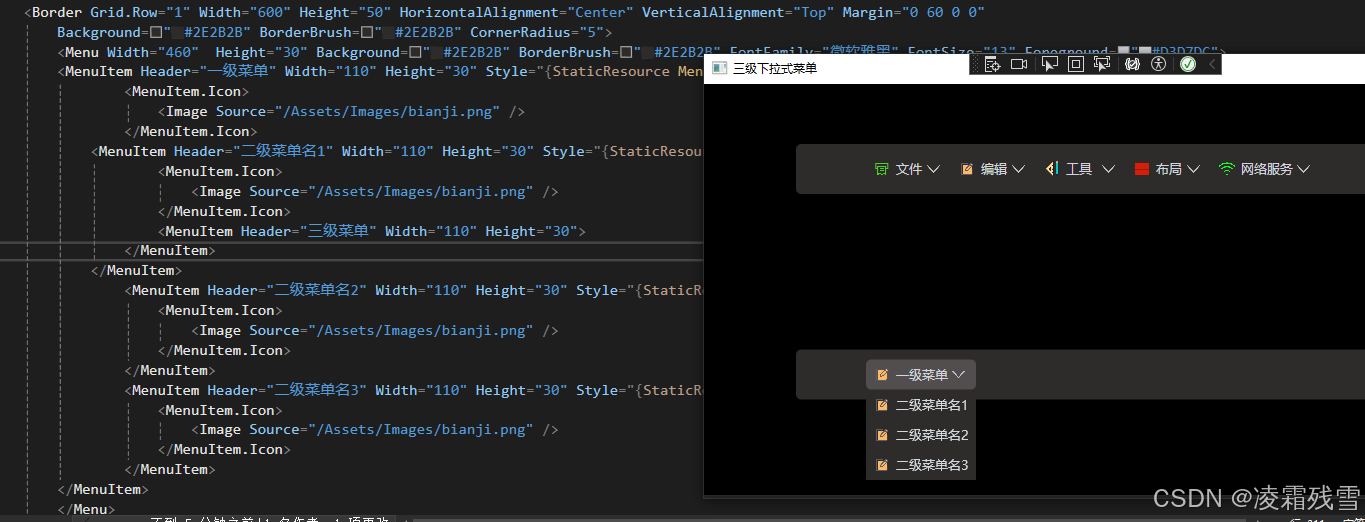
WPF+MVVM案例实战(十六)- 实现一个下拉式菜单(下)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/1266.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
WPF+MVVM案例实战(十五)- 实现一个下拉式菜单(上)
文章目录 1 案例效果2、图标资源下载3、功能实现1.文件创建2、菜单原理分析3、一级菜单两种样式实现1、一级菜单无子项样式实现2、一级菜单有子项样式实现 4、总结 1 案例效果
提示
2、图标资源下载
从阿里矢量素材官网下载需要的菜单图片,如下所示: …
2024快手面试算法题-生气传染
问题描述 思路分析
生气只会向后传播,最后一个生气的人一定是最长连续没有生气的人中的最后一个人,前提是前面得有一个人生气。
注意,一次只能传播一个人,比如示例1,第一次只会传播给第一个P,不会传播给第…
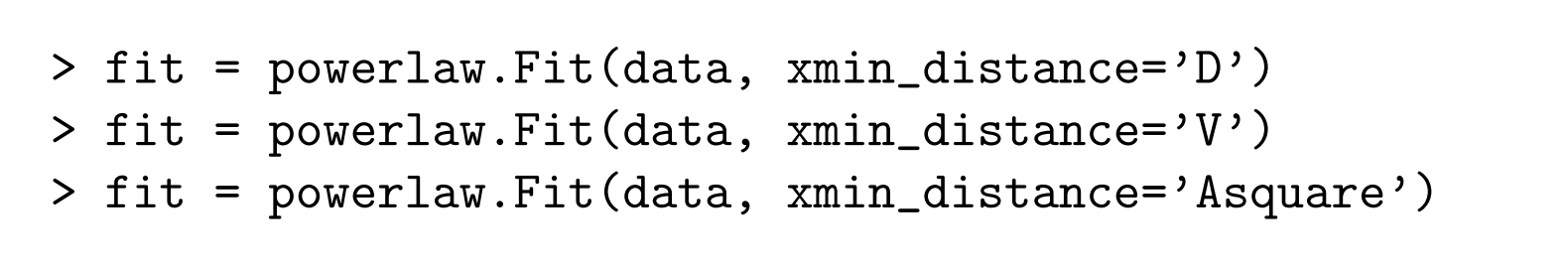
powerlaw:用于分析幂律分布的Python库
引言
幂律分布在游戏行业中非常重要。在免费游戏模式下,玩家的付费行为往往遵循幂律分布。少数“鲸鱼玩家”贡献了大部分的收入,而大多数玩家可能只进行少量或不进行付费。通过理解和应用幂律分布,游戏开发者可以更好地分析和预测玩家行为&a…
Pr 视频效果:透视
效果面板/视频效果/透视 Video Effects/Perspective Adobe Premiere Pro 的视频效果中,透视 Perspective效果组主要用于在二维平面的视频剪辑中模拟三维空间的透视效果。 通过调整这些效果,可以改变图像的视角、添加阴影、创造立体感,增强画面…
使用 Python 中的 pydub实现 M4A 转 MP3 转换器
在现代数字生活中,我们常常需要处理不同格式的音频文件。今天,我将与大家分享一个简单的 Python 项目,它使用 wxPython 创建一个图形用户界面(GUI)应用程序,能够将 .m4a 文件转换为 .mp3 文件。这个项目还将…
【Linux】进程状态相关知识详细梳理
0. 预备知识 系统调用和库函数概念 在开发角度,操作系统对外会表现为一个整体,但是会暴露自己的部分接口,供上层开发使用,这部分由操作系统提供的接口,叫做系统调用。 系统调用在使用上,功能比较基础&#…
unity搭建场景学习
unity搭建场景学习 创建场景创建gameobject创建材质,用于给gameobject上色拖拽材质球上色上色原理设置多个材质方式设置贴图的方式 效果设置光滑度一些预览设置菜单渲染模型与碰撞模型网格渲染参数1. materials(材质)2. lighting(光照)3. reflection probes(反射探针…
【Linux】文件系统
目录 1、认识硬件--磁盘
2、文件系统
3、软链接&&硬链接 1、认识硬件--磁盘
唯一的一个机械设备,也是一个外设。 我们可以把磁盘看作是由无数个扇区构成的存储介质。 要把数据存到磁盘,第一个要解决的问题是定位一个扇区:哪一面&…
单臂路由实现不同VLAN之间设备通信
转载请注明出处
本实验为单臂路由配置,目的为让不同VLAN之间的设备能够互相通信。 1.首先,按照要求配置两个pc的ip地址,以pc0为例子: 2在交换机创建vlan10和vlan20 3.划分vlan,pc0为vlan10的设备,pc1为vla…
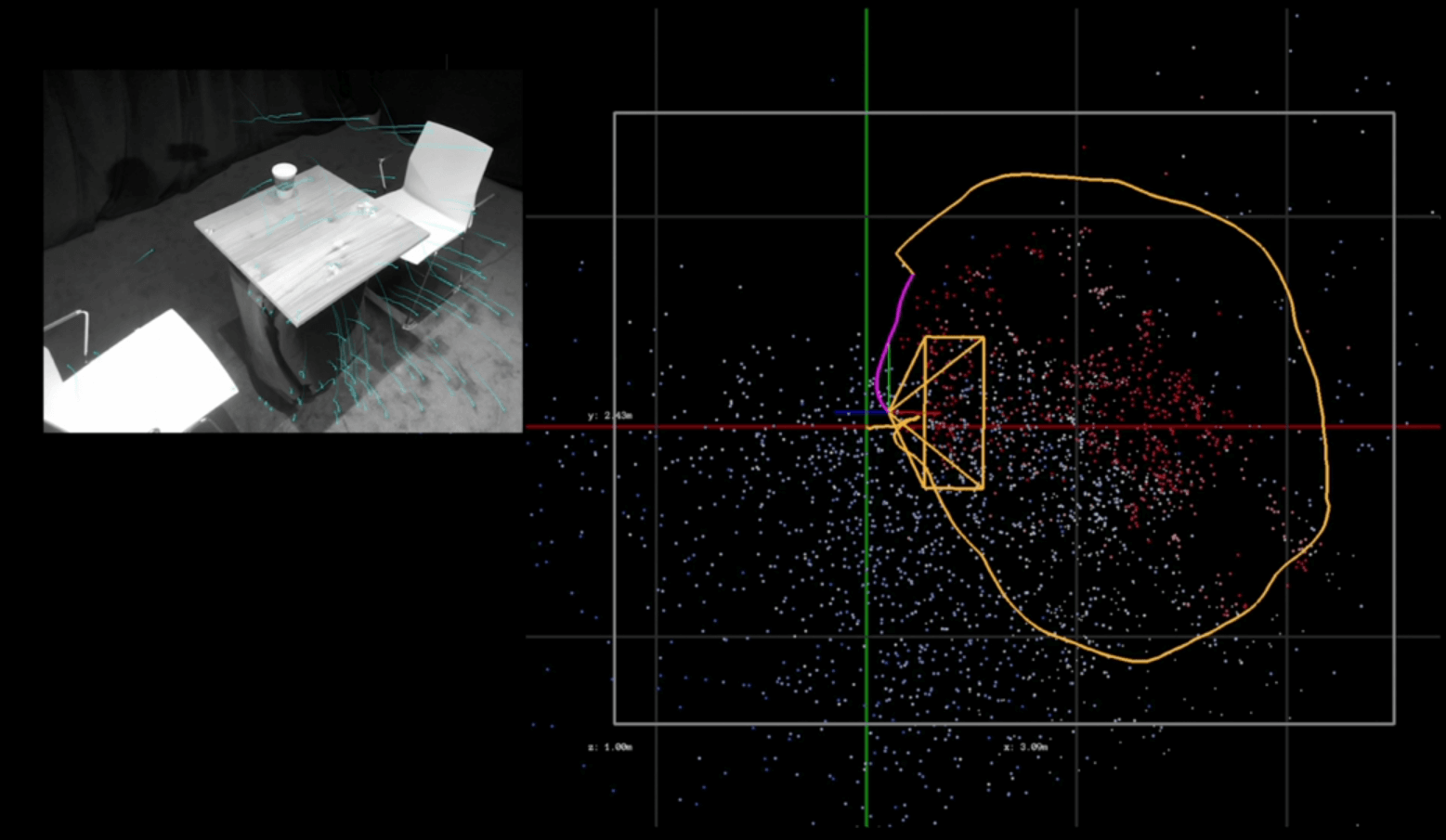
AR基础知识:SLAM同时定位和构图
在第一部分中,我们了解了算法如何识别相机帧中的关键点。这些是跟踪和识别环境的基础。
对于增强现实,设备必须知道更多信息:它在世界上的 3D 位置。它通过自身与多个关键点之间的空间关系来计算这一点。这个过程称为“同时定位和地图构建”…
【数据结构-邻项消除】力扣2211. 统计道路上的碰撞次数
在一条无限长的公路上有 n 辆汽车正在行驶。汽车按从左到右的顺序按从 0 到 n - 1 编号,每辆车都在一个 独特的 位置。
给你一个下标从 0 开始的字符串 directions ,长度为 n 。directions[i] 可以是 ‘L’、‘R’ 或 ‘S’ 分别表示第 i 辆车是向 左 、…
[实战-11] FlinkSql 设置时区对TIMESTAMP和TIMESTAMP_LTZ的影响
table.local-time-zone table.local-time-zoneDataStream-to-Table Conversion(拓展知识)代码测试flinksql代码执行结果截图1. Asia/Shanghai 结果如下2. UTC结果如下 table.local-time-zone
table.local-time-zone可用于设置flinksql的时区。 flink的内…
通过哪些性能指标来评估微调后的大模型实际业务效果?【大模型行业应用落地系列】
ct) 大模型应用场景探讨
● 通过哪些性能指标来评估微调后的大模型实际业务效果?
**【议题说明】**本议题主要探讨评估微调后大模型在实际业务场景中效果的性能指标,确保模型优化与业务目标一致。探讨该议题对用户企业具有多方面的价值,精确…
12-Docker发布微服务
12-Docker发布微服务
Docker发布微服务
搭建SpringBoot项目
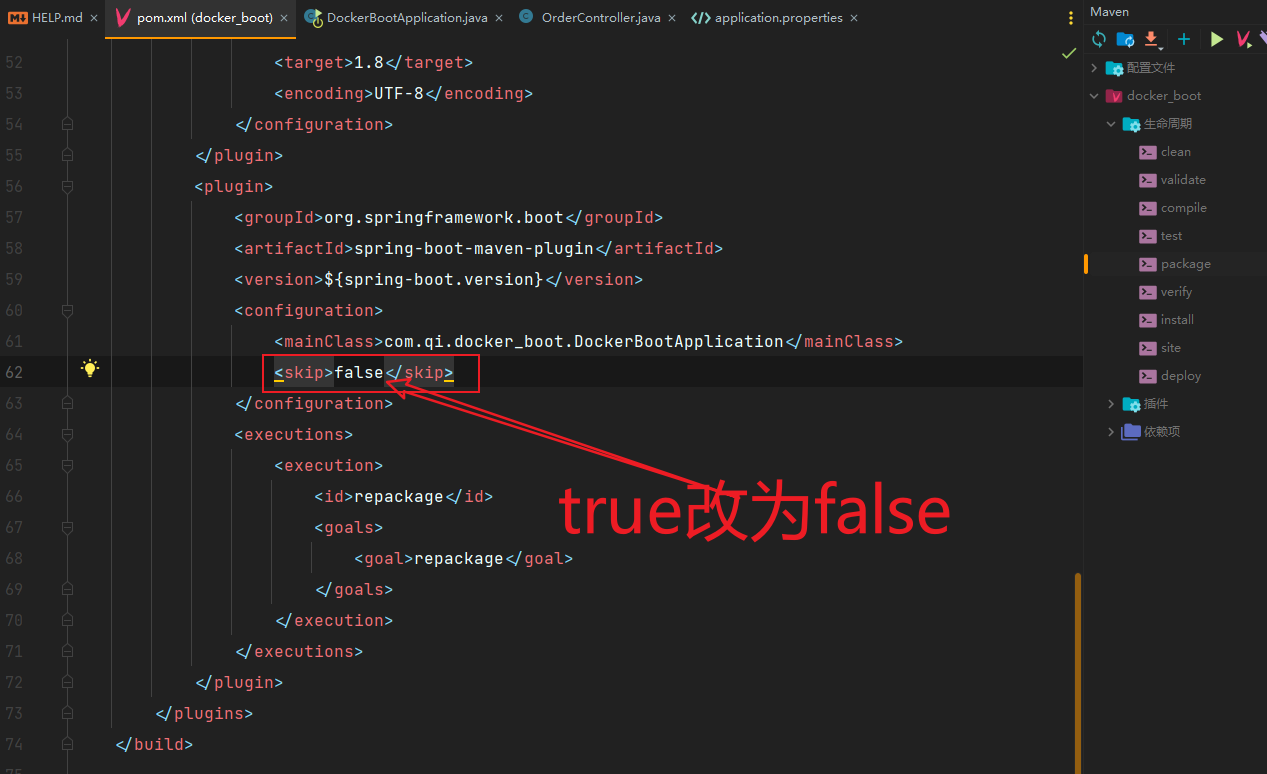
新建一个SpringBoot项目 选择依赖项Spring Web和Spring Boot Actuator 在com.qi.docker_boot下创建controller目录,并在该目录下创建OrderController的java类 OrderControllerjava类的内容如下…
【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用
【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用 目录 文章目录 【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用目录摘要研究背景问题与挑战如何解决创新点算法模型1. 知识总结模块(Knowledge Summarization Module&…
应用在汽车控制系统安全气囊的爱普生可编程晶振SG-8018CG
在汽车安全领域,安全气囊是保护驾乘人员生命安全的关键防线。而作为安全气囊控制系统的关键元件 —— 爱普生可编程晶振 SG - 8018CG,以其卓越的性能成为汽车安全的坚实守护者。 一、高精度频率输出:安全气囊触发的精准之选
在汽车安全气囊控…
第112届全国糖酒会(3月成都)正式官宣!
作为食品饮料行业内备受瞩目的年度盛事,全国糖酒商品交易会(简称“糖酒会”)一直是各大厂商与经销商展现企业风采、寻觅合作伙伴及签署订单的关键舞台。2024年10月31日,第111届全国糖酒商品交易会(秋糖)在深…
最新文章
- 解决 ClickHouse 高可用集群中 VRID 冲突问题:基于 chproxy 和 keepalived 的实践分析
- 【大数据学习 | kafka】消费者的分区分配规则
- github.io出现的问题及解决方案
- 使用Web Workers实现JavaScript的多线程编程
- 【毫米波雷达(七)】自动驾驶汽车中的精准定位——RTK定位技术
- 从数据提取到管理:TextIn平台的全面解析与产品体验
- C++ 多态原理
- Javaweb梳理8——数据库设计
- Flink的环境搭建及使用
- TypeError: Cannot read properties of undefined (reading ‘__asyncLoader‘)
- mysql数据表和索引
- IntelliJ IDEA插件开发-核心概念介绍















![[实战-11] FlinkSql 设置时区对TIMESTAMP和TIMESTAMP_LTZ的影响](https://i-blog.csdnimg.cn/direct/105e2a9d69c34db183a298fb8ddc2850.png)