形态特征:
大小方面:黑胶虫的直径通常在 0.5~1 微米左右,一般比细菌要小,但在显微镜下仍可明显观察到。
形状方面:其形态不规则,初始呈现点状,随着培养时间的增加其形态可以转变为密集的小黑点。
运动特征:
在高倍显微镜下常见在原地进行布朗运动,即不规则的原地小距离抖动、颤动,就像黑色的小虫在游来游去。这种运动方式是其较为典型的特征,但仅凭布朗运动这一点不能完全确定就是黑胶虫,因为一些微小的颗粒在液体中也可能会出现类似的运动。
分布特征:
与细菌污染不同的是,黑胶虫基本不会游离在培养基中,而是贴在培养板底部或细胞表面,无论多么严重的黑胶虫污染,培养基都不会出现浑浊的现象。会随着培养时间的延长逐渐增多。
危害:
黑胶虫可以在一段时间内与细胞共生,减慢细胞增殖速度,并且随着污染程度的加重,最终会导致细胞死亡。这种明显区别于细菌和真菌污染的出现给研究人员在细胞培养过程中带来长期且影响巨大的困扰和损失。
更为麻烦的是,黑胶虫污染一旦出现即很难消灭,即使及时丢弃了被污染的细胞,其他细胞也会在或短或长的时间后出现污染。
清除方式:
这种污染不会因清洗细胞而减少,也不能被细胞培养用抗生素(青霉素、链霉素、庆大霉素、两性霉素等)及支原体清除剂清除。
推荐您使用博奥龙【黑胶虫去除剂BDAA0258】,本试剂可以有效去除细胞培养过程中的黑胶虫污染,且不会改变细胞本身的形态及增殖速率。黑胶虫清除后细胞可正常进行培养,也可以进行需要极低密度传代的实验(如克隆形成,建议在此类需要极低密度进行传代的实验时持续添加试剂B)。
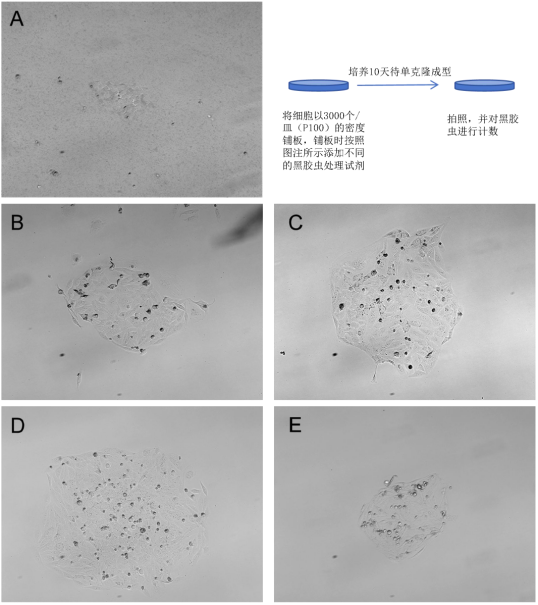
HeLa细胞在单克隆成型过程中
持续用不同品牌黑胶虫去除剂处理效果
A: 对照组,不添加任何清除剂。黑胶虫计数:6827个/视野。
B: H品牌黑胶虫清除剂处理后的细胞。黑胶虫计数:43个/视野。
C: P品牌黑胶虫清除剂处理后的细胞。黑胶虫计数:71个/视野。
D: 博奥龙黑胶虫去除剂处理后的细胞(视野1)。黑胶虫计数:18个/视野。
E: 博奥龙黑胶虫去除剂处理后的细胞(视野2)。黑胶虫计数:5个/视野。

黑胶虫污染or支原体污染仍无法区分!怎么办?
无需分辨!
博奥龙【黑胶虫去除剂BDAA0258】已测试可协助去除支原体污染!
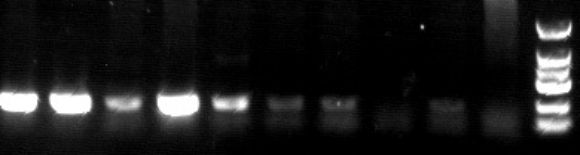
黑胶虫去除剂对支原体污染的清除效果
取五种不同的细胞系,提取基因组并用支原体特异性检测引物进行PCR,扩增35个循环后进行凝胶电泳检测,结果如下图所示。


![HTML5+CSS前端开发[保姆级教学]+基本文本控制标签介绍](https://img-blog.csdnimg.cn/img_convert/1a1d0d874eda668d00d598cb2b63a67a.png)