在python环境中提供两种排序方案:用库函数sorted()对字符串排序,它的对象是字符;用函数sort()对数字排序,它的对象是数字,如果读取文件的话,需要进行处理(把文件后缀名‘屏蔽’)。
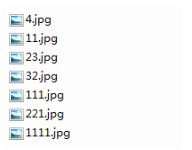
(1)首先:我测试的文件夹是/img/,里面的文件都是图片,如下图所示:

(2)测试库函数sorted(),直接贴出代码:
import numpy as np import osimg_path='./img/'img_list=sorted(os.listdir(img_path))#文件名按字母排序 img_nums=len(img_list) for i in range(img_nums):img_name=img_path+img_list[i]print(img_name)
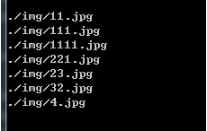
运行效果如下:

从图片可以清晰的看出,文件名是按字符排序的。
(3)测试函数sort(),代码:
import numpy as np import os img_path='./img/'img_list=os.listdir(img_path) img_list.sort() img_list.sort(key = lambda x: int(x[:-4])) ##文件名按数字排序 img_nums=len(img_list) for i in range(img_nums):img_name=img_path+img_list[i]print(img_name)
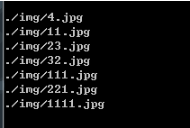
运行效果如下:

可以看出,文件名是按数字排序的;顺便提下,sort函数中用到了匿名函数(key = lambda x:int(x[:-4])),其作用是将后缀名'.jpg'“屏蔽”(因为‘.jpg’是4个字符,所以[:-4]的含义是从文件名开始到倒数第四个字符为止),具体看python的匿名函数和数组取值方式。





![HTML5+CSS前端开发[保姆级教学]+基本文本控制标签介绍](https://img-blog.csdnimg.cn/img_convert/1a1d0d874eda668d00d598cb2b63a67a.png)