简单实现打开系统系统相机拍一张图片并显示在UI上,适用与个人主页头像的切换。
1. 添加权限。AndroidManifest.xml里添加使用相机的权限。
<uses-permission android:name="android.permission.CAMERA"/>2. 布局。布局内容比较交单,一个Button用来打开相机;一个ImageView用来接收拍摄的图片。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><Buttonandroid:id="@+id/btn_open_gallery"android:layout_width="150dp"android:layout_height="75dp"android:layout_centerHorizontal="true"android:text="拍照"android:textSize="20sp"/><ImageViewandroid:id="@+id/img"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_marginTop="10dp"android:layout_below="@+id/btn_open_gallery"/></RelativeLayout>3. 动态申请权限。Google 在 Android 6.0 开始引入了权限申请机制,除了在AndroidManifest.xml里申请静态权限,还需要在代码里动态申请。这里需要申请系统相机的权限。
/*** 申请动态权限*/private void requestPermission() {if (ContextCompat.checkSelfPermission(this,Manifest.permission.CAMERA)!= PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(this,new String[]{Manifest.permission.CAMERA}, PERMISSION_REQUEST_CODE);}else {takePhoto();}}4. 申请权限的回调。
/*** 用户选择是否开启权限操作后的回调;TODO 同意/拒绝*/@Overridepublic void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {super.onRequestPermissionsResult(requestCode, permissions, grantResults);if (requestCode == PERMISSION_REQUEST_CODE) {if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {// TODO 用户同意开启权限,打开相机takePhoto();}else{Log.d("HL", "权限申请拒绝!");}}}5. 创建一个存放拍的照片的文件
/*** 创建一个存放拍的照片的文件*/private File createImageFile() throws IOException {// Create an image file nameString timeStamp = new SimpleDateFormat("yyyyMMdd_HHmmss", Locale.getDefault()).format(new Date());String imageFileName = "JPEG_" + timeStamp + "_";Log.d("HL", imageFileName);File storageDir = getExternalFilesDir(Environment.DIRECTORY_PICTURES);return File.createTempFile(imageFileName, /* prefix */".bmp", /* suffix */storageDir /* directory */);}6. 打开相机。
/*** 打开相机,选择头像*/private void takePhoto() {Intent takePhotoIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);// 确保有一个活动来处理意图if (takePhotoIntent.resolveActivity(getPackageManager()) != null) {// 创建保存图片的文件夹File imageFile = null;try {imageFile = createImageFile();}catch (Exception e){e.printStackTrace();}if (imageFile != null) {//TODO imageUri 用来接收拍摄的这张照片的真实路径imageUri = FileProvider.getUriForFile(this, "com.example.takePhoto.fileprovider", imageFile);}takePhotoIntent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);startActivityForResult(takePhotoIntent, TAKE_PHOTO_REQUEST_CODE);}}7. 结果回调。用户拍了一张图片,接收返回的结果并在ImageView里显示。
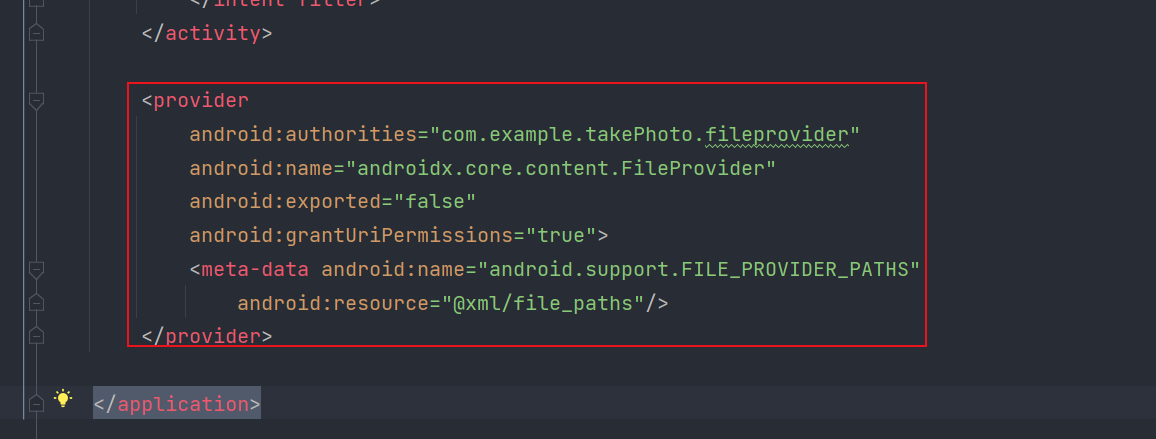
@Overrideprotected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {super.onActivityResult(requestCode, resultCode, data);if (requestCode == TAKE_PHOTO_REQUEST_CODE) {if (resultCode == Activity.RESULT_OK) {try {InputStream inputStream = getContentResolver().openInputStream(imageUri);Bitmap bitmap = BitmapFactory.decodeStream(inputStream);mImg.setImageBitmap(bitmap);} catch (Exception e) {e.printStackTrace();}}}}8.注册内容提供者(Provider)。在 AndroidManifest.xml注册。

其中,android:name属性值是固定的,android:authorities 属性的值必须要和上面takePhoto()方法里的FileProvider.getUriForFile() 方法中的第二个参数一致,并且该参数固定为"包名(com.xxx.xxx).fileprovider"。另外,这里还有<provider>标签的内部使用<meta-data>来指定Uri的共享路径,并引入一个 @xml/file_paths资源。
在 res -> xml 下创建一个File为“ file_paths”文件,添加以下内容
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android"><external-files-path name="image_path" path="/" />
</paths>其中,external-path 就是用来指定 Uri 共享的,name 属性可以随便填写,path 属性的值表示共享的具体路径。
ManiActivity.java 完整代码
package com.example.takephoto;import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import androidx.core.content.ContextCompat;
import androidx.core.content.FileProvider;import android.Manifest;
import android.app.Activity;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.util.Log;
import android.widget.Button;
import android.widget.ImageView;import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Locale;public class MainActivity extends AppCompatActivity {private static final int PERMISSION_REQUEST_CODE = 0;private static final int TAKE_PHOTO_REQUEST_CODE = 0;private Uri imageUri;private ImageView mImg;private Button mTakePhoto;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mImg = findViewById(R.id.img);mTakePhoto = findViewById(R.id.btn_take_photo);mTakePhoto.setOnClickListener(v -> {requestPermission();});}/*** 申请动态权限*/private void requestPermission() {if (ContextCompat.checkSelfPermission(this,Manifest.permission.CAMERA)!= PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(this,new String[]{Manifest.permission.CAMERA}, PERMISSION_REQUEST_CODE);}else {takePhoto();}}/*** 用户选择是否开启权限操作后的回调;TODO 同意/拒绝*/@Overridepublic void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {super.onRequestPermissionsResult(requestCode, permissions, grantResults);if (requestCode == PERMISSION_REQUEST_CODE) {if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {// TODO 用户同意开启权限,打开相机takePhoto();}else{Log.d("HL", "权限申请拒绝!");}}}/*** 打开相机,选择头像*/private void takePhoto() {Intent takePhotoIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);// 确保有一个活动来处理意图if (takePhotoIntent.resolveActivity(getPackageManager()) != null) {// 创建保存图片的文件夹File imageFile = null;try {imageFile = createImageFile();}catch (Exception e){e.printStackTrace();}if (imageFile != null) {//TODO imageUri 用来接收拍摄的这张照片的真实路径imageUri = FileProvider.getUriForFile(this, "com.example.takePhoto.fileprovider", imageFile);}takePhotoIntent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);startActivityForResult(takePhotoIntent, TAKE_PHOTO_REQUEST_CODE);}}/*** 创建一个存放拍的照片的文件*/private File createImageFile() throws IOException {// Create an image file nameString timeStamp = new SimpleDateFormat("yyyyMMdd_HHmmss", Locale.getDefault()).format(new Date());String imageFileName = "JPEG_" + timeStamp + "_";Log.d("HL", imageFileName);File storageDir = getExternalFilesDir(Environment.DIRECTORY_PICTURES);return File.createTempFile(imageFileName, /* prefix */".bmp", /* suffix */storageDir /* directory */);}@Overrideprotected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {super.onActivityResult(requestCode, resultCode, data);if (requestCode == TAKE_PHOTO_REQUEST_CODE) {if (resultCode == Activity.RESULT_OK) {try {InputStream inputStream = getContentResolver().openInputStream(imageUri);Bitmap bitmap = BitmapFactory.decodeStream(inputStream);mImg.setImageBitmap(bitmap);} catch (Exception e) {e.printStackTrace();}}}}
}![[Java | Web] JavaWeb——JSON与AJAX简介](https://img-blog.csdnimg.cn/adb86de5744e49a19c7f0f2fb257000f.png)