系列文章目录
探索RadSystems:低代码开发的新选择(一)🚪
探索RadSystems:低代码开发的新选择(二)🚪
探索RadSystems:低代码开发的新选择(三)🚪
探索RadSystems:低代码开发的新选择(四)🚪
RadSystems自定义页面全攻略🚪
文章目录
- 系列文章目录
- 前言
- 一、项目的创建与配置
- 1. 项目创建流程
- 2. 解决MySQL身份验证问题
- 二、创建自定义页面以实现任务数据的展示
- 1. 创建页面
- 2. 编写自定义页面的JS代码
- 三、数据的分类展示与页面美化
- 1. 新建Custom View
- 2. 创建数据展示的模板结构`<template>`
- 3. 分类与获取数据的JS脚本部分`<script setup>`
- 4. 页面样式美化`<style scoped>`
- 总结
前言
RadSystems 是一款强大且直观的低代码开发平台,支持快速构建复杂的前后端应用。本文将详细介绍如何在RadSystems中从零开始搭建一个以TypeScript和Node.js为基础的项目,并添加自定义页面,以实现对任务数据的分类、展示和美观呈现。通过本文的步骤讲解,您将全面掌握在RadSystems中创建项目、设计前端页面、调用API接口以及进行数据展示美化的具体方法。

一、项目的创建与配置
1. 项目创建流程
在RadSystems中创建TypeScript项目,需要选择合适的前后端框架。以下是详细步骤:
-
选择项目架构:打开RadSystems,选择
Node TS-Express作为后端框架,Prime Vue作为前端框架。

-
项目命名与路径:将项目命名为
ts-primevue-hjy,选择本地的代码存储路径。 -
语言与数据库配置:设置默认语言为中文,并启用多语言支持。选择MySQL作为项目的数据库,端口号设为3306,指定数据库名称为
hjy_task。

-
项目发布:点击
Create Project创建项目后,首先保存生成的.rpf文件,随后点击Publish按钮发布项目,此时系统将自动下载项目依赖。

2. 解决MySQL身份验证问题
在本项目中使用MySQL 8.4LTS版本的数据库。MySQL 8 默认的身份验证插件为 caching_sha2_password,然而Node.js中使用的 mysql 库不支持这一身份验证方法,导致无法连接到数据库。为了解决此兼容性问题,详见该篇博客🚪,我们卸载 mysql 依赖并替换为 mysql2,执行以下命令:
npm uninstall mysql
npm install mysql2
通过此替换,解决了数据库连接问题,使项目正常运行。

二、创建自定义页面以实现任务数据的展示
1. 创建页面
在项目创建完成并启动后,可以进入 Page Design 模块添加自定义页面。
-
创建新页面:点击
Create New Page,新建一个页面,命名为newTaskhjy,用于展示任务数据。

-
生成API接口文档:为了方便获取项目API的调用信息,在RadSystems中点击
Publish Api Documentation生成API接口文档。

直到控制台效果如下,即可关闭当前控制台;在新弹出的窗口中先选择open in browser,会打开一个网页,接下来点击okay即可

文档中列出了项目可用的接口,在该示例中,展示Task表数据的接口为/tasks,使用GET方法获取数据。

2. 编写自定义页面的JS代码
在创建页面后,可以编写JavaScript代码以获取任务数据并将其分类展示。具体实现步骤如下:
-
定义数据变量:在
Page Custom JS中,定义myApiData变量用于存储任务数据。

-
编写API数据获取函数:使用
ApiService.get()方法访问项目API接口。通过调用/tasks获取任务数据,并在控制台打印数据确认。
const myApiData = ref(null);async function getDataFromApi(){try{//fetch data from the apiconst response = await ApiService.get("/tasks");myApiData.value = response.data;console.log(myApiData.value);}catch(e){console.error(e); }
}
- 调用数据获取函数:在页面加载时自动调用 getDataFromApi 函数以获取数据。
await getDataFromApi();
三、数据的分类展示与页面美化
1. 新建Custom View
在newtaskshjy的Page Design页面内新建一个Section,拖拽左侧的Custom View组件在最下面

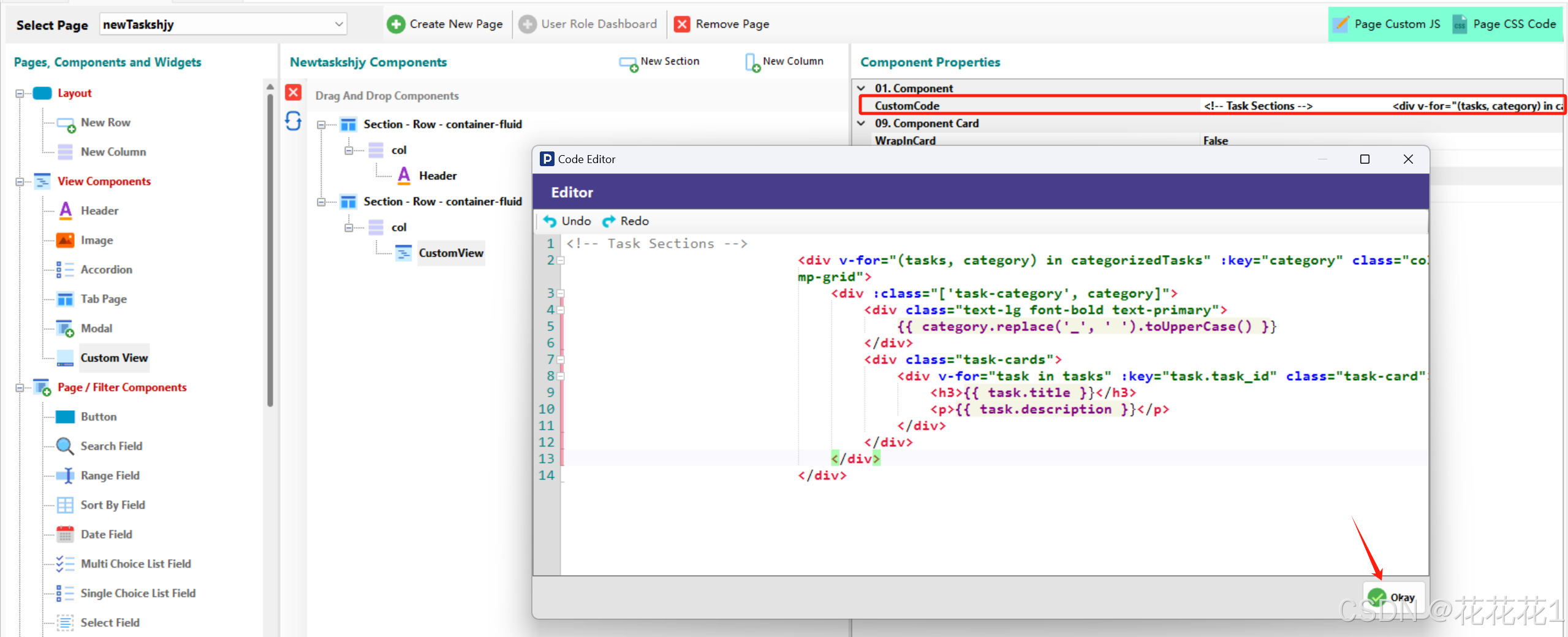
2. 创建数据展示的模板结构<template>
为使任务数据清晰可见,可按任务状态将任务分为四类:待办(to_do)、进行中(in_progress)、已完成(done)和搁置(on_hold)。选中Custom View组件,把下面模板代码放入CustomCode中:
<!-- Task Sections --><div v-for="(tasks, category) in categorizedTasks" :key="category" class="col comp-grid"><div :class="['task-category', category]"><div class="text-lg font-bold text-primary">{{ category.replace('_', ' ').toUpperCase() }}</div><div class="task-cards"><div v-for="task in tasks" :key="task.task_id" class="task-card"><h3>{{ task.title }}</h3><p>{{ task.description }}</p></div></div></div></div>

3. 分类与获取数据的JS脚本部分<script setup>
在页面加载后,按任务状态对数据进行分类展示。以下是详细代码结构:
-
定义数据结构和钩子:在Vue的
<script setup>部分,定义一个对象categorizedTasks存储分类后的任务,并将getDataFromApi函数加入onMounted钩子。

-
数据分类与调用:将数据按状态存储到
categorizedTasks中,利用v-for循环分别展示每个分类的任务。


import { toRaw } from 'vue';const myApiData = ref(null);// 分类后的任务
const categorizedTasks = ref({to_do: [],in_progress: [],done: [],on_hold: []
});async function getDataFromApi(){try{//fetch data from the apiconst response = await ApiService.get("/tasks");myApiData.value = toRaw(response.data);console.log(myApiData.value.records)const tasks = myApiData.value.records || [];categorizedTasks.value = {to_do: tasks.filter(task => task.status === 'to_do'),in_progress: tasks.filter(task => task.status === 'in_progress'),done: tasks.filter(task => task.status === 'done'),on_hold: tasks.filter(task => task.status === 'on_hold')};console.log(categorizedTasks.value);}catch(e){console.error(e); }
}onMounted(getDataFromApi);
4. 页面样式美化<style scoped>
在 <style scoped> 中,为任务卡片设计不同颜色样式,方便用户快速区分任务状态,此外添加了鼠标悬停效果以提升交互体验。样式代码如下:

<style scoped>
/* 基础样式 */
.task-cards {display: flex;flex-direction: column;gap: 15px;
}.task-card {padding: 15px;border-radius: 8px;background-color: #f3f4f6;box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.1);transition: transform 0.2s;
}
.task-card:hover {transform: scale(1.02);
}/* 分类样式 */
.task-category {margin-bottom: 20px;
}
.to_do .task-card {border-left: 5px solid #f87171;background-color: #fef2f2;
}
.in_progress .task-card {border-left: 5px solid #fbbf24;background-color: #fffbeb;
}
.done .task-card {border-left: 5px solid #34d399;background-color: #ecfdf5;
}
.on_hold .task-card {border-left: 5px solid #60a5fa;background-color: #eff6ff;
}/* 文字样式 */
.text-lg {font-size: 1.25rem;color: #1f2937;
}.text-primary {color: #1d4ed8;
}.text-section {margin-top: 15px;
}
</style>
在此代码中,任务卡片根据任务状态展示不同的边框颜色,从视觉上区分了任务状态。此外,鼠标悬停时的卡片放大效果使页面更加生动。

总结
在本文中,我们深入探讨了如何在RadSystems中快速搭建并美化一个TypeScript项目,从项目创建、配置数据库,到设计前端页面并进行数据分类展示。我们不仅详细讲解了RadSystems的设置流程,还分享了如何解决MySQL身份验证问题,展示了自定义页面的JS代码编写方法以及美观的任务展示样式。希望这篇文章能帮助你在低代码开发领域迈出坚实的一步,让更多人感受到RadSystems带来的开发效率提升。如果你有任何疑问或建议,欢迎在评论区交流!🌹