改变状态栏和安全区域颜色之 expandSafeArea
基于API12。
参考文档
直接设置build里边根元素的背景色之后,本想着是整个页面的颜色全变成相应的颜色,不过实际上状态栏跟地步安全区域是不受影响的。这个时候一般可能都会各种地方找API来设置状态栏跟安全区域的颜色了。
不过其实还提供了一个相对于比较简单的方式即 expandSafeArea 这个属性设置。这个属性可以使我们的元素在可以相应的最靠近某一侧边缘的时候拓展到屏幕的边缘。
以下是一个例子。
譬如有如下一个布局:
build() {Column() {}.backgroundColor('#efefef').width('100%').height('100%')
}
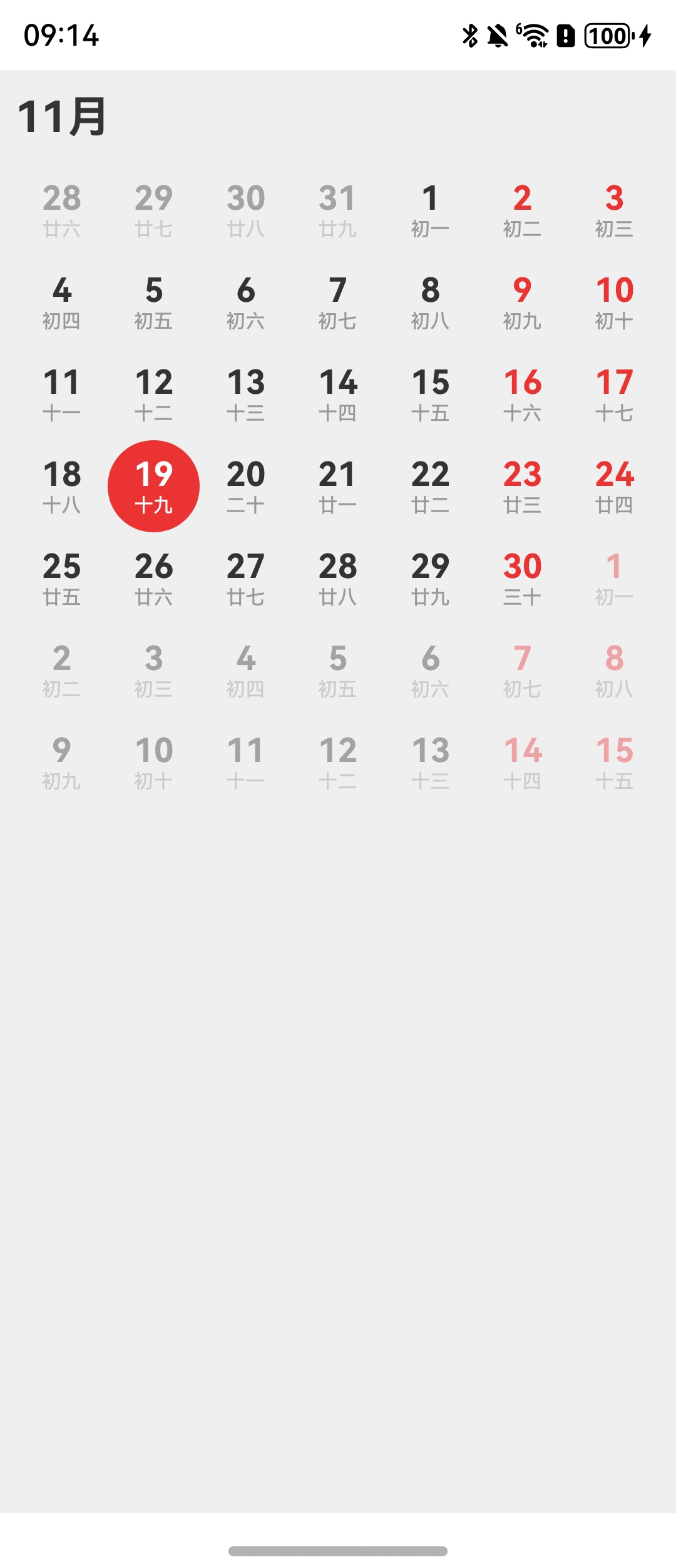
显示效果如下:

可以发现最上边和最下边的颜色不受影响,还是白色的。
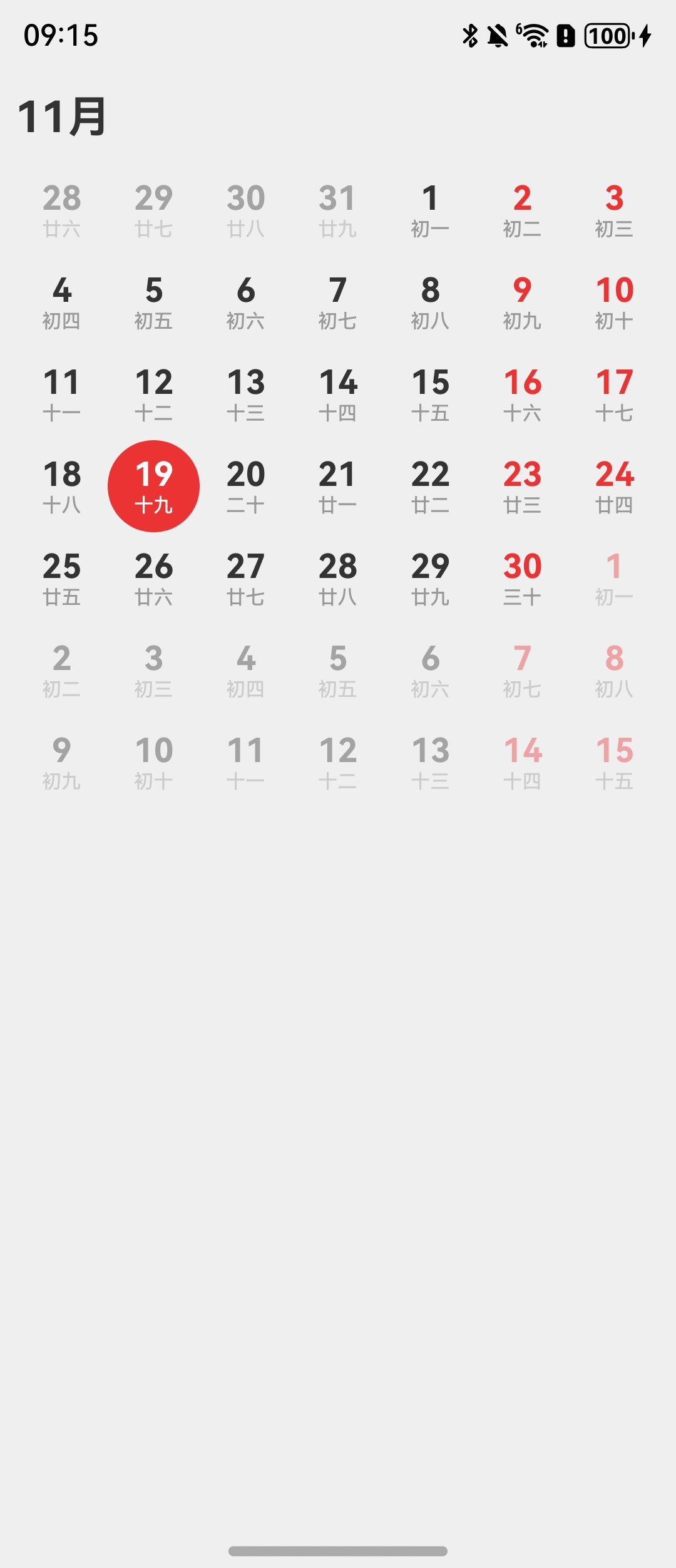
然后通过增加 expandSafeArea 属性设置,就变成了如下效果:
build() {Column() {}.backgroundColor('#efefef').expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM]).width('100%').height('100%')
}

如果这个设置加在了 column 里边中间的元素上是不生效的,使用这个设置就非常方便了。毕竟调用API还要写逻辑代码,还是比较麻烦的。