属性管理模块
6.1 属性管理模块的静态组件

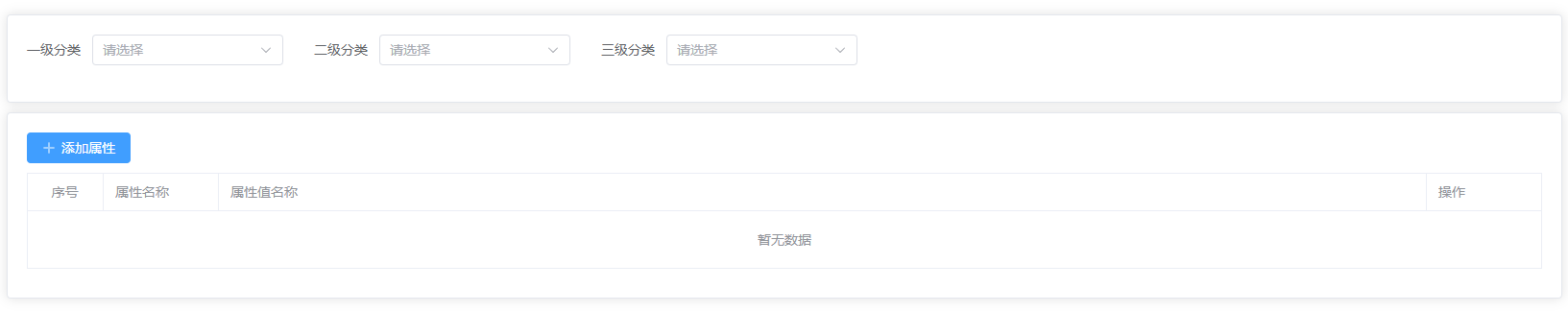
属性管理分为上面部分的三级分类模块以及下面的添加属性部分。我们将三级分类模块单独提取出来做成全局组件
6.1.1 三级分类全局组件(静态)
注意:要在src\components\index.ts下引入。
<template><el-card><el-form inline><el-form-item label="一级分类"><el-select><el-option label="北京"></el-option><el-option label="深圳"></el-option><el-option label="广州"></el-option></el-select></el-form-item><el-form-item label="二级分类"><el-select><el-option label="北京"></el-option><el-option label="深圳"></el-option><el-option label="广州"></el-option></el-select></el-form-item><el-form-item label="三级分类"><el-select><el-option label="北京"></el-option><el-option label="深圳"></el-option><el-option label="广州"></el-option></el-select></el-form-item></el-form></el-card>
</template><script setup lang="ts"></script><style lang="" scoped></style>
6.1.2 添加属性模块(静态)
<template><!-- 三级分类全局组件--><Category></Category><el-card style="margin: 10px 0px"><el-button type="primary" size="default" icon="Plus">添加属性</el-button><el-table border style="margin: 10px 0px"><el-table-columnlabel="序号"type="index"align="center"width="80px"></el-table-column><el-table-column label="属性名称" width="120px"></el-table-column><el-table-column label="属性值名称"></el-table-column><el-table-column label="操作" width="120px"></el-table-column></el-table></el-card>
</template><script setup lang="ts"></script><style lang="scss" scoped></style>
6.2 一级分类数据
一级分类的流程时:API->pinia->组件
为什么要使用pinia呢?因为在下面的添加属性那部分,父组件要用到三级分类组件的信息(id),所以将数据放在pinia中是最方便的。
6.2.1 APIsrc\api\product\attr\index.ts
//这里书写属性相关的API文件
import request from '@/utils/request'
//属性管理模块接口地址
enum API {//获取一级分类接口地址C1_URL = '/admin/product/getCategory1',//获取二级分类接口地址C2_URL = '/admin/product/getCategory2/',//获取三级分类接口地址C3_URL = '/admin/product/getCategory3/',
}//获取一级分类的接口方法
export const reqC1 = () => request.get<any, any>(API.C1_URL)
//获取二级分类的接口方法
export const reqC2 = (category1Id: number | string) => {return request.get<any, any>(API.C2_URL + category1Id)
}
//获取三级分类的接口方法
export const reqC3 = (category2Id: number | string) => {return request.get<any, any>(API.C3_URL + category2Id)
}
6.2.2 pinia src\store\modules\category.ts
//商品分类全局组件的小仓库
import { defineStore } from 'pinia'
import { reqC1, } from '@/api/product/attr'
const useCategoryStore = defineStore('Category', {state: () => {return {//存储一级分类的数据c1Arr: [],//存储一级分类的IDc1Id: '',}},actions: {//获取一级分类的方法async getC1() {//发请求获取一级分类的数据const result = await reqC1()if (result.code == 200) {this.c1Arr = result.data}},},getters: {},
})export default useCategoryStore
6.2.3 Category组件src\components\Category\index.vue
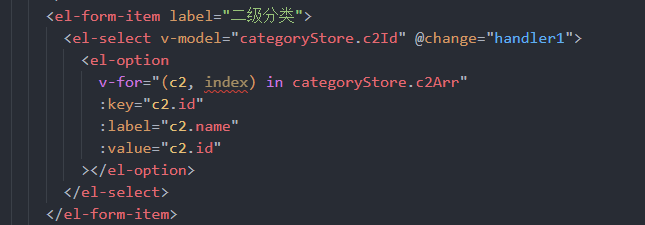
注意:el-option中的:value属性,它将绑定的值传递给el-select中的v-model绑定的值
<template><el-card><el-form inline><el-form-item label="一级分类"><el-select v-model="categoryStore.c1Id"><!-- label:即为展示数据 value:即为select下拉菜单收集的数据 --><el-optionv-for="(c1, index) in categoryStore.c1Arr":key="c1.id":label="c1.name":value="c1.id"></el-option></el-select></el-form-item>。。。。。。
</template><script setup lang="ts">//引入组件挂载完毕方法import { onMounted } from 'vue'//引入分类相关的仓库import useCategoryStore from '@/store/modules/category'let categoryStore = useCategoryStore()//分类全局组件挂载完毕,通知仓库发请求获取一级分类的数据onMounted(() => {getC1()})//通知仓库获取一级分类的方法const getC1 = () => {//通知分类仓库发请求获取一级分类的数据categoryStore.getC1()}
</script><style lang="" scoped></style>
6.3 分类数据ts类型
6.3.1 API下的type
src\api\product\attr\type.ts
//分类相关的数据ts类型
export interface ResponseData {code: numbermessage: stringok: boolean
}//分类ts类型
export interface CategoryObj {id: number | stringname: stringcategory1Id?: numbercategory2Id?: number
}//相应的分类接口返回数据的类型
export interface CategoryResponseData extends ResponseData {data: CategoryObj[]
}
使用:仓库中的result,API中的接口返回的数据
6.3.2 组件下的type
src\store\modules\types\type.ts
import type { CategoryObj } from '@/api/product/attr/type'
。。。。。
//定义分类仓库state对象的ts类型
export interface CategoryState {c1Id: string | numberc1Arr: CategoryObj[]c2Arr: CategoryObj[]c2Id: string | numberc3Arr: CategoryObj[]c3Id: string | number
}
使用:仓库中的state数据类型
6.4 完成分类组件业务
分类组件就是以及组件上来就拿到数据,通过用户选择后我们会拿到id,通过id发送请求之后二级分类就会拿到数据。以此类推三级组件。我们以二级分类为例。
6.4.1 二级分类流程
- 绑定函数
二级分类不是一上来就发生变化,而是要等一级分类确定好之后再发送请求获得数据。于是我们将这个发送请求的回调函数绑定在了一级分类的change属性上


- 回调函数
//此方法即为一级分类下拉菜单的change事件(选中值的时候会触发,保证一级分类ID有了)
const handler = () => {//通知仓库获取二级分类的数据categoryStore.getC2()
}- pinia
//获取二级分类的数据async getC2() {//获取对应一级分类的下二级分类的数据const result: CategoryResponseData = await reqC2(this.c1Id)if (result.code == 200) {this.c2Arr = result.data}},- 组件数据展示

- 三级组件同理
6.4.2 小问题
当我们选择好三级菜单后,此时修改一级菜单。二、三级菜单应该清空
清空id之后就不会显示了。
//此方法即为一级分类下拉菜单的change事件(选中值的时候会触发,保证一级分类ID有了)
const handler = () => {//需要将二级、三级分类的数据清空categoryStore.c2Id = ''categoryStore.c3Arr = []categoryStore.c3Id = ''//通知仓库获取二级分类的数据categoryStore.getC2()
}//此方法即为二级分类下拉菜单的change事件(选中值的时候会触发,保证二级分类ID有了)
const handler1 = () => {//清理三级分类的数据categoryStore.c3Id = ''categoryStore.getC3()
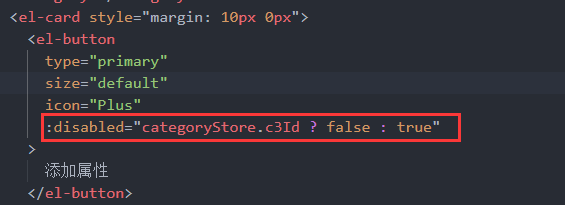
}6.4.3 添加属性按钮禁用
在我们没选择好三级菜单之前,添加属性按钮应该处于禁用状态
src\views\product\attr\index.vue(父组件)

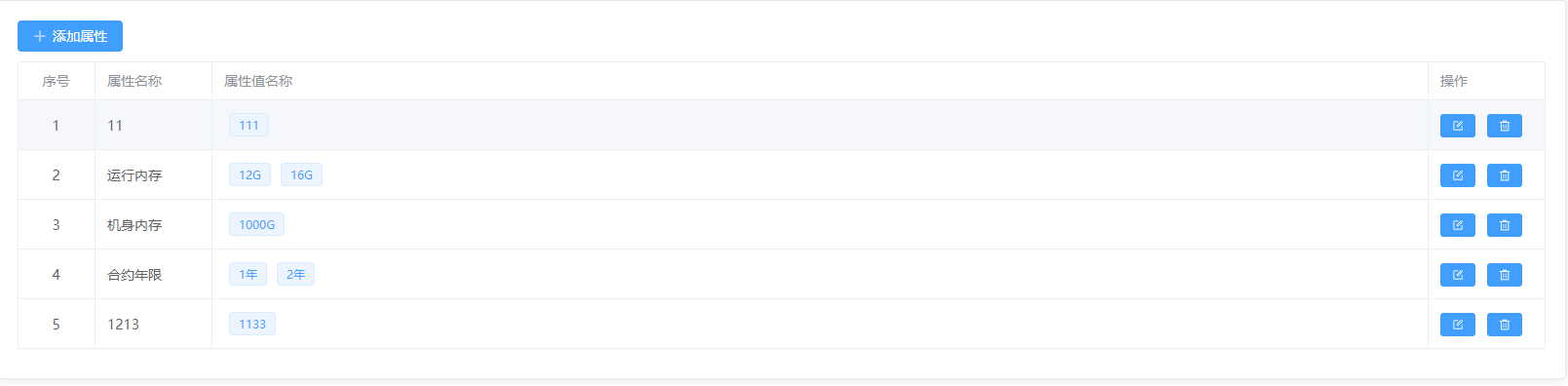
6.5 已有属性与属性值展示

6.5.1 返回type类型src\api\product\attr\type.ts
//属性值对象的ts类型
export interface AttrValue {id?: numbervalueName: stringattrId?: numberflag?: boolean
}//存储每一个属性值的数组类型
export type AttrValueList = AttrValue[]
//属性对象
export interface Attr {id?: numberattrName: stringcategoryId: number | stringcategoryLevel: numberattrValueList: AttrValueList
}
//存储每一个属性对象的数组ts类型
export type AttrList = Attr[]
//属性接口返回的数据ts类型
export interface AttrResponseData extends ResponseData {data: Attr[]
}
6.5.2 API发送请求
//这里书写属性相关的API文件
import request from '@/utils/request'
import type { CategoryResponseData, AttrResponseData, Attr } from './type'
//属性管理模块接口地址
enum API {。。。。。。。//获取分类下已有的属性与属性值ATTR_URL = '/admin/product/attrInfoList/',
}
。。。。。。
//获取对应分类下已有的属性与属性值接口
export const reqAttr = (category1Id: string | number,category2Id: string | number,category3Id: string | number,
) => {return request.get<any, AttrResponseData>(API.ATTR_URL + `${category1Id}/${category2Id}/${category3Id}`,)
}
6.5.3 组件获取返回数据并存储数据
注意:通过watch监听c3Id,来适时的获取数据。src\views\product\attr\index.vue
<script setup lang="ts">
//组合式API函数
import { watch, ref } from 'vue'
//引入获取已有属性与属性值接口
import { reqAttr } from '@/api/product/attr'
import type { AttrResponseData, Attr } from '@/api/product/attr/type'
//引入分类相关的仓库
import useCategoryStore from '@/store/modules/category'
let categoryStore = useCategoryStore()
//存储已有的属性与属性值
let attrArr = ref<Attr[]>([])
//监听仓库三级分类ID变化
watch(() => categoryStore.c3Id,() => {//获取分类的IDgetAttr()},
)
//获取已有的属性与属性值方法
const getAttr = async () => {const { c1Id, c2Id, c3Id } = categoryStore//获取分类下的已有的属性与属性值let result: AttrResponseData = await reqAttr(c1Id, c2Id, c3Id)console.log(result)if (result.code == 200) {attrArr.value = result.data}
}
</script>6.5.4 将数据放入模板中
<el-card style="margin: 10px 0px"><el-buttontype="primary"size="default"icon="Plus":disabled="categoryStore.c3Id ? false : true">添加属性</el-button><el-table border style="margin: 10px 0px" :data="attrArr"><el-table-columnlabel="序号"type="index"align="center"width="80px"></el-table-column><el-table-columnlabel="属性名称"width="120px"prop="attrName"></el-table-column><el-table-column label="属性值名称"><!-- row:已有的属性对象 --><template #="{ row, $index }"><el-tagstyle="margin: 5px"v-for="(item, index) in row.attrValueList":key="item.id">{{ item.valueName }}</el-tag></template></el-table-column><el-table-column label="操作" width="120px"><!-- row:已有的属性对象 --><template #="{ row, $index }"><!-- 修改已有属性的按钮 --><el-button type="primary" size="small" icon="Edit"></el-button><el-button type="primary" size="small" icon="Delete"></el-button></template></el-table-column></el-table></el-card>6.5.5 小问题
当我们获取数据并展示以后,此时修改一级分类或者二级分类,由于watch的存在,同样会发送请求。但是此时没有c3Id,请求会失败。因此将watch改为如下
//监听仓库三级分类ID变化
watch(() => categoryStore.c3Id,() => {//清空上一次查询的属性与属性值attrArr.value = []//保证三级分类得有才能发请求if (!categoryStore.c3Id) return//获取分类的ID getAttr()},
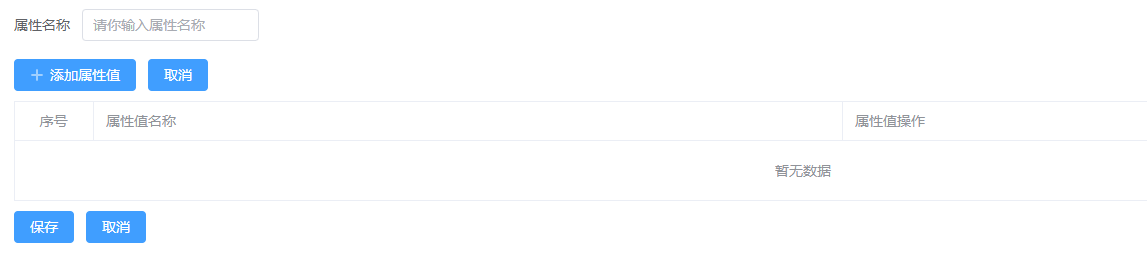
)6.6 添加属性页面的静态展示
当点击添加属性后:

6.6.1 定义变量控制页面展示与隐藏
//定义card组件内容切换变量
let scene = ref<number>(0) //scene=0,显示table,scene=1,展示添加与修改属性结构
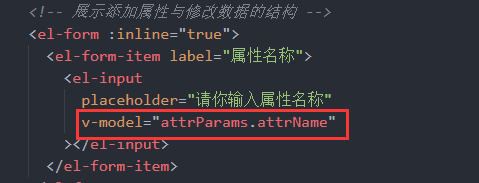
6.6.2 表单


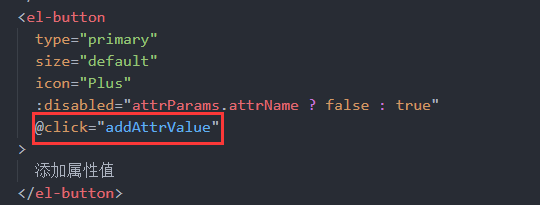
6.6.3 按钮

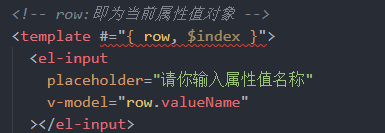
6.6.4 表格

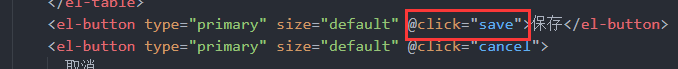
6.6.5按钮


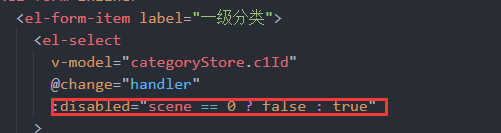
6.6.6 三级分类禁用
当点击添加属性之后,三级分类应该被禁用。因此使用props给子组件传参


子组件:
二三级分类同理。

6.7 添加属性&&修改属性的接口类型
6.7.1修改属性

6.7.2 添加属性

6.7.3 type
//属性值对象的ts类型
export interface AttrValue {id?: numbervalueName: stringattrId?: numberflag?: boolean
}//存储每一个属性值的数组类型
export type AttrValueList = AttrValue[]
//属性对象
export interface Attr {id?: numberattrName: stringcategoryId: number | stringcategoryLevel: numberattrValueList: AttrValueList
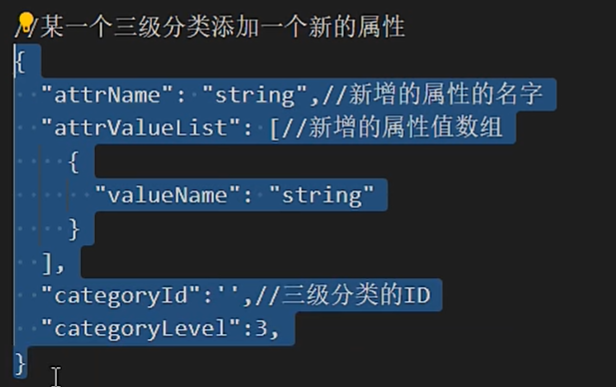
}6.7.4 组件收集新增的属性的数据
//收集新增的属性的数据
let attrParams = reactive<Attr>({attrName: '', //新增的属性的名字attrValueList: [//新增的属性值数组],categoryId: '', //三级分类的IDcategoryLevel: 3, //代表的是三级分类
})6.8 添加属性值
一个操作最重要的是理清楚思路。添加属性值的总体思路是:收集表单的数据(绑定对应的表单项等)->发送请求(按钮回调函数,携带的参数)->更新页面
6.8.1 收集表单的数据(attrParams)
- 属性名称(attrName)

- 属性值数组(attrValueList)
我们给添加属性值按钮绑定一个回调,点击的时候会往attrParams.attrValueList中添加一个空数组。我们根据空数组的数量生成input框,再将input的值与数组中的值绑定。

//添加属性值按钮的回调
const addAttrValue = () => {//点击添加属性值按钮的时候,向数组添加一个属性值对象attrParams.attrValueList.push({valueName: '',flag: true, //控制每一个属性值编辑模式与切换模式的切换})
}
- 三级分类的id(categoryId)
三级分类的id(c3Id)在页面1的添加属性按钮之前就有了,因此我们把它放到添加属性按钮的回调身上
注意:每一次点击的时候,先清空一下数据再收集数据。防止下次点击时会显示上次的数据
//添加属性按钮的回调
const addAttr = () => {//每一次点击的时候,先清空一下数据再收集数据Object.assign(attrParams, {attrName: '', //新增的属性的名字attrValueList: [//新增的属性值数组],categoryId: categoryStore.c3Id, //三级分类的IDcategoryLevel: 3, //代表的是三级分类})//切换为添加与修改属性的结构scene.value = 1
}- categoryLevel(固定的,无需收集)
6.8.2 发送请求&&更新页面


//保存按钮的回调
const save = async () => {//发请求let result: any = await reqAddOrUpdateAttr(attrParams)//添加属性|修改已有的属性已经成功if (result.code == 200) {//切换场景scene.value = 0//提示信息ElMessage({type: 'success',message: attrParams.id ? '修改成功' : '添加成功',})//获取全部已有的属性与属性值(更新页面)getAttr()} else {ElMessage({type: 'error',message: attrParams.id ? '修改失败' : '添加失败',})}
}6.9 属性值的编辑与查看模式
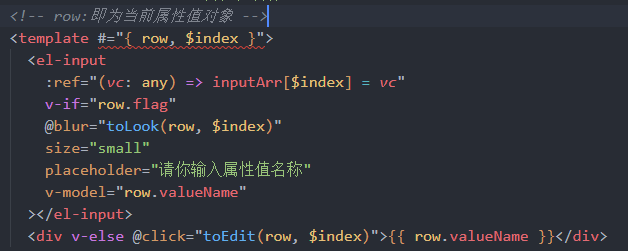
6.9.1 模板的切换
在input下面添加了一个div,使用flag来决定哪个展示。

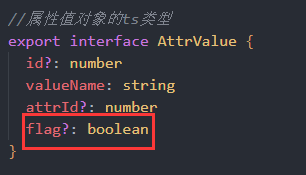
注意:flag放在哪?由于每一个属性值对象都需要一个flag属性,因此将flag的添加放在添加属性值的按钮的回调上。(注意修改属性值的type)
//添加属性值按钮的回调
const addAttrValue = () => {//点击添加属性值按钮的时候,向数组添加一个属性值对象attrParams.attrValueList.push({valueName: '',flag: true, //控制每一个属性值编辑模式与切换模式的切换})}src\api\product\attr\type.ts

6.9.2 切换的回调
//属性值表单元素失却焦点事件回调
const toLook = (row: AttrValue, $index: number) => {。。。。。。//相应的属性值对象flag:变为false,展示divrow.flag = false
}//属性值div点击事件
const toEdit = (row: AttrValue, $index: number) => {//相应的属性值对象flag:变为true,展示inputrow.flag = true。。。。。。
}6.9.3 处理非法属性值
//属性值表单元素失却焦点事件回调
const toLook = (row: AttrValue, $index: number) => {//非法情况判断1if (row.valueName.trim() == '') {//删除调用对应属性值为空的元素attrParams.attrValueList.splice($index, 1)//提示信息ElMessage({type: 'error',message: '属性值不能为空',})return}//非法情况2let repeat = attrParams.attrValueList.find((item) => {//切记把当前失却焦点属性值对象从当前数组扣除判断if (item != row) {return item.valueName === row.valueName}})if (repeat) {//将重复的属性值从数组当中干掉attrParams.attrValueList.splice($index, 1)//提示信息ElMessage({type: 'error',message: '属性值不能重复',})return}//相应的属性值对象flag:变为false,展示divrow.flag = false
}6.10 表单聚焦&&删除按钮
表单聚焦可以直接调用input提供foces方法:当选择器的输入框获得焦点时触发
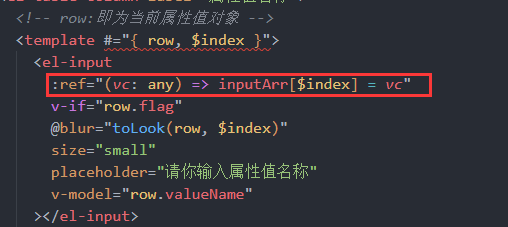
6.10.1 存储组件实例
使用ref的函数形式,每有一个input就将其存入inputArr中
//准备一个数组:将来存储对应的组件实例el-input
let inputArr = ref<any>([])
6.10.2 点击div转换成input框后的自动聚焦
注意:使用nextTick是因为点击后,组件需要加载,没办法第一时间拿到组件实例。所以使用nextTick会等到组件加载完毕后才调用,达到聚焦效果。
//属性值div点击事件
const toEdit = (row: AttrValue, $index: number) => {//相应的属性值对象flag:变为true,展示inputrow.flag = true//nextTick:响应式数据发生变化,获取更新的DOM(组件实例)nextTick(() => {inputArr.value[$index].focus()})
}6.10.3 添加属性值自动聚焦
//添加属性值按钮的回调
const addAttrValue = () => {//点击添加属性值按钮的时候,向数组添加一个属性值对象attrParams.attrValueList.push({valueName: '',flag: true, //控制每一个属性值编辑模式与切换模式的切换})//获取最后el-input组件聚焦nextTick(() => {inputArr.value[attrParams.attrValueList.length - 1].focus()})
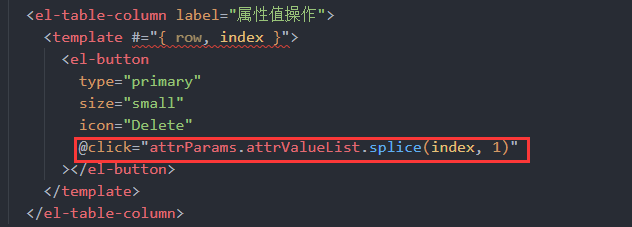
}6.10.4 删除按钮

6.11属性修改业务
6.11.1属性修改业务
修改业务很简单:当我们点击修改按钮的时候,将修改的实例(row)传递给回调函数。回调函数:首先跳转到第二页面,第二页面是根据attrParams值生成的,我们跳转的时候将实例的值传递给attrParams

//table表格修改已有属性按钮的回调
const updateAttr = (row: Attr) => {//切换为添加与修改属性的结构scene.value = 1//将已有的属性对象赋值给attrParams对象即为//ES6->Object.assign进行对象的合并Object.assign(attrParams, JSON.parse(JSON.stringify(row)))
}6.11.2 深拷贝与浅拷贝
深拷贝和浅拷贝的区别
1.浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用
2.深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”
这里存在一个问题,也就是当我们修改属性值后,并没有保存(发请求),但是界面还是改了。这是因为我们的赋值语句:Object.assign(attrParams, row)是浅拷贝。相当于我们在修改服务器发回来的数据并展示在页面上。服务器内部并没有修改。
解决:将浅拷贝改为深拷贝:Object.assign(attrParams, JSON.parse(JSON.stringify(row)))
6.12 删除按钮&&清空数据
6.12.1删除按钮
- API
//这里书写属性相关的API文件
import request from '@/utils/request'
import type { CategoryResponseData, AttrResponseData, Attr } from './type'
//属性管理模块接口地址
enum API {。。。。。。//删除某一个已有的属性DELETEATTR_URL = '/admin/product/deleteAttr/',
}
。。。。。。//删除某一个已有的属性业务
export const reqRemoveAttr = (attrId: number) =>request.delete<any, any>(API.DELETEATTR_URL + attrId)- 绑定点击函数&&气泡弹出框

- 回调函数(功能实现&&刷新页面)
//删除某一个已有的属性方法回调
const deleteAttr = async (attrId: number) => {//发相应的删除已有的属性的请求let result: any = await reqRemoveAttr(attrId)//删除成功if (result.code == 200) {ElMessage({type: 'success',message: '删除成功',})//获取一次已有的属性与属性值getAttr()} else {ElMessage({type: 'error',message: '删除失败',})}
}6.12.2路由跳转前清空数据
//路由组件销毁的时候,把仓库分类相关的数据清空
onBeforeUnmount(() => {//清空仓库的数据categoryStore.$reset()
})