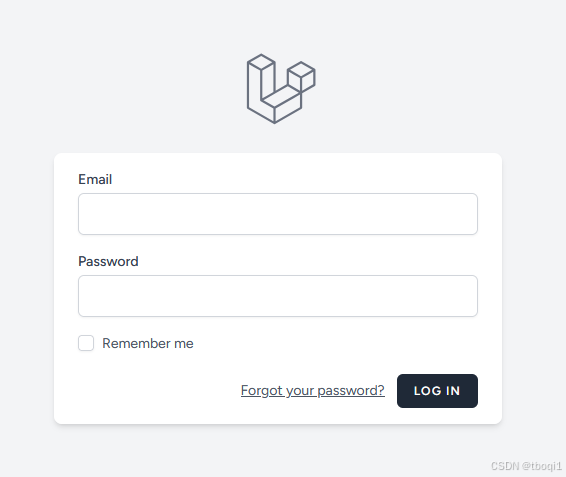
这两天在写IT资产管理的时候,对于前端,我一直没有任何头绪,不知道怎么写。因为我之前并没有学习过前端方面的知识,我学的都是后端。我在写后端接口的时候,我是自己有一些基础的,然后我又参照着模仿着一些很相似的接口,然后配合AI来写,所以才能写的出来。所以,对于前端,我也想仿照着写后端接口的模式,先找一个很像的页面,然后配合着AI来仿照着来写。其实这个思路完全没有问题,但是我忽略了一点,就是我的前端基础太差,几乎为0,我写了一天,发现不行,因为我并不是“配合AI”,而是“完完全全依赖AI”来写,所以我让AI写了一天,也不知道写了啥出来。直到今天,我意识到这个问题,所以我想了想,决定先把前端的那个被模仿的那个页面的代码给看懂,清楚的知道这个页面的代码,然后我再自己仿照着来改,然后有时候用一用AI配合着来写,这样才有机会做出来。
所以这篇文章,我先把前端被模仿页面的一部分代码给弄熟。
首先是这个代码:
const [showDetail, setShowDetail] = useState<boolean>(false);这行代码使用了 React 的 useState 钩子来声明一个状态变量 showDetail 及其对应的更新函数 setShowDetail。
解析
1. const [showDetail, setShowDetail] = ...
- 这部分代码使用了数组解构赋值(array destructuring assignment)语法。
showDetail是状态变量,表示当前状态的值。setShowDetail是一个函数,用于更新showDetail的值。
2. useState<boolean>(false)
useState是 React 的一个钩子,用于在函数组件中添加状态。<boolean>是 TypeScript 的泛型类型注解,表示showDetail的类型是布尔值(boolean)。false是useState的初始值,这里表示showDetail的初始状态为false。
useState 钩子
useState 是 React 中用于在函数组件中管理状态的钩子。它接受一个初始状态值,并返回一个包含两个元素的数组:
- 当前状态的值。
- 更新状态的函数。
TypeScript 泛型注解
<boolean> 是 TypeScript 的泛型注解,用于指定 useState 钩子的状态类型。在这个例子中,<boolean> 表示 showDetail 的类型是布尔值。如果你希望更严格地类型检查,可以使用这种注解。
初始状态值
false 是 useState 的初始状态值。在这个例子中,showDetail 的初始值是布尔值 false,表示初始状态下不显示详细信息。
代码例子

其实这个和类组件很像,我当时在写小程序的时候,用的就是类组件,现在这个PC端用的是函数组件。说到这里,我就顺便说一下函数组件和类组件的对比吧,其实最大的不同就是状态管理,其他感觉都大差不差。
状态管理
类组件
在类组件中,状态管理通过 this.state 和 this.setState 实现。

函数组件
在函数组件中,状态管理通过 useState 钩子实现。

生命周期方法
类组件
类组件有多个生命周期方法,如 componentDidMount、componentDidUpdate 和 componentWillUnmount。

函数组件
函数组件没有传统的生命周期方法,但可以使用 useEffect 钩子来实现相同的功能。