随着市场上照明产品种类的日益丰富,从护眼台灯到护眼落地灯等各种选择足以让初次接触的宝妈们感到困惑,仿佛置身于一个复杂的选择迷宫。为了帮助大家筛选出真正优质的护眼灯,作为一位长期关注护眼照明领域的评测博主,我综合考虑了各大电商平台的销售排名、用户反馈以及品牌的声誉等多个因素,精选了三款热门的护眼台灯进行了深入的对比评测。书客、柏曼、明基护眼台灯怎么样?通过全方位的实际测试体验,现为大家呈现一份详尽的评测报告。

一、品牌实力介绍
1、书客护眼台灯L2PRO
推荐等级:☆☆☆☆☆

作为具备8年光学经验的专业老牌,书客主打“医学养护眼”的特性,是唯一做到降低96%近视风险的同时,缓解92%用眼疲劳,光源99.8%高度还原自然光,罕见获得丁香医生团队推荐和CCTV展播,在护眼效果、光谱还原度、光照舒适度等方面,均为行业内最强。
这一款护眼台灯通过RRT2.0红光养眼技术,搭配全链路“3型分段”红光养眼和专研的112颗SunLux护眼芯片,可延缓92%用眼疲劳,降低96%近视风险。还采用了全新一代紫光激发全光谱技术,从根源方面抑制有害蓝光的产生,有害蓝光含量比国标RG0还要低70%,实现真正意义上的“0”蓝光护眼。妥妥的光学鼻祖,属于盲入不会错的产品!
2、明基MindDuo护眼台灯
推荐等级:☆☆☆☆

这是一款专门为关注眼部健康而设计的产品。它提供了均匀的光照分布与可调节的亮度设置,确保无论是阅读、书写还是进行其他活动时,都能享受到舒适且不刺眼的光线。该台灯配备的智能感光功能能够依据周围环境光线的变化自动调整亮度,以适应不同的使用场景和个人偏好,保持最佳照明状态。还设有定时休息提醒功能,有助于缓解因长时间盯着屏幕而导致的视觉疲劳,建立更健康的用眼习惯。
在设计方面,MindDuo采用了长条形的发光面板,不仅外观优雅,还能提供广阔的照明覆盖范围,确保整个工作区域都能获得充足的照明。不过,由于其较大的灯头和底座设计,可能会占用较多的桌面空间,因此对于桌面空间有限的使用者而言,这一点是需要考量的因素。
3、柏曼M1护眼台灯
推荐等级:☆☆☆☆

这款护眼台灯在设计上简约而富有质感,采用了金属底座,不仅外观稳固,较大的重量也增强了其稳定性,降低了因意外碰撞而倾倒的风险。在照明性能方面,环形发光面的设计实现了光线的均匀分布,使得光线覆盖全面且无明显阴影区域。其色温偏向暖黄色调,有助于减轻视觉疲劳。在操作上,该灯的功能相对简洁,仅可通过面板调节亮度,满足日常使用需求。不过,对于追求更高级功能(例如智能控制或可调节色温等)的使用者而言,柏曼M1的功能配置可能显得较为基础。
二、三个重要角度测评
1、光谱组成结构
理想的护眼台灯应当模拟自然光的光谱特性,因为这样的光源更有利于减轻眼睛疲劳。因此,在挑选护眼台灯时,我会重点关注其光谱结构比例,是否补充有益红光,以及是否有效地控制了有害蓝光。
测试方法:在评测过程中,三款护眼台灯开启至稳定状态,使用光谱仪来检测三款产品的光谱组成及其具体表现。
测试结果:

在本次的光谱测试结果中,书客护眼台灯L2 PRO为全光谱光源;而明基MindDuo和柏曼M1根据官方资料,这两款产品并非全光谱光源。在选择护眼台灯时,应优先考虑使用全光谱光源的产品,因为这类光源中的蓝光比例较低,不易对眼睛造成伤害,并且能提供有益的红光成分,有助于更好地模拟太阳光的护眼效果。
从光谱图可看出,书客护眼台灯L2PRO和柏曼M1有针对红光和蓝光作出特殊处理设计,红光峰值较高有补充红光的作用,不过在蓝光峰值上书客护眼台灯L2PRO的表现较好,蓝光峰值较低,有一定的抑制有害蓝光作用。而明基MindDuo护眼台灯的蓝光峰值偏高,红光峰值偏低,如果对护眼台灯有较高的护眼要求则不建议选择。
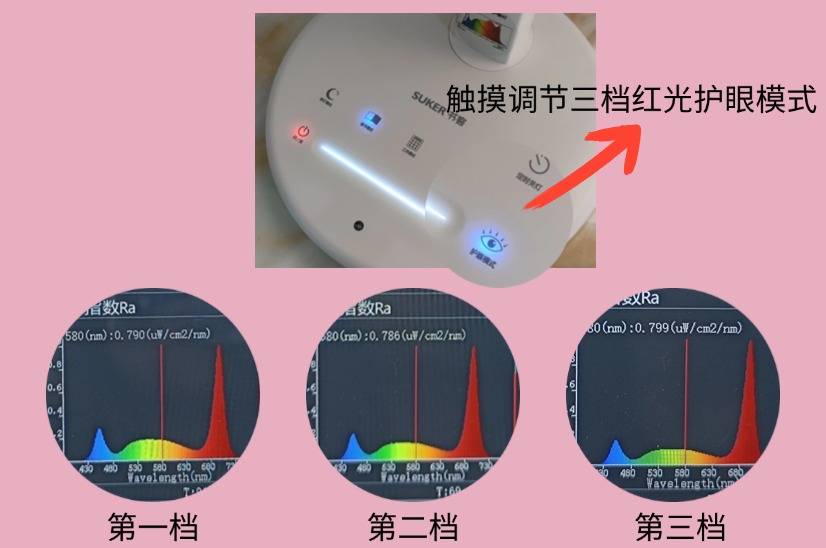
而书客护眼台灯L2 PRO护眼台灯在红光增益方面进行了创新设计,引入了革命性的可调RRT2.0红光养眼技术,结合第三代SDIT自适应调光技术和DT多维漫射2.0技术,提供更加优质的光照体验。

图为书客护眼台灯L2 PRO的三档红光护眼光谱图
书客专为视觉敏感期、学习成长期及视觉成熟期这三个不同年龄段的视力发展情况而设计的全链路“三阶段分段”方案,实现了高达99.8%的自然光还原度,提升了89%的光线柔和度,同时做到了对眼睛的零伤害,并显著降低了96%的近视风险。这一成果尤为体现在红、蓝、绿光的比例调配之上。而且,它不同于业内普遍采用的“蓝光激发”光源,而是坚持用成本更高,技术难度更深的紫光激发光源。书客护眼台灯L2 PRO的光谱比例科学合理,能够提供近似于自然光的照明效果。
2、显色表现测评
护眼台灯的显色指数是衡量光源再现物体真实颜色能力的一个关键指标。高质量的护眼台灯通常具备较高的显色指数,这有助于减轻视觉疲劳,从而更好地保护眼睛健康。
测试方法:在桌面上放置常用的颜色色卡,以此来观察不同款护眼台灯下的这些颜色的显色效果,并使用专业仪器记录每款灯的显色指数。
测试结果:

通过测试结果我们发现,这三款护眼台灯的显色指数均达到了Ra95以上,这意味着它们能够提供接近自然光的色彩还原能力,从而带来优质的视觉体验。不过,在实际使用过程中,仍然存在一些细微的差异。
在此次测试中,书客护眼台灯L2 PRO的整体表现最为出色,其显色指数高达Ra98.4,色彩还原效果卓越。此外,书客护眼台灯L2 PRO的色彩表现力较强,色彩还原度高,即便是在长时间使用的情况下,使用者的眼睛也不易感到疲劳。相比之下,明基MindDuo和柏曼M1虽然显色表现符合日常使用需求,但在色彩还原方面略显普通,显色指数也相对较低。因此,在选择时,建议优先考虑显色指数较高的护眼台灯。
3、光线柔和度测评
台灯光线的舒适度和柔和度同样至关重要,这直接影响到光线给使用者带来的感受是否舒适,以及是否能够有效减少眼睛疲劳。如果光线过于强烈或刺眼,长时间在这种环境下工作或学习,可能会导致眼睛疲劳,严重时甚至可能引起视力下降或其他眼部健康问题。
测试方法:本次测试邀请了三位小伙伴进行实际体验各款护眼台灯的光源,并从光线的柔和度、是否刺眼,以及直视光源时的舒适度等方面进行观察和反馈。
测试结果:

在实际使用中,我们发现书客护眼台灯L2PRO在光线处理方面表现优异。其光线柔和而不刺眼,没有明显的强光干扰,即使长时间使用也不易导致眼睛酸痛或疲劳,展现出显著的护眼效果。
相比之下,尽管明基MindDuo和柏曼M1这两款护眼台灯的光线也相对柔和,但仍然存在轻微的强光刺眼问题。虽然这种现象并不十分明显,但在长时间使用过程中,仍有可能给眼睛带来一定的负担。
选择光线柔和且不易引起视觉疲劳的台灯是非常必要的。书客护眼台灯为此做了大量创新,研发了第三代SDIT自适应调光技术,配合特制专研112颗SunLux护眼芯片,以120次每秒监测频率,实时捕捉环境光线,将照明光线始终维持在安全、不伤眼的适宜范畴,旨在为青少年提供一个更加全面且健康的光源环境。
三、总结
看到最后,相信大家对这三款护眼台灯有了更为深入的了解,在挑选时,应当注重产品的专业性、光线质量、光谱特性以及设计。
如果你想寻找一款性价比高且有明显护眼效果的护眼台灯,我会推荐书客L2 PRO。这款台灯不仅在性价比和性能上表现出色,而且在光线质量和护眼效果方面也有卓越的表现,非常值得入手!