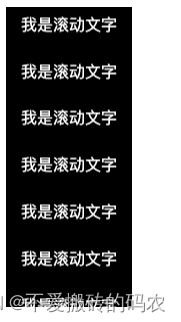
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .marquee-view { width : fit-content; height : 300px; background-color : #000; overflow : hidden; } .row { display : flex; justify-content : space-between; line-height : 1.05; color : #ffffff; padding : 15px; cursor : pointer; } .marquee { animation : move 5s linear infinite; } @keyframes move{ 0% { transform : translateY ( 0) ; } 100% { transform : translateY ( -50%) ; } } </ style> </ head> < body> < divclass = " marquee-view" > < divclass = " marquee" > < divclass = " row" > < span> </ span> </ div> < divclass = " row" > < span> </ span> </ div> < divclass = " row" > < span> </ span> </ div> < divclass = " row" > < span> </ span> </ div> < divclass = " row" > < span> </ span> </ div> < divclass = " row" > < span> </ span> </ div> < divclass = " row" > < span> </ span> </ div> </ div> </ div> </ body> < script> const marquee = document. querySelectorAll ( ".marquee-view .marquee" ) ; marquee. forEach ( ( item ) => { var rows = item. children; Array. from ( rows) . forEach ( ( row ) => { var clone = row. cloneNode ( true ) ; item. appendChild ( clone) ; } ) ; } ) ; </ script> </ html>