目录
一、JSON 简介
1、什么是 JSON
2、JSON 的定义和访问
3、JSON 在 JS 中两种常用的转换方法
4、JSON 在 Java 中的使用
5、匿名内部类
二、AJAX 简介
1、什么是 AJAX
2、原生 JS 的 AJAX 请求示例
3、JQuery 中的 AJAX 请求
一、JSON 简介
1、什么是 JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。易于人阅读和编写,同时也易于机器解析和生成。
JSON 采用完全独立于语言的文本格式,而且很多语言都提供了对 JSON 的支持,使得 JSON 成为理想的数据交换语言。
- 轻量级指的是跟 xml 进行比较;
- 数据交换指的是客户端与服务器之间业务数据的传输格式。
2、JSON 的定义和访问
客户端和服务器都需要使用 JSON。
在客户端中以 JS 为例子使用 JSON。
(1)json 的定义
json 是由键值对组成,并且由 { } 包围。
<script type="text/javascript">// json的定义var jsonObj = {"key1" : 12,"key2" : "abc","key3" : true,"key4" : [11, "abc", false],"key5" : {"key5_1" : 13,"key5+2" : "value"},"key6" : [{"key6_1?1" : 14,"key6_1.2" : 15,}, {"key6_2*1" : 16,"key6_2^2" : 17}]};
</script>value 可以是:普通类型、数组、json、数组套json、等等。
(2)json 的访问
json 本身是一个对象,json 中的 key 可以理解为是对象中的一个属性。json 对象属性的访问也是使用 . 点运算符。
<script type="text/javascript">// json的定义var jsonObj = {"key1" : 12,"key2" : "abc","key3" : true,"key4" : [11, "abc", false],"key5" : {"key5_1" : 13,"key5+2" : "value"},"key6" : [{"key6_1?1" : 14,"key6_1.2" : 15,}, {"key6_2*1" : 16,"key6_2^2" : 17}]};// json的访问alert(jsonObj.key1 + " + " + jsonObj.key2 + " + " + jsonObj.key3);alert(jsonObj.key4);for (var i = 0; i < jsonObj.key4.length; ++ i) {alert(jsonObj.key4[i]);}alert(jsonObj.key5);alert(jsonObj.key5.key5_1);alert(jsonObj.key5["key5+2"]);alert(jsonObj.key6);alert(jsonObj.key6[0]["key6_1?1"]);</script>3、JSON 在 JS 中两种常用的转换方法
(1)json 有两种形式:
- 对象形式,我们叫它 json 对象;
- 字符串形式,我们叫它 json 字符串;
(2)转换方法:
- JSON.stringify(),把 json 对象转换成为 json 字符串;
- JSON.parse(),把 json 字符串转换成为 json 对象;
(3)使用场景:
- 一般要操作 json 中的数据的时候,需要使用 json 对象的格式;
- 一般在客户端和服务器之间进行数据交换的时候,需要使用 json 字符串;
4、JSON 在 Java 中的使用
需要先导入 json 的 jar 包才能在 java 中使用 json。可以使用 google 提供的 gson.jar。

(1)JavaBean 和 json 的转换:
(1-1)Person 类:
package com.pojo;public class Person {private Integer id;private String name;@Overridepublic String toString() {return "Person{" +"id=" + id +", name='" + name + '\'' +'}';}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public Person(Integer id, String name) {this.id = id;this.name = name;}public Person() {}
}
(1-2)JsonTest 类:
package com.json;import com.google.gson.Gson;
import com.pojo.Person;
import org.junit.Test;public class JsonTest {@Testpublic void javaBean() {Person person = new Person(1, "你好");Gson gson = new Gson();// JavaBean 转为 JsonString jsonString = gson.toJson(person);System.out.println(jsonString);// Json 转为 JavaBeanPerson tmp = gson.fromJson(jsonString, Person.class);System.out.println(tmp);}
}
(1-3)输出:

(2)List 和 json 的转换:
(2-1)PersonListType 类:
package com.pojo;import com.google.gson.reflect.TypeToken;import java.util.List;public class PersonListType extends TypeToken<List<Person>> {}
(2-2)JsonTest 类:
package com.json;import com.google.gson.Gson;
import com.pojo.Person;
import com.pojo.PersonListType;
import org.junit.Test;import java.util.ArrayList;
import java.util.List;public class JsonTest {@Testpublic void List() {List<Person> personList = new ArrayList<>();personList.add(new Person(1, "你好"));personList.add(new Person(2, "hello"));Gson gson = new Gson();// List<Person> 转为 JsonString jsonString = gson.toJson(personList);System.out.println(jsonString);// Json 转为 List<Person>List<Person> tmp1 = gson.fromJson(jsonString, personList.getClass());System.out.println(tmp1.get(0));List<Person> tmp2 = gson.fromJson(jsonString, new PersonListType().getType());System.out.println(tmp2.get(0));}
}
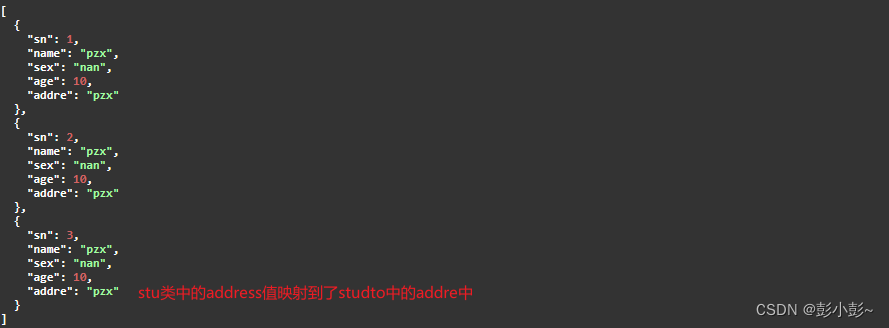
(2-3)输出:

(2-4)理解:
- 显然 tmp1 并不是正确的 Person 对象,因为 Person 对象的 id 为 Integer 类型。并且打印 tmp1 还出现了 { },显然 List 保存的不是 Person,而是 Map 类型。
- 如果从 Json 转换回的对象是一个 JavaBean,用 Person.class 属性就可以了;但是转换回的对象是一个 List 集合,那么就要使用 Type 类型。
- 其中 Gson 的 jar 包提供了一个 TypeToken 类,就是用来将 Json 转换为集合的。只需要新建一个 java 类,继承 TypeToken 即可。
(3)Map 和 json 的转换:
(3-1)PersonMapType 类:
package com.pojo;import com.google.gson.reflect.TypeToken;import java.util.Map;public class PersonMapType extends TypeToken<Map<Integer, Person>> {
}
(3-2)JsonTest 类:
package com.json;import com.google.gson.Gson;
import com.pojo.Person;
import com.pojo.PersonMapType;
import org.junit.Test;import java.util.HashMap;
import java.util.Map;public class JsonTest {@Testpublic void Map() {Map<Integer, Person> map = new HashMap<>();map.put(1, new Person(1, "你好"));map.put(2, new Person(2, "hello"));Gson gson = new Gson();// Map 转换为 JsonString jsonString = gson.toJson(map);System.out.println(jsonString);// Json 转换为 MapMap<Integer, Person> tmp = gson.fromJson(jsonString, new PersonMapType().getType());System.out.println(tmp.get(1));}
}
(3-3)输出:

5、匿名内部类
观察 json 在 Java 中的使用,我们发现如果给每一个集合类型都添加一个 Type 类,那么将会占用很多的资源,所以我们可以将其写成匿名内部类的形式。
package com.json;import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import com.pojo.Person;
import org.junit.Test;import java.util.HashMap;
import java.util.Map;public class JsonTest {@Testpublic void Map() {Map<Integer, Person> map = new HashMap<>();map.put(1, new Person(1, "你好"));map.put(2, new Person(2, "hello"));Gson gson = new Gson();// Map 转换为 JsonString jsonString = gson.toJson(map);System.out.println(jsonString);// Json 转换为 MapMap<Integer, Person> tmp = gson.fromJson(jsonString, new TypeToken<Map<Integer, Person>>(){// 没有语句则留空}.getType());System.out.println(tmp.get(1));}
}
二、AJAX 简介
1、什么是 AJAX
AJAX 即 “Asynchronous JavaScript And XML”(异步 JS 和 XML),是指一种创建交互式网页应用的网页开发技术。
ajax 是一种浏览器通过 js 异步发起请求,更新局部页面的技术。
特点:
- 请求后浏览器地址栏不会改变;
- 页面原有内容(未被修改的内容)保留;
- 可以异步执行;
2、原生 JS 的 AJAX 请求示例
(1)步骤:
- 首先创建 XMLHttpRequest(XHR)对象;

- 调用 open() 方法设置请求参数:get/post、url、异步true/同步false;
- 绑定 onreadystatechange 事件,获取响应对象(数据);
- 将 json 字符串转换成 json 对象,把 value 显示给用户;
- 调用 send() 方法发送请求;
(2)代码:
(2-1)ajax.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><base href="http://localhost:8080/json_war_exploded/"/><script type="text/javascript">// 在这里使用 JS 发起 Ajax 请求,访问 AjaxServletfunction ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest(XHR)var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数xmlHttpRequest.open("GET", "./start_AjaxServlet?action=javaScriptAjax", true);
// 3、绑定onreadystatechange事件,处理请求完成后的操作。xmlHttpRequest.onreadystatechange = function() {if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {// 把响应的数据显示在页面上var jsonObj = JSON.parse(xmlHttpRequest.responseText);document.getElementById("div01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name;}}
// 4、调用send方法发送请求xmlHttpRequest.send();}</script></head><body> <button onclick="ajaxRequest()">ajax request</button><div id="div01"></div></body>
</html>(2-2)AjaxServlet 类:(BaseServlet 可以去介绍 Cookie 的文章中获取)
package com.web;import com.google.gson.Gson;
import com.pojo.Person;import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;public class AjaxServlet extends BaseServlet {protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("接收 Ajax 请求");Person person = new Person(1, "你好");Gson gson = new Gson();String jsonString = gson.toJson(person);resp.getWriter().write(jsonString);}
}
3、JQuery 中的 AJAX 请求
一般开发中,不会自己去写原生的 AJAX 请求,而是使用 JS 的框架。
(1)$.ajax 方法
- url,表示请求的地址;
- type,表示请求的类型,GET/POST;
- data,表示发送给服务器的数据,两种格式:name=value&name=value 或 { key:value };
- success,请求成功,响应的回调函数;
- dataType,响应的数据类型,常用:text、xml、json;
(2)$.get 方法和 $.post 方法(比 $.ajax 少了 type 参数)
- url,请求的地址;
- data,发送的数据;
- callback,成功的回调函数;
- type,返回的数据类型;
(3)$.getJSON(固定为 GET 请求,返回 JSON 数据)
- url,请求的地址;
- data,发送的数据;
- callback,成功的回调函数;
(4)$.serialize 方法
- 可以获取表单中所有表单项的内容,并以 name=value&name=value 的形式进行拼接。
(5)代码:
(5-1)Jquery_Ajax_request.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/><title>Insert title here</title><base href="http://localhost:8080/json_war_exploded/"/><script type="text/javascript" src="./script/jquery-1.7.2.js"></script><script type="text/javascript">$(function() {// ajax请求$("#ajaxBtn").click(function(){$.ajax({url: "./start_AjaxServlet",data: "action=jQueryAjax", // 或者 data: {action: "jQueryAjax"},type: "get",success: function (data) {// alert("返回的数据是:" + data);var jsonObj = JSON.parse(data); // 如果 dataType 写的是 json,那么这里就不用转换$("#msg").html("ajax 编号:" + jsonObj.id + ",姓名:" + jsonObj.name);},dataType: "text"});});// ajax--get请求$("#getBtn").click(function(){$.get("./start_AjaxServlet", "action=jQueryGet", function (data) {var jsonObj = JSON.parse(data);$("#msg").html("get 编号:" + jsonObj.id + ",姓名:" + jsonObj.name);}, "text");});// ajax--post请求$("#postBtn").click(function(){$.post("./start_AjaxServlet", "action=jQueryPost", function (data) {var jsonObj = JSON.parse(data);$("#msg").html("post 编号:" + jsonObj.id + ",姓名:" + jsonObj.name);}, "text");});// ajax--getJson请求$("#getJSONBtn").click(function(){$.getJSON("./start_AjaxServlet", "action=jQueryGetJson", function (data) {var jsonObj = JSON.parse(data);$("#msg").html("getJson 编号:" + jsonObj.id + ",姓名:" + jsonObj.name);});});// ajax请求$("#submit").click(function(){// 把参数序列化var data = "action=jQuerySerialize&" + $("#form01").serialize();$.getJSON("./start_AjaxServlet", data, function (data) {var jsonObj = JSON.parse(data);$("#msg").html("Serialize 编号:" + jsonObj.id + ",姓名:" + jsonObj.name);});});});</script>
</head>
<body><div><button id="ajaxBtn">$.ajax请求</button><button id="getBtn">$.get请求</button><button id="postBtn">$.post请求</button><button id="getJSONBtn">$.getJSON请求</button></div><div id="msg"></div><br/><br/><form id="form01" >用户名:<input name="username" type="text" /><br/>密码:<input name="password" type="password" /><br/>下拉单选:<select name="single"><option value="Single">Single</option><option value="Single2">Single2</option></select><br/>下拉多选:<select name="multiple" multiple="multiple"><option selected="selected" value="Multiple">Multiple</option><option value="Multiple2">Multiple2</option><option selected="selected" value="Multiple3">Multiple3</option></select><br/>复选:<input type="checkbox" name="check" value="check1"/> check1<input type="checkbox" name="check" value="check2" checked="checked"/> check2<br/>单选:<input type="radio" name="radio" value="radio1" checked="checked"/> radio1<input type="radio" name="radio" value="radio2"/> radio2<br/></form><button id="submit">提交--serialize()</button>
</body>
</html>(5-2)AjaxServlet 类:
package com.web;import com.google.gson.Gson;
import com.pojo.Person;import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;public class AjaxServlet extends BaseServlet {protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("接收 Ajax 请求");Person person = new Person(1, "你好");Gson gson = new Gson();String jsonString = gson.toJson(person);resp.getWriter().write(jsonString);}protected void jQueryAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("调用 jQueryAjax 方法");Person person = new Person(1, "你好");Gson gson = new Gson();String jsonString = gson.toJson(person);resp.getWriter().write(jsonString);}protected void jQueryGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("调用 jQueryGet 方法");Person person = new Person(1, "你好");Gson gson = new Gson();String jsonString = gson.toJson(person);resp.getWriter().write(jsonString);}protected void jQueryPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("调用 jQueryPost 方法");Person person = new Person(1, "你好");Gson gson = new Gson();String jsonString = gson.toJson(person);resp.getWriter().write(jsonString);}protected void jQueryGetJson(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("调用 jQueryGetJson 方法");Person person = new Person(1, "你好");Gson gson = new Gson();String jsonString = gson.toJson(person);resp.getWriter().write(jsonString);}protected void jQuerySerialize(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("调用 jQuerySerialize 方法");System.out.println("username: " + req.getParameter("username"));Person person = new Person(1, "你好");Gson gson = new Gson();String jsonString = gson.toJson(person);resp.getWriter().write(jsonString);}
}