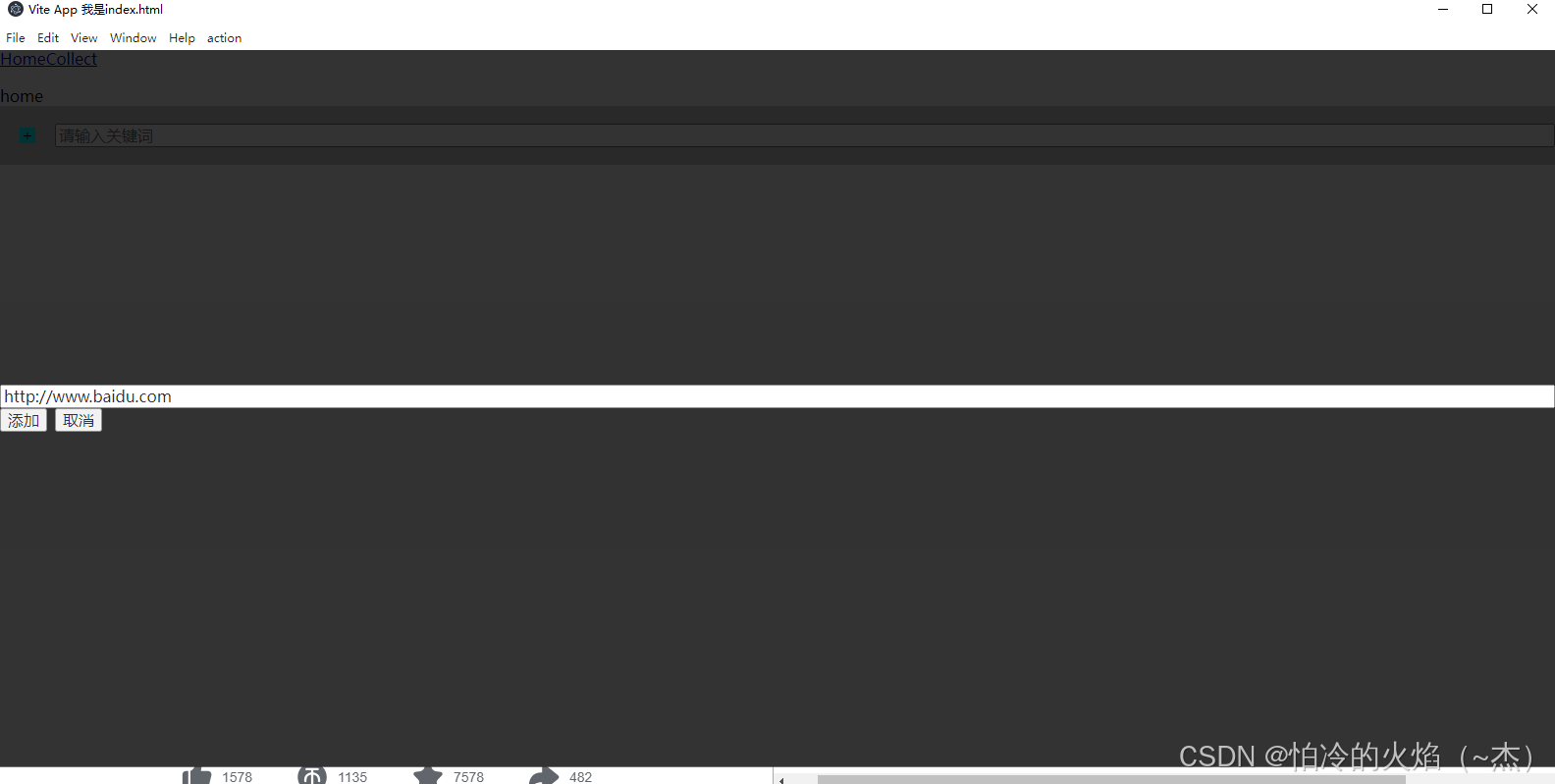
示例如图

el-select上绑定remote-method属性
<el-select v-model="checkForm.type" filterable remote reserve-keyword :remote-method="remoteMethod" :loading="loading"><el-option v-for="item in options" :key="item.value" :value="item.value"><span v-html="item.text"></span></el-option></el-select>
定义remoteMethod方法
interface ListItem {value: stringlabel: string,text: string
}
const options = ref<ListItem[]>([])
const list = ref([{value:'123',label:'123',text:''
},{value:'125',label:'125',text:''
}])const remoteMethod = (query) => {if (query) {loading.value = truesetTimeout(() => {loading.value = falselist.value.forEach(item => {if(item.value.indexOf(query)>=0){var val = item.value.split(query)item.text = val.join('<span style="color:red">' + query + "</span>")}})options.value = list.value}, 1000)} else {options.value = []}
}





![[vulnhub] Chronos: 1](https://i-blog.csdnimg.cn/direct/e417674c71c44322853c3ec5a7dc0888.png)









![Vulnhub靶场案例渗透[10]- Momentum2](https://img-blog.csdnimg.cn/img_convert/f893ed6dee398a8bf3d405a5644d84b9.png)