2.3、运算符
运算符也叫操作符,通过运算符可以对一个值或者多个值进行运算,并获取运算结果,常用于实现赋值、比较、执行算数运算符等功能的符号。
比如typeof 就是一个运算符,可以获得一个值的类型,它会将该值的类型以字符串的形式返回,typeof的返回值,用来描述类型的number string boolean undefined object
常用运算符如下:
2.3.1、算数运算符
2.3.1.1、注意:
1:当对非Number类型进行运算时,会将这些值转换为Number,然后再运算 ,- *,/ %
2:任何值和NaN做运算,都是NaN
3:如果对两个字符串进行加法运算,则会做拼串,会将两个字符串拼接为一个字符串,并返回,任何的值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串的操作
var a = 123;var result = typeof a;result = 234 + 123; //357result = 1 + true; //2result = 1 + false; //1result = 1 + null; //null转成Number是0result = 1 + NaN; //NaNresult = "123abc" + "456";//123abc456var sty ="锄禾日当午," + //双引号必须在一行,否则识别不了"汗滴禾下土," + //可以利用加号,写长的字符串,格式化结构"谁知盘中餐," +"粒粒皆辛苦。";result = 123 + "1"; var c = 123;c = c + "";c = null + "";c = undefined + "";// console.log("typeof c", typeof c);// console.log("c:" + c); //经常使用result = 1 + 2 + "3"; //结果:33result = "1" + 2 + 3; //结果:123,2.3.1.2、种类
| + | 加法 |
| - | 减法,可以对我们的两个值进行减法运算,并进行返回 当对非Number类型进行运算时,会将这些值转换为Number,然后再运算 |
| * | 乘法,可以对两个值进行乘法运算 |
| / | 除法,可以对两个值进行乘法运算 |
| % | 取模运算(取余数) |
result = 100 - true; //结果:99
result = 100 - "1"; //结果:99result = 2 * 2; //结果:4
result = 2 * "8"; //结果:16
result = 2 * undefined; //结果NaN; 任何值和NaN在一起,都是NaN
result = 2 * null; //结果:0result = 4 / 2; //结果:2
result = "2" - ""; //结果:2
result = "2" / 1; //结果:2
result = 9 % 3; //结果:0
result = 9 % 4; //结果:12.3.1.3、表达式和返回值
表达式:是由数字、运算符、变量等组成的式子,表达式最终都会有一个结果,返回给我们,我们称之为返回值
2.3.2、一元运算符(只需要一个操作数)
| + | 正号 | -正号不会对数字产生任何影响 - 对一个其他的数据类型使用+,来将其转换为Number |
| - | 负号 | -负号可以对数字进行负号的取反 -对非Number类型的值,会先转换为Number,然后再运算 |
var a = 123;
a = +a; //结果:123
a = -a; //结果:-123
var result = 1 + "2" + 3; //结果:‘123’
result = 1 + +"2" + 3; //结果:6
result = 1 + +true; //结果:2console.log(typeof +true);//numberconsole.log("result=" + result);//22.3.3、递增和递减运算符
如果需要反复给数字变量添加或者减去1,可以使用递增(++)和递减(--)运算符来完成。
在JS中,递增(++)和递减(--)既可以放在变量前面,也可以放在变量后面,
放在变量前面时,称前置递增(递减)运算符;
放在变量后时,我们称之为后置递增(递减)运算符
注意:递增和递减运算符都必须和变量配合使用
开发中,大多使用后置递增/减,并且代码独占一行
var a = 1;a++; //结果:2 使a自增1,a=a+1;++a;//结果:3 每加一个,就自增1console.log("a=" + a);2.3.3.1、自增 ++
-通过自增可以使变量在自身的基础上增加1
-对于一个变量自增以后,原变量的值会立即自增1
-自增分成两种:后++(a++)和前++(++a),无论是a++,还是++a 都会立即使原变量自增1,不同的是a++和++a的值不一样
a++的值等于原变量的值(自增前的值),先返回原值,后自加
++a的值等于新值(自增后的值),先加1,后返回值
var c = 10;c++; //使c自增1,在10的基础上自增console.log(c++); //结果:11,在11的基础上自增的console.log(c); //结果:12var d = 20;console.log(++d); //21console.log(++d); //222.3.3.2、自减 --
-通过自减可以使自身变量在自身的基础上减1
-自减分成两成:后--(a--)和前--(--a)
无论是a--还是--a,都会立即在原变量的值自减1
不同的是a--的值是变量的原值(自减前的值)
--a的值是变量后的新值(自减以后的值)
var a = 10;
// a--;
// --a;
console.log(a--); //结果:10
console.log(--a); //结果:8
console.log("a=" + a); //结果:82.3.4、逻辑运算符 (*)
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值,后面开发经常用于多个条件的判断
2.3.4.1、 ! ‘逻辑非’,简称'非'
可以用来对一个值进行非运算
-所谓的非运算就是值对一个布尔值进行取反操作 true变false false变true;
-如果对一个值进行两次取反,它不会变化;
-如果对非布尔值进行运算,则会将其转换为布尔值,然后再取反, 所以我们可以利用该特点,来将一个其他的数据类型转换为布尔值
可以对一个任意数据类型取两次反,来讲其转换为布尔值,原理和boolean()函数一样
var a = true;a = !a; //对a进行非运算,再赋值给a//console.log("a="+a)//结果:falsevar b = 10;b = !b; //falseb = !!b; //tureconsole.log(typeof b);console.log("b=" + b);2.3.4.2 .&& ‘逻辑与’简称‘与’(像爱情)找false,
- &&可以对符号两侧的值进行运算并返回结果
- 运算规则
两个值中只要有一个值为false就返回false;
只有两个值都为true时,才会返回true;
js中的“与”是短路的“与”,如果第一个值是false,就不用看第二个值了
var result = true && true; //如果两个值都是true,则返回trueresult = true && false; //只要有一个false,就返回falseresult = false && true;result = false && false;console.log("result=" + result);//true&& alert("看我出不出来");//第一个值为true,会检查返回第二个值//false&& alert('看我出不出来');//第一个值为false,不会检查第二个值,肯定不运行2.3.4.3、 || 逻辑或,简称‘或’(像亲情)找true
- ||可以对符号两侧的值进行或运算并返回结果
- 运算规则
两个值中,只要有一个true就返回true;
如果两个值都为false,才会返回false;
js中的“或”是短路的“或”,如果第一个值是true,就不用看第二个值了
result = false || false; //两个都是false,则反回false
result = true || false; //只要有一个true,就返回true
result = false || true;
result = true || true;
console.log("result=" + result);false || alert("看我出不出来"); //第一个值为false,会检查第二个值
true || alert("看我出不出来"); //第一个值为true,不会检查第二个值2.3.5、非布尔值的与或运算符(短路运算/逻辑中断)
短路运算的原理:当由多个表示式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值了,一定程度,提高代码效率
&& || 非布尔值的情况
-对于非布尔值进行"与","或"运算时,会将其先转换为布尔值,然后再运算,并且返回原值
-与运算(找false):如果第一个值为true,则必然返回第二个值;
如果第一个值为false,则直接返回第一个值;
-或预算(找true) :如果第一个值为true,则直接返回第一个值;
如果第一个值为false,则直接返回第二个值
<script>var result = 1 && 2; //true&&true,结果:2 ,与预算,如果两个值都是true,则返回后边的result = 0 && 2; //false && true,结果:0 ,与运算:如果两个值中有false,则返回靠前的falseresult = NaN && 0; //false && false 结果:NaNresult = 1 || 2; //true||true 结果:1 如果第一个值为true,则直接返回第一个值result = 2 || NaN; // true||false 结果:2result = NaN || 1; //false||true 结果:1result = "" || "hello";result = -1 || "你好";console.log("result=" + result);</script>课堂练习:请说出输出结果
var num = 7;
var str = "我爱你~中国~";console.log(num > 5 && str.length >= num);
console.log(num < 5 && str.length >= num);
console.log(!(num < 10));
console.log(!(num < 10 || str.length == num)); var num = 0;
console.log(123 || num++);
console.log(num); var num = 0;
console.log(123 && num++);
console.log(num); 2.3.6、赋值运算符
= 可以将符号右侧的值赋值给符号左侧的变量
+= a += 5 等价于a =a + 5
-= a -= 5 等价于a =a - 5
*= a *= 5 等价于a =a * 5
/= a /= 5 等价于a =a / 5
%= a %=5 等价于a =a%5
var num = 10;
num += 5;
console.log(num);var age = 2;
age *= 3;
console.log(age);2.3.7、关系运算符
通过关系运算符可以比较两个值之间的关系,如果关系成立,它会返回true,如果关系不成立则返回false
| > | 大于号 | 判断符号左侧的值是否大于右侧的值 | 如果关系成立,则返回true 如果关系不成立,则返回false |
| >= | 大于等于 | 判断符号左侧的值是否大于或等于右侧的值 | |
| < | 小于号 | 判断符号左侧的值是否小于右侧的值 | |
| <= | 小于等于 | 判断符号左侧的值是否小于或等于右侧的值 |
注意:对于非数值的情况
-对于非数值的进行比较时,会将其转换为数字然后再比较
-如果符号两侧的值,都是字符串时,不会将其转换为数字比较,而会分别比较字符串的Unicode编码
2.3.8、相等运算符
| == | 相等 | 用来比较两个值是否相等 | 如果值的类型不同,则会自动进行类型转换,转换为相同的类型,然后比较 |
| != | 不相等 | 比较两个值是否不相 | 也会对变量进行自动的类型转换 |
| === | 全等 | 用来判断两个值是否全等, 和相等类似 | 不会做类型转换,如果两个类型不同,直接返回false |
| !== | 不全等 | 用来判断两个值是否不全等,和不等类似 | 不做类型转换,如果两个值类型不同,直接返回true |
面试题:
==与===的区别是什么?
特殊情况:
1: undefined衍生自null,所以这两个值做相等判断时,会返回true
2: NaN不和任何值相等,包括他本身
可以通过isNaN()函数来判断一个值是否是NaN,如果该值是NaN则返回true,否则是false
<script>console.log(1==1);//truevar a=10;console.log(a==4);//falseconsole.log("1"==1);//trueconsole.log(true=="1");//true 转为Number,然后比较console.log(null== 0)//false 特殊情况,null没有转成Number *** console.log(undefined==null);//trueconsole.log(NaN==NaN);//falsevar b=NaN;console.log(isNaN(b));//true /* console.log(10!=5);//trueconsole.log(10!=10);//falseconsole.log("1"!=1);//falseconsole.log("123"==123);//trueconsole.log("123"===123);//falseconsole.log(1=="1");//trueconsole.log(1!=="1");//true */</script>2.3.9、三元运算符
条件运算符也叫三元运算符
语法:条件表达式?语句1:语句2;
执行的流程:
条件运算符在执行时,首先对条件表达式进行求值,
如果该值为true,则执行语句1,并返回执行结果
如果该值为false,则执行语句2,并返回执行结果
如果条件的表达式的求值结果是一个非布尔值,会将其转换为布尔值,然后再运算
<script>//true?alert('语句1'):alert('语句2');//语句1var a = 60,b = 80,c = 20;//a>b?alert('a大'):alert("b大");//b大var max = a > b ? a : b; //获取a b两个中的大值max = max > c ? max : c; //获取a b c三个值中的大值console.log("max=" + max);</script>2.3.10、运算符的优先级

| 优先级 | 运算符 | 顺序 |
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ -- ! |
| 3 | 算数运算符 | 先* / % 后+ - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&& 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
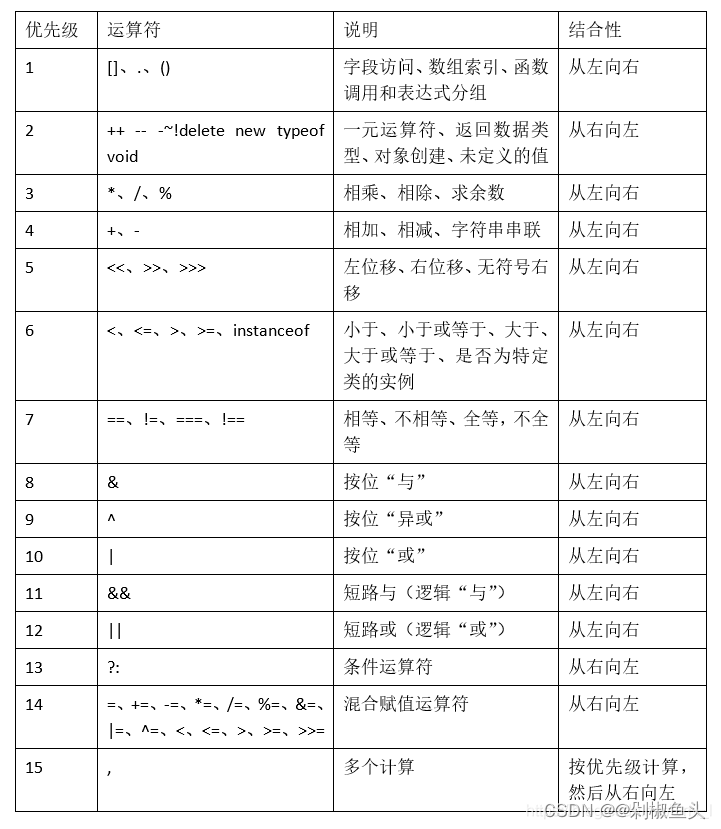
运算符的优先级
就和数学中一样,在JS中运算符也有优先级,比如先乘除,后加减
在js中有一个运算优先级的表,
在表中,越靠上, 优先级越高,优先级越高,越优先计算,
如果优先级一样,则从左往右计算
但是表不用记,如果遇到优先级问题,可以用()来改变优先级