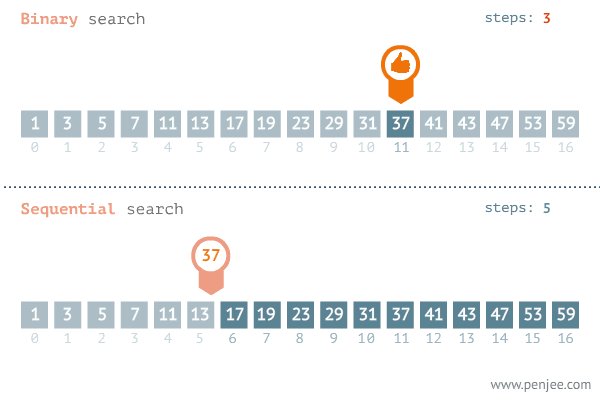
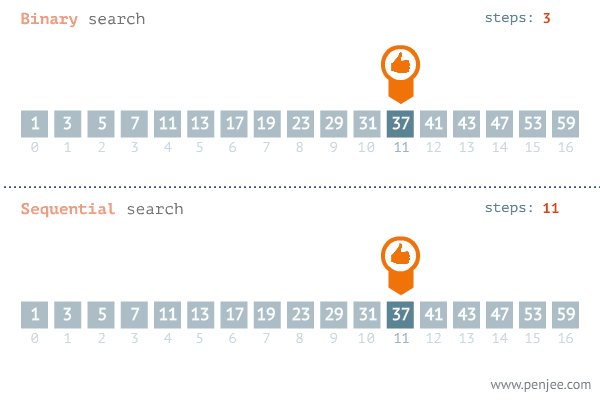
事件流
指的是事件完整执行过程中的流动路
说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
实际工作都是使用事件冒泡为主
事件捕获
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)document.addEventListener('click',function(){alert('你好~~')
},true) addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)
若传入false代表冒泡阶段触发,默认就是false
若是用 L0 事件监听,则只有冒泡阶段,没有捕获
事件冒泡
当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件
事件冒泡是默认存在的
L2事件监听第三个参数是 false,或者默认都是冒泡
<div class="fa"><div class="son"></div></div>
<script>
const fa = document.querySelector('.fa')const son = document.querySelector('.son')document.addEventListener('click',function(){alert('我是爷爷')},false)fa.addEventListener('click',function(){alert('我是父亲')},false)son.addEventListener('click',function(e){alert('我是儿子')})
</script>
当点击儿子文本框时,会依次弹出,我是儿子,我是父亲,我是爷爷
阻止冒泡
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
前提:阻止事件冒泡需要拿到事件对象
事件对象.stopPropagation()son.addEventListener('click', function(e){alert('我是儿子')//阻止冒泡,即点击儿子文本框时,就只弹出 我是儿子 ,就没了
e.stopPropagation()
})注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
我们某些情况下需要 阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
<form action="http://www.baidu.com"><input type="submit" value="提交">
</form>
<script>const form = document.querySelector('form')form.addEventListener('click',function(e){//阻止表单默认提交行为e.preventDefault()
})
</script>解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑
语法:
//绑定事件
btn.onclick = function () {alert('点击了')
}
//L0 解绑事件
btn.onclick = null addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数( 函数名 ), [获取捕获或者冒泡阶段])
例如:
function fn() {alert('点击了')
}
//绑定事件
btn.addEventListener('click',fn)
//L2 解绑事件
btn.removeEventListener('click',fn) 注意:匿名函数无法被解绑
鼠标经过事件区别:
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
两种注册事件的区别
传统on注册(L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
事件监听注册(L2)
- 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
- 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
- 匿名函数无法被解绑
事件委托
利用事件流的特征解决一些开发需求的知识技巧
优点:减少注册次数,可以提高程序性能
原理:事件委托其实是利用 事件冒泡 的特点
给 父元素注册事件 ,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事
件
实现:事件对象.target. tagName 可以获得真正触发事件的元素
<ul><li>第一个孩子</li><li>第二个孩子</li><li>第三个孩子</li><p>点击时,不变色</p>
</ul><script>//需求:点击每个 li ,当前的li 文字变成红色 p不变色
//事件委托,委托给父级//1.获取父元素const ul = document.querySelector('ul')ul.addEventListener('click',function(e){
//e.target 获得点击的对象, 假如说有些点击不想变色就要用 e.target.tagName === 'LI'if(e.target.tagName === 'LI'){e.target.style.color = 'red'
}
})
</script>其他事件
页面加载事件
有些时候需要等页面资源全部处理完了做一些事情
老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
事件名:load
监听页面所有资源加载完毕: 给 window 添加 load 事件
//等待页面所有的资源加载完毕,就回去执行回调函数
<script>
window.addEventListener('load',function(){const btn = document.querySelector('button')btn.addEventListener('click',function(){alert('点击了')
})
})
</script><body><button>点击</button>
</body>
注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
img.addEventListener('load',function(){//等待图片加载完毕,再去执行里面的代码alert('这图片好好看~~')当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
事件名:DOMContentLoaded
监听页面DOM加载完毕:
给 document 添加 DOMContentLoaded 事件
document.addEventListener('DOMContentLoaded', function(){//执行的操作
})