ICON承载了App大部分功能的引导入口,是交互设计中是相当重要的一环。
ICON图标设计
ICON有一种象征意义或隐喻性,并在日常生活中经常遇到。icon代表了一些行动、事、人、真实的、虚拟的视觉符号。
ICON不仅是图标这么简单,它承载了文字的含义,将文字图形化,而让人使用最少的时间来理解这个按钮的含义,ICON是审美与功能完美融合的元素。
一、ICON设计原则
1,意义明确
这个很容易理解,当你要做一套icon时,它首先要有自己明确的含义:
这个放在那里?
这个是干什么的?
这个想要传达什么含义?
能否让用户一眼就能看出来表达的含义,这是评判icon好坏的第一标准。
2,简洁
含义表达清楚了,接下来就是icon的表达形式,因为面积小,所以过于复杂会带有一些不必要的麻烦,比如看不清内容,含义模糊,这就要求设计师在去除冗余的细节的同时,保证icon目的和功能性,并且整体风格要和整体的视觉协调统一。
3,可用性
可以通过查找性测试和预测性测试来得到icon的可用性。
查找性测试:被访者需要按照任务点击图标,后台需要计算被访者在不伴随文本标签的同时,找到正确图标的操作时间,首次点击的正确率。
预测性测试:需要被访者推断这个图标所代表的功能,并推测点击后会发生什么。
4,一致性
当满足以上几条原则后,最后需要注意的就是所有icon的一致性,比如颜色,线条粗细,感情特征,开口等等…
只有保持最终的一致性,你的设计才是完整的。
二、ICON设计规则
1,基本型
画icon和插画一样都是由最基本的形状慢慢组装来的,界面上所有的icon都可以近似成一个基本形状,比如各个方向的长方形、圆、三角形、正方形等。
2,图标的大小
图标的大小不只是物理上的大小统一,眼睛在很多情况下都是欺骗你的,眼见未必为实。
比如两个物理大小相同的形状,一个圆和一个正方形。正方形总是看起来会大一些,因为填补了更多的空间。
所以我们需要把正方形缩小一点,才会让视觉看起来大小相同。
3,栅格
一般绘制会调出网格系统,我们为了保持图标的一致性,需要设定一些辅助的尺寸来保证视觉大小统一性
4,角度
大多数情况下,是使用45度角,或者他的倍数。
5,线的粗细
一般来说用2px或者2的倍数,必要的情况下可以用3px。
不要介入过多的粗细,因为会破坏一套图标的统一性和凝聚力,并且不太建议用太细的线条,除非你刻意做线性风格图标。
6,尺寸
没有太大限制,现在2424和4848是目前比较标准icon尺寸。
7,工具
工具方面推荐使用ai绘制,因为在圆角和形状切割方面有着较大的优势,sketch的简洁方便也是个不错的选择,但是在转为svg格式的时候会产生许多不必要的东西,如多余的图层、纯颜色层、蒙版等等。
三、ICON设计细节
1,拼接处断线
2,复杂处平衡
3,避免中心断线
4,一笔画完
当然如果实在不能一笔也别勉强,设计图标的时候需要考虑到使用场景及规则,所有的视觉风格应该有相关联的点,比如线条的粗细,圆角的统一,断点的统一等。
总结:
最后,功能图标和桌面上的应用图标不是一回事,比如应用图标非常需要设计师打造一枚个性十足的icon,来引起用户的注意。
而页面的功能icon往往是相对安静的存在,哪怕没有了也是没关系,比如抖音的底部工具栏是用文字来代替图标。
ICON图标设计优漫动游
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/149884.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
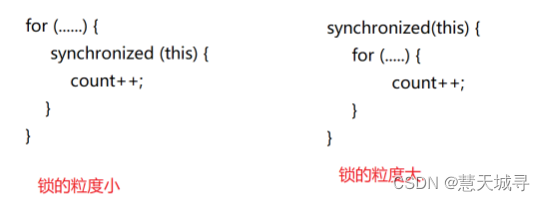
【多线程进阶】synchronized 原理
文章目录 前言1. 基本锁策略2. 加锁工作过程2.1 偏向锁2.2 轻量级锁2.3 重量级锁 3. 其他的优化操作3.1 锁消除3.2 锁粗化 总结 前言
在前面章节中, 提到了多线程中的锁策略, 那么我们 Java 中的锁 synchronized 背后都采取了哪些锁策略呢? 又是如何进行工作的呢? 本节我们就…
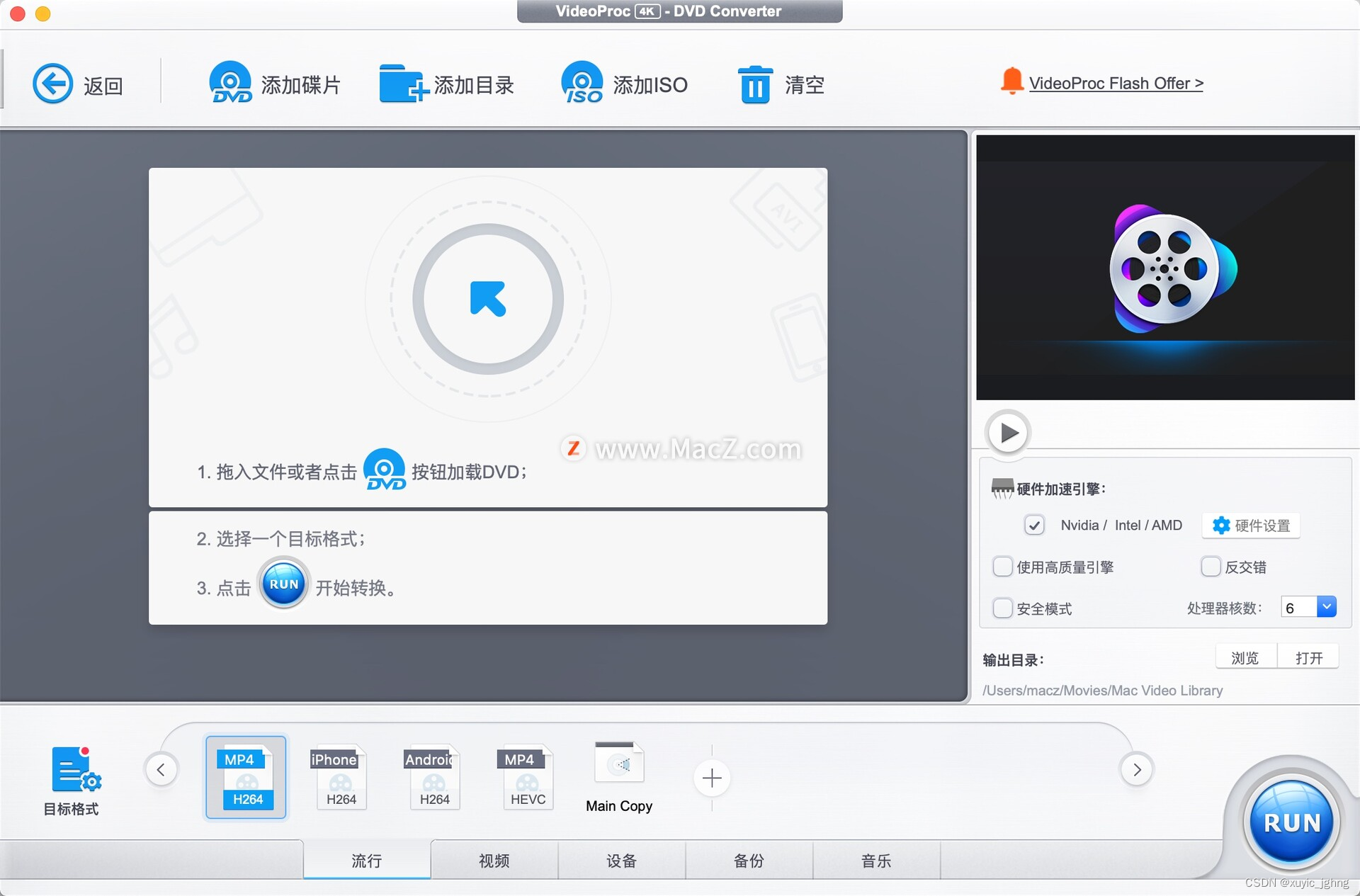
全能视频工具 VideoProc Converter 4K for mac中文
VideoProc 4K提供快速完备的4K影片处理方案,您可以透过这款软体调节输出影片格式和大小。能够有效压缩HD/4K影片体积90%以上,以便更好更快地上传到YouTube,或是通过电子邮件附件发送。业界领先的视讯压缩引擎,让你轻松处理大体积视…
《Attention Is All You Need》论文笔记
下面是对《Attention Is All You Need》这篇论文的浅读。
参考文献:
李沐论文带读
HarvardNLP
《哈工大基于预训练模型的方法》
下面是对这篇论文的初步概览:
对Seq2Seq模型、Transformer的概括:
下面是蒟蒻在阅读完这篇论文后做的一…
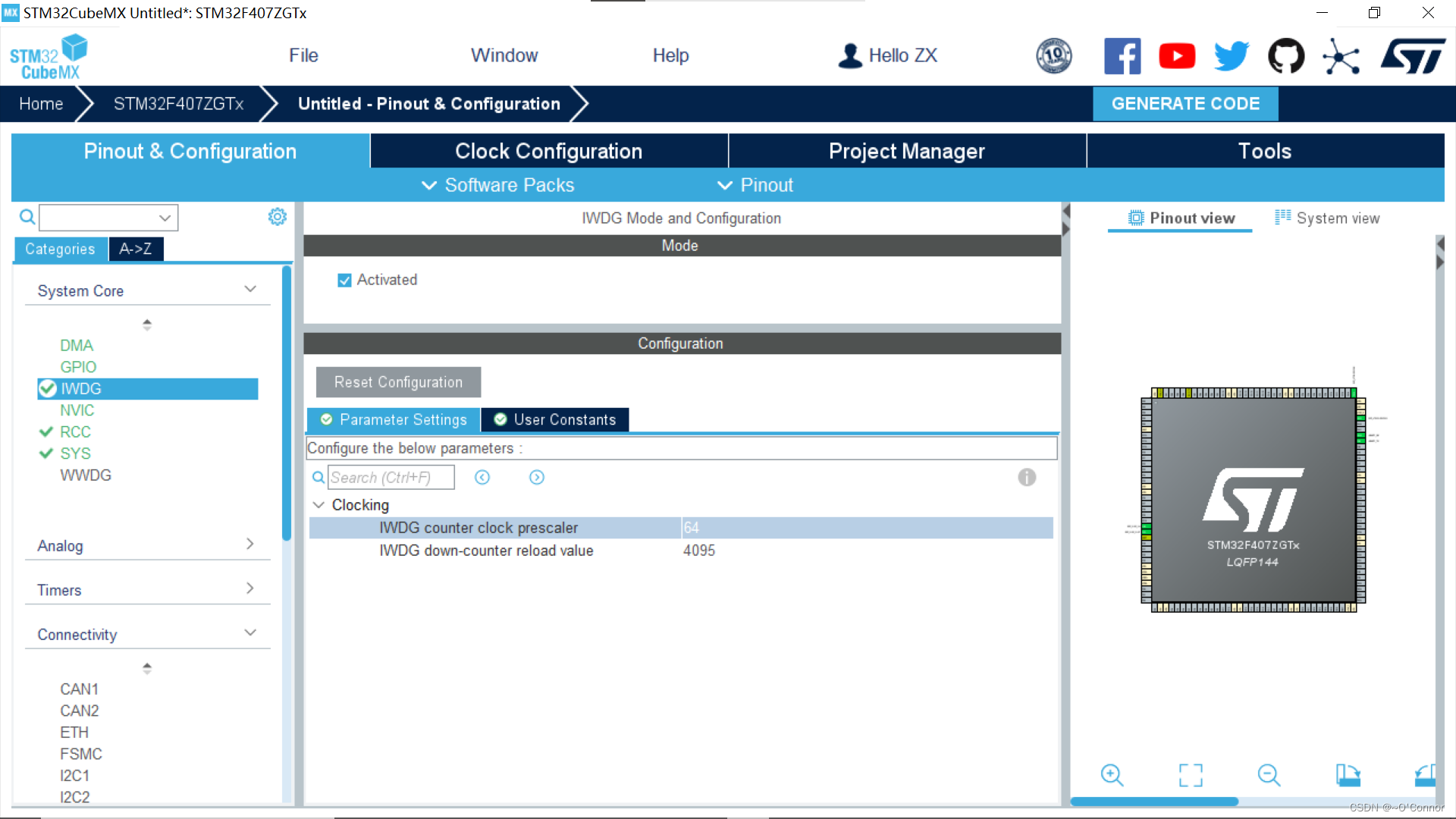
STM32复习笔记(四):看门狗
目录
(一)简介
(二)IWDG
IWDG的CUBEMX工程配置
IWDG相关函数(非常少,所以直接贴上来):
(三)WWDG (一)简介
看门狗分为独立看门…
第三课 哈希表、集合、映射
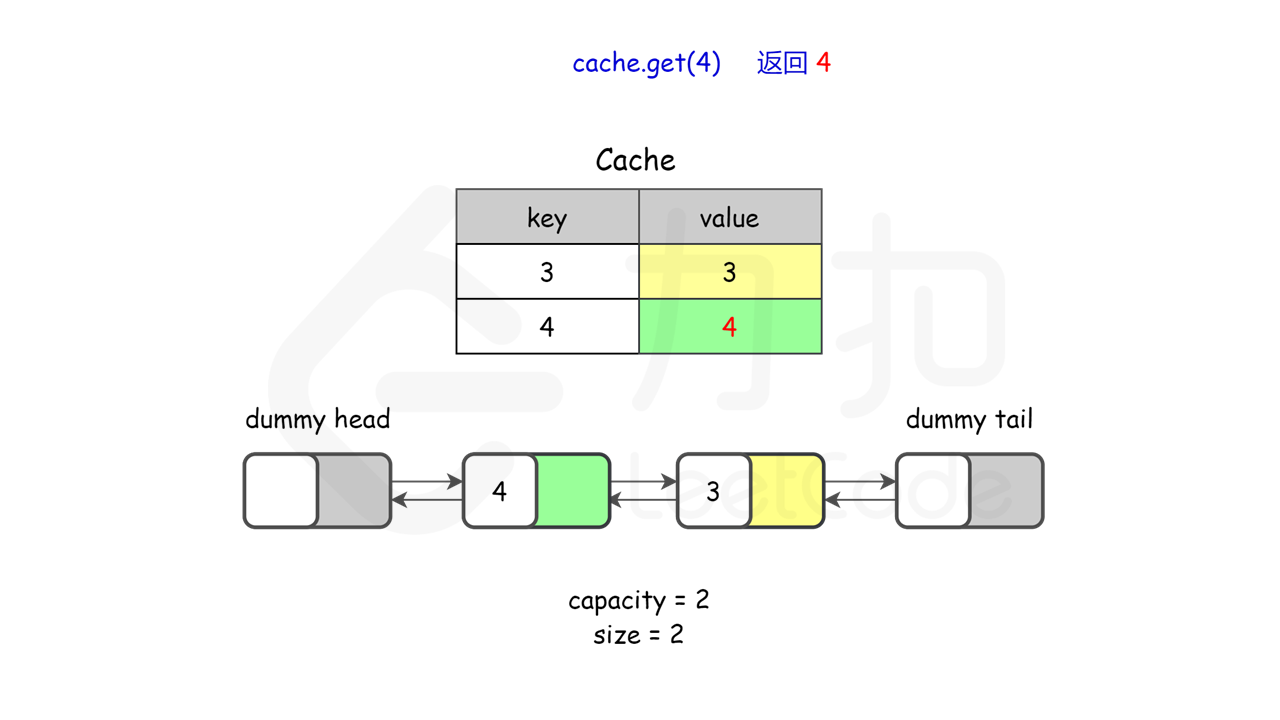
文章目录 第三课 哈希表、集合、映射lc1.两数之和--简单题目描述代码展示 lc30.串联所有单词的子串--困难题目描述代码展示 lc49.字母异位分组--中等题目描述代码展示 lc874.模拟行走机器人--中等题目描述代码展示 lc146.LRU缓存--中等题目描述相关补充思路讲解代码展示图示理解…
mysql双主互从通过KeepAlived虚拟IP实现高可用
mysql双主互从通过KeepAlived虚拟IP实现高可用
在mysql 双主互从的基础上, 架构图: Keepalived有两个主要的功能:
提供虚拟IP,实现双机热备通过LVS,实现负载均衡
安装
# 安装
yum -y install keepalived
# 卸载
…
【docker】数据卷和数据卷容器
一、如何管理docker容器中的数据? 二、数据卷
1、数据卷原理
将容器内部的配置文件目录,挂载到宿主机指定目录下
数据卷默认会一直存在,即使容器被删除 宿主机和容器是两个不同的名称空间,如果想进行连接需要用ssh,…
vue、vuex状态管理、vuex的核心概念state状态
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同: Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候&…
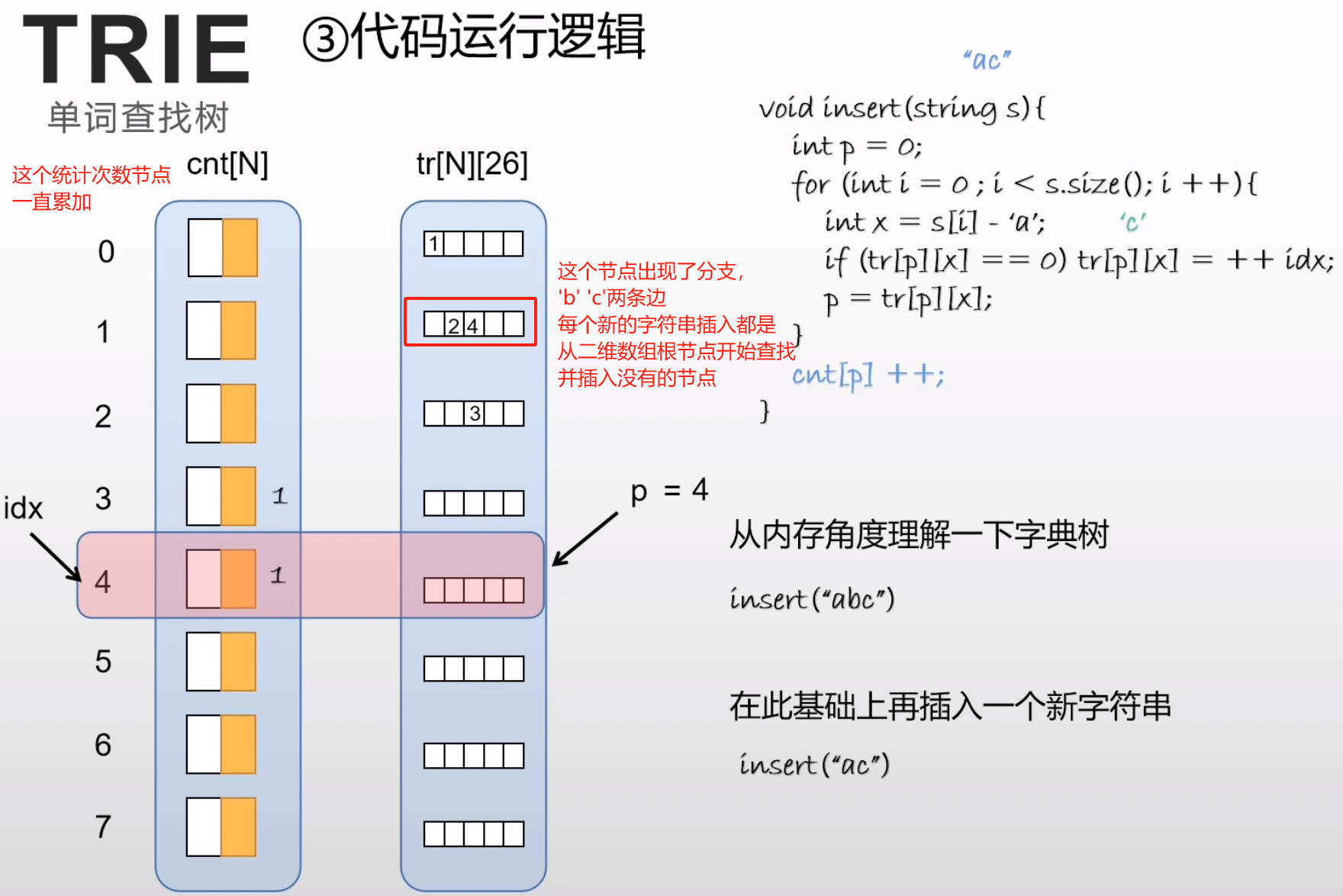
数据结构--Trie字符串统计
1、“Trie树” 作用:
高效地存储和查找字符串集合的数据结构。
2、“Trie树” 存储字符串的形式如下: 用 “0” 来表示 “根节点(root)”。存入一个字符串时,会在字符串最后结尾的那个字符节点打上标记。比如&#x…
投资理财:利率下行时代应该怎样存钱?
大家好,我是财富智星,今天跟大家分享一下当下利率下行的时代,钱应该怎样存,存哪里的问题。 一、 银行利率下行 在过去的三十年里,您已经逐渐适应了不断下降的利率,从10%到现在的1.65%。而在未来,…
迄今为止丨ChatGPT最强指令,一个可以让机器人生成机器人的Prompt,价值百万!
原文:
【ChatGPT调教】ChatGPT最强指令、让机器人为你生成机器人!-CSDN博客
说明:最好看原文
昨天,发现了一条可能是迄今为止,我见过最牛的,商业价值最高的ChatGPT指令。
通过这条指令,可以…
1400*C. Soldier and Cards(贪心模拟)
Problem - 546C - Codeforces
Soldier and Cards - 洛谷 解析: 模拟即可,当循环次数过大的时候跳出循环打印 -1
#include<bits/stdc.h>
using namespace std;
#define int long long
const int N2e55;
int n,x,k1,k2,cnt;
queue<int>a,b;…
[黑马程序员TypeScript笔记]------一篇就够了
目录:
TypeScript 介绍 TypeScript 是什么?TypeScript 为什么要为 JS 添加类型支持?TypeScript 相比 JS 的优势TypeScript 初体验 安装编译 TS 的工具包 编译并运行 TS 代码 简化运行 TS 的步骤 TypeScript 常用类型 概述类型注解常用基础…
MATLAB算法实战应用案例精讲-【优化算法】沙丁鱼优化算法(SOA)(附MATLAB代码实现)
前言
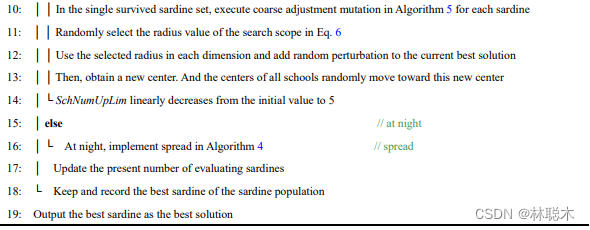
沙丁鱼优化算法(Sardine optimization algorithm,SOA)由Zhang HongGuang等人于2023年提出,该算法模拟沙丁鱼的生存策略,具有搜索能力强,求解精度高等特点。
沙丁鱼主要以浮游生物为食,这些生物包括细菌、腔肠动物、软体动物、原生动物、十足目、幼小藤壶、鱼卵、甲藻…
LeetCode 面试题 08.02. 迷路的机器人
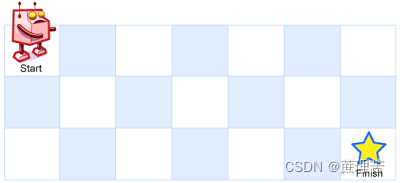
文章目录 一、题目二、C# 题解 一、题目 设想有个机器人坐在一个网格的左上角,网格 r 行 c 列。机器人只能向下或向右移动,但不能走到一些被禁止的网格(有障碍物)。设计一种算法,寻找机器人从左上角移动到右下角的路径…
【C++设计模式之建造者模式:创建型】分析及示例
简介
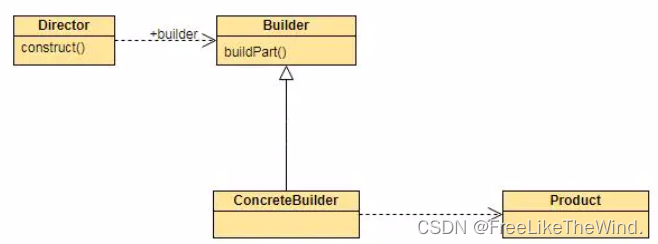
建造者模式(Builder Pattern)是一种创建型设计模式,它将复杂对象的构建过程与其表示分离,使得同样的构建过程可以创建不同的表示。
描述
建造者模式通过将一个复杂对象的构建过程拆分成多个简单的部分,并由不同…
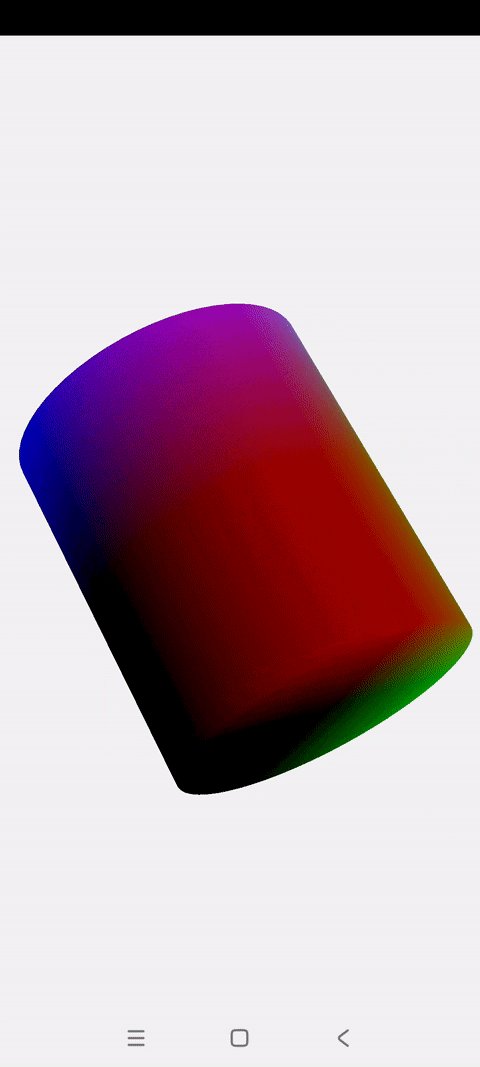
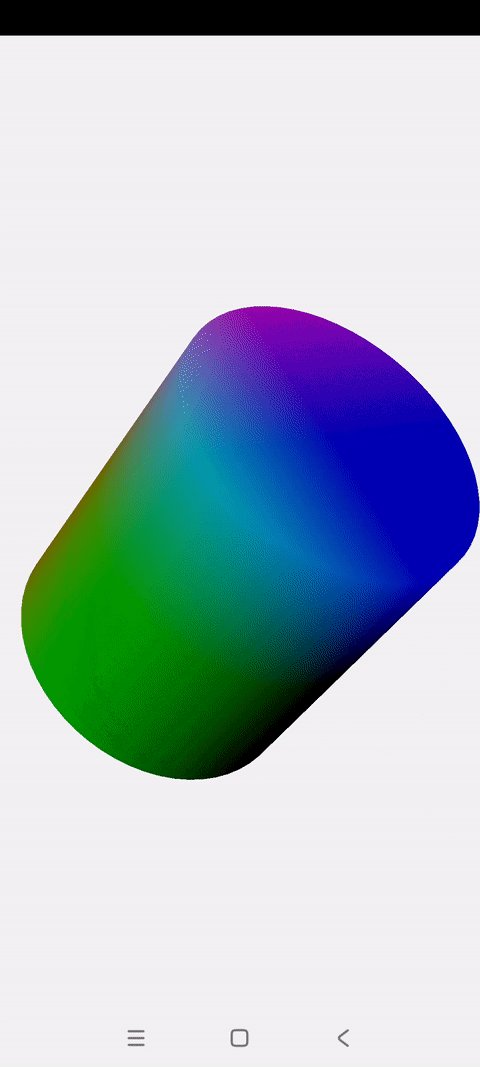
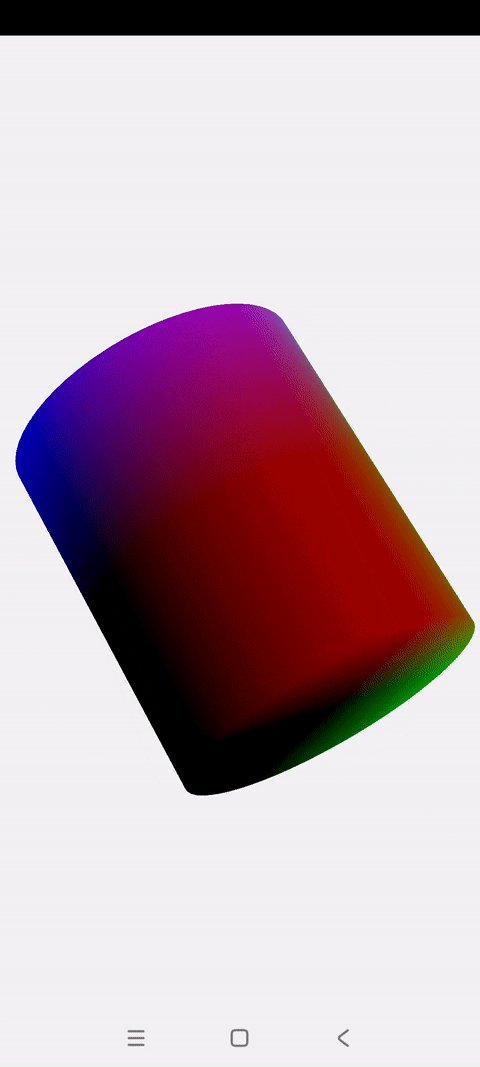
OpenGLES:绘制一个混色旋转的3D圆柱
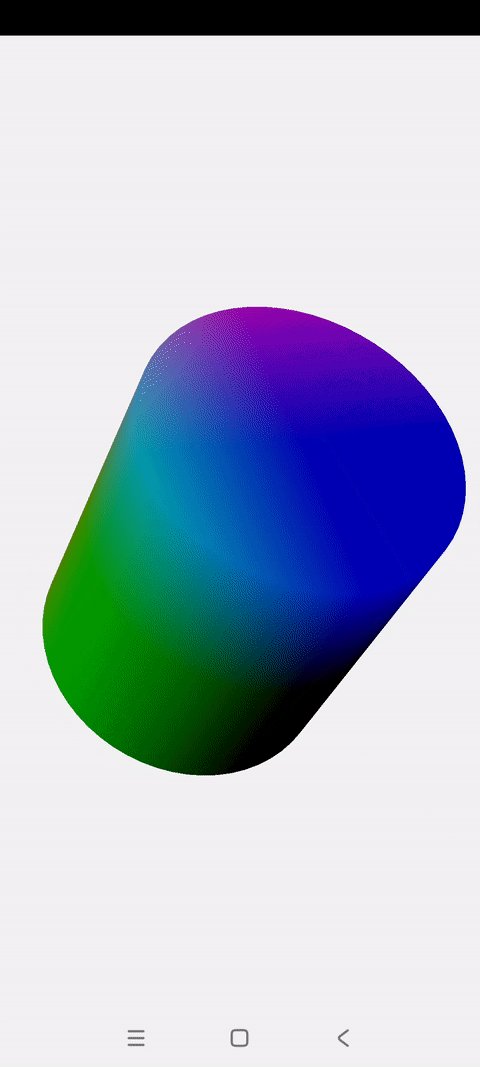
效果展示
本篇博文会实现两种混色效果的3D圆柱: 一.圆柱体解析
上一篇博文讲解了怎么绘制一个混色旋转的立方体
这一篇讲解怎么绘制一个混色旋转的圆柱
圆柱的顶点创建主要基于2D圆进行扩展,与立方体没有相似之处
圆柱绘制的关键点就是将圆柱拆解成…
【TensorFlow Hub】:有 100 个预训练模型等你用
要访问TensorFlow Hub,请单击此处 — https://www.tensorflow.org/hub 一、说明 TensorFlow Hub是一个库,用于在TensorFlow中发布,发现和使用可重用模型。它提供了一种使用预训练模型执行各种任务(如图像分类、文本分析等…
Docker 配置基础优化
Author:rab 为什么要优化?
你有没有发现,Docker 作为线上环境使用时,Docker 日志驱动程序的日志、存储驱动数据都比较大(尤其是在你容器需要增删比较频繁的时候),动不动就好几百 G 的大小&…
最新文章
- 每天学点pytorch--torch.nn.ReLU(inplace=False)中inplace的作用
- C语言中winmain是什么错误,WinMain,应用程序入口点
- Golang 入门 : 文件名、关键字与标识符
- EtherCAT主站——SOEM(学习笔记1)
- linux gnu binutils,binutils源码分析之准备篇
- GMapping原理分析
- 力扣(leetcode)每日一题 2374 边积分最高的节点
- 前端五种排序
- 使用vite+react+ts+Ant Design开发后台管理项目(四)
- YOLOV5 onnx推理 python
- 基于等保2.0标准——区块链安全扩展要求探讨
- 使用SBP打AssetBundle时脚本引用丢失
- 微服务——配置管理
- 同等学力英语历年真题有必要做吗
- 说说图像腐蚀与膨胀?
- WinCC中VB脚本和C脚本到底怎么选?
- 人工智能:重塑未来的技术力量
- mes系统在中小企业智能制造作用













![[黑马程序员TypeScript笔记]------一篇就够了](https://img-blog.csdnimg.cn/0f044f450122461cb43c393334a4ce0e.png)