如有需求,文末联系小编
Cola-Designer 是一个基于VUE开发,实现拖拽和配置方式生成数据大屏,提供丰富的可视化模板,满足客户业务监控、数据统计、风险预警、地理信息分析等多种业务的展示需求。Cola-Designer 帮助工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足企业级数据可视化需求,让更多的人看到数据可视化的魅力。
Cola-Designer 核心优势

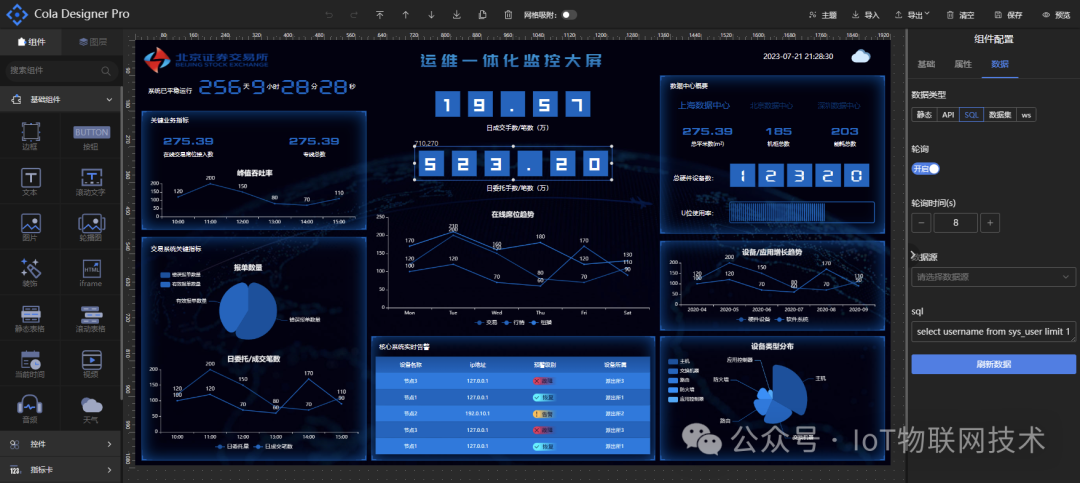
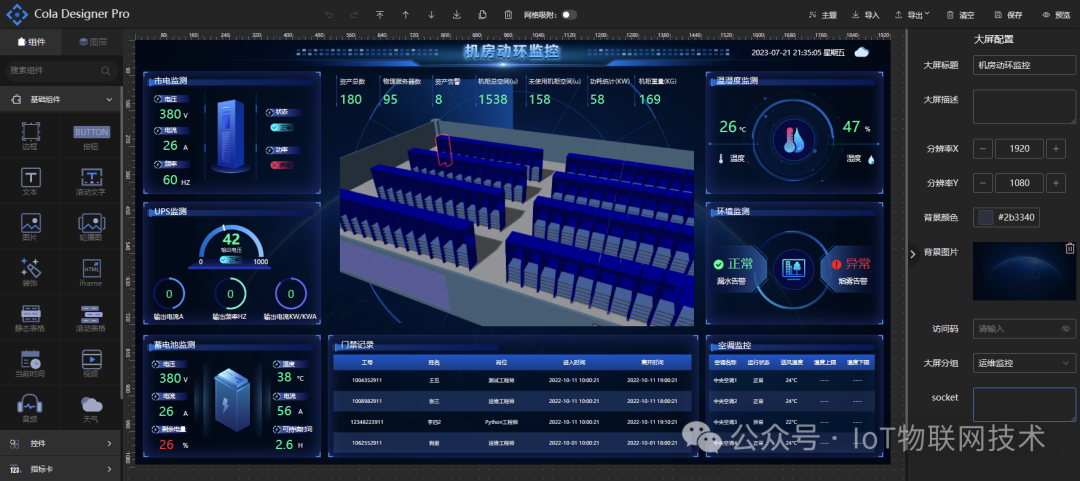
丰富的可视化组件
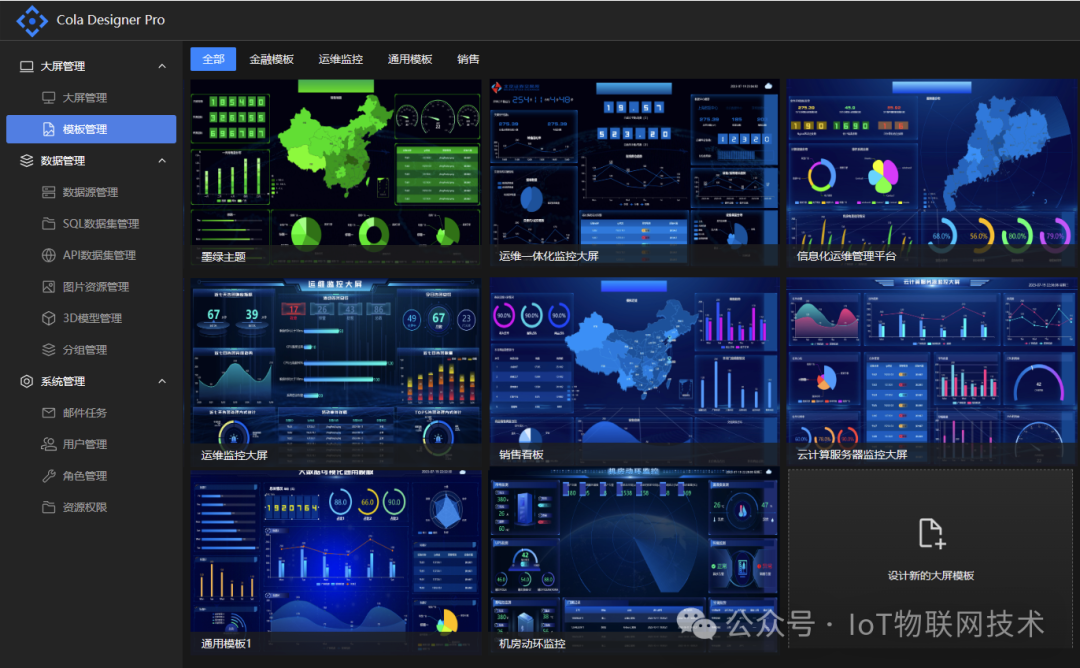
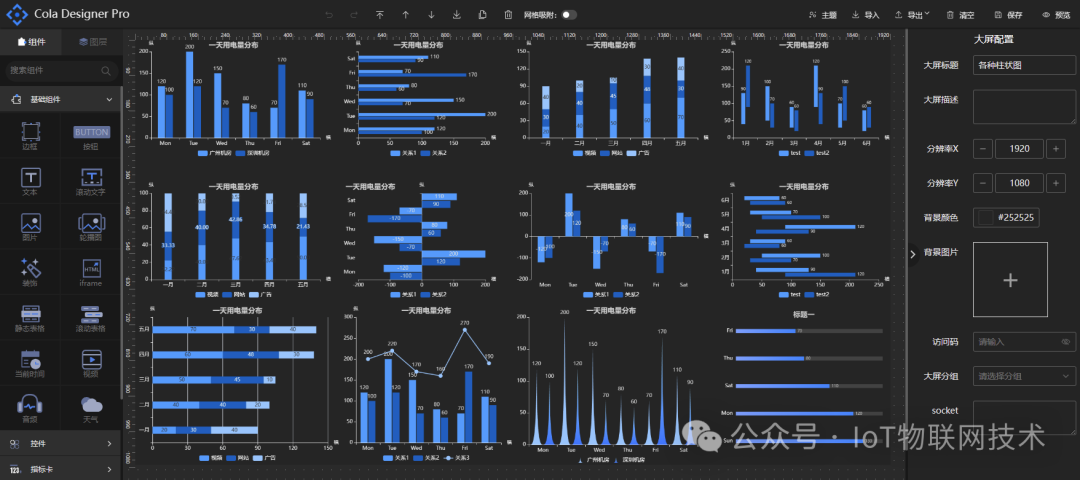
Cola-Designer 提供了多种数据可视化组件,如柱状图、折线图、饼图、雷达图、地图、散点图和关系图等,还能够绘制包括海量数据的地理轨迹、地理飞线、热力分布、地域区块、3D地图,实现地理数据的多层叠加。。这些组件允许用户根据数据的特性和个人需求进行定制,包括颜色、样式、标签和刻度等,以便更好地理解和分析数据。

多种数据源接入
支持MySQL、Oracle、PostgreSQL和SQL Server主流数据库接入,支持AP接入I,支持Websocket实时数据接入,可满足各类大数据实时计算、监控的需求,充分发挥大数据计算的能力。

多样化的场景及数据交互
系统支持通过键鼠、平板设备、触控或语音等方式输入点击、缩放、旋转、触摸等多种交互指令,支持数据下钻、显示或隐藏指定组件,以及跳转到外部链接和更新指定组件的API参数。

图形化的搭建工具
提供多种业务模块级别而非图表组件的工具,所见即所得的配置方式,无需编程能力,您只需要通过拖拽,即可创造出专业的可视化应用。

多分辨率适配与灵活的发布
特别针对拼接的可视化应用端的展示做了分辨率优化,能够适配市面上各种屏幕尺寸的分辨率。创建的可视化应用能够发布分享。

Cola-Designer 官网
开发环境

后端技术栈:Maven + Springboot + Mybatis-plus + SpringSecurity + Mysql + Redis
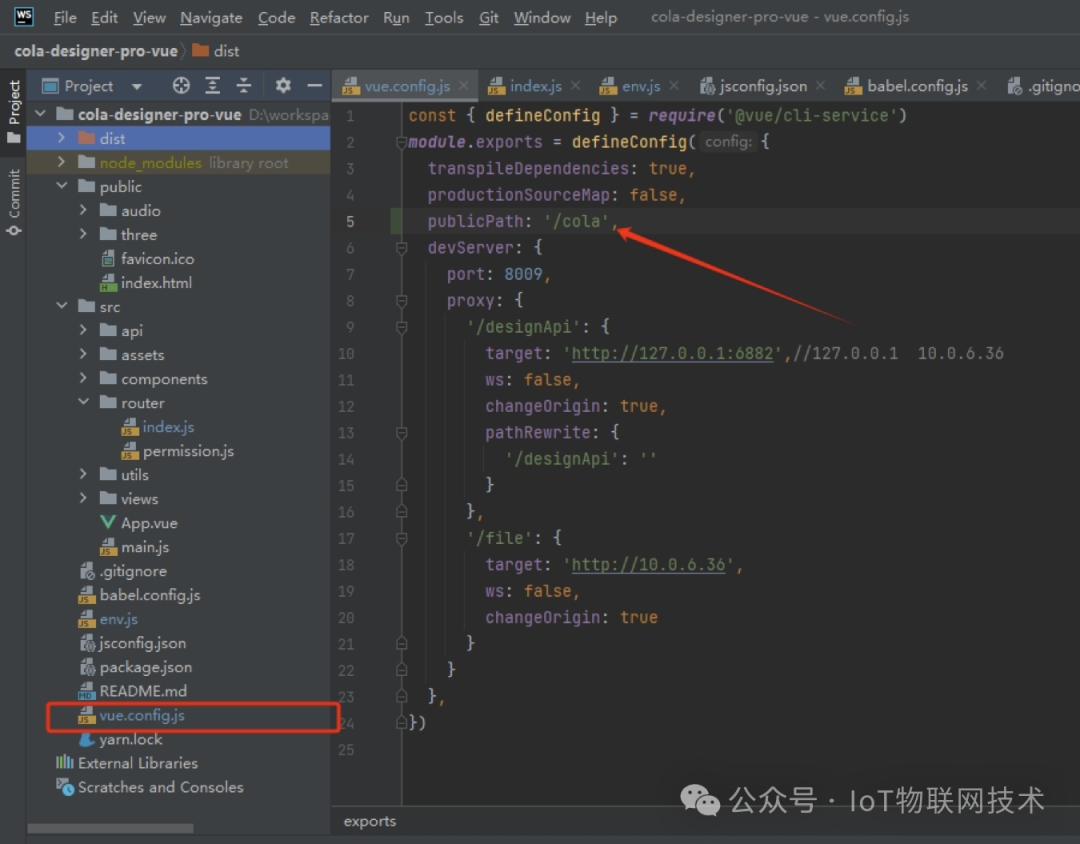
前端技术栈:Vue3 + Axios + Webpack + Echarts + Three.js + TDesign

Cola-Designer 采用B/S架构,需依赖浏览器运行,建议使用chrome 112.x以上版本,不支持IE浏览器!项目使用webpack进行包管理,打包使用npm run build,打包完后将打包好的文件放到服务器中间件如nginx\tomcat,使用浏览器打开配置的路径即可访问。
Cola-Designer 官网 https://cdesign.fun/
如有需求请联系小编: beacon0418

往期推荐
☞ 高德地图: 红绿灯倒计时大揭秘
☞ 高速“车牌付”会取代 ETC 吗?
☞ 国内七大 IoT 物联网平台对比
☞ 我为什么放弃中移物联OneNET平台
☞ 这苦逼的IoT物联网我竟坚持了十年
☞ 打工人上班摸鱼, AI 监控老板行踪









![24-9-28-读书笔记(二十)-《契诃夫文集》(四)上([俄] 契诃夫 [译] 汝龙 )](https://i-blog.csdnimg.cn/direct/11802dcb7d7c45e0b854c5e0ec0d704d.jpeg#pic_center)