EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS、WEBRTC、FMP4视频直播与视频点播等多种协议,支持H.264、H.265、AAC、G711A、MP3等多种音视频编码格式,支持MSE、WASM、WebCodec等多种解码方式,支持Windows、Linux、Android、iOS全平台终端的H5播放器,使用简单,功能强大。

H5无插件流媒体播放器EasyPlayer.js属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,支持H.264与H.265编码格式,性能稳定、播放流畅,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。
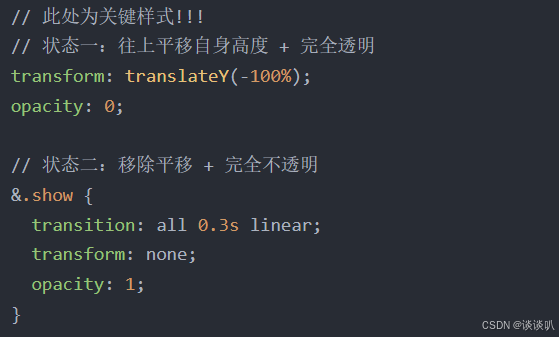
H5选择全屏时,视频区域并没有全屏的问题的原因
因为H5全屏采用的是web端的全屏方案。

{position: fixed ;z-index: 9999 ;left: 0 ;top: 0 ;right: 0 ;bottom: 0 ;width: 100vw !important ;height: 100vh !important ;background: #000 ;
}
所以要保证,EasyPlayer的container绑定的dom对象,以及上层对象,是否某些属性导致了position: fixed失效。
EasyPlayer.js网页全终端安防视频流媒体播放器无须安装任何插件,起播快、延迟低、兼容性强,使用非常便捷。

总之EasyPlayer.js播放器不仅支持H.264与H.265视频编码格式,也能支持WebSocket-FLV、HTTP-FLV、HLS(m3u8)、WebRTC、ws-fmp4、http-fmp4等格式的视频流,并具备直播、点播、录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等功能特性。












![HTML5+CSS前端开发[保姆级教学]+基本文本控制标签介绍](https://img-blog.csdnimg.cn/img_convert/1a1d0d874eda668d00d598cb2b63a67a.png)