Flat File端口可以实现平面文件和XML文件的互相转换,本文主要介绍在知行之桥EDI系统8971及更高版本中,Flat File端口如何支持类似EDI嵌套结构的转换。
Flatfile端口如何自定义嵌套结构
下载示例工作流以及示例文件
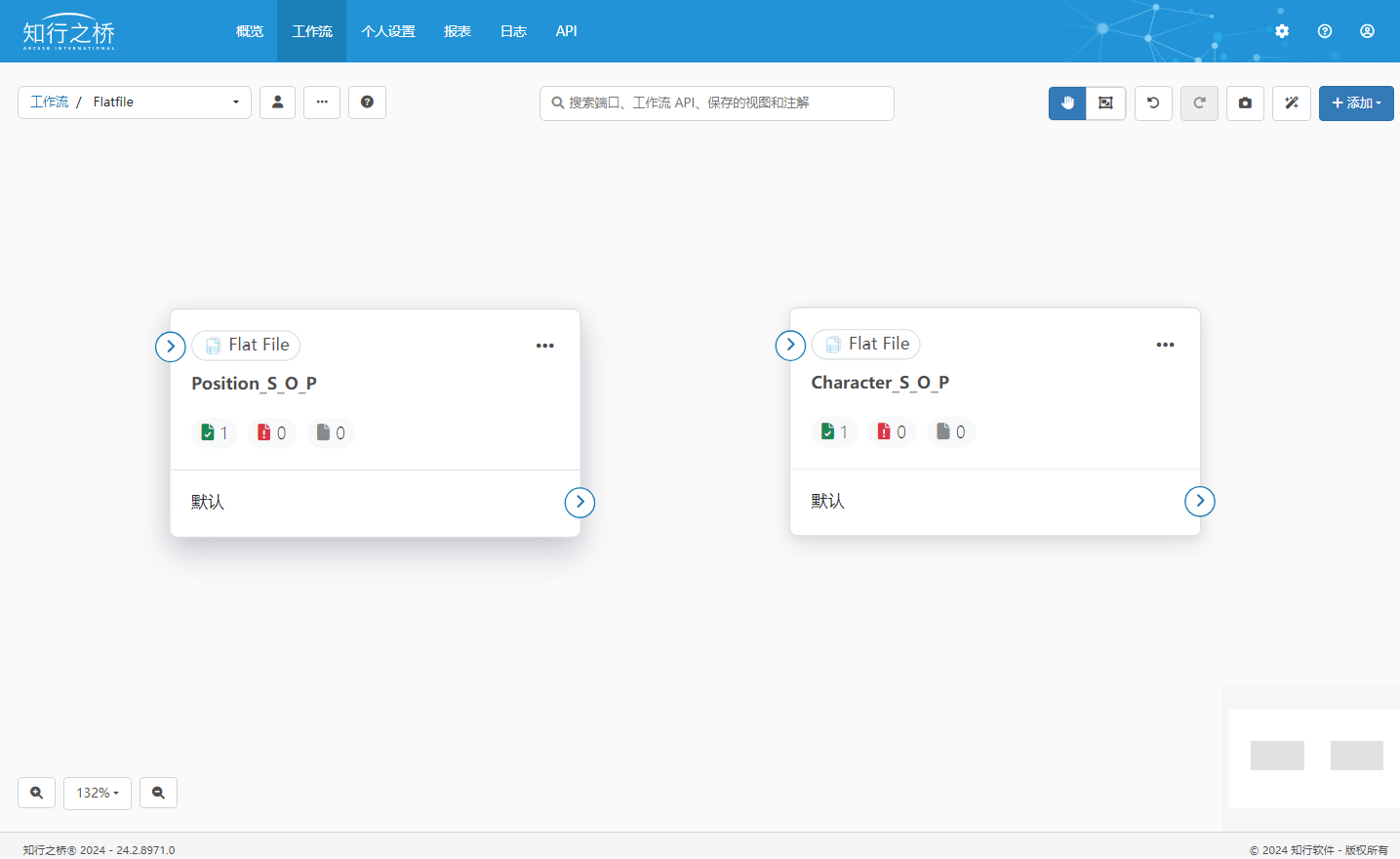
打开知行之桥EDI系统,创建一个命名为Flatfile的工作区,将FlatFile.arcflow拖拽至空白区域即可实现导入。可以看到这个工作流中有两个Flat File测试端口,分明被命名为:Position_S_O_P以及Character_S_O_P。

扩展阅读:知行之桥EDI系统功能介绍——FlatFile 端口介绍
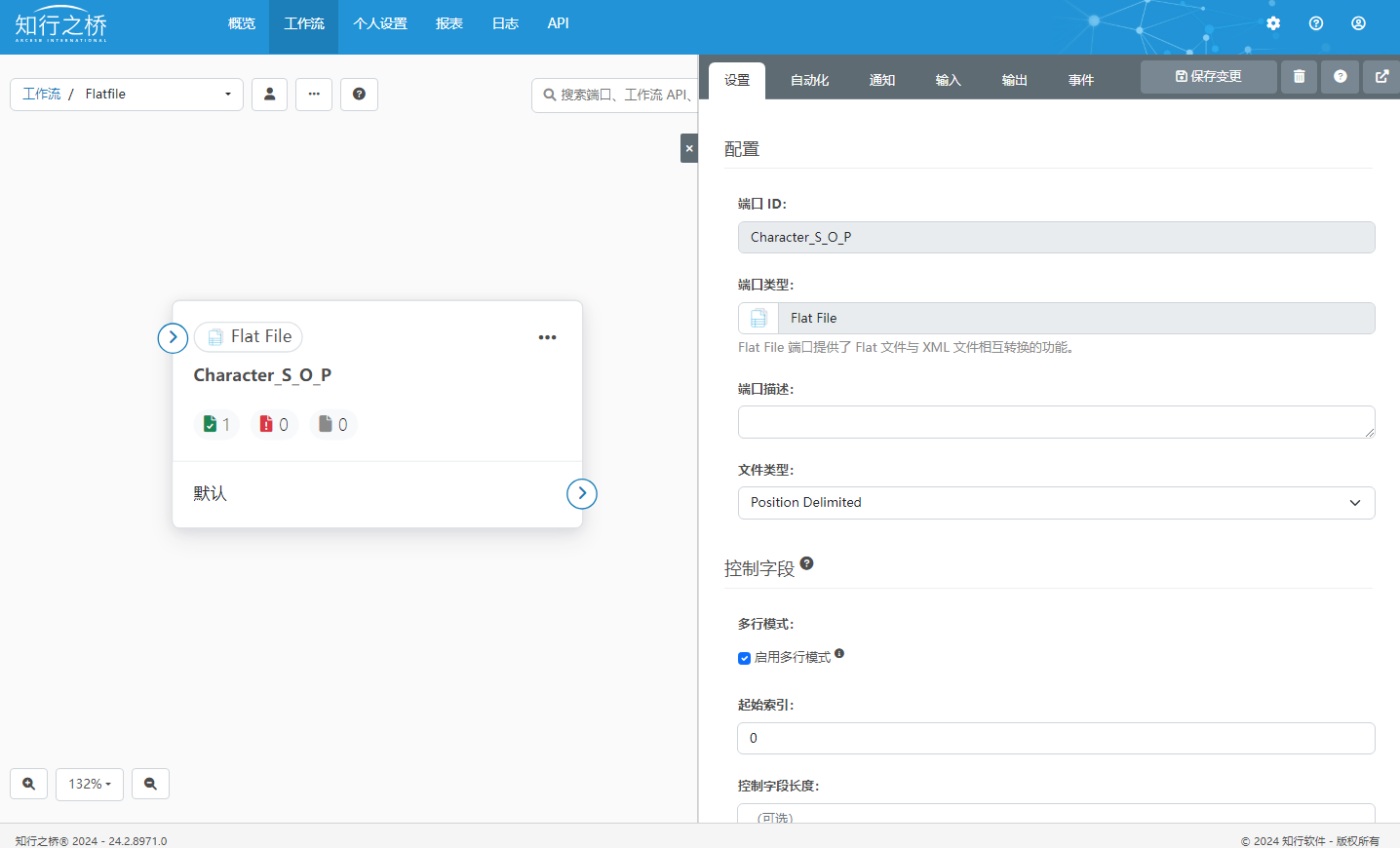
Character_S_O_P 这个端口将为大家演示平文件按照分隔符切分字段的情况
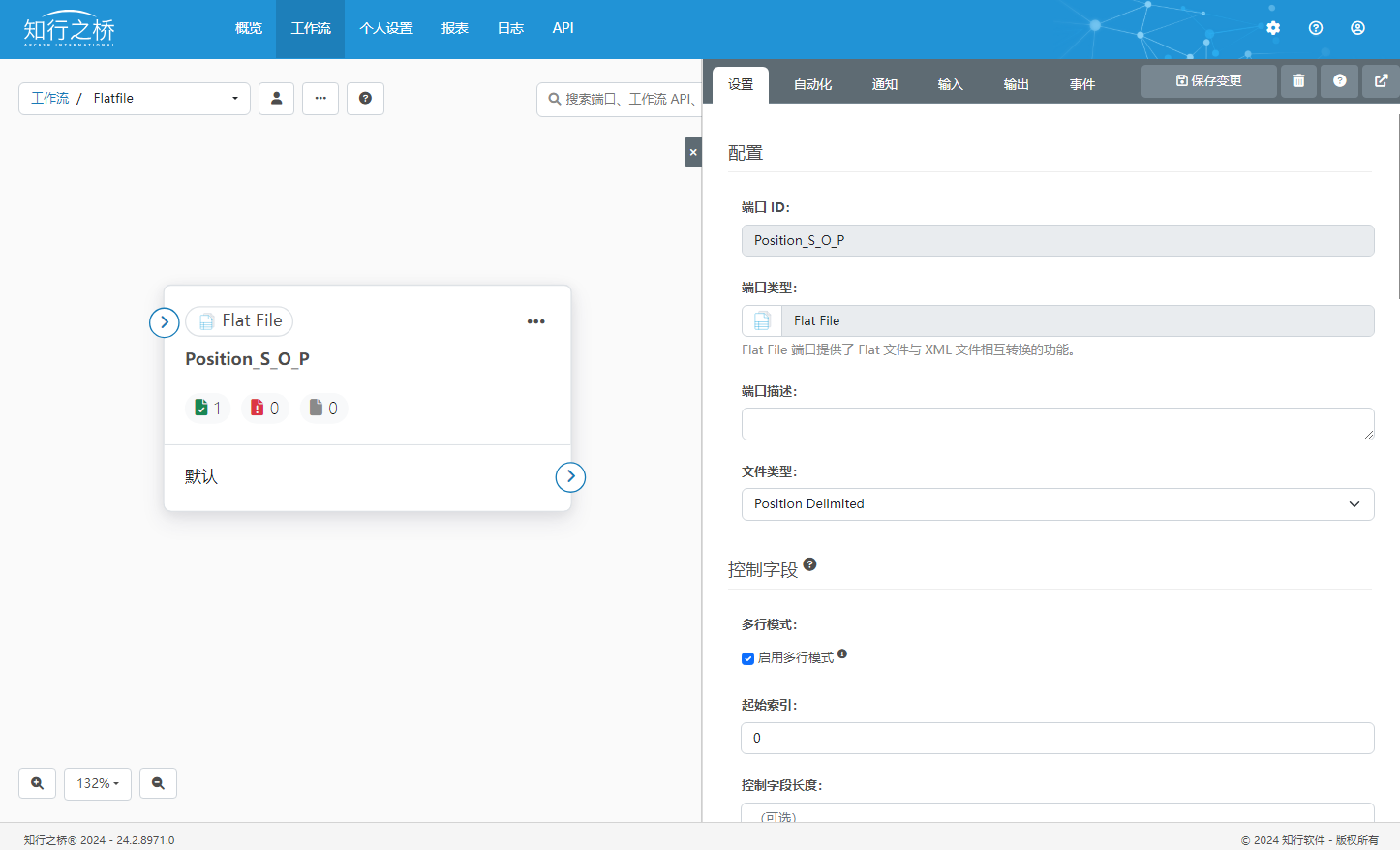
Position_S_O_P 将为大家演示平文件按照长度切分字段的情况
此外在示例文件中,有两个文件:Character_S_O_P.txt是Character_S_O_P 端口的测试文件;Position_S_O_P.txt是 Position_S_O_P 端口的测试文件。
首先以按照分隔符切分字段的情况为例,在Character_S_O_P端口的输入选项卡下上传文件:Character_S_O_P.txt,由于勾选了自动发送,因此可以直接在输出选项卡下查看FlatFile端口的转换效果。点击文件名即可预览。

源文件:
S,0,0
O,1,0
P,2,1
P,3,1
O,4,0
O,5,0经过 FlatFile端口转换后的文件:
<Items><LoopS type="loop"><S><Id>0</Id><Pid>0</Pid></S><LoopO type="loop"><O><Id>1</Id><Pid>0</Pid></O><LoopP type="loop"><P><Id>2</Id><Pid>1</Pid></P></LoopP><LoopP type="loop"><P><Id>3</Id><Pid>1</Pid></P></LoopP></LoopO><LoopO type="loop"><O><Id>4</Id><Pid>0</Pid></O></LoopO><LoopO type="loop"><O><Id>5</Id><Pid>0</Pid></O></LoopO></LoopS>
</Items>这里可以和我们上传的源文件做一个对比,可以看到按照字符切分字段,实现的嵌套效果。
接下来以平文件按照长度切分字段的情况为例,在Position_S_O_P端口上传测试文件:Position_S_O_P.txt,在输出选项卡下查看端口的转换效果,点击文件名进行预览,对比上传的源文件,可以看到同样实现了嵌套效果。

源文件:
S0 0
O1 0
P2 1
P3 1
O4 0
O5 0经过 FlatFile端口转换后的文件:
<Items><LoopS type="loop"><S><Id>0</Id><Pid>0</Pid></S><LoopO type="loop"><O><Id>1</Id><Pid>0</Pid></O><LoopP type="loop"><P><Id>2</Id><Pid>1</Pid></P></LoopP><LoopP type="loop"><P><Id>3</Id><Pid>1</Pid></P></LoopP></LoopO><LoopO type="loop"><O><Id>4</Id><Pid>0</Pid></O></LoopO><LoopO type="loop"><O><Id>5</Id><Pid>0</Pid></O></LoopO></LoopS>
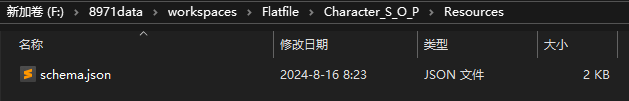
</Items>那么我们如何自定义结构呢?需要注意的是,由于现在Flatfile端口的UI还不支持EDI嵌套结构的操作。所以,需要手动编辑软件安装目录下的 端口文件夹\Resources\schema.json 文件。

按分隔符切分字段的schema.json如下:
{"DelimitationType": {"Segment": {"Type": "Character","Delimiter": "\n","EscapeType": "Escaping","EscapeChar": "\\"},"Element": {"Type": "Character","Delimiter": ",","EscapeType": "Escaping","EscapeChar": "\\"}},"Parts": [{"Id": "LoopS","Max": -1,"Loop": [{"Id": "S",},{"Id": "LoopO","Max": -1,"Loop": [{"Id": "O",},{"Id": "LoopP","Max": -1,"Loop": [{"Id": "P",}]}]}]}],"Segments": {"S": {"Elements": [{"Name": "Type"},{"Name": "Id"},{"Name": "Pid"}]},"O": {"Elements": [{"Name": "Type"},{"Name": "Id"},{"Name": "Pid"}]},"P": {"Elements": [{"Name": "Type"},{"Name": "Id"},{"Name": "Pid"}]}}
}按照长度切分字段的schema.json如下:
{"DelimitationType": {"Segment": {"Type": "Position"},"Element": {"Type": "Position"}},"Parts": [{"Id": "LoopS","Max": -1,"Loop": [{"Id": "S",},{"Id": "LoopO","Max": -1,"Loop": [{"Id": "O",},{"Id": "LoopP","Max": -1,"Loop": [{"Id": "P",}]}]}]}],"Segments": {"S": {"Elements": [{"Name": "Type","PositionLength": 1},{"Name": "Id","PositionLength": 2},{"Name": "Pid","PositionLength": 1}]},"O": {"Elements": [{"Name": "Type","PositionLength": 1},{"Name": "Id","PositionLength": 3},{"Name": "Pid","PositionLength": 2}]},"P": {"Elements": [{"Name": "Type","PositionLength": 1},{"Name": "Id","PositionLength": 4},{"Name": "Pid","PositionLength": 3}]}}
}以上便是按照分隔符切分字段以及按照长度切分字段两种不同情况下,schema.json的不同写法了。大家可以以这两个端口下的Schema为例,根据实际需求,自定义结构。
如果新创建了一个Flat File端口,则需要在软件安装目录下找到这个端口,在这个端口下添加一个命名为Resources的文件夹,并创建一个schema.json的文件,在这里编写脚本实现自定义结构。
如果您希望了解有关EDI对接的相关信息,欢迎交流。