博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:校园、校园外卖、外卖、外卖服务等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
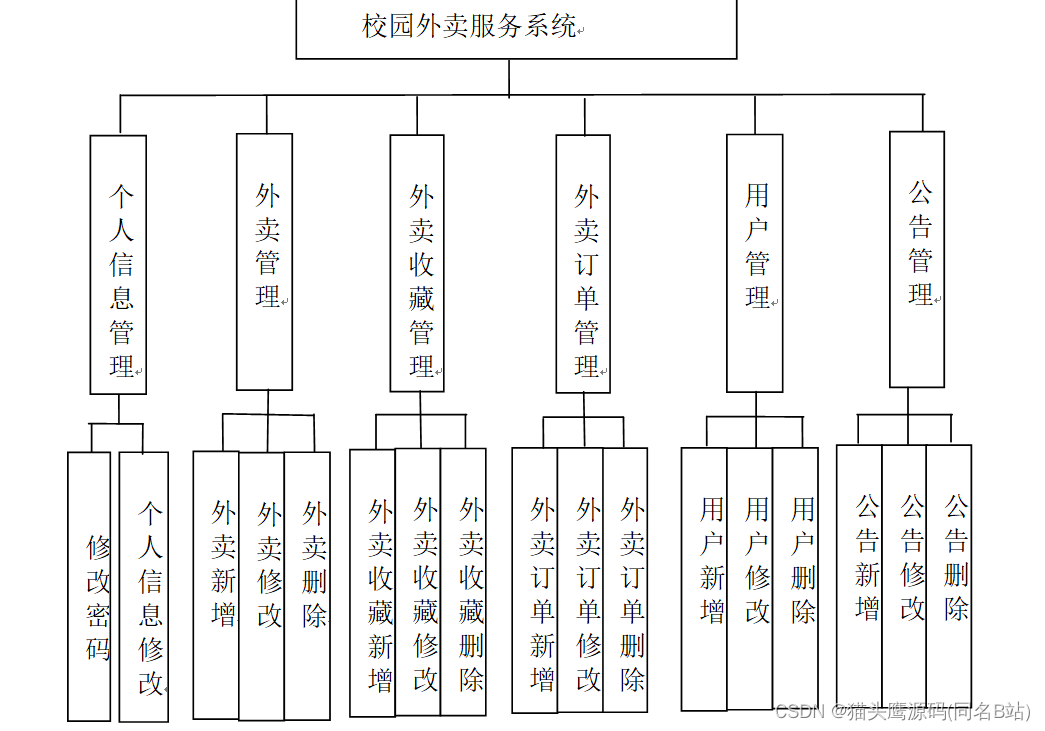
校园外卖服务系统系统在进行系统中功能模块的划分时,采用层次图来进行表示。层次图具有树形结构,它能使用矩形框来描绘数据信息。顶层代表的数据结构很完整,顶层下面的矩形框表示的数据就是子集数据,当然处于最下面的矩形框就是不能再进行细分的数据元素了,使用层次方框图描述系统功能能让用户一目了然,能够明白系统的功能,以及对应功能板块下面的子功能都可以清楚领会。校园外卖服务系统分为管理员和用户两部分操作角色,下面将对他们的功能进行阐述。
管理员可以管理用户的基本信息,可以管理等功能。管理员功能结构图如下:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页

公告详情

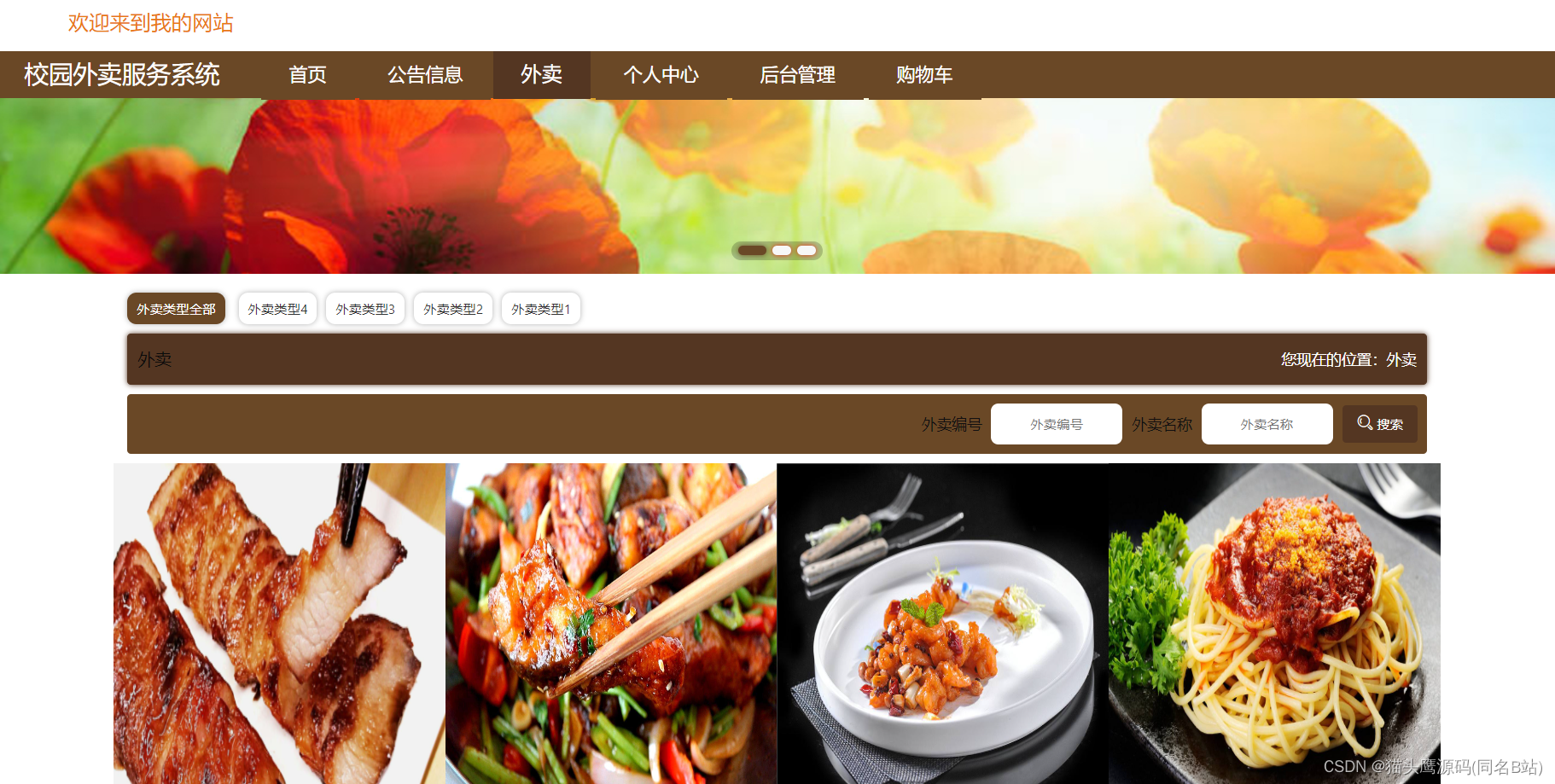
外卖

外卖详情

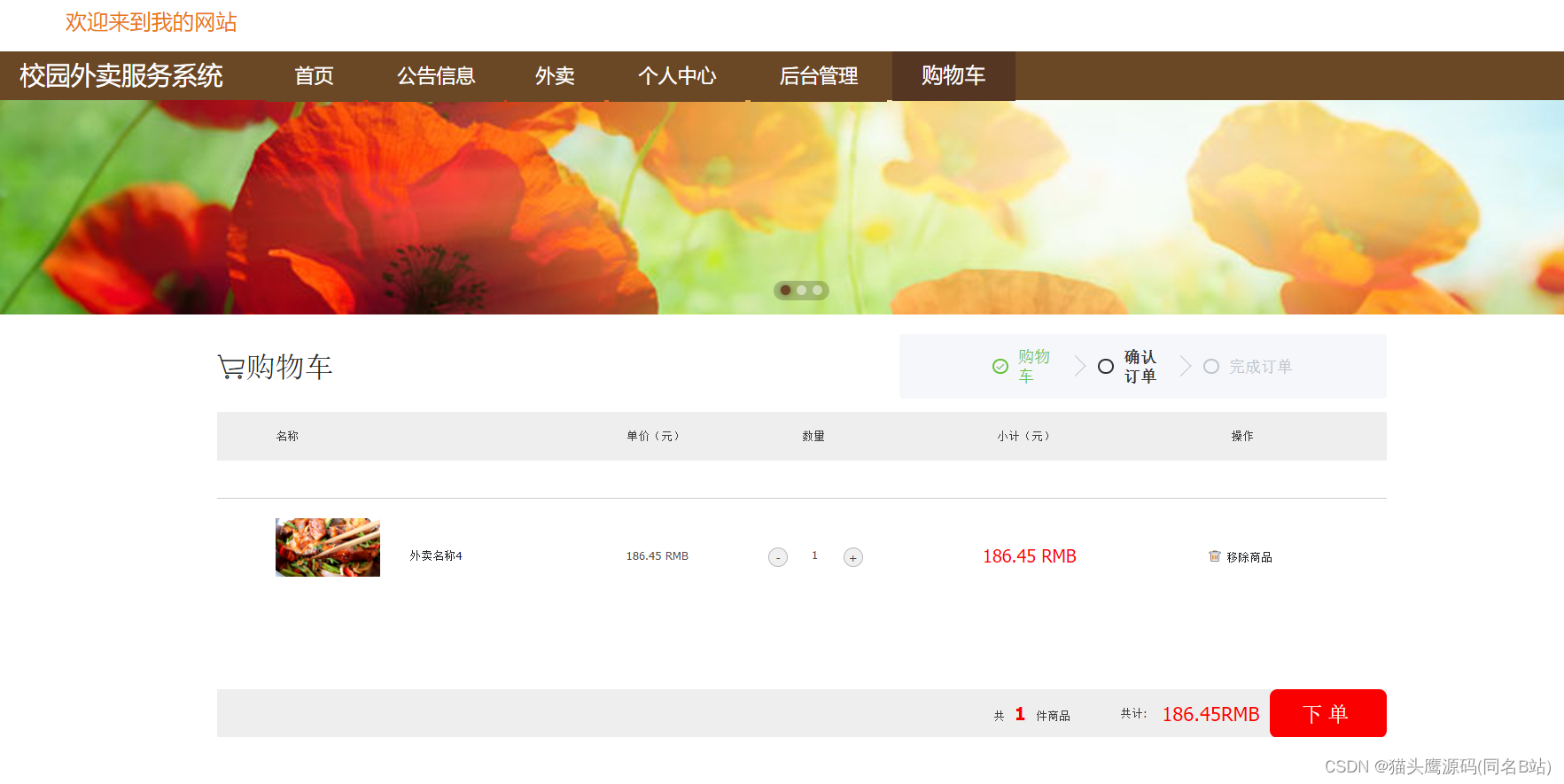
购物车

登录

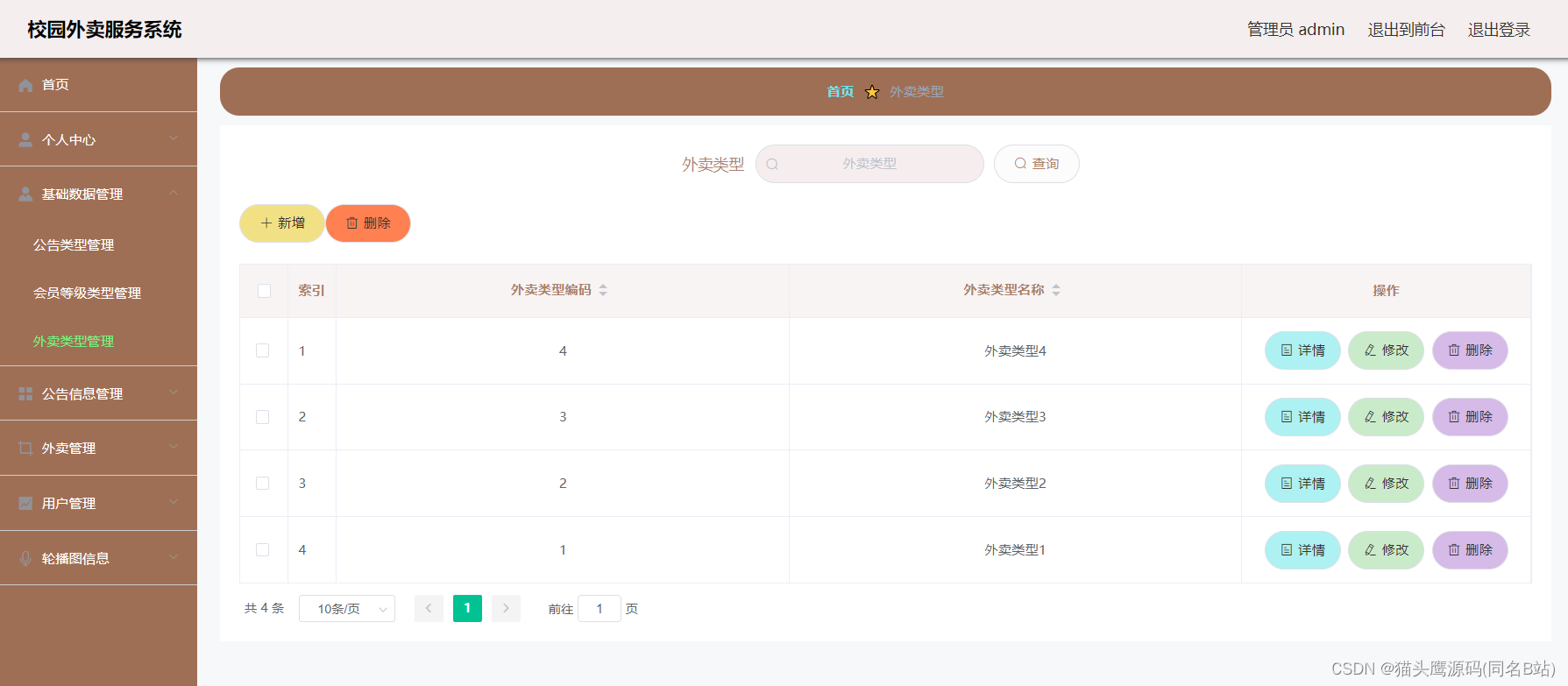
外卖类型管理

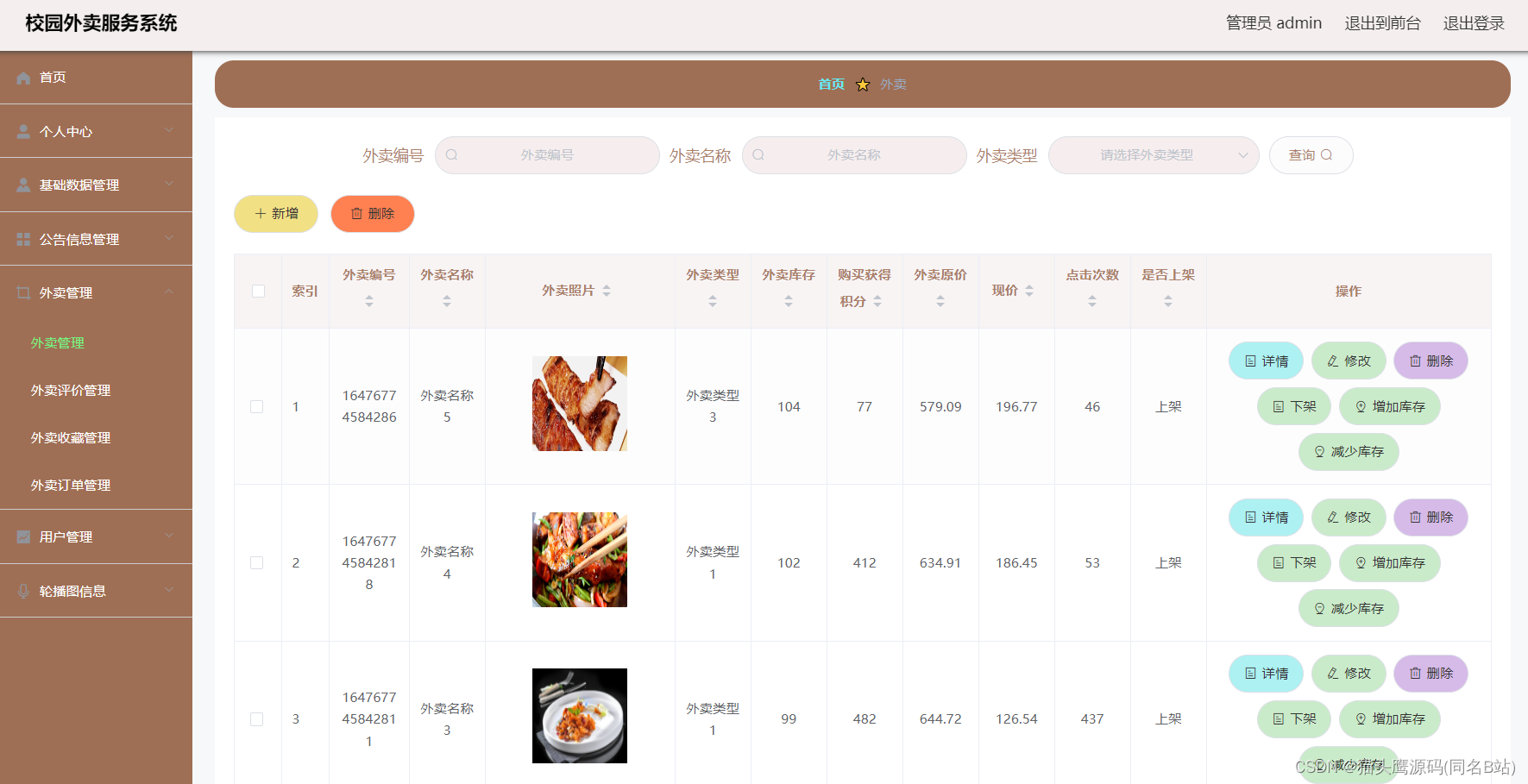
外卖管理

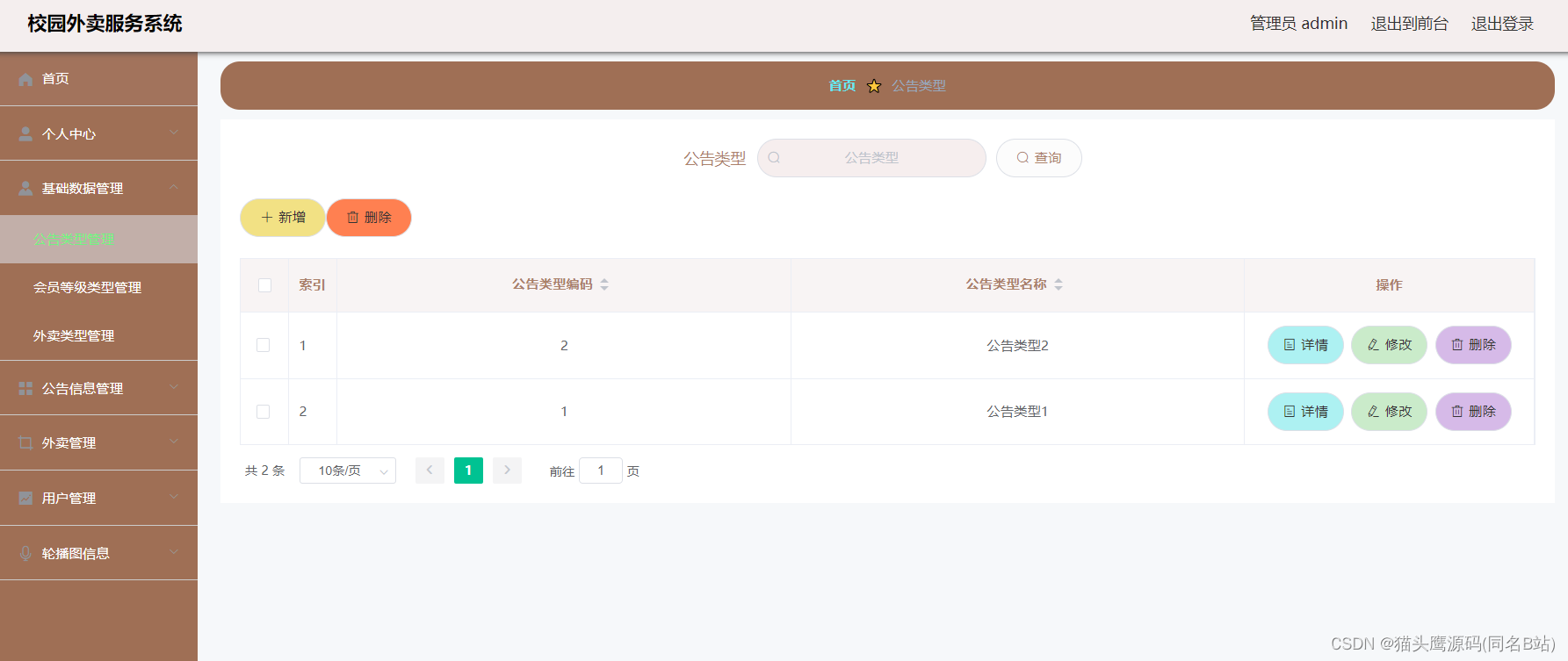
公告类型管理

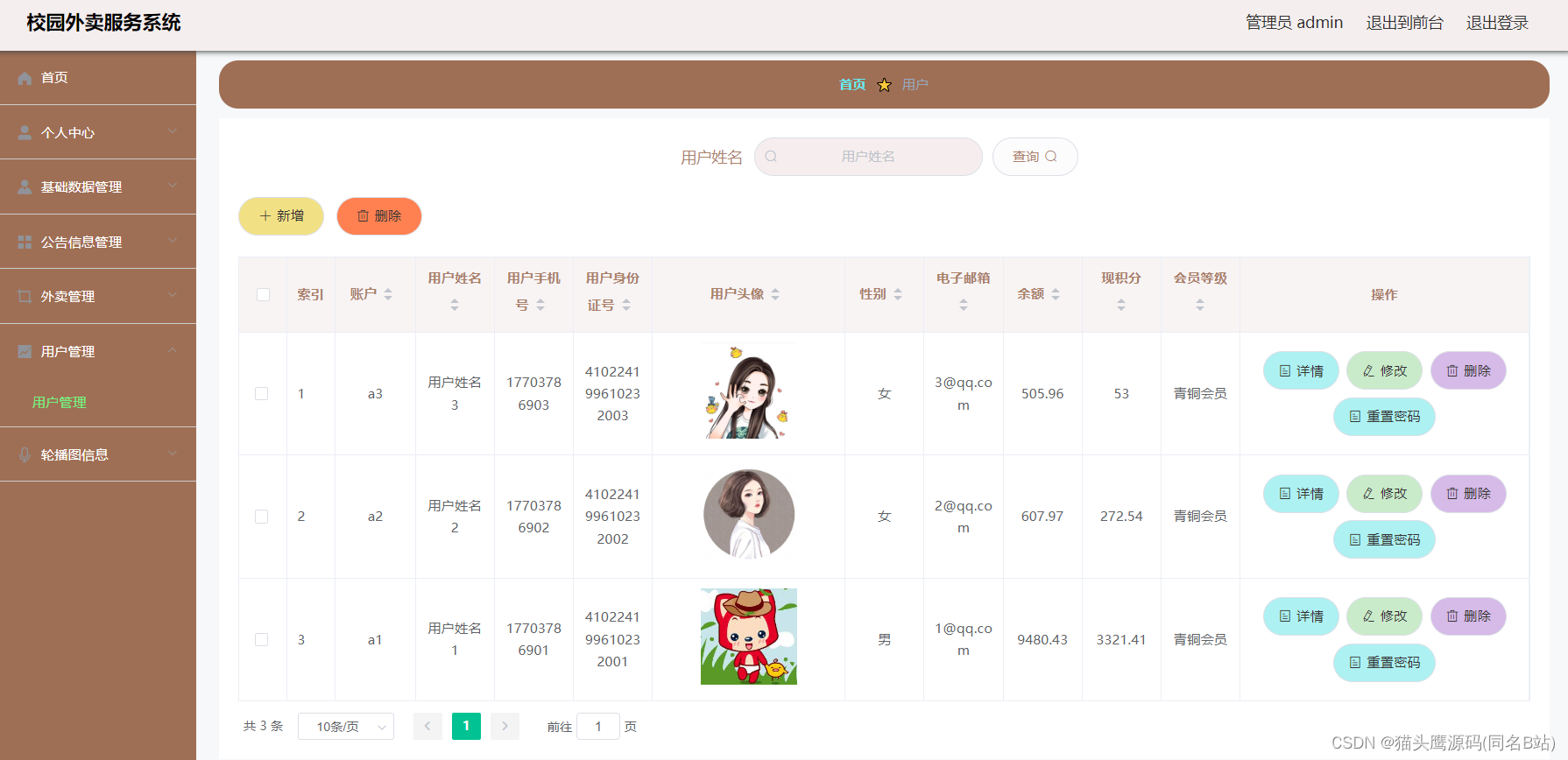
用户管理

外卖评价管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));String role = String.valueOf(request.getSession().getAttribute("role"));if(false)return R.error(511,"永不会进入");else if("用户".equals(role))params.put("yonghuId",request.getSession().getAttribute("userId"));if(params.get("orderBy")==null || params.get("orderBy")==""){params.put("orderBy","id");}PageUtils page = cartService.queryPage(params);//字典表数据转换List<CartView> list =(List<CartView>)page.getList();for(CartView c:list){//修改对应字典表字段dictionaryService.dictionaryConvert(c, request);}return R.ok().put("data", page);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id, HttpServletRequest request){logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);CartEntity cart = cartService.selectById(id);if(cart !=null){//entity转viewCartView view = new CartView();BeanUtils.copyProperties( cart , view );//把实体数据重构到view中//级联表WaimaiEntity waimai = waimaiService.selectById(cart.getWaimaiId());if(waimai != null){BeanUtils.copyProperties( waimai , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段view.setWaimaiId(waimai.getId());}//级联表YonghuEntity yonghu = yonghuService.selectById(cart.getYonghuId());if(yonghu != null){BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段view.setYonghuId(yonghu.getId());}//修改对应字典表字段dictionaryService.dictionaryConvert(view, request);return R.ok().put("data", view);}else {return R.error(511,"查不到数据");}}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody CartEntity cart, HttpServletRequest request){logger.debug("save方法:,,Controller:{},,cart:{}",this.getClass().getName(),cart.toString());String role = String.valueOf(request.getSession().getAttribute("role"));if(false)return R.error(511,"永远不会进入");else if("用户".equals(role))cart.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));Wrapper<CartEntity> queryWrapper = new EntityWrapper<CartEntity>().eq("yonghu_id", cart.getYonghuId()).eq("waimai_id", cart.getWaimaiId()).eq("buy_number", cart.getBuyNumber());logger.info("sql语句:"+queryWrapper.getSqlSegment());CartEntity cartEntity = cartService.selectOne(queryWrapper);if(cartEntity==null){cart.setCreateTime(new Date());cart.setInsertTime(new Date());cartService.insert(cart);return R.ok();}else {return R.error(511,"商品已添加到购物车");}}/*** 后端修改*/@RequestMapping("/update")public R update(@RequestBody CartEntity cart, HttpServletRequest request){logger.debug("update方法:,,Controller:{},,cart:{}",this.getClass().getName(),cart.toString());String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
// else if("用户".equals(role))
// cart.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));//根据字段查询是否有相同数据Wrapper<CartEntity> queryWrapper = new EntityWrapper<CartEntity>().notIn("id",cart.getId()).andNew().eq("yonghu_id", cart.getYonghuId()).eq("waimai_id", cart.getWaimaiId()).eq("buy_number", cart.getBuyNumber());logger.info("sql语句:"+queryWrapper.getSqlSegment());CartEntity cartEntity = cartService.selectOne(queryWrapper);cart.setUpdateTime(new Date());if(cartEntity==null){cartService.updateById(cart);//根据id更新return R.ok();}else {return R.error(511,"表中有相同数据");}}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~