简介
原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制已有对象来生成新的对象,而无需再次使用构造函数。
描述
原型模式通过复制现有对象来创建新的对象,而无需显式地调用构造函数或暴露对象的创建细节。它使用原型接口来声明克隆方法,所有实现该接口的具类都可以通过复制身来创建新的对象。
原理
原型模式的核心思想是通过克隆现有对象来生成新的对象。具体实现上,可以通过两种方式来实现对象的克隆:浅拷贝和深拷贝。
- 浅拷贝:将对象的成员变量进行简单拷贝,如拷贝对象的指针,而不是指针指向的数据。这意味原始对象和克隆对象将共享相同的数据实例。
- 深拷贝:将对象的成员变量进行递归拷贝,包括指针所指向的数据。这样原始对象和克隆对象将完全独立,不共享数据实例。
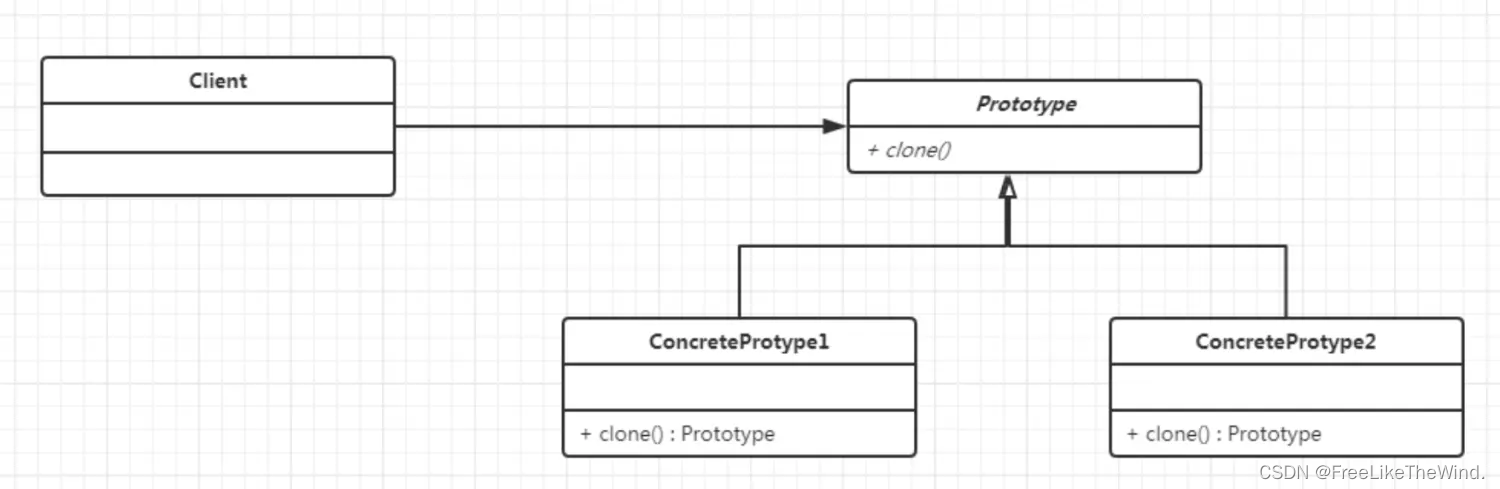
类图

示例
假设我们有一个图形接口(Shape其中包含一个克隆方法(clone)。然后,我们实现了两个具体的图形类,分别是矩形(Rectangle)和圆形(Circle),它们都实现了克隆方法。
C++示例代码如下:
#include <iostream>
using namespace std;// 图形接口
class Shape {
public:virtual Shape* clone() = 0;virtual void draw() = 0;
// 矩形类
class Rectangle : public Shape {
private:int width;int height;public:Rectangle(int width, int height) : width(width), height(height) {}Shape* clone() override {return new Rectangle(*this);}void draw() override {cout << "Drawing a rectangle with width " << << " and height " << height << endl;}
};// 圆形类
class Circle : public Shape {
private:int radius;public:Circle(int radius) : radius(radius) {}Shape* clone() override {return new Circle(*this);}void draw() override {cout << "Drawing a circle with radius " << radius << endl;}
};// 使用示例
int main() {Shape* originalRectangle = new Rectangle(10, 5);Shape* clonedRectangle = originalRectangle->clone();Shape* originalCircle = new Circle(7);Shape* clonedCircle = originalCircle->clone();originalRectangle->draw();clonedRectangle->draw();originalCircle->draw();clonedCircle->draw();delete originalRectangle;delete clonedRectangle;delete originalCircle;delete clonedCircle;return 0;
}
输出
Drawing a rectangle with width 10 and height 5
Drawing a rectangle with width 10 and height 5
Drawing a circle with radius 7
Drawing a circle with radius 7
解释
在上述示例中,首先定义了图形接口(Shape),其中包含一个克隆方法(clone)和一个绘制方法(draw)。
然后,创建了矩形类(Rectangle)和圆形类(Circle),它们都实现克隆方法和绘制方法。
在克隆方法中,使用“深拷贝”方式来创建新对象,确保原始对象和克隆对象的数据实例独。
在示例中,创建了一个原始矩形对象和一个克隆矩形对象,以及一个原始圆形和一个克隆圆形对象。然后分别调用它们的绘制方法来输出图形的相关信息。
结论
原型模通过复制现有对象来创建新的对象,避免了显式调用构造函数或暴露对象的创建细节。这样可以减少对象的创建开销,并在对象数量大时提高性能。
应用场景
原型模式适用于以下情况:
- 当对象的创建过程比较复杂,且需要繁创建对象时,使用原型模式可以提高性能;
- 当需要隐藏对象的创建细节时,使用原型模式可以避免暴露构造函数;
- 当需要动态地添加或删除对象时,使用原型模式可以简化代码逻辑。
原型模式可以应用于各种场景,如原始对象的初始化开销较大、动态加载对象、对象的保存和恢复等。它通过复制现有对象来创建新的对象,提供了一种灵活的创建方式,同时保留了对象的独立性。