前言:
2020 年 10 月 27 日,Sass 官方团队正式宣布 Libsass 将弃用,以及基于它的 Node Sass 和 SassC,并且建议用户使用 Dart Sass。如果在 vue 脚手架搭建的项目中需要使用 sass,建议初始化时勾选 sass 配置,自行安装,选择默认的就是 dart-sass。dart-sass 替代 node-sass 根本原因:node-sass 无法下载特定版本的二进制依赖文件(博主没有深入研究)
dart-sass 使用前需要注意几点:
dart-sass 和 node-sass 都是用来将 sass 编译成 css 的工具,所以都依赖 sass-loader。但 node-sass 与 node.js 版本相关联,这就导致,一旦本地 node.js 升级,就会出现 node-sass 无法工作的情况
npm 上的 dart-sass 包已被弃用,
直接更名为 sassdart-sass 不支持/deep/,要改成::v-deep
安装 dart-sass
卸载 node-sass
yarn remove node-sass
安装 dart-sass
yarn add sass -D
dart-sass 与 node-sass 的区别
node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass
dart-sass 是用 drat VM 来编译 sass
node-sass 是自动编译实时的,dart-sass 需要保存后才会生效
dart-sass 性能更好(也是 sass 官方使用的),而且 node-sass 依赖 node 版本,所以会出很多问题(node-sass:4.14.1,node:14.19.3 可以正常使用,mac 本 node-sass 依赖 python3,装机默认是 python2.7,所以还需要下载 python3)
dart-sass 优势
不存在依赖二进制文件即可完成安装,避免了 node-sass 因为依赖其他文件而失败
允许使用 sass 和 css 新特性
避免工程其他依赖升级的不兼容 node-sass 导致报错的问题
dart-sass 缺陷
性能:由于 node-sass 使用 C++实现的样式预处理器,速度相比于纯 Javascript 实现 Dart Sass 要快
内存:执行编译过程中,Node Sass 的内存占用也比 Dart Sass 要小很多
常出问题
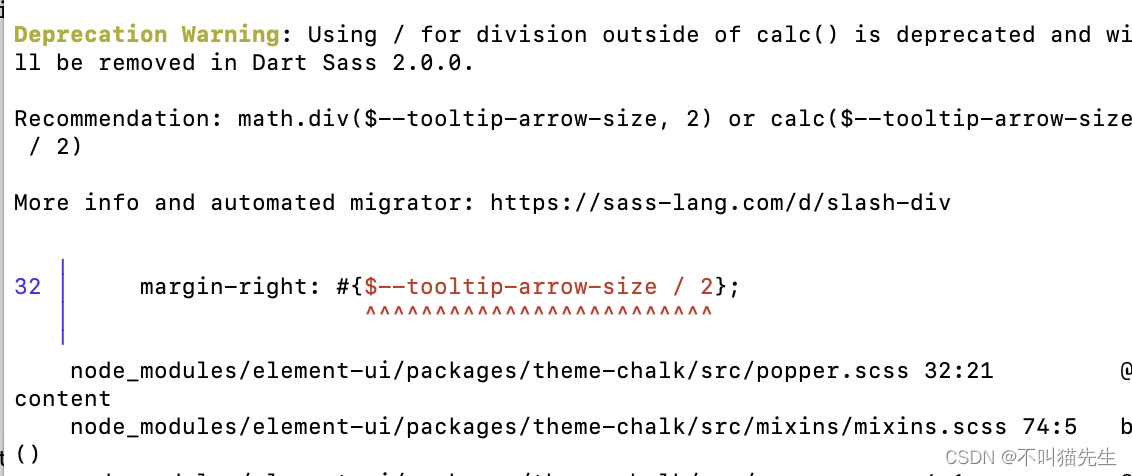
1. Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
问题截图如下:

主要是在写 css 中使用/出的错
css 语法里面已经添加了/作为分隔符的使用。sass 作为 css 的超集,也会跟进这个改动,所以 sass2.0 的时候 /就会被弃用。但是在 calc 函数里面仍然是有效的,也就是说,我们以后用除法的时候,直接在 calc 函数里使用,或者除 2 的时候改成*0.5 就没有问题了。本来 css 就是只在 calc 支持除法,所以问题不大。官方给出的解决办法是 math.div()方法,当然官方不会让你一个一个修改,给出了批量修改工具。
安装 sass-migrator
yarn add -g sass-migrator
批量修改
sass-migrator division **/*.scss
编译之前
margin-right: #{$--tooltip-arrow-size/0.55};
编译之后
margin-right: #{math.div($--tooltip-arrow-size, 0.55)};
2.SassError: expected selector. /deep/
问题截图如下:
在写 css 中使用/deep/出的错,将/deep/替换成::v-deep即可。
3.SassError: expected identifier
问题截图如下:

错误原因应该是不能直接使用小数,transition:all (1.6*0.5)s,有遇到该问题的兄弟可留言,博主目前这么解决的
vue 项目中使用的 element ui 的 icon 乱码,需要在 vue.config.js 中加入以下代码
4.vue 项目中使用的 element ui 的 icon 乱码,需要在 vue.config.js 中加入以下代码
module.exports = {css: {loaderOptions: {sass: {implementation: require('sass'),sassOptions: {// 生效代码outputStyle: 'expanded'}}}}}