本节学习 HTML常用标签:表格标签table
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=12
知识点1 表格的基本结构
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>P12-表格标签</title></head><body><!-- 表格 --><table><tr><th>班级</th><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>2班</td><td>张三</td><td>18</td><td>男</td></tr><tr><td>1班</td><td>王东</td><td>16</td><td>女</td></tr><tr><td>1班</td><td>霍雨浩</td><td>16</td><td>男</td></tr></table></body>
</html>
-
table:表格
- tr:表示一行
- th:table-head,表示表头中的一个数据
- td:table-data,表示一个数据
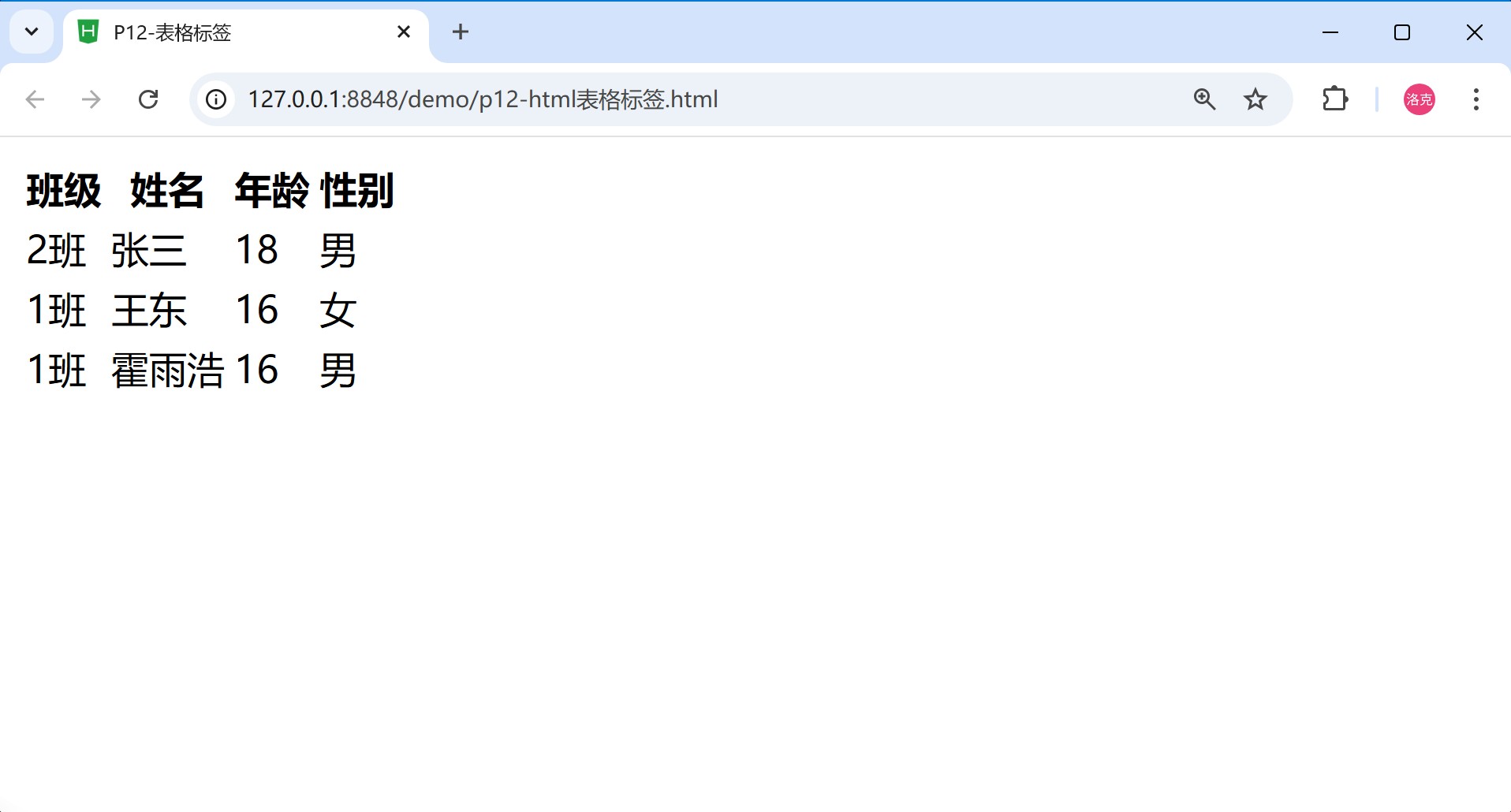
以上HTML运行效果

知识点2 表格的边框
给table标签添加border属性,就可以看见表格的边框了。
<table border="1">
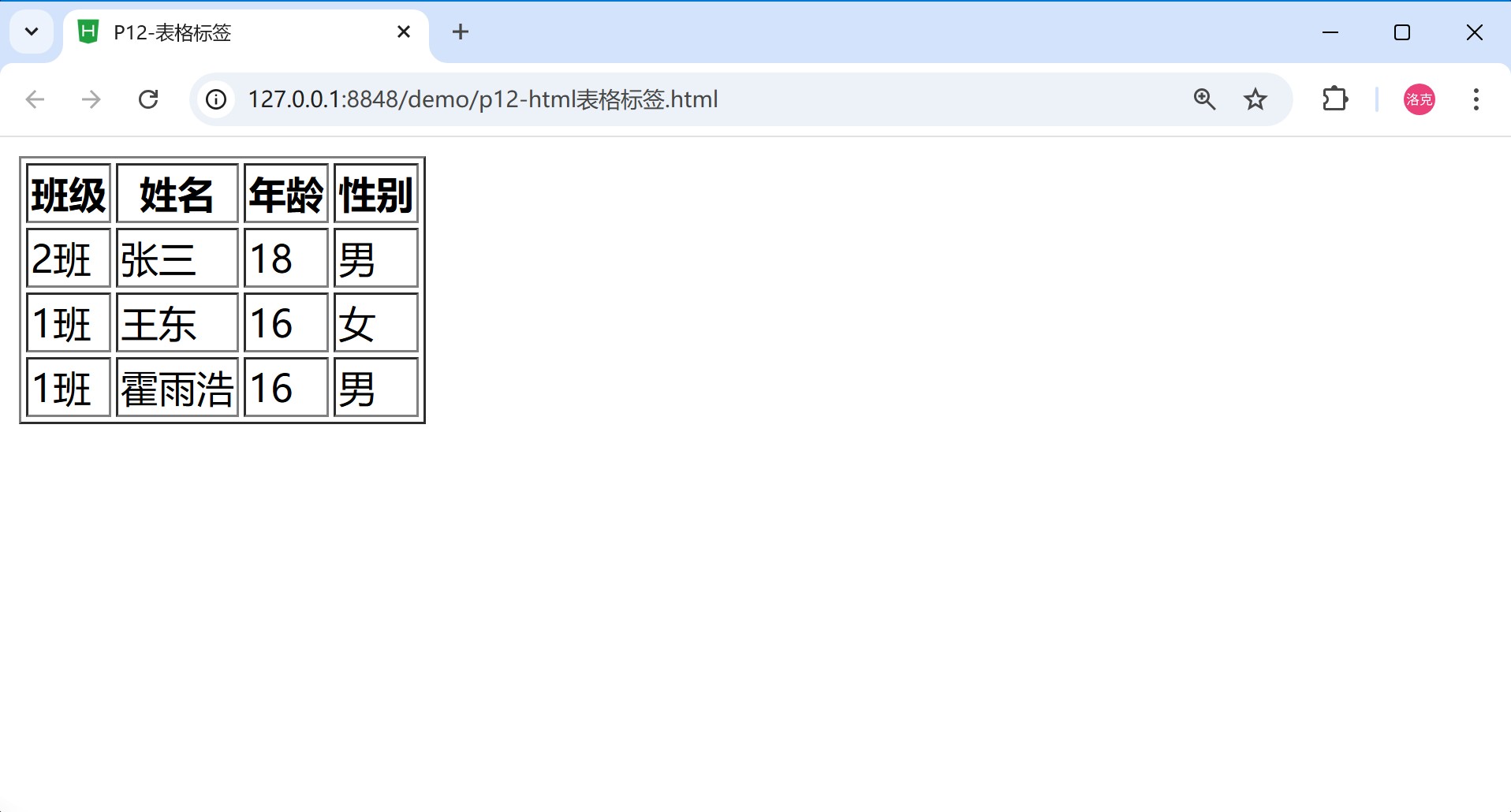
效果

知识点3 表格的宽度
<table border="1" width="300px">

知识点4 合并边框
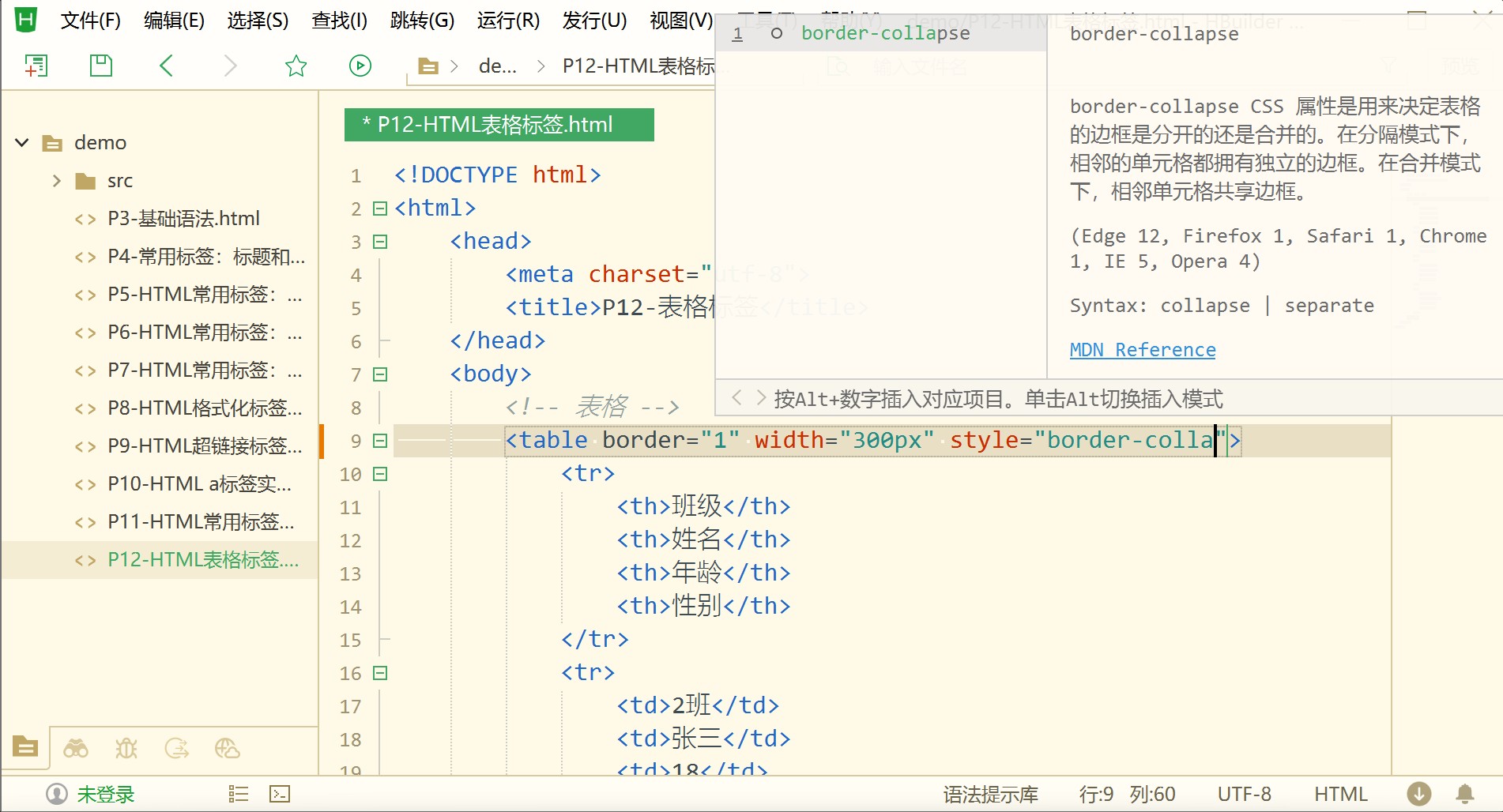
<table border="1" width="300px" style="border-collapse: collapse;">

这个HBuild X 编辑器的提示功能还不错,中文提示。

知识点5 表格对齐方式
tr是表格的行,要让每一行的文字居中对齐,就要将每个tr的align属性设置为“center”。
<tr align="center">
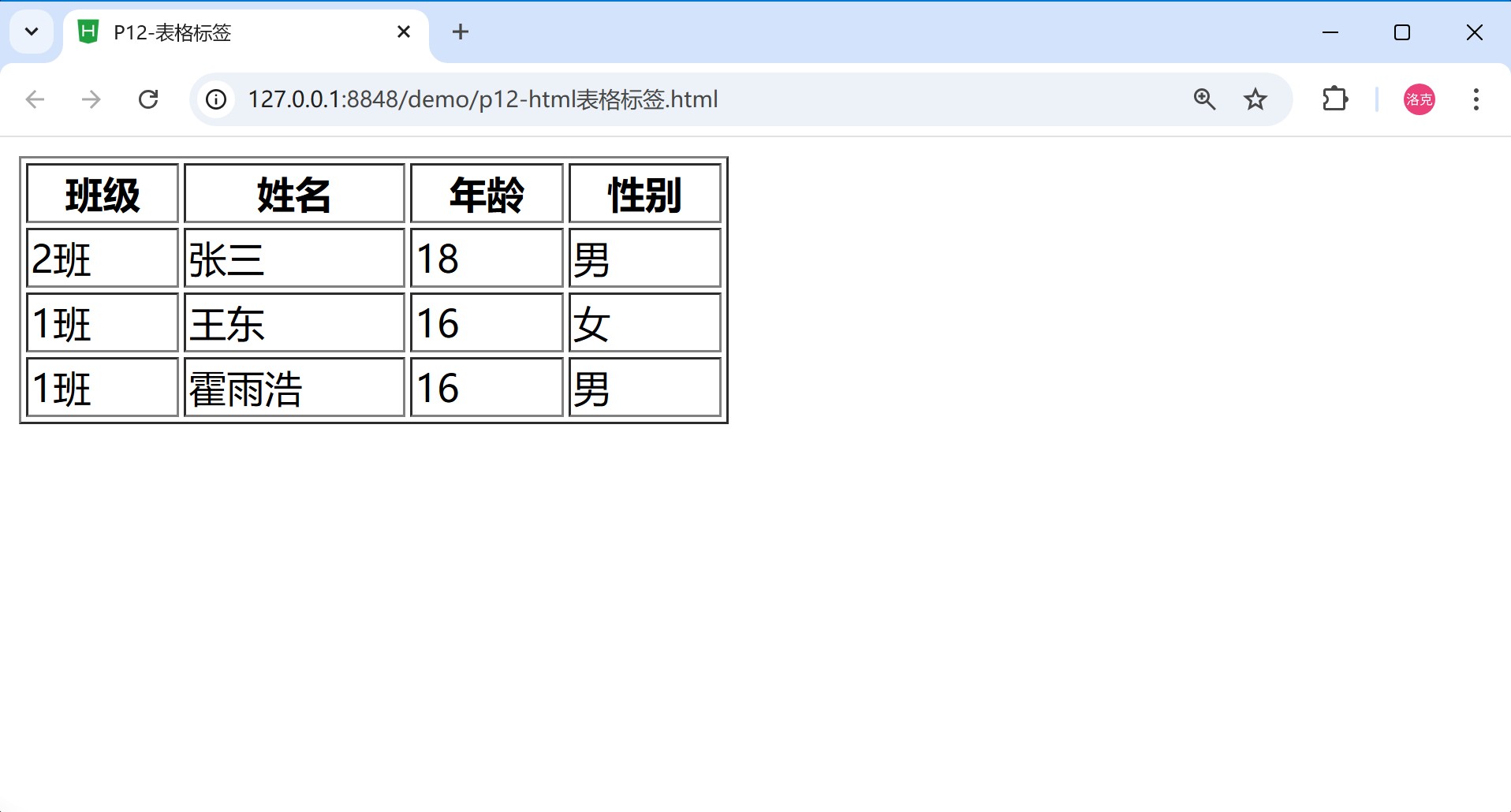
效果

如果设置table标签的align属性为center,则表格处于页面(水平方向)居中。

知识点6 垂直方向对齐方式
- 顶部对齐
<tr align="center" valign="top">
- 居中对齐
<tr align="center" valign="center">
- 顶部对齐
<tr align="center" valign="bottom">
效果

知识点7 颜色
给表格的第一个tr(也就是表头)设置颜色属性,让人一眼就能分辨表头和数据部分。
<tr bgcolor="orange">

知识点8 合并单元格
- 纵向合并 rowspan
- 横向合并 colspan
纵向合并,例如把两个“1班”合并,实际是使用rowspan,让第二行的“1班”向下占用两个单元格。
<tr align="center" valign="center" ><td rowspan="2" >1班</td><td>王东</td><td>16</td><td>女</td></tr><tr align="center" valign="center"><!-- <td >1班</td> --><td>霍雨浩</td><td>16</td><td>男</td></tr>

同时第三行原本的“1班”要注释掉,否则就像像下面这样。

横向合并,例如标题栏“姓名”和“年龄”合并为“姓名+年龄”。
<tr bgcolor="orange"><th>班级</th><th colspan="2">姓名+年龄</th><!-- <th>年龄</th> --><th>性别</th>
</tr>
找到标题这一行,把“姓名”改成“姓名+年龄”,同时用colspan让它向右占据两个单元格。最后把“年龄”单元格注释掉。






![[Qt] 信号与槽:深入浅出跨UI与跨线程的信号发送](https://img-blog.csdnimg.cn/img_convert/7ef2d0d31f8efea6d6ff229a8a0b5e2f.png)