本文讲解了关于如何在
React前端使用Input输入框上传一个Excel文件,并读取文件内容转成json数据格式(对象数组)。
文章目录
- 1、Excel 文件展示
- 2、完整代码
- 3、数据结果展示
- 4、前端样式展示
- 5、使用 button 按钮的前端样式
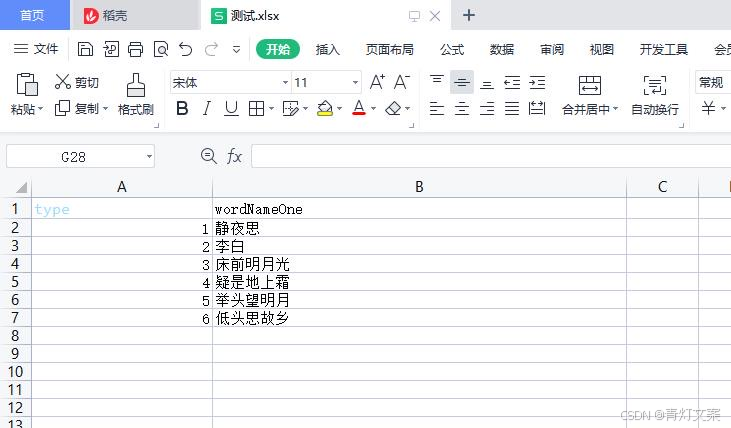
1、Excel 文件展示

2、完整代码
完整代码包装成了一个组件。需要注意,React 本身不支持读取 Excel 文件,需要导入依赖,在项目的 package.json 中引入依赖,我的引入的 xlsx 依赖版本如下:
"xlsx": "^0.18.5",
import React from 'react';
import * as XLSX from 'xlsx';const ReadExcelWord: React.FC = () => {const handleFileChange = (event: any) => {const inputFile = event.target.files[0];if (inputFile){const reader = new FileReader();reader.onload = (e: any) => {const data = new Uint8Array(e.target?.result);const workbook = XLSX.read(data, {type: 'array'});// 只读取第一个sheetconst firstSheetName = workbook.SheetNames[0];const workSheet = workbook.Sheets[firstSheetName];const jsonData = XLSX.utils.sheet_to_json(workSheet, { header: 1});console.log("jsonData", jsonData);};reader.readAsArrayBuffer(inputFile); }}// 最重要的就是 input 的 type = filereturn (<div><input id="upfile" type="file" accept=".xlsx" onChange={handleFileChange} /></div>);
};export default ReadExcelWord;
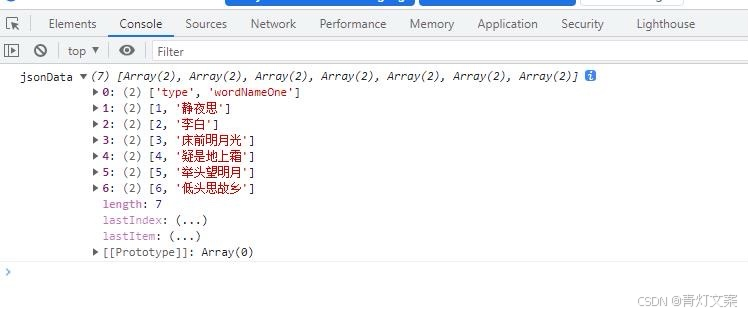
3、数据结果展示

4、前端样式展示
前端展示的样式有些不好看,可以选择下面的展示样式,使用一个 button 按钮,隐藏 Input 输入框。

5、使用 button 按钮的前端样式
使用其它样式的时候也是需要 input 样式。
import React from 'react';
import * as XLSX from 'xlsx';const ReadExcelWord: React.FC = () => {const handleFileChange = (event: any) => {const inputFile = event.target.files[0];if (inputFile){const reader = new FileReader();reader.onload = (e: any) => {const data = new Uint8Array(e.target?.result);const workbook = XLSX.read(data, {type: 'array'});// 只读取第一个sheetconst firstSheetName = workbook.SheetNames[0];const workSheet = workbook.Sheets[firstSheetName];const jsonData = XLSX.utils.sheet_to_json(workSheet, { header: 1});console.log("jsonData", jsonData);};reader.readAsArrayBuffer(inputFile); }}// input 输入框的 id = "upfile" 很重要const handleButtonClick = () => {let upExcel = document.getElementById("upfile");upExcel?.click();}return (<div><button onClick={handleButtonClick}>上传文件</button><input id="upfile" type="file" style={{ display: "none" }} accept=".xlsx" onChange={handleFileChange} /></div>);
};export default ReadExcelWord;