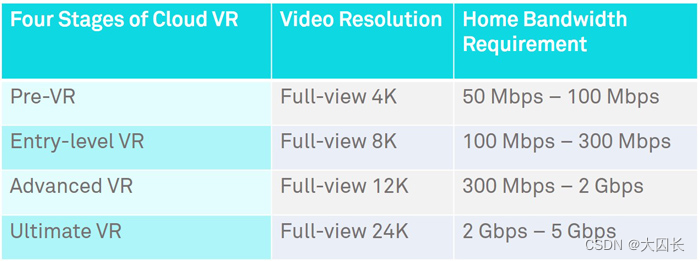
“全光万兆”对VR意义重大。

pico4的分辨率
PICO 4 的单眼分辨率是 2160 × 2160,整体分辨率高达 4320 × 2160。这是一款高性能的 VR 一体机,采用了 2.56 英寸的 Fast-LCD 屏幕,最高可实现 90Hz 刷新率,还有 1200 PPI 和 20.6 PPD 的超清晰画面表现。PICO 4 的视场角为 105°,比上一代 PICO Neo3 的 98° 视场角有所增大。PICO 4 的 VR 场景可以丝毫毕现、栩栩如生。

什么是4k分辨率
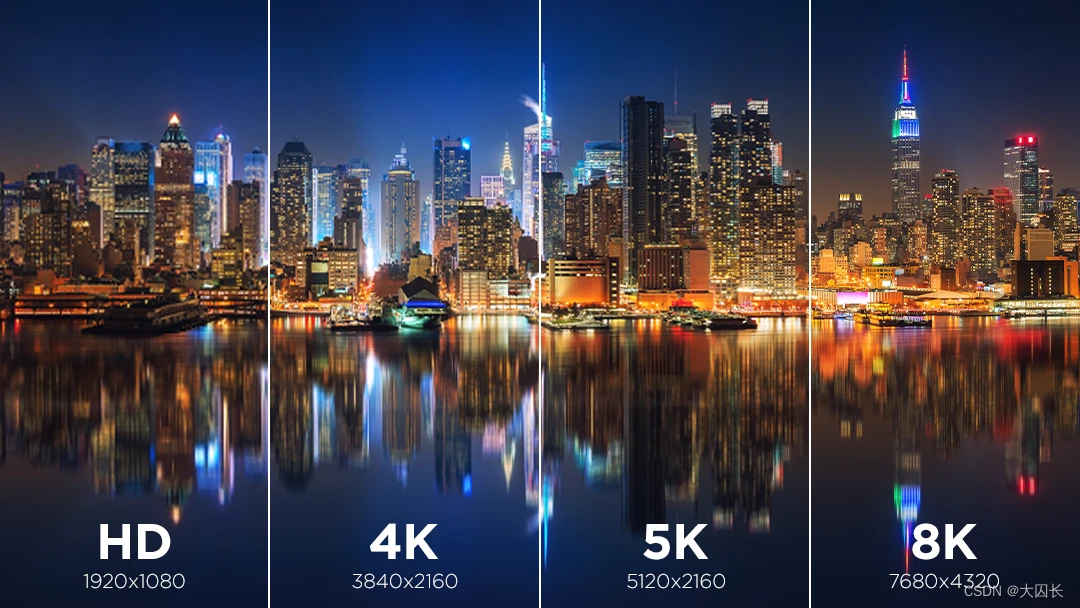
4K分辨率是指水平方向上有大约4000个像素的显示分辨率。不同的显示设备和标准可能有不同的4K分辨率,但最常见的是 3840×2160,也称为 4K UHD(超高清)。这是电视和消费媒体中使用的主要4K标准,也是目前市场上大多数4K显示器和笔记本电脑的分辨率。另一种常见的4K分辨率是 4096×2160,也称为 DCI 4K(数字电影院创意)。这是电影院中使用的4K标准,也是一些专业级的显示器和摄像机的分辨率。
无论哪种4K分辨率,它们都比1080p(1920×1080)分辨率高出许多,可以提供更清晰、更细腻、更逼真的画面。4K UHD是1080p的四倍像素,而DCI 4K是1080p的四倍多一点。这意味着在同样大小的屏幕上,4K分辨率可以显示更多的细节和内容,也可以在更近的距离上观看而不会看到像素点。

4k60帧的数据量估算
4K 60 帧每秒的数据量取决于视频的编码格式、色彩深度、色度采样等因素。不同的编码格式会对视频进行不同程度的压缩,从而影响视频的数据量和画质。一般来说,无压缩或无损压缩的视频数据量会非常大,而有损压缩的视频数据量会相对较小,但也会损失一些细节和色彩。
如果使用无压缩或无损压缩的格式,4K 60 帧每秒的视频数据量大约是这样的:
-
如果使用 8 位色彩,每个像素由三个颜色通道(红、绿、蓝)组成,每个通道占用 8 个二进制位(比特),那么每个像素占用 24 个比特。如果使用 4:2:0 色度采样,即每四个像素只保留四个亮度信息和两个颜色信息,那么每个像素实际占用 12 个比特。如果使用 4K UHD 的分辨率(3840×2160),那么每秒钟的数据量为:
3840 × 2160 × 12 × 60 = 5 , 971 , 968 , 000 比特 3840 \times 2160 \times 12 \times 60 = 5,971,968,000 \text{ 比特} 3840×2160×12×60=5,971,968,000 比特
即约为 5.98 Gbps(吉比特每秒)或 747 MBps(兆字节每秒)。
-
如果使用 10 位色彩,每个像素由三个颜色通道组成,每个通道占用 10 个二进制位,那么每个像素占用 30 个比特。如果使用 4:2:0 色度采样,那么每个像素实际占用 15 个比特。如果使用 4K UHD 的分辨率(3840×2160),那么每秒钟的数据量为:
3840 × 2160 × 15 × 60 = 7 , 464 , 960 , 000 比特 3840 \times 2160 \times 15 \times 60 = 7,464,960,000 \text{ 比特} 3840×2160×15×60=7,464,960,000 比特
即约为 7.46 Gbps 或 933 MBps。
-
如果使用 12 位色彩,每个像素由三个颜色通道组成,每个通道占用 12 个二进制位,那么每个像素占用 36 个比特。如果使用 4:2:0 色度采样,那么每个像素实际占用 18 个比特。如果使用 4K UHD 的分辨率(3840×2160),那么每秒钟的数据量为:
3840 × 2160 × 18 × 60 = 8 , 957 , 952 , 000 比特 3840 \times 2160 \times 18 \times 60 = 8,957,952,000 \text{ 比特} 3840×2160×18×60=8,957,952,000 比特
即约为 8.96 Gbps 或 1.12 GBps。
如果使用有损压缩的格式,如 H.264、H.265、VP9 等,4K 60 帧每秒的视频数据量会根据压缩率和画质要求而变化。一般来说,H.265 和 VP9 的压缩效率比 H.264 高出一倍左右。
如果使用 H.264 编码,4K 60 帧每秒的视频数据量大约是这样的:
- 如果要求 高画质,那么建议的码率为 40 Mbps(兆比特每秒)或 5 MBps。
- 如果要求 中等画质,那么建议的码率为 20 Mbps 或 2.5 MBps。
- 如果要求 低画质,那么建议的码率为 10 Mbps 或 1.25 MBps。
如果使用 H.265 或 VP9 编码,4K 60 帧每秒的视频数据量可以减半,即:
- 如果要求 高画质,那么建议的码率为 20 Mbps 或 2.5 MBps。
- 如果要求 中等画质,那么建议的码率为 10 Mbps 或 1.25 MBps。
- 如果要求 低画质,那么建议的码率为 5 Mbps 或 0.625 MBps。

4k60帧对网络带宽的要求
如果使用无压缩或无损压缩的格式,4K 60 帧视频的网络带宽要求大约是 5.98 Gbps(吉比特每秒)到 8.96 Gbps,根据色彩深度和色度采样的不同而变化。这是非常高的带宽要求,一般的家庭宽带很难达到。
如果使用有损压缩的格式,如 H.264、H.265、VP9 等,4K 60 帧视频的网络带宽要求会根据压缩率和画质要求而变化。一般来说,H.265 和 VP9 的压缩效率比 H.264 高出一倍左右。,如果使用 H.264 编码,4K 60 帧视频的网络带宽要求大约是 10 Mbps(兆比特每秒)到 40 Mbps,根据画质要求的不同而变化。如果使用 H.265 或 VP9 编码,4K 60 帧视频的网络带宽要求可以减半,即 5 Mbps 到 20 Mbps。

北京“万兆之城”行动计划
北京万兆之城计划是北京市为了推动通信基础设施向“万兆光网”方向演进升级而制定的一项行动计划。该计划于2023年9月18日在数字北京建设暨2023北京互联网大会上发布,旨在通过三年时间,构建万兆光网基础设施体系,并建成一张超低时延的全光网,支撑超高清视频、自动驾驶、智慧城市等领域的发展。
该计划的核心是大力推动F5G-A光通信技术的发展应用。F5G-A光通信技术是在当前千兆网络基础上新增光感知与可视化、实时韧性联接、绿色全光网三方面特性,实现十倍带宽、十倍能效、工业级时延与高可靠性和光通感一体的全面能力提升,将有力支撑算力枢纽间智能无损调度。
该计划的目标是到2025年,本市千兆光网典型行业应用案例超过2000个,让北京逐步成为以万兆光网为目标的“全光万兆”样板城市。


![[Java | Web] JavaWeb——JSON与AJAX简介](https://img-blog.csdnimg.cn/adb86de5744e49a19c7f0f2fb257000f.png)