🎈系统亮点:协同过滤算法、二维码识别;
一.系统开发工具与环境搭建
1.系统设计开发工具
后端使用Java编程语言的Spring boot框架
项目架构:B/S架构
运行环境:win10/win11、jdk17
前端:
技术:框架Vue.js;UI库:ElementUI;
开发工具:Visual Studio Code;
后端:
技术:Java语言、mybatis plus、Spring boot框架;
开发工具:IDEA 2023.3.3版本;
小程序端:
技术:框架Uniapp;
开发工具:HBuilder X;
数据库:
数据库:mysql5.7
数据库工具:Navicat12版本;
二.系统实现(部分截图)
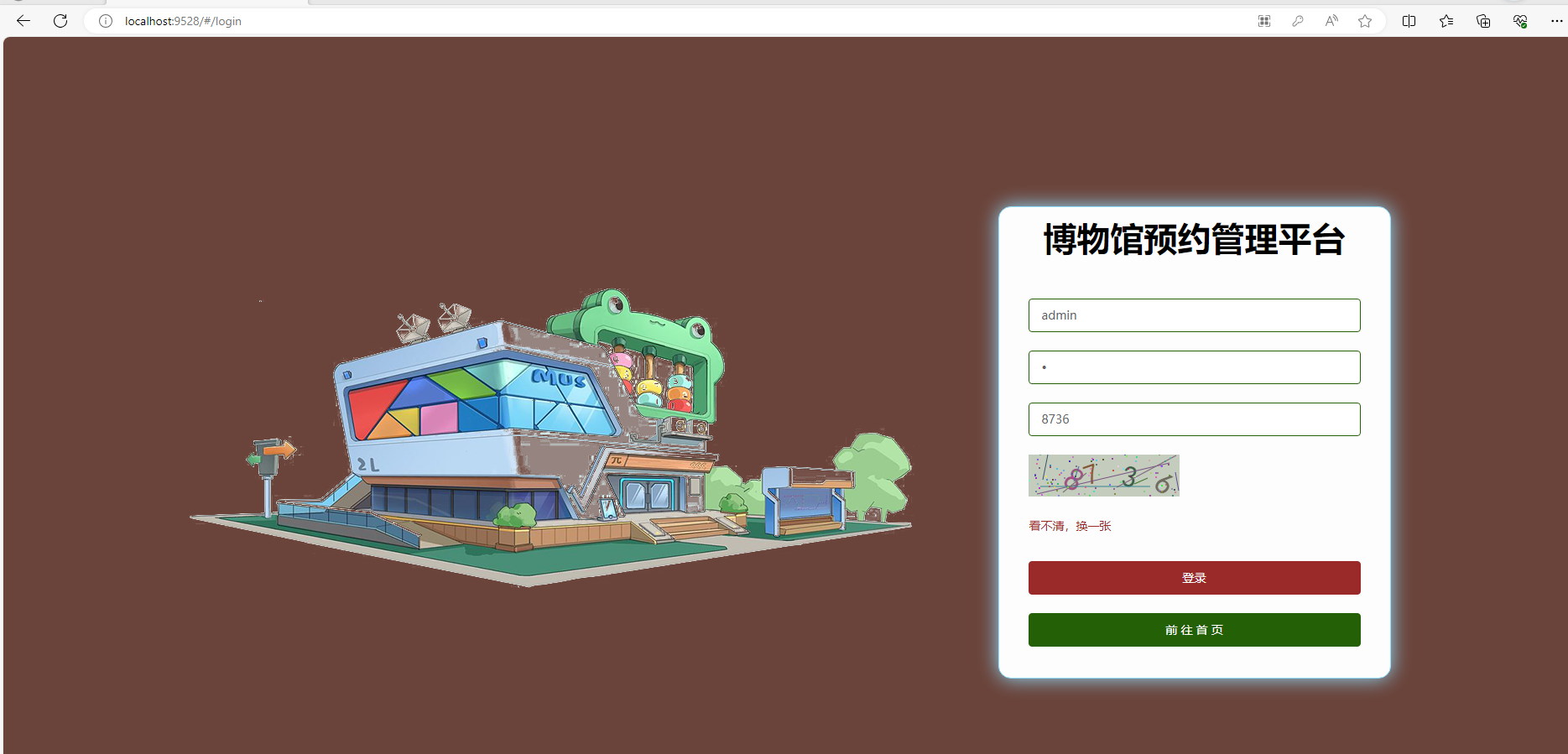
1. 系统登录模块
管理员输入自己的用户名、密码和图形验证码。点击此按钮后,系统会对输入的用户名、密码和验证码进行验证,如果验证通过,管理员就可以成功登录系统后台。在实现这个功能时,后端需要对管理员输入的信息进行验证。首先,需要查询数据库中是否存在该用户名,如果不存在,返回错误信息提示用户。然后,对比用户输入的密码是否与数据库中存储的密码一致,如果不一致,返回错误信息提示用户。最后,验证用户输入的图形验证码是否正确,如果不正确,返回错误信息提示用户。

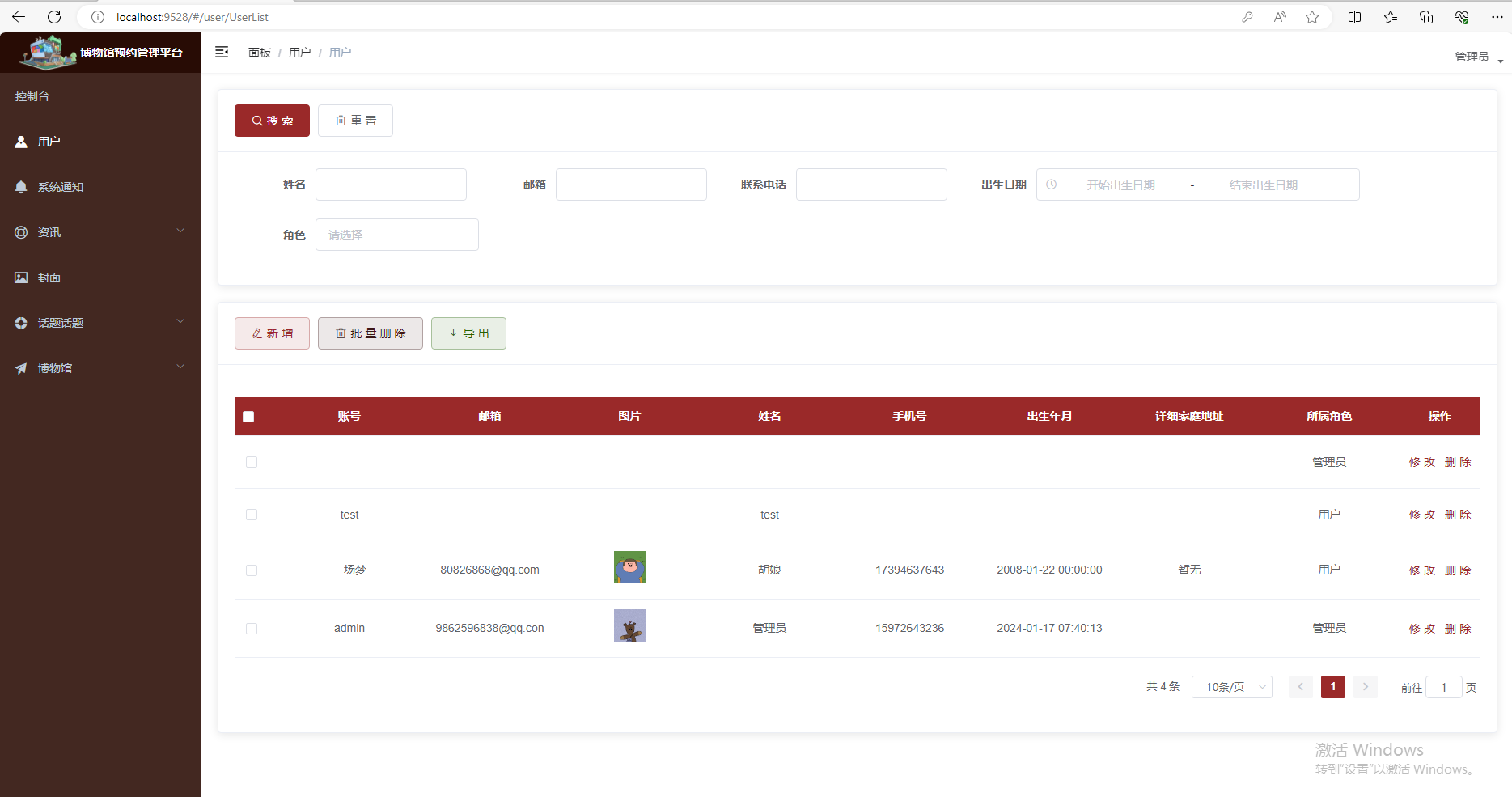
2 用户管理模块
用户管理模块,提供表单让管理员输入新用户的信息,提交表单后,系统将验证数据的有效性,并将新用户信息存储到数据库中。除了新增用户,该模块还提供了删除用户的功能。此外,用户管理模块还支持修改用户信息的功能。这可能是更改用户的姓名、地址、联系方式或其他相关信息。最后,该模块还支持导出用户功能。

关键代码:
//声明一个支持用户查询的(拉姆达)表达式
LambdaQueryWrapper<AppUser> queryWrapper = Wrappers.<AppUser>lambdaQuery()
.eq(input.getId()!=null,AppUser::getId,input.getId())
.eq(input.getCreatorId()!=null,AppUser::getCreatorId,input.getCreatorId());3 资讯管理模块
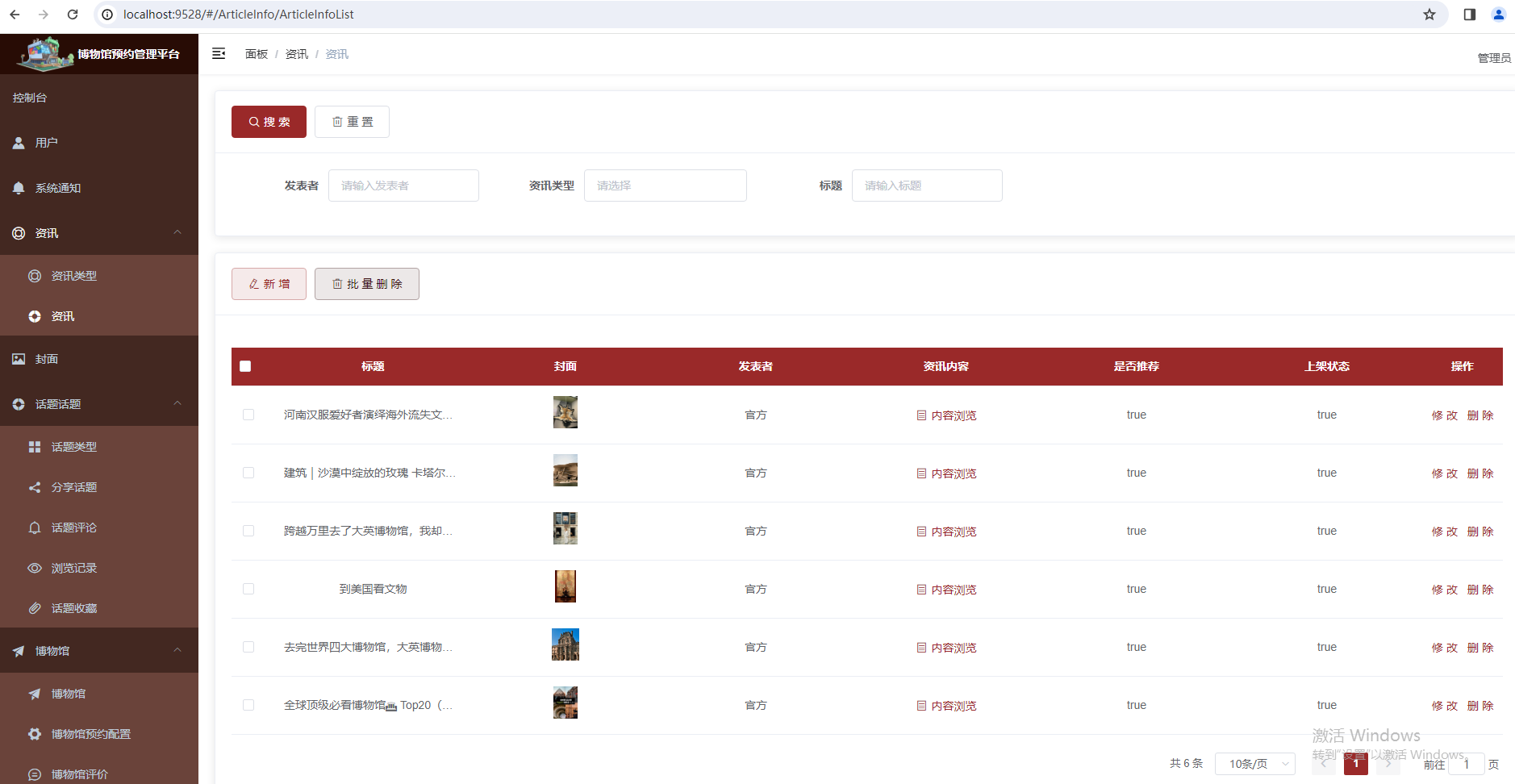
在资讯管理模块中,可以博物馆相关的资讯进行添加。包括但不限于博物馆的资讯标题、封面、资讯内容等。这些信息将被妥善存储和管理,以便于用户随时查阅和使用。同时,当资讯发布的有问题的时候,我们可以对资讯进行修改。此外,我们还增加了删除功能,用户可以对自己不再需要的资讯进行删除。

关键代码:
//声明一个支持资讯查询的(拉姆达)表达式
LambdaQueryWrapper<ArticleInfo> queryWrapper = Wrappers.<ArticleInfo>lambdaQuery()
.eq(input.getId()!=null,ArticleInfo::getId,input.getId())
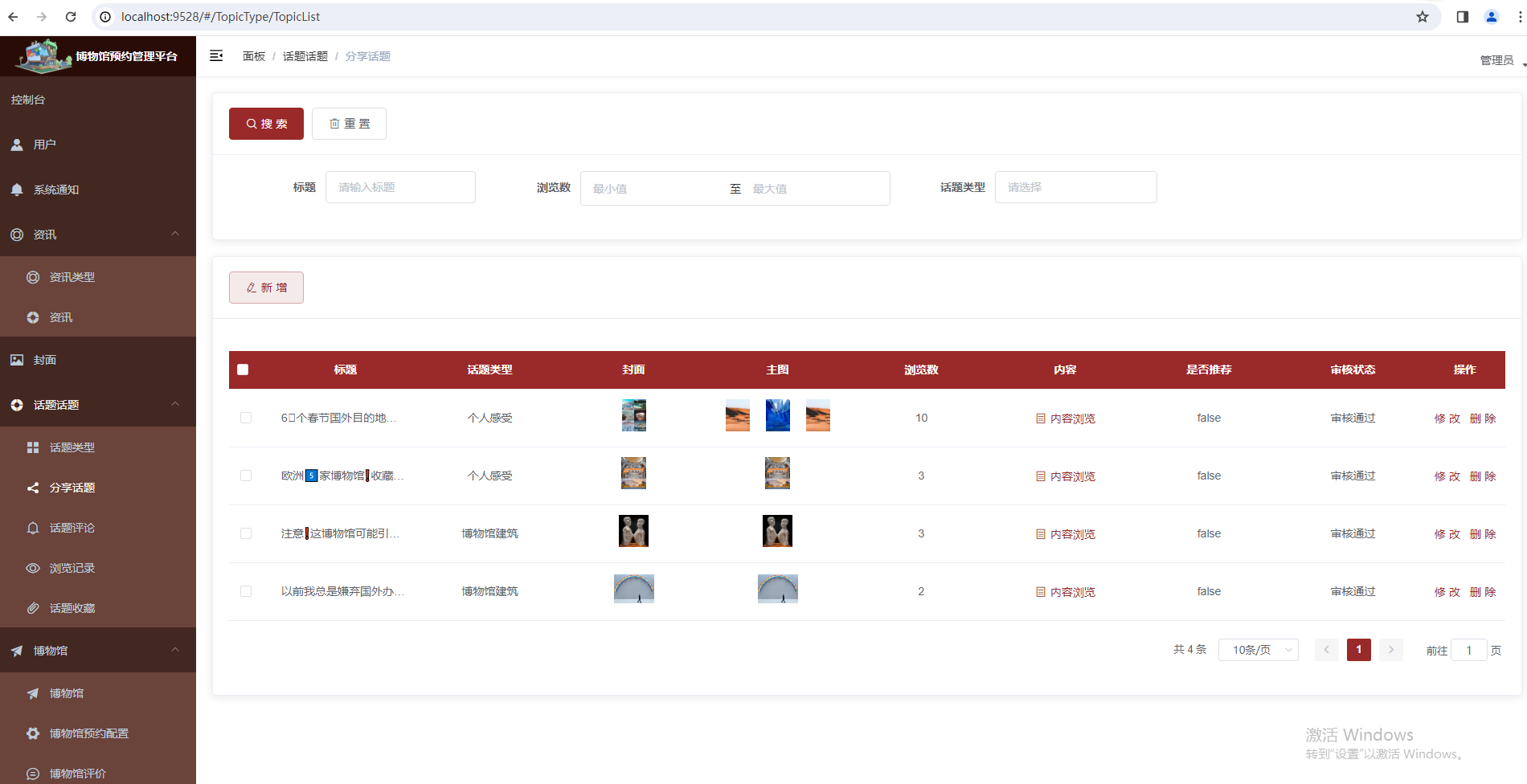
.eq(input.getCreatorId()!=null,ArticleInfo::getCreatorId,input.getCreatorId());4 话题管理模块
话题管理模块是一个功能丰富的系统,它不仅可以增加不同的话题类型,以满足用户对各种话题的需求,还可以对话题进行审核,确保话题的质量和合规性。此外,它还包括了管理话题评论的功能,可以对用户的评论进行管理和监控,以保证评论区的秩序和质量。话题管理模块还提供了话题收藏的功能,同时,该模块还记录了用户的浏览记录,管理员可以查看用户浏览的所有话题记录和话题收藏记录。

关键代码:
//查询出关联的创建用户信息
AppUserDto CreatorAppUserDTO=new AppUserDto();
AppUser CreatorAppUserEntity= _AppUserMapper.selectOne(Wrappers.<AppUser>lambdaQuery().eq(AppUser::getId,item.getCreatorId()));
if(CreatorAppUserEntity!=null) {
BeanUtils.copyProperties(CreatorAppUserDTO, CreatorAppUserEntity);
item.setCreatorAppUserDto(CreatorAppUserDTO);
}
//查询关联的Comment表信息
List<Comment> CommentEntitys = _CommentMapper.selectList(Wrappers.<Comment>lambdaQuery().eq(Comment::getTopicId, item.getId()));
List<CommentDto> CommentDTOS = Extension.copyBeanList(CommentEntitys, CommentDto.class);
item.setCommentDtos(CommentDTOS);
//查询出关联的TopicType表信息
TopicTypeDto TopicTypeDTO = new TopicTypeDto();
TopicType TopicTypeEntity= _TopicTypeMapper.selectOne(Wrappers.<TopicType>lambdaQuery().eq(TopicType::getId,item.getTopicTypeId()));
if(TopicTypeEntity!=null) {
BeanUtils.copyProperties(TopicTypeDTO,TopicTypeEntity);
item.setTopicTypeDto(TopicTypeDTO);
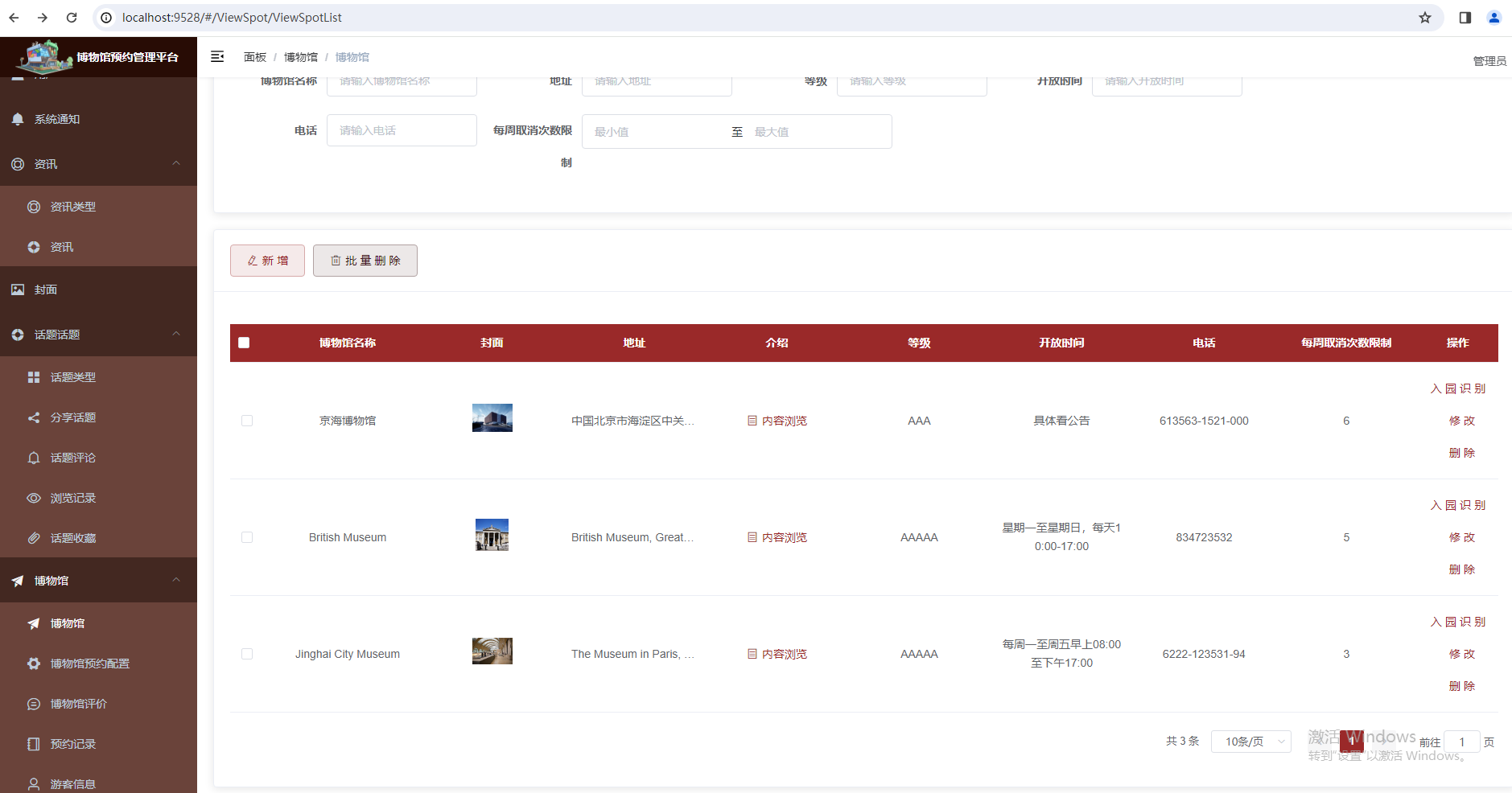
}5 博物馆管理模块
博物馆预约管理系统可以帮助博物馆维护其信息。这包括博物馆的开放时间、展览信息、活动安排等。通过系统,博物馆可以方便地更新和管理这些信息,确保用户能够及时了解到最新的展览和活动信息。其次,博物馆预约管理系统可以提供用户预约参观的功能。用户可以通过系统在线预约参观时间,选择参观日期和时间段。在预约成功后,小程序会生成一个独特的二维码,用于用户的入院识别。管理员可以对二维码进行扫码,以验证其预约身份。

关键代码:
try {
ByteArrayInputStream byteArrayInputStream=new ByteArrayInputStream(decodedBytes);//byte[] 转BufferedImage
image = ImageIO.read(byteArrayInputStream);
LuminanceSource source = new BufferedImageLuminanceSource(image);
Binarizer binarizer = new HybridBinarizer(source);
BinaryBitmap binaryBitmap = new BinaryBitmap(binarizer);
Map<DecodeHintType, Object> hints = new HashMap<DecodeHintType, Object>();
hints.put(DecodeHintType.CHARACTER_SET, "UTF-8");
Result result = new MultiFormatReader().decode(binaryBitmap, hints);//解码
System.out.println("图片中内容: ");
System.out.println("content: " + result.getText());
content = result.getText();
} catch (IOException e) {
e.printStackTrace();
} catch (NotFoundException e) {
e.printStackTrace();
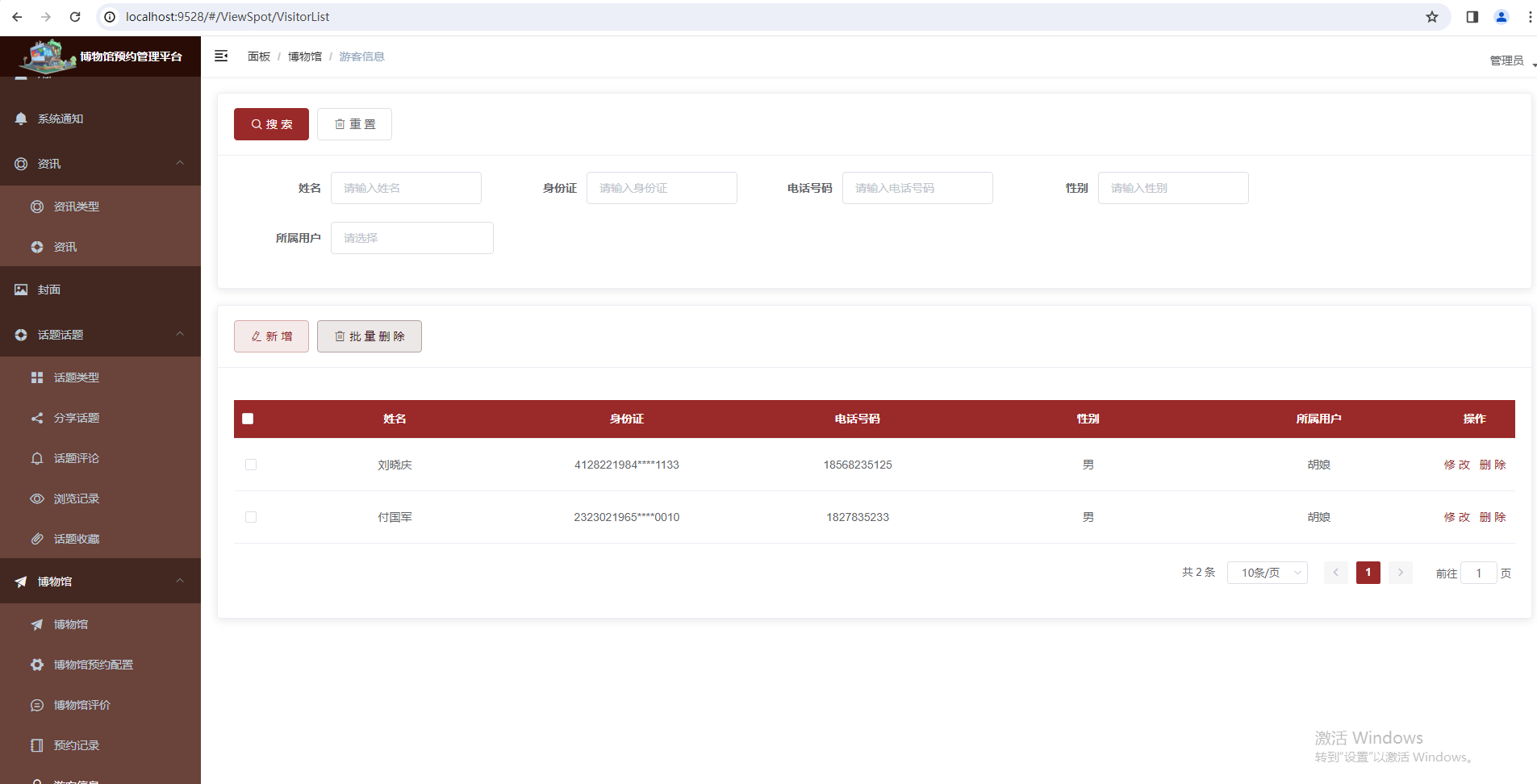
}6 游客信息管理模块
当有新的游客进入博物馆时,我们需要记录他们的个人信息,包括姓名、身份证、联系方式等。其次,修改游客信息也是常见的操作。有时候,游客可能会提供错误的信息或者需要更新他们的联系方式。在这种情况下,我们需要及时修改游客的信息。最后,当游客离开博物馆或者不再需要我们的服务时,我们需要将他们的信息从系统中删除。

关键代码:
//声明一个游客信息实体
Visitor Visitor = new Visitor();
//把前端传入的input参数拷贝到游客信息实体
BeanUtils.copyProperties(Visitor,input);
//调用数据库的增加或者修改方法
saveOrUpdate(Visitor);
//定义一个返回给前端的游客信息传输模型
VisitorDto VisitorDto=new VisitorDto();
//同理把操作的游客信息实体拷贝给游客信息传输模型
BeanUtils.copyProperties(VisitorDto,Visitor);7 博物馆小程序首页模块
在小程序首页,用户可以轻松地获取到博物馆的各项信息。这些信息包括博物馆的开放时间、展览内容等。此外,我们的小程序还提供了预约功能。用户可以根据自己的需求,选择预约的时间,预约人数,添加游客信息,然后提交预约申请。除了预约功能,我们的小程序首页还提供了博物馆的相关资讯。这些资讯包括博物馆的最新展览信息、活动预告、优惠信息等,让用户可以随时了解到博物馆的最新动态。


关键代码:
//创建订单AppointmentRecord AppointmentRecord = new AppointmentRecord();AppointmentRecord.setAppointStatus(Enums.AppointStatus.待使用.index());AppointmentRecord.setPayTime(LocalDateTime.now());AppointmentRecord.setPayType(input.getPayType());AppointmentRecord.setBuyUserId(input.getBuyUserId());AppointmentRecord.setViewSpot(input.getViewSpot());AppointmentRecord.setTotalPeople(input.getTotalPeople());AppointmentRecord.setBeginTime(viewSpotAppointSetting.getBeginTime());AppointmentRecord.setEndTime(viewSpotAppointSetting.getEndTime());AppointmentRecord.setViewSpotAppointSettingId(input.getViewSpotAppointSettingId());AppointmentRecord.setTotalMoney(viewSpotAppointSetting.getPrice() * input.getTotalPeople());saveOrUpdate(AppointmentRecord);//添加预约明细人//循环前端传入的游客集合信息for (AppointmentRecordDetDto appointmentRecordDetDto : input.getDets()) {//创建一个预约明细实体AppointmentRecordDet appointmentRecordDet = new AppointmentRecordDet();//把前端传入的input参数拷贝到预约明细实体BeanUtils.copyProperties(appointmentRecordDet, appointmentRecordDetDto);//设置预约记录idappointmentRecordDet.setAppointmentRecordId(AppointmentRecord.getId());
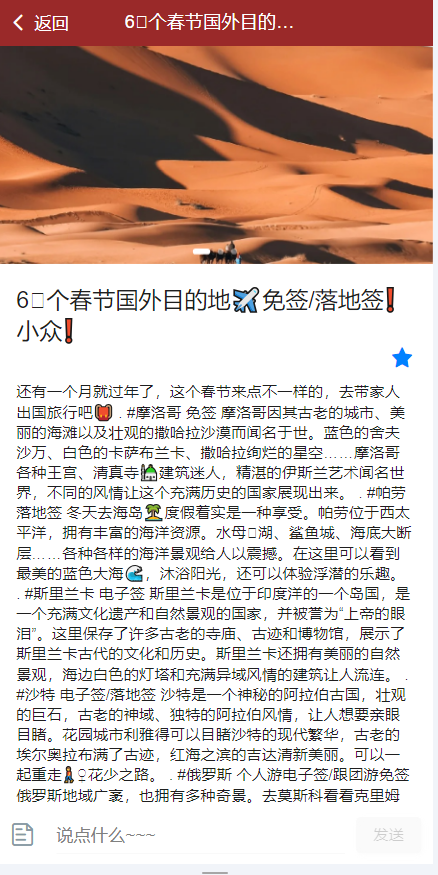
_AppointmentRecordDetMpper.insert(appointmentRecordDet); }8 博物馆小程序话题圈模块
在小程序话题圈,通过浏览话题主页、搜索栏输入关键词或点击相关链接来找到感兴趣的话题。找到话题,用户可以点击进入,查看已有的帖子、评论和讨论。在话题页面,通常会有一个“收藏”按钮。可以将话题保存到个人的收藏夹中。每个帖子下方都会有一个评论区域,用户可以在这里输入自己的观点、想法或问题。用户要发起一个新的讨论,可以选择创建一个新的话题。


关键代码:
if(input.getId()==null)
{
return new TopicRecordDto();
}
PagedResult<TopicRecordDto> pagedResult =List(input);
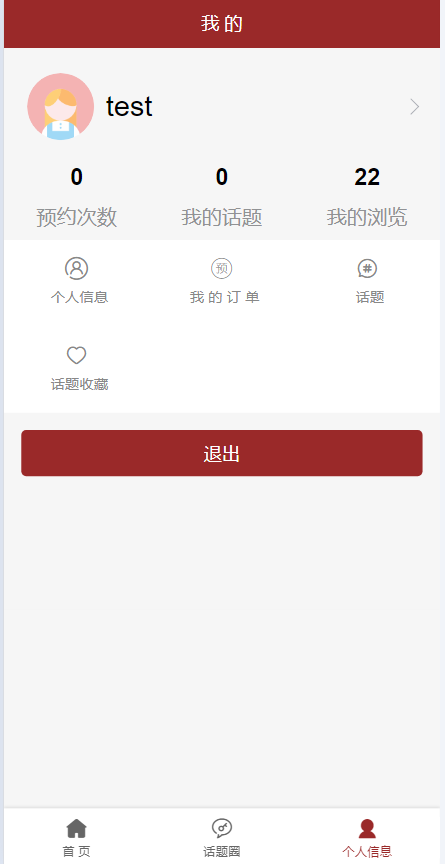
return pagedResult.getTotalCount()>0?pagedResult.getItems().stream().findFirst().get():new TopicRecordDto();9 博物馆小程序个人信息模块
在小程序个人信息模块,可以查看和管理个人相关信息,可以查看您已经预约的次数,可以浏览和查找之前参与或发布的话题。允许您查看您之前浏览过的内容,方便您找到感兴趣的话题或信息。此外,也可以对个人信息进行修改,查看个人订单,话题收藏保存的都是你收藏的话题。

关键代码:
//查询出关联的创建用户信息
AppUserDto CreatorAppUserDTO=new AppUserDto();
AppUser CreatorAppUserEntity= _AppUserMapper.selectOne(Wrappers.<AppUser>lambdaQuery().eq(AppUser::getId,item.getCreatorId()));
if(CreatorAppUserEntity!=null) {
BeanUtils.copyProperties(CreatorAppUserDTO, CreatorAppUserEntity);
item.setCreatorAppUserDto(CreatorAppUserDTO);
}
//查询出关联的Topic表信息
TopicDto TopicDTO = new TopicDto();
Topic TopicEntity= _TopicMapper.selectOne(Wrappers.<Topic>lambdaQuery().eq(Topic::getId,item.getTopicId()));
if(TopicEntity!=null) {
BeanUtils.copyProperties(TopicDTO,TopicEntity);
item.setTopicDto(TopicDTO);
}
//查询出关联的AppUser表信息
AppUserDto UserDTO = new AppUserDto();
AppUser UserEntity= _AppUserMapper.selectOne(Wrappers.<AppUser>lambdaQuery().eq(AppUser::getId,item.getUserId()));
if(UserEntity!=null) {
BeanUtils.copyProperties(UserDTO,UserEntity);
item.setUserDto(UserDTO);
}