目录
- 1. 嵌套(多级)路由
- 2. 路由query传参
- 3. 路由命名
- 4. 路由params传参
- 5. props配置
- 6. `<router-link>`的replace属性
1. 嵌套(多级)路由
- pages/Car.vue
<template><ul><li>car1</li><li>car2</li><li>car3</li></ul>
</template><script>export default {name:'Car'}
</script>
- pages/Music.vue
<template><div><ul><li><a href="/music1">music1</a> </li><li><a href="/music2">music2</a> </li><li><a href="/music3">music3</a> </li></ul></div>
</template><script>export default {name:'Music'}
</script>
- router/index.js。使用children定义嵌套路由的url路径和组件映射规则。嵌套路由的path不用添加/
import VueRouter from 'vue-router'
import About from '../pages/About'
import News from '../pages/News'// 引入组件
import Car from '../pages/Car'
import Music from '../pages/Music'export default new VueRouter({routes:[{path:'/about',component:About},{path:'/news',component:News,// 嵌套路由children:[{path:'car',component:Car},{path:'music',component:Music}]}]
})
- News.vue。使用<router-link>标签进行路由的跳转,嵌套路由的to路径为url全路径。使用<router-view>标签显示激活的组件
<template><div><h2>我是News的内容</h2><div><ul class="nav nav-tabs"><li><router-link class="list-group-item" active-class="active" to="/news/car">Car</router-link></li><li><router-link class="list-group-item" active-class="active" to="/news/music">Music</router-link></li></ul><router-view></router-view></div></div>
</template><script>export default {name:'News'}
</script>
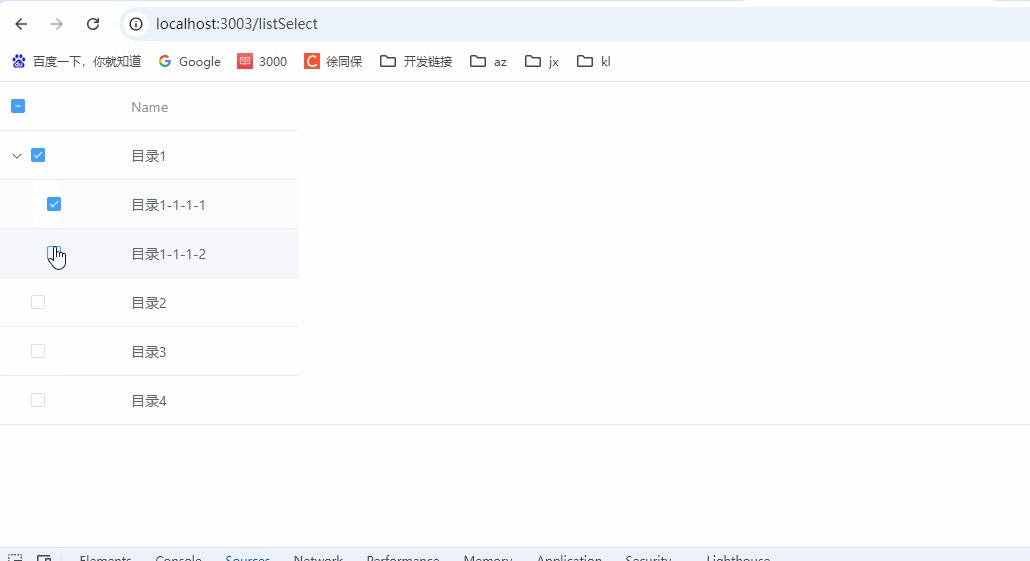
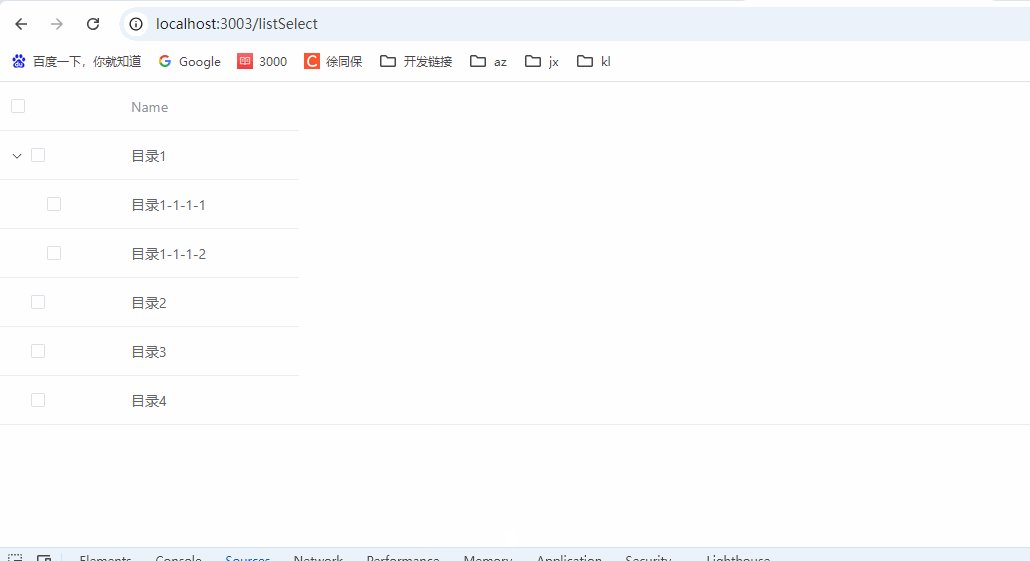
- 启动项目。点击Car,页面的url变成了http://localhost:8080/music1#/news/car,但是并没有重新加载一次页面。页面显示如下。导航栏的Car激活css样式,而且内容区显示Car组件的内容

点击Music,页面的url变成了http://localhost:8080/music1#/news/music,但是并没有重新加载一次页面。页面显示如下。导航栏的Music激活css样式,而且内容区显示Music组件的内容

2. 路由query传参
- Music.vue
- for循环出3个超链接,超链接的url都是一样,就是传递的参数不一样
- 有两种传参方式。一种是字符串写法;一种是对象写法
- 通过<router-view>标签显示激活的Detail组件。虽然都是同一个组件,但是Detail组件由于接收的参数不一样,所以显示的内容也不一样
<template><div><ul><li v-for="m in musicList" :key="m.id"><!-- 跳转路由并携带query参数,to的字符串写法 --><!-- <router-link :to="`/news/music/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带query参数,to的对象写法 --><router-link :to="{path:'/news/music/detail',query:{id:m.id,title:m.title}}">{{ m.title }}</router-link></li></ul><hr><router-view></router-view></div>
</template><script>
export default {name: 'Music',data() {return {musicList: [{id: 1, title: 'music1'},{id: 2, title: 'music2'},{id: 3, title: 'music3'}]}}
}
</script>
- Detial.vue。通过
$route属性接收传递过来的参数
<template><ul><li>消息编号:{{$route.query.id}}</li><li>消息标题:{{$route.query.title}}</li></ul>
</template><script>export default {name:'Detail'}
</script>
- src/router/index.js
import VueRouter from 'vue-router'import About from '../pages/About'
import News from '../pages/News'
import Car from '../pages/Car'
import Music from '../pages/Music'// 引入组件
import Detail from '../pages/Detail'export default new VueRouter({routes:[{path:'/about',component:About},{path:'/news',component:News,children:[{path:'car',component:Car},{path:'music',component:Music,children:[{path:'detail',component:Detail}]}]}]
})
- 启动项目。点击music1,页面的url变成了http://localhost:8080/#/news/music/detail?id=1&title=music1,但是并没有重新加载一次页面。页面显示如下。内容区显示Detail组件接收到id=1的相关内容

点击music2,页面的url变成了http://localhost:8080/#/news/music/detail?id=2&title=music2,但是并没有重新加载一次页面。页面显示如下。内容区显示Detail组件接收到id=2的相关内容

点击music3,页面的url变成了http://localhost:8080/#/news/music/detail?id=3&title=music3,但是并没有重新加载一次页面。页面显示如下。内容区显示Detail组件接收到id=3的相关内容

3. 路由命名
应用场景: 当路由嵌套层级很多时,<router-link>的to属性的url路径很长,可以使用路由命名来简化url路径的长度
- src/router/index.js如下。给路由映射规则添加name属性
......省略部分......
export default new VueRouter({routes:[......省略部分......{path:'/news',component:News,children:[......省略部分......{path:'music',component:Music,children:[{name:'detail',path:'detail',component:Detail}]}]}]
})
- Music.vue。直接使用name属性,来替换path属性
<template><div><ul><li v-for="m in musicList" :key="m.id"><!-- 跳转路由并携带query参数,to的对象写法 --><router-link :to="{name:'detail',// path:'/news/music/detail',query:{id:m.id,title:m.title}}">{{ m.title }}</router-link></li></ul><hr><router-view></router-view></div>
</template>
......省略部分......
4. 路由params传参
- Music.vue
- to的字符串写法,params参数直接拼接在url中
- to的对象写法,使用params属性传参。这里不能使用path跳转路径,需要使用name跳转路径
<template><div><ul><li v-for="m in musicList" :key="m.id"><!-- 跳转路由并携带params参数,to的字符串写法 --><!-- <router-link :to="`/news/music/detail/${m.id}/${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带params参数,to的对象写法 --><router-link :to="{name:'detail',params:{id:m.id,title:m.title}}">{{ m.title }}</router-link></li></ul><hr><router-view></router-view></div>
</template>
......省略部分......
- src/router/index.js如下。在路由映射规则的path中,需要使用
detail/:id/:title给params参数进行占位
......省略部分......
export default new VueRouter({routes:[......省略部分......{path:'/news',component:News,children:[......省略部分......{path:'music',component:Music,children:[{name:'detail',path:'detail/:id/:title',component:Detail}]}]}]
})
- Detail.vue。使用
$route.params.id方式接收参数
<template><ul><li>消息编号:{{$route.params.id}}</li><li>消息标题:{{$route.params.title}}</li></ul>
</template><script>export default {name:'Detail'}
</script>
5. props配置
作用:让路由组件更方便的收到参数
- src/router/index.js。props有三种接收并传递参数的方式
- 值为对象。该对象中的所有key-value都会以props的形式传给Detail组件,传递的值固定
- 值为布尔值。若布尔值为真,把该路由组件收到的所有params参数值,以props的形式传给Detail组件
- 值为函数。函数自动接收$route参数。同时适用于params和query传参
......省略部分......
export default new VueRouter({routes:[......省略部分......{path:'/news',component:News,children:[......省略部分......{path:'music',component:Music,children:[{name:'detail',// path:'detail/:id/:title',component:Detail,// path:'detail',// props的第一种写法: 值为对象。该对象中的所有key-value都会以props的形式传给Detail组件,传递的值固定// props:{id:1, title:'music1'}// path:'detail/:id/:title',// props的第二种写法,值为布尔值。若布尔值为真,把该路由组件收到的所有params参数值,以props的形式传给Detail组件// props:truepath:'detail/:id/:title',// props的第三种写法,值为函数。函数自动接收$route参数。同时适用于params和query传参。这里同时使用了解构赋值语法props({params:{id,title}}){return {id:id,title:title}}}]}]}]
})
- Detail.vue。先使用props接收路由传递过来的参数,然后就可以直接使用了
<template><ul><!-- 常规接收参数值方法 --><!-- <li>消息编号:{{$route.params.id}}</li> --><!-- <li>消息标题:{{$route.params.title}}</li> --><!-- 使用props中的参数值 --><li>消息编号:{{id}}</li><li>消息标题:{{title}}</li></ul>
</template><script>export default {name:'Detail',// 使用props接收参数props: ['id', 'title']}
</script>
6. <router-link>的replace属性
作用:控制路由跳转时,操作浏览器历史记录的模式
浏览器的历史记录有两种写入方式:
- push:默认。追加历史记录。可以在浏览器进行访问的前进和后退,因为指针的指向改变了
- replace,替换当前指针所在的记录。不可以在浏览器进行访问的前进和后退。开启replace模式:
<router-link replace>About</router-link>,或<router-link :replace="true">About</router-link>





![[项目][WebServer][CGI机制 设计]详细讲解](https://i-blog.csdnimg.cn/direct/93ade2e23c0340c781c8e6dc8f726d7f.png)
![[XILINX] 正点原子ZYNQ7015开发板!ZYNQ 7000系列、双核ARM、PCIe2.0、SFPX2,性能强悍,资料丰富!](https://i-blog.csdnimg.cn/direct/28c8e7d2ff3543038baa153a62eb90fa.jpeg#pic_center)