-
如何在浏览器中执行100万个任务,并保证页面不卡顿?
- 使用Web Workers:将任务分配给多个Web Workers,这些Workers在后台线程中运行,不会干扰页面的主线程,从而避免页面卡顿。
- 分批处理任务:将100万个任务分成多个小批次,每次只处理一小部分任务,通过setTimeout或requestAnimationFrame等方法来控制任务的执行频率。
- 优化任务执行效率:尽量减少每个任务的执行时间,避免复杂的计算和DOM操作。
-
如何在页面内一次性渲染10万条数据,并保证页面不卡顿?
- 使用虚拟滚动(Infinite Scroll):只渲染当前可视区域内的数据,当用户滚动页面时,再动态加载和渲染新的数据。
- 分页渲染:将数据分成多个页面,每次只渲染一个页面的数据。
- 使用高效的渲染库或框架:如React的Fiber架构、Vue的虚拟DOM等,这些技术可以优化DOM的更新和渲染过程。
-
前端如何处理后端接口一次性返回的超大树形结构数据?
- 按需加载:只加载用户当前需要查看的部分数据,当用户展开某个节点时再加载其子节点的数据。
- 数据扁平化:将树形结构数据转换成扁平化的数组结构,方便前端进行处理和渲染。
- 缓存数据:将已经加载过的数据缓存在前端,避免重复请求。
-
如何禁止别人调试前端页面代码?
- 禁用右键和F12键:通过监听鼠标事件和键盘事件来禁用右键菜单和F12开发者工具。但这种方法并不完全可靠,因为用户可以通过其他方式绕过这些限制。
- 代码混淆和加密:对前端代码进行混淆和加密处理,增加代码的阅读难度。但这种方法也无法完全防止代码被调试和破解。
- 服务器端渲染:将敏感逻辑和数据放在服务器端进行渲染和处理,前端只负责展示结果。
-
如何对前端应用中静态资源加载失败的场景进行降级处理?
- 提供备用资源:为每个静态资源提供一个备用资源链接,当主资源加载失败时,自动加载备用资源。
- 优雅降级:根据用户的设备和网络环境,提供不同版本的资源或功能。例如,在网络较差的情况下,可以加载较低质量的图片或简化版的页面。
- 错误提示和反馈:当资源加载失败时,向用户显示友好的错误提示,并提供反馈渠道以便用户报告问题。
-
前端页面白屏的原因可能是什么,如何排查?
- 原因:可能是JS加载延迟、浏览器兼容性、URL错误、缓存问题或页面报错等。
- 排查方法:使用浏览器的开发者工具查看页面的错误信息和警告信息;检查JS文件的加载情况和执行顺序;验证URL的正确性和有效性;清理浏览器缓存或使用无痕模式访问页面;检查页面中的代码是否存在错误或异常。
-
如何在前端实现网页截图功能?可以将某部分或整个页面的内容保存为图片
- 使用html2canvas库:该库可以将HTML元素渲染到Canvas上,并生成图片的Base64编码或URL。通过指定需要截图的DOM节点,可以截取页面的某部分或整个页面。
- 使用navigator.mediaDevices.getDisplayMedia API:该API允许网页应用访问用户的屏幕或特定窗口的内容,并生成一个MediaStream对象。通过将该对象绘制到Canvas上,并转换为图片格式,可以实现屏幕截图功能。但需要注意用户隐私和安全性问题。
-
如何使用节流或防抖技术优化频繁触发请求的搜索输入框?
- 节流(Throttle):在指定的时间间隔内只执行一次函数。可以通过设置时间阈值来控制函数的执行频率。
- 防抖(Debounce):当函数被频繁调用时,只有在最后一次调用后的指定时间间隔内没有新的调用时,才执行该函数。可以通过设置延迟时间来控制函数的执行时机。
- 在搜索输入框中使用节流或防抖技术,可以减少不必要的请求和服务器压力,提高用户体验。
-
如何调试和解决跨浏览器兼容性问题?
- 使用现代浏览器的开发者工具进行调试:现代浏览器都提供了强大的开发者工具,可以帮助开发者进行页面调试、错误定位和性能分析。
- 验证CSS和JS的兼容性:检查CSS属性和JS方法在不同浏览器中的兼容性和表现差异。可以使用Can I use等网站来查询不同浏览器对CSS和JS特性的支持情况。
- 使用Polyfill或Shim库:为不支持某些特性的浏览器提供替代实现。例如,可以使用Babel来转换ES6+代码为ES5代码,以兼容旧版浏览器。
- 进行跨浏览器测试:在不同的浏览器和设备上测试页面的功能和表现,确保页面在不同环境下都能正常工作。
-
如何设计一个前端页面,实现PC端访问展示Web应用,移动端访问展示H5应用?
- 使用响应式设计:通过CSS的媒体查询(Media Queries)等技术,根据设备的屏幕尺寸、分辨率等特性来调整页面的布局和样式。
- 服务器端渲染:根据用户的请求头信息(如User-Agent)来判断用户的设备类型,并返回相应的页面内容。例如,在PC端返回Web应用页面,在移动端返回H5应用页面。
- 前端路由和框架支持:使用前端路由和框架(如React Router、Vue Router等)来根据设备的不同来渲染不同的页面组件或视图。
-
如何实现网站一键切换主题的功能?
- 使用CSS变量和自定义属性:将主题相关的样式定义为CSS变量,并通过JavaScript来动态修改这些变量的值,从而实现主题的切换。
- 使用CSS预处理器(如Sass、Less等)来生成不同主题的样式表,并在运行时通过JavaScript来加载和切换这些样式表。
- 将主题信息保存在用户的本地存储(如LocalStorage)中,以便在用户下次访问网站时能够自动加载他们之前选择的主题。
-
前端如何处理超过JavaScript Number最大值的数字?
- 使用BigInt类型:BigInt是JavaScript中的一个原始类型,可以表示任意大的整数,不会丢失精度。可以使用BigInt字面量(例如,123n)或BigInt()构造函数来创建BigInt。
- 使用字符串来存储和处理超过Number最大值的数字。虽然字符串无法进行数学运算,但可以通过拆分、拼接和比较等操作来处理这些数字。
- 使用第三方库来处理大数运算,如big.js或decimal.js等。这些库提供了更完善的大数处理功能,包括加减乘除、精度控制等。
-
如何定位到前端页面发生错误的元素?
- 使用浏览器的开发者工具:在开发者工具的控制台中查看页面的错误信息和警告信息,同时查看DOM结构和CSS样式来定位发生错误的元素。
- 使用调试工具:如Vue Devtools、React Devtools等框架调试工具,可以方便地查看组件树、状态变量和事件监听器等详细信息,帮助开发者定位到发生错误的组件或元素。
- 在代码中加入日志输出语句:记录页面的关键操作和变量信息,以便在控制台或其他工具中进行查看和分析。
- 使用第三方错误追踪工具:如Sentry、Bugsnag等,可以自动捕获和分析页面的错误信息,并提供详细的报告和分析结果,帮助开发者快速定位和解决问题。
-
在网页中有大量图片时,如何优化图像加载以提高页面加载速度?
- 图片压缩:将图片进行压缩以减小文件大小,从而减少加载时间。可以使用专业的图片压缩工具或在线服务来进行压缩。
- 图片分割与懒加载:将超大图片分割成多个小图块进行加载,或使用懒加载技术来延迟加载图片,直到用户滚动到页面中的相应位置。这可以减少页面的初始加载时间。
- 使用CDN加速:将图片缓存在离用户更近的CDN节点上,从而加速图片的加载速度。
- 选择合适的图片格式:根据图片的内容和用途选择合适的图片格式,如JPEG、PNG、WebP等。WebP格式可以大幅减小文件大小,从而减少加载时间。
- 使用响应式图片:根据设备的分辨率提供不同大小的图片,以减少加载时间和带宽消耗。可以使用srcset属性和sizes属性来实现响应式图片。
前端面试场景题目(一)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/17483.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
shell编程--永久环境变量和字符串显位
环境变量
echo $HOME
在终端输出后会显示家目录有个root变量
我们会提出个疑问为什么平时我们在终端输入sl 或者which等等命令会输出一些内容呢,这是因为这些命令都有对应的环境变量。
我们查看一下环境变量 在终端输入: echo $PATH 我们看一下输出…
element ui 搜索框中搜索关键字标红展示
示例如图
el-select上绑定remote-method属性 <el-select v-model"checkForm.type" filterable remote reserve-keyword :remote-method"remoteMethod" :loading"loading"><el-option v-for"item in options" :key"ite…
华为Mate 70临近上市:代理IP与抢购攻略
随着科技的飞速发展,智能手机已经成为我们日常生活中不可或缺的一部分。而在众多智能手机品牌中,华为一直以其卓越的技术和创新力引领着行业的发展。近日,华为Mate 70系列手机的发布会正式定档在11月26日,这一消息引发了众多科技爱…
《Java核心技术 卷I》用户界面中首选项API
首选项API
在桌面程序中,通常都会存储用户首选项,如用户最后处理的文件、窗口的最后位置等。
利用Properties类可以很容易的加载和保存程序的配置信息,但有以下缺点:
有些操作系统没有主目录概念,很难为匹配文件找到…
win10海量文件拷贝的方法
文章目录 win10海量文件拷贝的方法概述笔记备注拷贝失败的情况记录杀毒软件拦截 是否要开启"发生错误继续"的选项还是不要开启"完美校验"可以勾选"错误时继续"选项"完美校验"太占用时间了备注日志是混合编码的总结END win10海量文件拷…
Linux——环境基础开发工具使用1
目录 1.软件包管理器
1.1 操作生态系统
1.2 yum具体操作
2.编辑器Vim
2.1 vim初识
2.2 vim的基本概念 2.3 vim的基本操作
2.3.1 命令模式
2.3.2 插入模式
2.3.3 底行模式
2.3.4 补充
3.编译器gcc/g
3.1 背景知识
3.1.1 预处理(进行宏替换/去注释/…
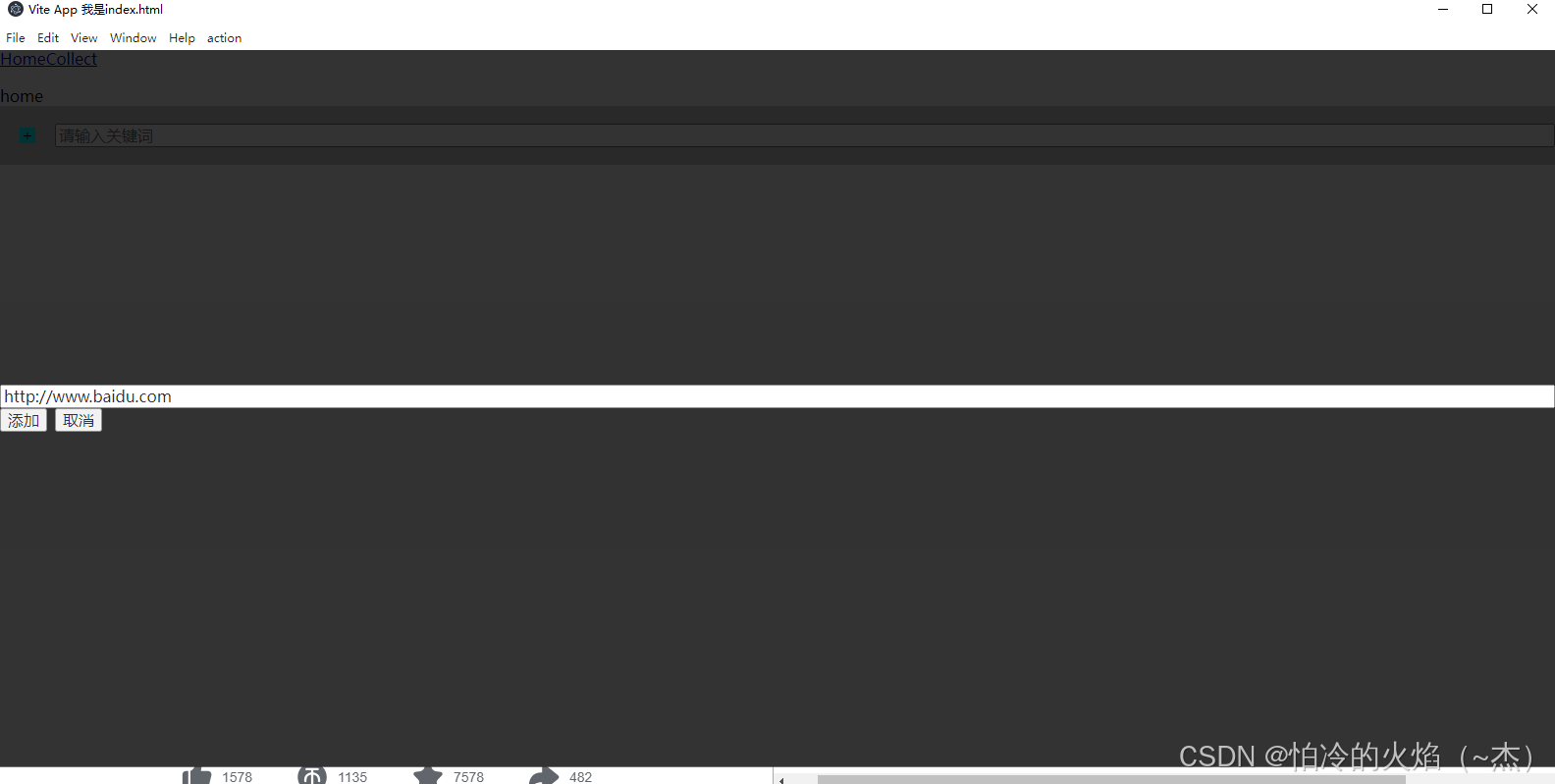
自定义菜单栏实现点击添加按钮打开渲染进程的Dialog.vue模态框
实现思路:渲染进程页面初始化后就通知主进程,然后把event事件保存在该js文件外,当点击添加时因为是在其他位置,所以才要这样使用。然后点击添加后由主进程主动向渲染进程传递参数通知要做的操作。 代码如下:
// 第一步…
[vulnhub] Chronos: 1
https://www.vulnhub.com/entry/chronos-1,735/ ps:该靶机需要在hosts文件添加chronos.local记录,在官方地址上没有写
主机发现端口扫描 使用nmap扫描网段类存活主机 因为靶机是我最后添加的,所以靶机IP是7 ,kali是10 nmap -sP 1…
基于SSM的餐饮管理系统的设计与实现
【Java】基于SSM的餐饮管理系统的设计与实现 点击以下链接获取源码: https://download.csdn.net/download/qq_64505944/90001206?spm1001.2014.3001.5503 2、技术框架:Jdk1.8,SSM,Tomcat,Mysql5,Jsp 3、压…
【大语言模型】ACL2024论文-14 任务:不可能的语言模型
【大语言模型】ACL2024论文-14 任务:不可能的语言模型 目录 文章目录 【大语言模型】ACL2024论文-14 任务:不可能的语言模型目录摘要研究背景问题与挑战如何解决创新点算法模型实验效果重要数据与结论推荐阅读指数和推荐理由 后记 任务:不可能…
PFC(Priority-based Flow Control) 的 100 种优化方法
简单直接的东西不需要优化,只有弄巧成拙的东西才不断被修补,优化,没完没了。
昨天聊 RDMA 和无损网络,我还是一如既往喷 PFC,并提出一些等价想法,被怼异想天开。随后我换了群昵称和头像,若干分…
【网络】什么是路由器 (Router )网关设备(Gateway)?
路由器(Router),又称路径器或网关设备(Gateway),是一种重要的计算机网络设备。以下是关于路由器的详细解释:
一、路由器的定义与功能 定义:路由器是连接因特网中各局域网、广域网的…
Linux debian系统安装ClamTk开源图形用户界面(GUI)杀毒软件
一、ClamTk简介
ClamTk 是一个基于 ClamAV 的开源图形用户界面(GUI)杀毒软件。它使用 GTK2-Perl 脚本构建而成,支持32位与64位操作系统。ClamTk 提供了一个直观的用户界面,使得用户无需深入了解命令行即可完成大部分操作。它具备…
Java期末复习暨学校第八次上机课作业
Java期末复习暨学校第八次上机课作业: 第一题: 分别给出了一个无参构造方法和有参构造方法,然后针对半径给出了set和get方法。针对面积给出了getArea方法,返回面积的值。 针对周长给出getPerimeter方法,返回周长。最后…
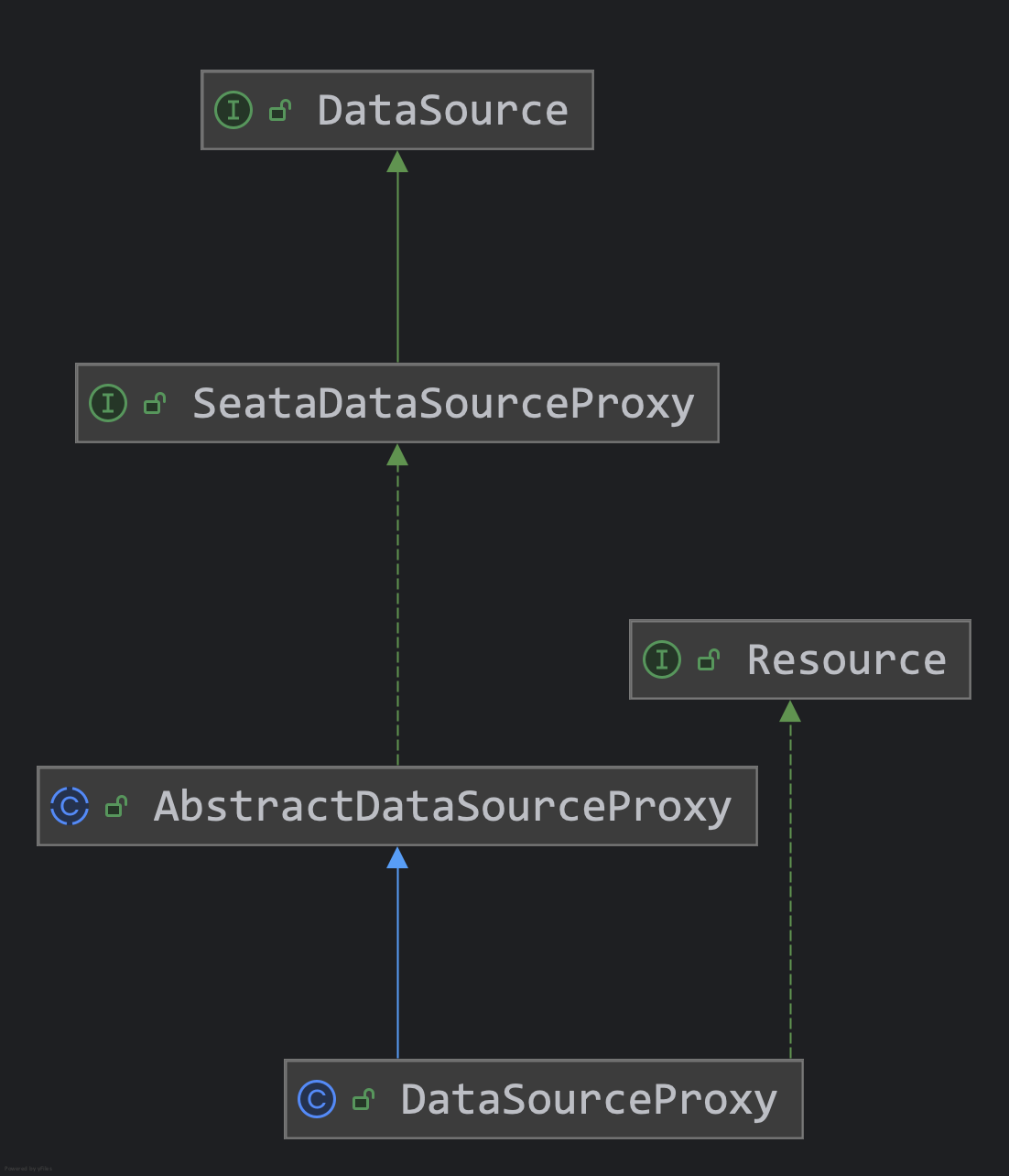
ShardingSphere如何轻松驾驭Seata柔性分布式事务?
0 前文
上一文解析了 ShardingSphere 强一致性事务支持 XAShardingTransactionManager ,本文继续:
讲解该类介绍支持柔性事务的 SeataATShardingTransactionManager
sharding-transaction-xa-core中关于 XAShardingTransactionManager,本文…
将 SQL 数据库连接到云:PostgreSQL、MySQL、SQLite 和云集成说明
在当今数据驱动型世界中,云技术已经完全改变了数据库的管理和扩展。SQL 数据库(包括 PostgreSQL、MySQL 和 SQLite)在相当长的一段时间内一直是开发人员的最爱。然而,为了响应对可扩展、适应性强且经济高效的解决方案日益增长的需…
Vulnhub靶场案例渗透[10]- Momentum2
文章目录 一、靶场搭建1. 靶场描述2. 下载靶机环境3. 靶场搭建 二、渗透靶场1. 确定靶机IP2. 探测靶场开放端口及对应服务3. 扫描网络目录结构4. 代码审计5. 反弹shell6. 提权 一、靶场搭建
1. 靶场描述
- Difficulty : medium
- Keywords : curl, bash, code reviewThis wor…
STM32设计防丢防摔智能行李箱
目录 目录
前言
一、本设计主要实现哪些很“开门”功能?
二、电路设计原理图
1.电路图采用Altium Designer进行设计:
2.实物展示图片
三、程序源代码设计
四、获取资料内容 前言
随着科技的不断发展,嵌入式系统、物联网技术、智能设备…
最新文章
- MySQL系统优化
- 【Elasticsearch入门到落地】1、初识Elasticsearch
- 使用Element UI实现前端分页,及el-table表格跨页选择数据,切换分页保留分页数据,限制多选数量
- STM32 ADC --- DMA乒乓缓存
- gitlab容器的迁移(部署)并配置自动备份
- Unity音频导入设置
- 腾讯IM uniapp微信小程序版本实现迅飞语音听写(流式版)
- 【时时三省】全国计算机应用水平考试(NIT)介绍
- CentOS7.9 源码编译 FreeSWITCH 1.10.12
- 实现高效运行管理:如何使用 NSSM 工具将 IoTDB 注册为 Windows 系统服务
- lua-lru缓存算法解析
- Go八股(Ⅵ)Goroutine 以及集中锁和思想







![[vulnhub] Chronos: 1](https://i-blog.csdnimg.cn/direct/e417674c71c44322853c3ec5a7dc0888.png)









![Vulnhub靶场案例渗透[10]- Momentum2](https://img-blog.csdnimg.cn/img_convert/f893ed6dee398a8bf3d405a5644d84b9.png)
