想象一下,你离开电脑一会儿去拿一杯咖啡。与此同时,你的猫走过键盘,引发了一些混乱。
wacat 应用程序:
-
• 访问你的网页应用的根网址
-
• 随机访问应用中的每个链接
-
• 在表单中添加随机文本输入
-
• 从下拉菜单、复选框等中选择随机值
-
• 随机顺序点击每个按钮
此外,wacat 还可以:
-
• 检测浏览器与服务器之间的 HTTP 错误(例如 HTTP 500 错误)
-
• 检测浏览器控制台日志中的错误
-
• 从网页中检测错误字符串
-
• 你可以在参数文件中提供错误字符串
-
-
• 支持用户配置随机表单文本输入
-
• 可以从外部文件读取表单输入
-
• 可以仅测试链接,这可以用于应用程序的烟雾测试
-
• 支持某些身份验证场景
-
• 你可以在 JSON 文件中提供身份验证配置
-
-
• 支持配置不访问的页面
-
• 支持无头模式
-
• 支持配置页面下载等待时间和整个测试的超时值
-
• 支持在 CI 管道中运行
wacat 内部使用 Playwright[1] 工具。wacat 已经过测试,可在 Windows、Linux 和 Mac 上运行。
如果你发现了 bug 或需要某些特定功能,请创建一个新的 issue。
当前 wacat 版本为 1.1.2。请查看本页末尾以查看更改历史。
警告
请仅测试您自己的网页应用程序,或获得测试他人应用程序的许可。在未经许可的情况下测试他人应用程序的漏洞可能是违法的。
由于这是我的业余项目,一切皆有可能,最好密切关注 wacat 应用程序的行为,如果它访问了错误的页面,请使用 ctrl + c 停止。请注意,如果您的应用程序使用身份验证,而您的 wacat 身份验证配置不正确或 wacat 不适用于您的情况,那么您的帐户可能会被锁定或出现类似问题。此外,wacat 可能会扰乱您的应用程序数据库等。因此,最好仅在测试环境中进行测试。
安装
安装 Node.js
安装 Node.js 官方指引[2]
克隆 wacat 并安装
克隆 wacat,进入 wacat 目录并且运行:
npm install && npx playwright install --with-deps && npm run build && npm i -g注意:由于 Playwright 工具是全局安装的,因此在运行前面的命令时可能会要求输入密码。
更新 wacat
更新 wacat 版本的指令:
git pull && npm install && npx playwright install --with-deps && npm run build && npm i -g运行
Basic running
在 wacat 文件夹中运行以下命令:
wacat test <your url>例如:
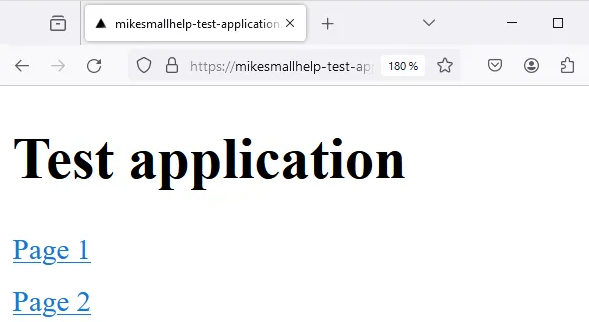
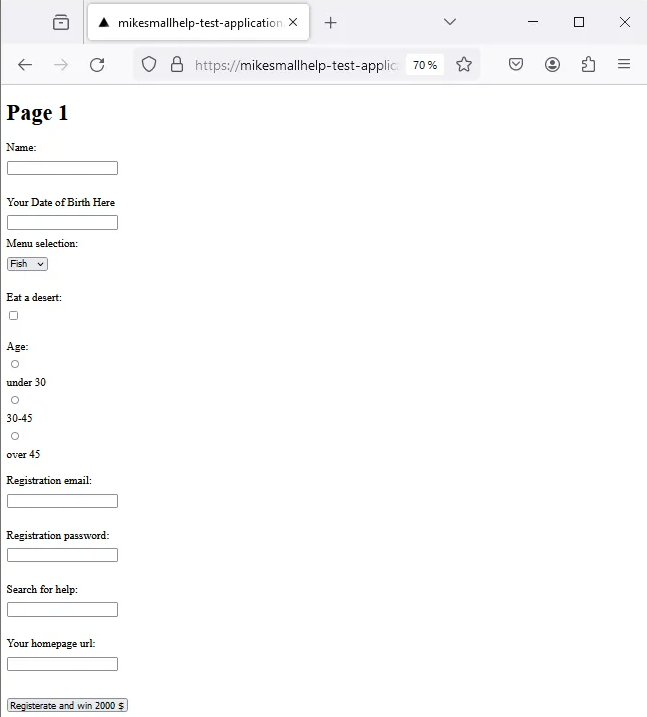
wacat test https://mikesmallhelp-test-application.vercel.app/在 URL https://mikesmallhelp-test-application.vercel.app/ 中测试一个简单的应用程序。该应用程序包含以下页面:



首先,wacat 应用程序会打开 Chromium 浏览器并访问命令中提供的根 URL:

根页面不包含任何输入字段、下拉菜单等。wacat 简单地收集两个子页面的链接并访问它们。在每个子页面中,wacat 首先点击按钮,然后填写表单输入,选择下拉菜单项等,最后再次点击按钮。以下是您可以复制、粘贴并运行的命令。同样,您可以运行所有其他示例,并请随意使用我的测试应用程序。
wacat test https://mikesmallhelp-test-application.vercel.app/-
Testing in url: https://mikesmallhelp-test-application.vercel.app/. Please wait... -
Running 1 test using 1 worker -
[chromium] › test.spec.ts:41:1 › test an application -
In the page: https://mikesmallhelp-test-application.vercel.app/ -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page2 -
Push the button #1 -
Filling the #1 text input field a value: _k6AKNU3z"{=myqS.K -
The label is 'Your Date of Birth Here', so generating an appropriate random content for the input field -
Filling the #2 text input field a value: 16/09/2004 -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #3 -
Filling the #1 email input field a value: pvcgigtju.nwntltbk@uqimkbwwiz.com -
Filling the #1 password input field a value: A#1!!a#!#AaA!A -
Filling the #1 search input field a value: SZOmqATkrV -
Filling the #1 url input field a value: https://nrebn.com -
Push the button #1 -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: _k6AKNU3z"{=myqS.K -
The label is 'Your Date of Birth Here', so generating an appropriate random content for the input field -
Filling the #2 text input field a value: 16/09/2004 -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #2 -
Filling the #1 email input field a value: uxxdxqcjhq.mhettm@ukyefgvdsk.gov -
Filling the #1 password input field a value: aa2B#1aA!##2A#!AaA -
Filling the #1 search input field a value: lSjsBVOzkhCC -
Filling the #1 url input field a value: https://vpo7ut.net -
Push the button #1 -
1 passed (24.3s)
![]()
请注意,输出包含“1 passed”,因此 wacat 没有在应用程序中发现任何错误。另外,请注意,每个页面的默认等待时间为 5000 毫秒。如果您想更改此时间,请使用 --wait 标志(详见后文)。
检测 HTTP 错误
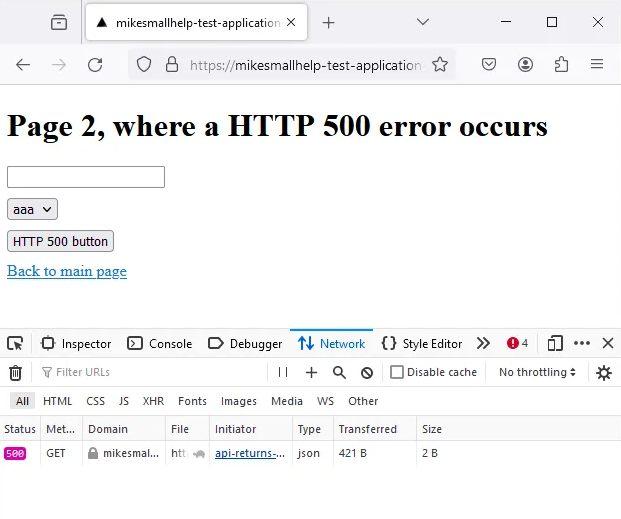
wacat 可以检测浏览器和服务器之间的 HTTP 错误。例如,如果在下面的示例应用程序中点击按钮,会出现 HTTP 500 错误。


例如:
wacat test https://mikesmallhelp-test-application-http-500-error.vercel.app/-
Testing in url: https://mikesmallhelp-test-application-http-500-error.vercel.app/. Please wait... -
› Error: -
› Error occurred: Command failed: ROOT_URL='https://mikesmallhelp-test-application-http-500-error.vercel.app/' npx playwright test --project=chromium --headed -
› + stderr: + stdout: -
› Running 1 test using 1 worker -
[chromium] › test.spec.ts:40:1 › test an application -
› In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/ -
In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: 4trK*edD -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/api-returns-http-500 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/api-returns-http-500: Request to https://mikesmallhelp-test-application-http-500-error.vercel.app/api/http-500 resulted -
› in status code 500 -
In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/api-returns-http-500: Found an error message in the browser's console: Failed to load resource: the server responded -
› with a status of 500 () -
In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/api-returns-http-500: Found an error message in the browser's console: Error fetching data: Error: Network response was -
› not ok -
› at r (https://mikesmallhelp-test-application-http-500-error.vercel.app/_next/static/chunks/pages/api-returns-http-500-d6a108dd102494f7.js:1:1402) -
› at async n (https://mikesmallhelp-test-application-http-500-error.vercel.app/_next/static/chunks/pages/api-returns-http-500-d6a108dd102494f7.js:1:735) -
1) [chromium] › test.spec.ts:40:1 › test an application ────────────────────────────────────────── -
› -
› AssertionError: In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/api-returns-http-500: Request to -
› https://mikesmallhelp-test-application-http-500-error.vercel.app/api/http-500 resulted in status code 500 -
› -
› 51 | -
› 52 | if (!bypassHttpErrors) { -
› > 53 | fail(message); -
› | ^ -
› 54 | } -
› 55 | } -
› 56 | }); -
› -
› at Page.<anonymous> (/home/lenovo/projektit/wacat/e2e-tests/test.spec.ts:53:17) -
› -
1 failed -
› [chromium] › test.spec.ts:40:1 › test an application
![]()
因此,wacat 会检测到 HTTP 500 错误,打印错误日志,显示文本 "1 failed" 并停止执行。具体的错误信息是:
-
AssertionError: In the page: https://mikesmallhelp-test-application-http-500-error.vercel.app/api-returns-http-500: Request to -
› https://mikesmallhelp-test-application-http-500-error.vercel.app/api/http-500 resulted in status code 500
如果您想绕过 HTTP 错误时停止执行的行为,请使用 --bypass-http-errors 标志。例如,以下命令:
wacat test --bypass-http-errors https://mikesmallhelp-test-application-http-500-error.vercel.app/执行不会像上一个示例那样因 HTTP 500 错误而停止。wacat 会将 HTTP 500 错误打印到日志中,但执行会继续进行。
从目标应用程序的页面检测错误字符串
这是一个示例应用程序,其中一个子页面包含错误文本 "Error occurred!":

在我们的示例中,我们配置 wacat 检测到 "Error occurred!"。我们还希望检测到错误文本 "abc"。我们在 JSON 文件中进行如下配置:
-
{ -
"errorTextsInPages": ["abc", "Error occurred!"] -
}
在 Windows 上运行命令(使用 --conf 标志传递 JSON 文件):
wacat test --conf example-files\configuration-error-texts.json https://mikesmallhelp-test-application-error-in-page.vercel.app在 Linux 和 Mac上运行命令:
wacat test --conf example-files/configuration-error-texts.json https://mikesmallhelp-test-application-error-in-page.vercel.app命令的输出是:
-
Testing in url: https://mikesmallhelp-test-application-error-in-page.vercel.app. Please wait... -
› Error: -
› Error occurred: Command failed: ROOT_URL='https://mikesmallhelp-test-application-error-in-page.vercel.app' CONFIGURATION_FILE_PATH=example-files/configuration-error-texts.json WAIT=2000 npx -
› playwright test --project=chromium --headed -
› + stderr: + stdout: -
› Running 1 test using 1 worker -
[chromium] › test.spec.ts:40:1 › test an application -
› In the page: https://mikesmallhelp-test-application-error-in-page.vercel.app/ -
Check the page not contain the abc text -
Check the page not contain the Error occurred! text -
In the page: https://mikesmallhelp-test-application-error-in-page.vercel.app/error-text-in-page -
Check the page not contain the abc text -
Check the page not contain the Error occurred! text -
1) [chromium] › test.spec.ts:40:1 › test an application ────────────────────────────────────────── -
› -
› Error: expect(received).not.toContain(expected) // indexOf -
› -
› Expected substring: not "Error occurred!" -
› Received string: "Test page - error-text-in-pageError occurred!{\"props\":{\"pageProps\":{}},\"page\":\"/error-text-in-page\",\"query\":{},\"buildId\":\"MVBwm9bMplVdAQ-ZjLXZ5\",\"nextExp -
› ort\":true,\"autoExport\":true,\"isFallback\":false,\"scriptLoader\":[]}" -
› -
› 150 | for (const errorText of configuration.errorTextsInPages) { -
› 151 | console.log(`Check the page not contain the ${errorText} text`); -
› > 152 | expect(content).not.toContain(errorText); -
› | ^ -
› 153 | } -
› 154 | } -
› 155 | -
› -
› at checkPageForErrors (/home/lenovo/projektit/wacat/e2e-tests/test.spec.ts:152:29) -
› at handlePage (/home/lenovo/projektit/wacat/e2e-tests/test.spec.ts:122:5) -
› at visitLinks (/home/lenovo/projektit/wacat/e2e-tests/test.spec.ts:398:13) -
› at handlePage (/home/lenovo/projektit/wacat/e2e-tests/test.spec.ts:132:5) -
› at /home/lenovo/projektit/wacat/e2e-tests/test.spec.ts:73:5 -
› -
1 failed -
› [chromium] › test.spec.ts:40:1 › test an application
![]()
wacat 在一个子页面中检测到 "Error occurred!" 文本,报告错误并显示 "1 failed" 文本,执行停止。
检测浏览器控制台中的错误
这是一个示例应用程序,其中包含在浏览器控制台中的错误日志记录:

示例命令
wacat test https://mikesmallhelp-test-application-error-in-browser-console.vercel.app执行停止在浏览器控制台中的错误日志记录处:
-
Testing in url: https://mikesmallhelp-test-application-error-in-browser-console.vercel.app. Please wait... -
› Error: -
› Error occurred: Command failed: ROOT_URL='https://mikesmallhelp-test-application-error-in-browser-console.vercel.app' WAIT=2000 npx playwright test --project=chromium --headed -
› + stderr: + stdout: -
› Running 1 test using 1 worker -
[chromium] › test.spec.ts:40:1 › test an application -
› In the page: https://mikesmallhelp-test-application-error-in-browser-console.vercel.app/ -
In the page: https://mikesmallhelp-test-application-error-in-browser-console.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: q52<<r`k`bZzP<Jua#53RAn)cKg0&K14 -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application-error-in-browser-console.vercel.app/error-in-browser-console: Found an error message in the browser's console: Hello! Something wrong! -
1) [chromium] › test.spec.ts:40:1 › test an application ────────────────────────────────────────── -
› -
› AssertionError: In the page: https://mikesmallhelp-test-application-error-in-browser-console.vercel.app/error-in-browser-console: Found an error message in the browser's console: Hello! -
› Something wrong! -
› -
› 62 | -
› 63 | if (!bypassBrowserConsoleErrors && !bypassHttpErrors) { -
› > 64 | fail(message); -
› | ^ -
› 65 | } -
› 66 | } -
› 67 | }); -
› -
› at Page.<anonymous> (/home/lenovo/projektit/wacat/e2e-tests/test.spec.ts:64:17) -
› -
1 failed -
› [chromium] › test.spec.ts:40:1 › test an application
![]()
wacat 打印消息 "Found an error message in the browser's console: Hello! Something wrong!" 并停止执行。
如果您想绕过此检查并继续执行,请使用 --bypass-browser-console-errors 标志。以下命令:
wacat test --bypass-browser-console-errors https://mikesmallhelp-test-application-error-in-browser-console.vercel.app不会像上一个示例那样停止。wacat 会记录错误消息,但继续执行。
配置随机表单输入
通常,wacat 会生成随机的表单输入。默认情况下,长度在 1 到 60 个字符之间,并使用默认字符集。使用 --random-input-texts-min-length 标志指定最小长度,使用 --random-input-texts-max-length 标志指定最大长度。使用 --random-input-texts-charset 标志指定字符集。示例命令和输出如下:
wacat test --random-input-texts-min-length 1 --random-input-texts-max-length 3 --random-input-texts-charset ®©¥¬¿ https://mikesmallhelp-test-application.vercel.app/-
Testing in url: https://mikesmallhelp-test-application.vercel.app/. Please wait... -
Running 1 test using 1 worker -
[chromium] › test.spec.ts:41:1 › test an application -
In the page: https://mikesmallhelp-test-application.vercel.app/ -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: ® -
Filling the #2 text input field a value: ® -
Filling the #3 text input field a value: ® -
Filling the #4 text input field a value: ® -
Filling the #5 text input field a value: ® -
Filling the #6 text input field a value: ® -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #3 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page2 -
Push the button #1 -
Filling the #1 text input field a value: ® -
Filling the #2 text input field a value: ® -
Filling the #3 text input field a value: ® -
Filling the #4 text input field a value: ® -
Filling the #5 text input field a value: ® -
Filling the #6 text input field a value: ® -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #2 -
Push the button #1 -
1 passed (54.0s)
![]()
在这个示例中,wacat 生成随机字符串 ®,长度在 1 到 3 个字符之间,字符来自指定的字符集 ®©¥¬¿。
从文件读取输入字段文本
此外,还可以从文件中读取输入字段,例如从文件 example-files/input.texts,内容如下:
-
xaxa -
ybyb
wacat 使用文件中的每个输入文本填充目标应用程序中的每个输入字段,除非发生错误或页面变化。对于本地文件,在 Windows 上运行的命令为:
wacat test --input-texts example-files\input-texts.txt https://mikesmallhelp-test-application.vercel.app/ 在 Linux 和 Mac 上:
wacat test --input-texts example-files/input-texts.txt https://mikesmallhelp-test-application.vercel.app/ 对于远程文件:
wacat test --input-texts https://raw.githubusercontent.com/mikesmallhelp/wacat/main/example-files/input-texts.txt https://mikesmallhelp-test-application.vercel.app/所有的指令输出为:
-
Testing in url: https://mikesmallhelp-test-application.vercel.app/. Please wait... -
Running 1 test using 1 worker -
[chromium] › test.spec.ts:41:1 › test an application -
In the page: https://mikesmallhelp-test-application.vercel.app/ -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: xaxa -
Filling the #2 text input field a value: xaxa -
Filling the #3 text input field a value: xaxa -
Filling the #4 text input field a value: xaxa -
Filling the #5 text input field a value: xaxa -
Filling the #6 text input field a value: xaxa -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #3 -
Push the button #1 -
Filling the #1 text input field a value: ybyb -
Filling the #2 text input field a value: ybyb -
Filling the #3 text input field a value: ybyb -
Filling the #4 text input field a value: ybyb -
Filling the #5 text input field a value: ybyb -
Filling the #6 text input field a value: ybyb -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #1 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page2 -
Push the button #1 -
Filling the #1 text input field a value: xaxa -
Filling the #2 text input field a value: xaxa -
Filling the #3 text input field a value: xaxa -
Filling the #4 text input field a value: xaxa -
Filling the #5 text input field a value: xaxa -
Filling the #6 text input field a value: xaxa -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #1 -
Push the button #1 -
Filling the #1 text input field a value: ybyb -
Filling the #2 text input field a value: ybyb -
Filling the #3 text input field a value: ybyb -
Filling the #4 text input field a value: ybyb -
Filling the #5 text input field a value: ybyb -
Filling the #6 text input field a value: ybyb -
The #1 drop-down list. Selecting the option #2 -
Selecting the #1 checkbox -
The #1 radio button group. Selecting the radio button #3 -
Push the button #1 -
1 passed (1.1m)
![]()
在输出中,您可以看到使用了 input-texts.txt 文件中的值。您可以使用不同的输入文本文件进行测试,例如来自页面 https://github.com/0xspade/Combined-Wordlists?tab=readme-ov-file 的文件。当您使用大输入文本文件时,请使用 --timeout 参数(详见下文),并设置足够大的值。
仅测试链接
要仅测试应用程序中的链接,请使用 --only-links 标志。此时,wacat 会加载页面并检测 HTTP 错误,但不会填写输入字段等。示例命令和输出如下:
wacat test --only-links https://mikesmallhelp-test-application.vercel.app/-
Testing in url: https://mikesmallhelp-test-application.vercel.app/. Please wait... -
Running 1 test using 1 worker -
[chromium] › test.spec.ts:40:1 › test an application -
In the page: https://mikesmallhelp-test-application.vercel.app/ -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page -
In the page: https://mikesmallhelp-test-application.vercel.app/working-page2 -
1 passed (14.7s)
登录验证
这是一个带有简单身份验证的应用程序:


wacat 可以使用以下 JSON 文件对该应用程序进行身份验证:
-
{ -
"authentication": { -
"usernameLabel": "Username", -
"usernameValue": "Mike", -
"passwordLabel": "Password", -
"passwordValue": "Smallhelp", -
"loginButtonLabel": "Login" -
} -
}
请注意,例如该应用程序包含 "Username" 标签,这个标签被放入 JSON 中 "usernameLabel" 属性的值中。用户名值为 "Mike",被放入 JSON 中 "usernameValue" 属性的值中。同样的逻辑适用于密码输入字段。应用程序有一个名为 "Login" 的按钮,被放入 JSON 中 "loginButtonLabel" 属性的值中。
在 Windows 上的示例运行命令为:
wacat test --conf example-files\configuration-authentication.json https://mikesmallhelp-test-application-simple-authentication.vercel.app/在 Linux 和 Mac 运行:
wacat test --conf example-files/configuration-authentication.json https://mikesmallhelp-test-application-simple-authentication.vercel.app/命令的输出为:
-
Testing in url: https://mikesmallhelp-test-application-simple-authentication.vercel.app/. Please wait... -
Running 1 test using 1 worker -
[chromium] › test.spec.ts:40:1 › test an application -
Filled the username and the password. Pushed the authentication button -
In the page: https://mikesmallhelp-test-application-simple-authentication.vercel.app/ -
In the page: https://mikesmallhelp-test-application-simple-authentication.vercel.app/working-page2 -
Push the button #1 -
Filling the #1 text input field a value: =_e6PF[J{u98&QI`DP -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application-simple-authentication.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: =_e6PF[J{u98&QI`DP -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
1 passed (24.7s)
![]()
请注意输出中的文本 "Filled the username and the password. Pushed the authentication button",这意味着 wacat 已完成身份验证。
进行更复杂的身份验证
这是一个具有更复杂身份验证的应用程序:






wacat 可以使用以下 JSON 文件对该应用程序进行身份验证:
-
{ -
"authentication": { -
"beforeAuthenticationLinkTexts": [ -
"Please go to an application", -
"Please login" -
], -
"usernameLabel": "Username", -
"usernameValue": "Mike", -
"usernameButtonLabel": "Next", -
"passwordLabel": "Password", -
"passwordValue": "Smallhelp", -
"loginButtonLabel": "Login" -
} -
}
这个 JSON 比前一个示例更复杂。它包含 "beforeAuthenticationLinkTexts" 属性,其中包含 "Please go to an application" 和 "Please login" 链接文本,这些文本出现在身份验证页面之前的页面中。应用程序在输入用户名的页面中有一个 "Next" 按钮。"Next" 的值被放入 JSON 中 "usernameButtonLabel" 属性的值中。
在 Windows 上的示例运行命令为:
wacat test --conf example-files\configuration-complicated-authentication.json https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/在 Linux 和 Mac 运行:
wacat test --conf example-files/configuration-complicated-authentication.json https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/输出为:
-
Testing in url: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/. Please wait... -
Running 1 test using 1 worker -
[chromium] › test.spec.ts:40:1 › test an application -
Filled the username and the password. Pushed the authentication button -
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/ -
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: Agc-QmUBS,Z]zx,~q*:ZNX*?L -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/working-page2 -
Push the button #1 -
Filling the #1 text input field a value: Agc-QmUBS,Z]zx,~q*:ZNX*?L -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/logout -
1 passed (28.7s)
![]()
配置不访问的页面
wacat 设计为不超出您正在测试的主机范围。您还可以配置更多不访问的页面 URL。
查看前一个示例:
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/logout如果您不想进入登出页面,可以在 JSON 中添加 "notVisitLinkUrls" 属性。该属性包含不访问的 URL。示例 JSON 如下:
-
{ -
"authentication": { -
"beforeAuthenticationLinkTexts": [ -
"Please go to an application", -
"Please login" -
], -
"usernameLabel": "Username", -
"usernameValue": "Mike", -
"usernameButtonLabel": "Next", -
"passwordLabel": "Password", -
"passwordValue": "Smallhelp", -
"loginButtonLabel": "Login" -
}, -
"notVisitLinkUrls": [ -
"https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/logout" -
] -
}
![]()
在 Windows 上的示例运行命令为:
wacat test --conf example-files/configuration-complicated-authentication-with-not-visit-link-urls-remote.json https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/在 Linux 和 Mac 上的运行命令为:
wacat test --conf example-files/configuration-complicated-authentication-with-not-visit-link-urls-remote.json https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/命令输出为:
-
Testing in url: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/. Please wait... -
Running 1 test using 1 worker -
[chromium] › test.spec.ts:40:1 › test an application -
Filled the username and the password. Pushed the authentication button -
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/ -
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/working-page2 -
Push the button #1 -
Filling the #1 text input field a value: R?nSk,UP(UBO*t'm1^a^7HIv -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/working-page -
Push the button #1 -
Filling the #1 text input field a value: R?nSk,UP(UBO*t'm1^a^7HIv -
The #1 drop-down list. Selecting the option #2 -
Push the button #1 -
1 passed (23.2s)
![]()
请注意,输出中不再有以下行:
In the page: https://mikesmallhelp-test-application-more-complicated-authentication.vercel.app/logout以无头模式运行
使用 --headless 标志以无头模式(无浏览器)运行。示例命令如下:
wacat test --headless https://mikesmallhelp-test-application.vercel.app/在 CI 管道中运行
wacat 可以在 CI 管道中使用 --headless 标志运行。
配置等待时间
默认情况下,wacat 每个页面下载等待时间为 5000 毫秒。使用 --wait 标志以毫秒为单位配置页面下载等待时间。2000 毫秒等待时间的示例命令如下:
wacat test --wait 2000 https://mikesmallhelp-test-application.vercel.app/注意:wacat 内部使用 Playwright 工具。通常情况下,Playwright 测试可以等待一些特定的文本。但 wacat 不知道要等待什么文本,因此使用等待时间。
配置整个测试的超时时间
默认情况下,整个测试命令的超时时间为 120 秒。使用 --timeout 标志以秒为单位配置整个测试的超时时间。超时时间值至少为 1 秒。50 秒超时时间的示例命令如下:
wacat test --timeout 50 https://mikesmallhelp-test-application.vercel.app/注意:Playwright 内部使用的是毫秒。所以如果在这个示例中发生超时,输出会类似于:
Test timeout of 50000ms exceeded.Help 指令
To see all the flags, run the command:
wacat test --help-
Test any web application, for example: wacat test http://localhost:3000 -
USAGE -
$ wacat test URL [--bypass-browser-console-errors] [--bypass-http-errors] [--conf <value>] [--debug] [--headless] [--input-texts <value>] [--only-links] [--random-input-texts-charset -
<value>] [--random-input-texts-max-length <value>] [--random-input-texts-min-length <value>] [--timeout <value>] [--wait <value>] -
ARGUMENTS -
URL Application url to test, for example: http://localhost:3000 -
FLAGS -
--bypass-browser-console-errors Bypass the browser console's error messages -
--bypass-http-errors Bypass the HTTP errors -
--conf=<value> Path to the configuration file -
--debug Enable debug mode -
--headless Headless mode -
--input-texts=<value> Path to the input texts file -
--only-links Test only links -
--random-input-texts-charset=<value> Random input texts character set -
--random-input-texts-max-length=<value> Random input texts max length -
--random-input-texts-min-length=<value> Random input texts min length -
--timeout=<value> A whole test run timeout in seconds -
--wait=<value> A wait in milliseconds to wait a page load -
DESCRIPTION -
Test any web application, for example: wacat test http://localhost:3000 -
EXAMPLES -
$ wacat test http://localhost:3000
![]()
开发 wacat
使用技术
wacat 使用以下的一些技术:
-
• Typescript
-
• Bash script
-
• oclif, The Open CLI Framework
-
• Playwright
-
• Next.js for the test applications
开发指引
在 Linux 和 Mac 上,进行更改并运行
npm run test && npm run build && npm install -g && ./run-tests.shrun-tests.sh 脚本会运行所有测试用例,并验证 wacat 是否正常工作。或者,只需将更改推送到代码库,让 GitHub Actions 运行测试。
在 Windows 上,进行更改并运行
npm run test && npm run build && npm install -g对于 Windows,目前还没有像 ./run-tests.sh 这样的自动测试脚本。运行
run-manual-tests.bat并从输出中验证一切是否正常。
贡献
我们热烈欢迎各种形式的贡献。请查看问题页面。如果发现 bug 或需要某个特定功能,请创建一个新的 issue。
请注意:如果您添加了新功能,请为其添加测试用例。请查看 run-tests.sh 文件。还请考虑添加单元测试。
Change history
1.1.0 16.4.2024
-
• can derive the text input type from the label and generates an appropriate random content for the input field
-
• supports derivation from different email and date labels
-
1.0.0 23.3.2024
-
• Windows support
-
• support for the most typical html input types like radio, email etc.
-
• more flags like --random-input-texts-charset
-
• bug fixes
-
• GitHub Actions tests for Mac
引用链接
[1] Playwright: https://playwright.dev/[2] 安装 Node.js 官方指引: https://nodejs.org/en