洛谷的几道题
P1000 超级玛丽游戏
# P1000 超级玛丽游戏
## 题目背景
本题是洛谷的试机题目,可以帮助了解洛谷的使用。
建议完成本题目后继续尝试 [P1001](/problem/P1001)、[P1008](/problem/P1008)。
另外强烈推荐[新用户必读帖](/discuss/show/241461)。
## 题目描述
超级玛丽是一个非常经典的游戏。请你用字符画的形式输出超级玛丽中的一个场景。
```
********
************
####....#.
#..###.....##....
###.......###### ### ###
........... #...# #...#
##*####### #.#.# #.#.#
####*******###### #.#.# #.#.#
...#***.****.*###.... #...# #...#
....**********##..... ### ###
....**** *****....
#### ####
###### ######
##############################################################
#...#......#.##...#......#.##...#......#.##------------------#
###########################################------------------#
#..#....#....##..#....#....##..#....#....#####################
########################################## #----------#
#.....#......##.....#......##.....#......# #----------#
########################################## #----------#
#.#..#....#..##.#..#....#..##.#..#....#..# #----------#
########################################## ############
```
## 输入格式
无
## 输出格式
如描述。
## 说明/提示
**广告**
洛谷出品的算法教材,帮助您更简单的学习基础算法。[【官方网店绝赞热卖中!】>>>](https://item.taobao.com/item.htm?id=637730514783)
[](https://item.taobao.com/item.htm?id=637730514783)
#include<bits/stdc++.h>
using namespace std;
int main()
{cout<<" ********"<<endl;cout<<" ************"<<endl;cout<<" ####....#."<<endl;cout<<" #..###.....##...."<<endl;cout<<" ###.......###### ### ###"<<endl;cout<<" ........... #...# #...#"<<endl;cout<<" ##*####### #.#.# #.#.#"<<endl;cout<<" ####*******###### #.#.# #.#.#"<<endl;cout<<" ...#***.****.*###.... #...# #...#" <<endl;cout<<" ....**********##..... ### ###"<<endl;cout<<" ....**** *****...."<<endl;cout<<" #### ####"<<endl;cout<<" ###### ######"<<endl;cout<<"##############################################################"<<endl;cout<<"#...#......#.##...#......#.##...#......#.##------------------#"<<endl;cout<<"###########################################------------------#"<<endl;cout<<"#..#....#....##..#....#....##..#....#....#####################"<<endl;cout<<"########################################## #----------#"<<endl;cout<<"#.....#......##.....#......##.....#......# #----------#"<<endl;cout<<"########################################## #----------#"<<endl;cout<<"#.#..#....#..##.#..#....#..##.#..#....#..# #----------#"<<endl;cout<<"########################################## ############"<<endl;return 0;
}
P1001 A+B Problem
# P1001 A+B Problem
## 题目背景
**不熟悉算法竞赛的选手请看这里:**
算法竞赛中要求的输出格式中,**不能有多余的内容**,**这也包括了“请输入整数 $\bm a$ 和 $\bm b$” 这一类的提示用户输入信息的内容**。若包含了这些内容,将会被认为是 `Wrong Answer`,即洛谷上的 `WA`。在对比代码输出和标准输出时,系统将忽略每一行结尾的空格,以及最后一行之后多余的换行符。
若因此类问题出现本机似乎输出了正确的结果,但是实际提交结果为错误的现象,请勿认为是洛谷评测机出了问题,而是你的代码中可能存在多余的输出信息。用户可以参考在题目末尾提供的代码。
此外,**请善用应用中的进入 IDE 功能**,以避免不同平台的评测产生差异。
最后,请不要在对应的题目讨论区中发布自己的题解,请发布到题解区域中,否则将处以删除或禁言的处罚。若发现无法提交题解则表明本题题解数量过多,仍不应发布讨论。若您的做法确实与其他所有题解均不一样,请联系管理员添加题解。
## 题目描述
输入两个整数 $a, b$,输出它们的和($|a|,|b| \le {10}^9$)。
注意
1. Pascal 使用 `integer` 会爆掉哦!
2. 有负数哦!
3. C/C++ 的 main 函数必须是 `int` 类型,而且 C 最后要 `return 0`。这不仅对洛谷其他题目有效,而且也是 NOIP/CSP/NOI 比赛的要求!
好吧,同志们,我们就从这一题开始,向着大牛的路进发。
> 任何一个伟大的思想,都有一个微不足道的开始。
## 输入格式
两个以空格分开的整数。
## 输出格式
一个整数。
## 输入输出样例 #1
### 输入 #1
```
20 30
```
### 输出 #1
```
50
```
## 说明/提示
**广告**
洛谷出品的算法教材,帮助您更简单的学习基础算法。[【官方网店绝赞热卖中!】>>>](https://item.taobao.com/item.htm?id=637730514783)
[](https://item.taobao.com/item.htm?id=637730514783)
**本题各种语言的程序范例:**
C
```c
#include <stdio.h>
int main()
{
int a,b;
scanf("%d%d",&a,&b);
printf("%d\n", a+b);
return 0;
}
```
----------------
C++
```cpp
#include <iostream>
#include <cstdio>
using namespace std;
int main()
{
int a,b;
cin >> a >> b;
cout << a+b << endl;
return 0;
}
```
----------------
Pascal
```cpp
var a, b: longint;
begin
readln(a,b);
writeln(a+b);
end.
```
-----------------
Python2
```cpp
s = raw_input().split()
print int(s[0]) + int(s[1])
```
-----------------
Python3
```cpp
s = input().split()
print(int(s[0]) + int(s[1]))
```
-----------------
Java
```java
import java.io.*;
import java.util.*;
public class Main {
public static void main(String args[]) throws Exception {
Scanner cin=new Scanner(System.in);
int a = cin.nextInt(), b = cin.nextInt();
System.out.println(a+b);
}
}
```
-----------------
JavaScript (Node.js)
```javascript
const fs = require('fs')
const data = fs.readFileSync('/dev/stdin')
const result = data.toString('ascii').trim().split(' ').map(x => parseInt(x)).reduce((a, b) => a + b, 0)
console.log(result)
process.exit() // 请注意必须在出口点处加入此行
```
-----------------
Ruby
```ruby
a, b = gets.split.map(&:to_i)
print a+b
```
-----------------
PHP
```php
<?php
$input = trim(file_get_contents("php://stdin"));
list($a, $b) = explode(' ', $input);
echo $a + $b;
```
-----------------
Rust
```rust
use std::io;
fn main(){
let mut input=String::new();
io::stdin().read_line(&mut input).unwrap();
let mut s=input.trim().split(' ');
let a:i32=s.next().unwrap()
.parse().unwrap();
let b:i32=s.next().unwrap()
.parse().unwrap();
println!("{}",a+b);
}
```
-----------------
Go
```go
package main
import "fmt"
func main() {
var a, b int
fmt.Scanf("%d%d", &a, &b)
fmt.Println(a+b)
}
```
-----------------
C# Mono
```cs
using System;
public class APlusB{
private static void Main(){
string[] input = Console.ReadLine().Split(' ');
Console.WriteLine(int.Parse(input[0]) + int.Parse(input[1]));
}
}
```
------------------
Visual Basic Mono
```vb
Imports System
Module APlusB
Sub Main()
Dim ins As String() = Console.ReadLine().Split(New Char(){" "c})
Console.WriteLine(Int(ins(0))+Int(ins(1)))
End Sub
End Module
```
------------------
Kotlin
```kotlin
fun main(args: Array<String>) {
val (a, b) = readLine()!!.split(' ').map(String::toInt)
println(a + b)
}
```
------------------
Haskell
```haskell
main = do
[a, b] <- (map read . words) `fmap` getLine
print (a+b)
```
------------------
Lua
```lua
a = io.read('*n')
b = io.read('*n')
print(a + b)
```
------------------
OCaml
```ocaml
Scanf.scanf "%i %i\n" (fun a b -> print_int (a + b))
```
------------------
Julia
```julia
nums = map(x -> parse(Int, x), split(readline(), " "))
println(nums[1] + nums[2])
```
------------------
Scala
```scala
object Main extends App {
println(scala.io.StdIn.readLine().split(" ").map(_.toInt).sum)
}
```
------------------
Perl
```perl
my $in = <STDIN>;
chomp $in;
$in = [split /[\s,]+/, $in];
my $c = $in->[0] + $in->[1];
print "$c\n";
```
#include <iostream>using namespace std;int main(){int a,b; cin >> a >> b;cout << a+b << endl; return 0;}P1002 [NOIP 2002 普及组] 过河卒
# P1002 [NOIP 2002 普及组] 过河卒
## 题目描述
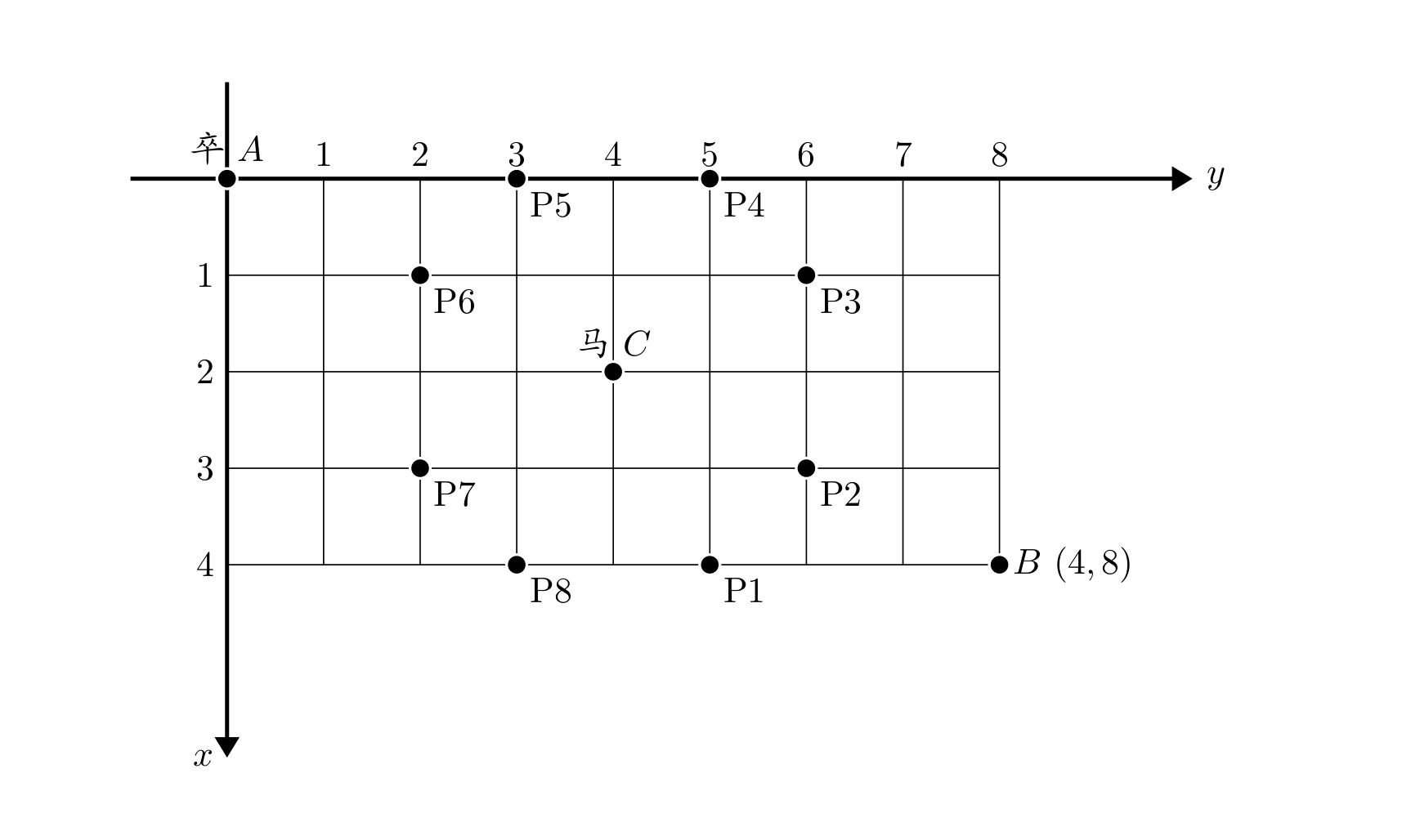
棋盘上 $A$ 点有一个过河卒,需要走到目标 $B$ 点。卒行走的规则:可以向下、或者向右。同时在棋盘上 $C$ 点有一个对方的马,该马所在的点和所有跳跃一步可达的点称为对方马的控制点。因此称之为“马拦过河卒”。
棋盘用坐标表示,$A$ 点 $(0, 0)$、$B$ 点 $(n, m)$,同样马的位置坐标是需要给出的。

现在要求你计算出卒从 $A$ 点能够到达 $B$ 点的路径的条数,假设马的位置是固定不动的,并不是卒走一步马走一步。
## 输入格式
一行四个正整数,分别表示 $B$ 点坐标和马的坐标。
## 输出格式
一个整数,表示所有的路径条数。
## 输入输出样例 #1
### 输入 #1
```
6 6 3 3
```
### 输出 #1
```
6
```
## 说明/提示
对于 $100 \%$ 的数据,$1 \le n, m \le 20$,$0 \le$ 马的坐标 $\le 20$。
**【题目来源】**
NOIP 2002 普及组第四题
#include<iostream>
#include<cstring>
#include<cstdio>
#include<algorithm>
#define ll long long
using namespace std;const int fx[] = {0, -2, -1, 1, 2, 2, 1, -1, -2};
const int fy[] = {0, 1, 2, 2, 1, -1, -2, -2, -1};
//马可以走到的位置int bx, by, mx, my;
ll f[40][40];
bool s[40][40]; //判断这个点有没有马拦住
int main(){scanf("%d%d%d%d", &bx, &by, &mx, &my);bx += 2; by += 2; mx += 2; my += 2;//坐标+2以防越界f[2][1] = 1;//初始化s[mx][my] = 1;//标记马的位置for(int i = 1; i <= 8; i++) s[mx + fx[i]][my + fy[i]] = 1;for(int i = 2; i <= bx; i++){for(int j = 2; j <= by; j++){if(s[i][j]) continue; // 如果被马拦住就直接跳过f[i][j] = f[i - 1][j] + f[i][j - 1];//状态转移方程}}printf("%lld\n", f[bx][by]);return 0;
}P1003 [NOIP 2011 提高组] 铺地毯
# P1003 [NOIP 2011 提高组] 铺地毯
## 题目描述
为了准备一个独特的颁奖典礼,组织者在会场的一片矩形区域(可看做是平面直角坐标系的第一象限)铺上一些矩形地毯。一共有 $n$ 张地毯,编号从 $1$ 到 $n$。现在将这些地毯按照编号从小到大的顺序平行于坐标轴先后铺设,后铺的地毯覆盖在前面已经铺好的地毯之上。
地毯铺设完成后,组织者想知道覆盖地面某个点的最上面的那张地毯的编号。注意:在矩形地毯边界和四个顶点上的点也算被地毯覆盖。
## 输入格式
输入共 $n + 2$ 行。
第一行,一个整数 $n$,表示总共有 $n$ 张地毯。
接下来的 $n$ 行中,第 $i+1$ 行表示编号 $i$ 的地毯的信息,包含四个整数 $a ,b ,g ,k$,每两个整数之间用一个空格隔开,分别表示铺设地毯的左下角的坐标 $(a, b)$ 以及地毯在 $x$ 轴和 $y$ 轴方向的长度。
第 $n + 2$ 行包含两个整数 $x$ 和 $y$,表示所求的地面的点的坐标 $(x, y)$。
## 输出格式
输出共 $1$ 行,一个整数,表示所求的地毯的编号;若此处没有被地毯覆盖则输出 `-1`。
## 输入输出样例 #1
### 输入 #1
```
3
1 0 2 3
0 2 3 3
2 1 3 3
2 2
```
### 输出 #1
```
3
```
## 输入输出样例 #2
### 输入 #2
```
3
1 0 2 3
0 2 3 3
2 1 3 3
4 5
```
### 输出 #2
```
-1
```
## 说明/提示
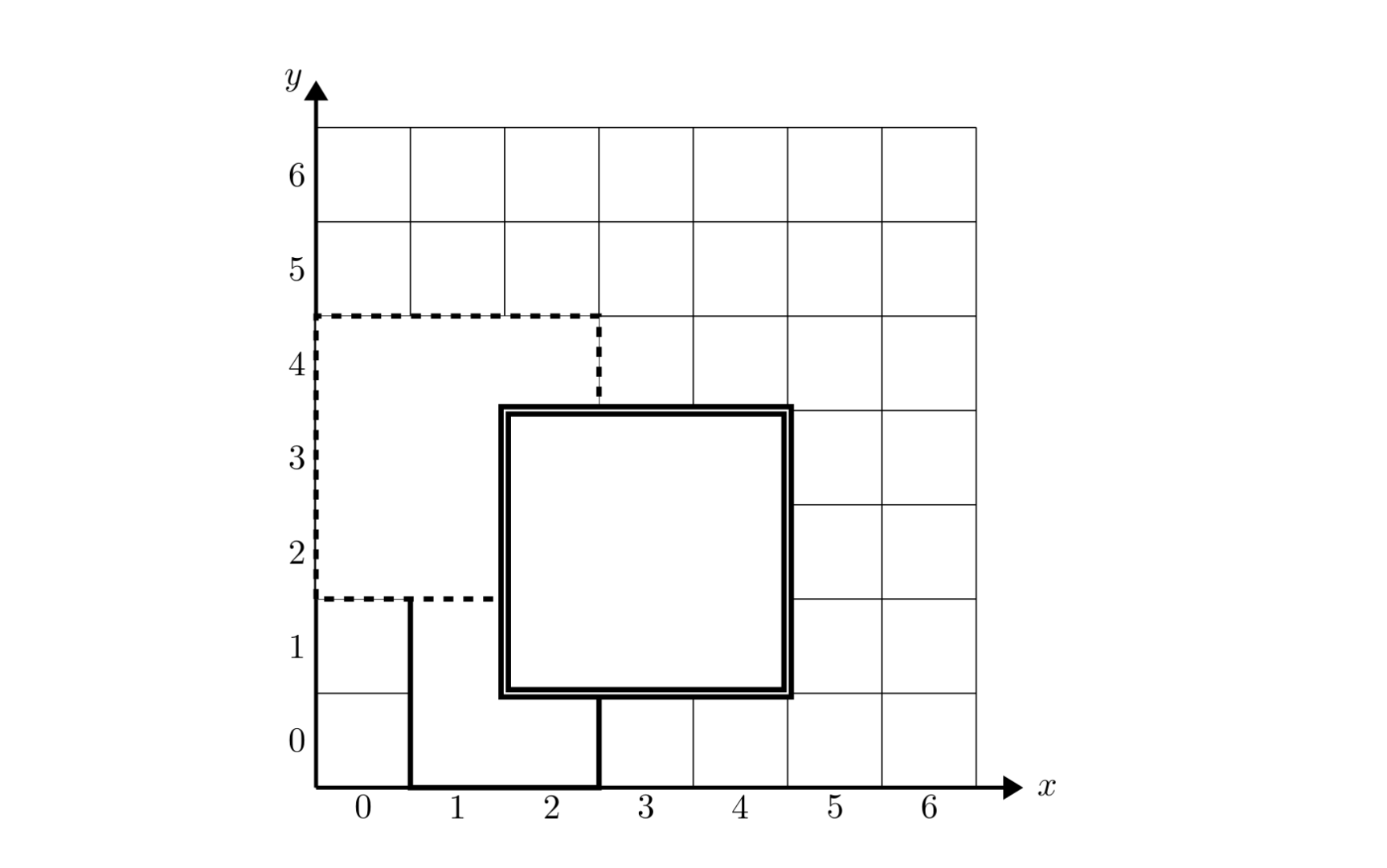
【样例解释 1】
如下图,$1$ 号地毯用实线表示,$2$ 号地毯用虚线表示,$3$ 号用双实线表示,覆盖点 $(2,2)$ 的最上面一张地毯是 $3$ 号地毯。

【数据范围】
对于 $30\%$ 的数据,有 $n \le 2$。
对于 $50\%$ 的数据,$0 \le a, b, g, k \le 100$。
对于 $100\%$ 的数据,有 $0 \le n \le 10^4$, $0 \le a, b, g, k \le {10}^5$。
noip2011 提高组 day1 第 $1$ 题。
#include<stdio.h>const int MAXN = 10000 + 5;//程序里出现幻数可不是好习惯哦~int a[MAXN], b[MAXN], g[MAXN], k[MAXN];int main() {int n, x, y;scanf("%d", &n);for(int i = 0; i < n; i++) {scanf("%d%d%d%d", &a[i], &b[i], &g[i], &k[i]);//输入}scanf("%d%d", &x, &y);int ans = -1;for(int i = 0; i < n; i++) {if(x >= a[i] && y >= b[i] && x <= a[i] + g[i] && y <= b[i] + k[i]) {ans = i + 1;//ans的最终值恰好是最上面的那张地毯编号}}printf("%d\n", ans);//输出结果return 0;
}P1030 [NOIP 2001 普及组] 求先序排列
# P1030 [NOIP 2001 普及组] 求先序排列
## 题目描述
给出一棵二叉树的中序与后序排列。求出它的先序排列。(约定树结点用不同的大写字母表示,且二叉树的节点个数 $ \le 8$)。
## 输入格式
共两行,均为大写字母组成的字符串,表示一棵二叉树的中序与后序排列。
## 输出格式
共一行一个字符串,表示一棵二叉树的先序。
## 输入输出样例 #1
### 输入 #1
```
BADC
BDCA
```
### 输出 #1
```
ABCD
```
## 说明/提示
**【题目来源】**
NOIP 2001 普及组第三题
#include<cstdio>
#include<iostream>
#include<cstring>
using namespace std;
void beford(string in,string after){if (in.size()>0){char ch=after[after.size()-1];cout<<ch;//找根输出int k=in.find(ch);beford(in.substr(0,k),after.substr(0,k));beford(in.substr(k+1),after.substr(k,in.size()-k-1));//递归左右子树;}
}
int main(){string inord,aftord;cin>>inord;cin>>aftord;//读入beford(inord,aftord);cout<<endl;return 0;
}