CRMEB打通版是一款全开源支持商用的PHP多语言商城系统,历经年时间匠心之作!系统采用前后端分离技术,基于TP6+Uui-app框架开发;客户移动端采用uni-app开发,管理后台前端使用iviewUI开发。系统支持微信公众号端、微信小程序端、H5端、PC端多端账号同步,可快速打包生成APP;
播播资源整体测试后感觉CRMEB商城系统功能非常全,官方的文档教程也非常多,包括如何打包uni-app所有文档都有,安装也简单参照文档操作即可,但涉及环境配置的太多,比如消息队列需要安装Supervisor管理器,添加守护进程、定时任务、长连接服务、整个过程还是非常麻烦。官方文档很多,下载后自己慢慢学习折腾。
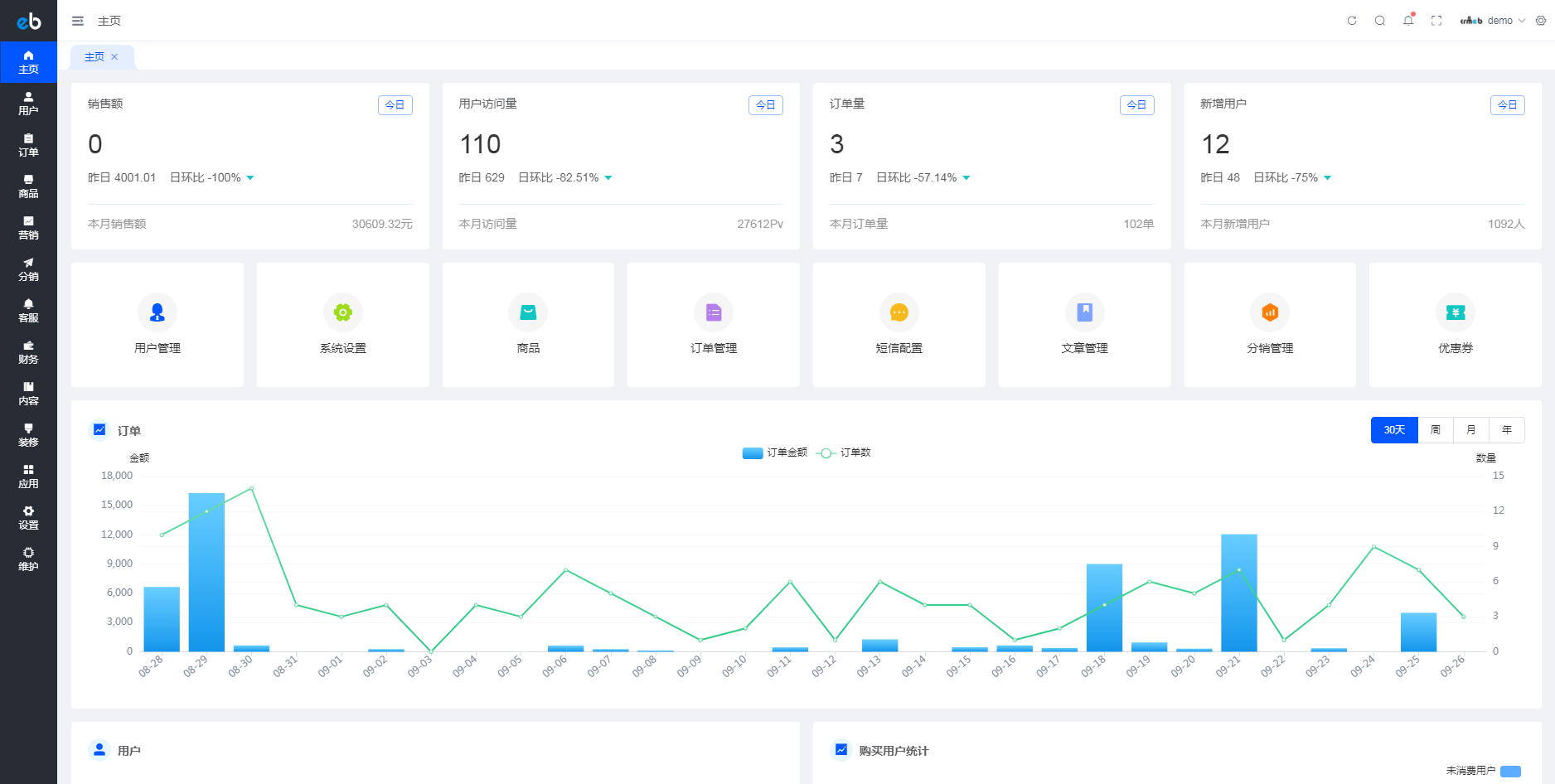
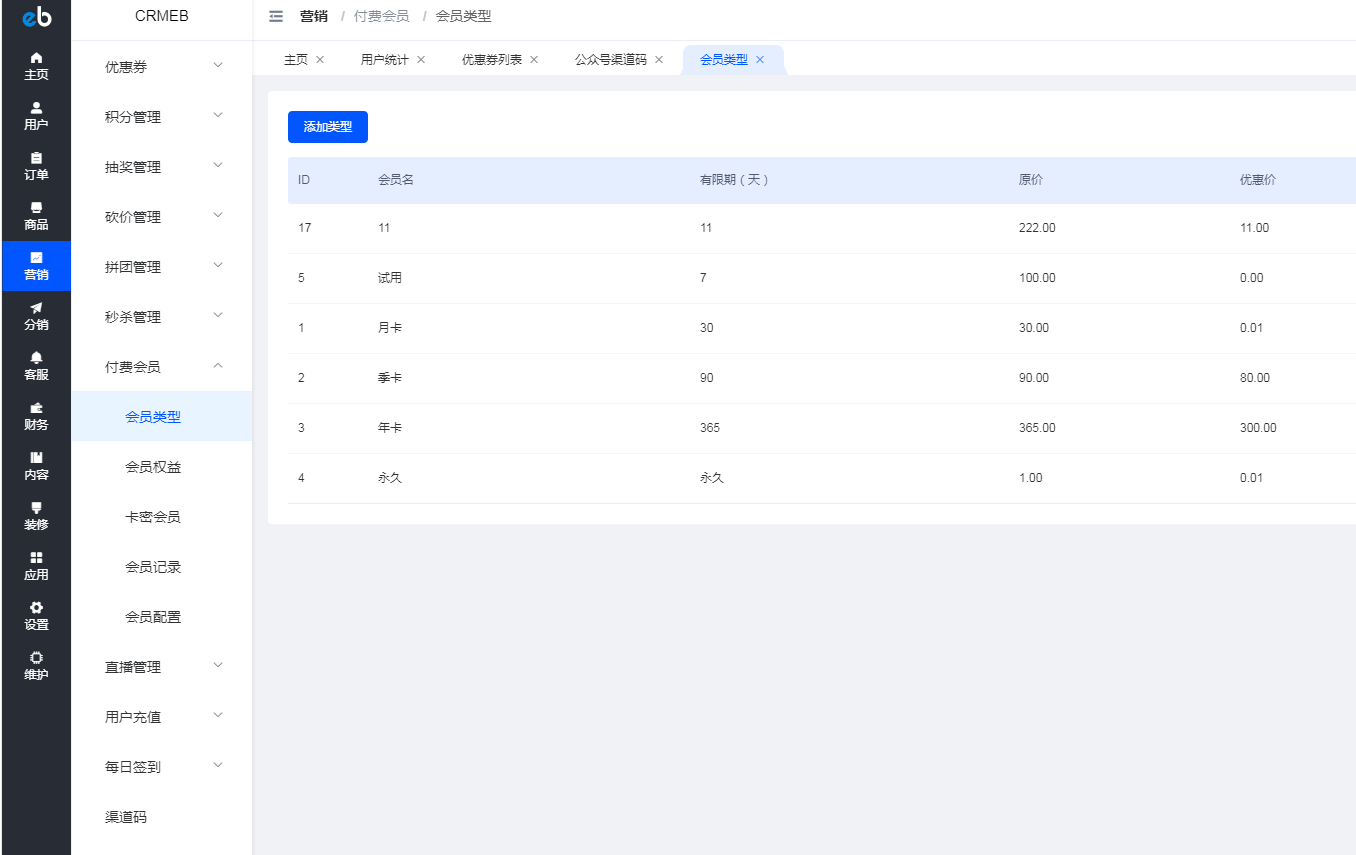
官方演示
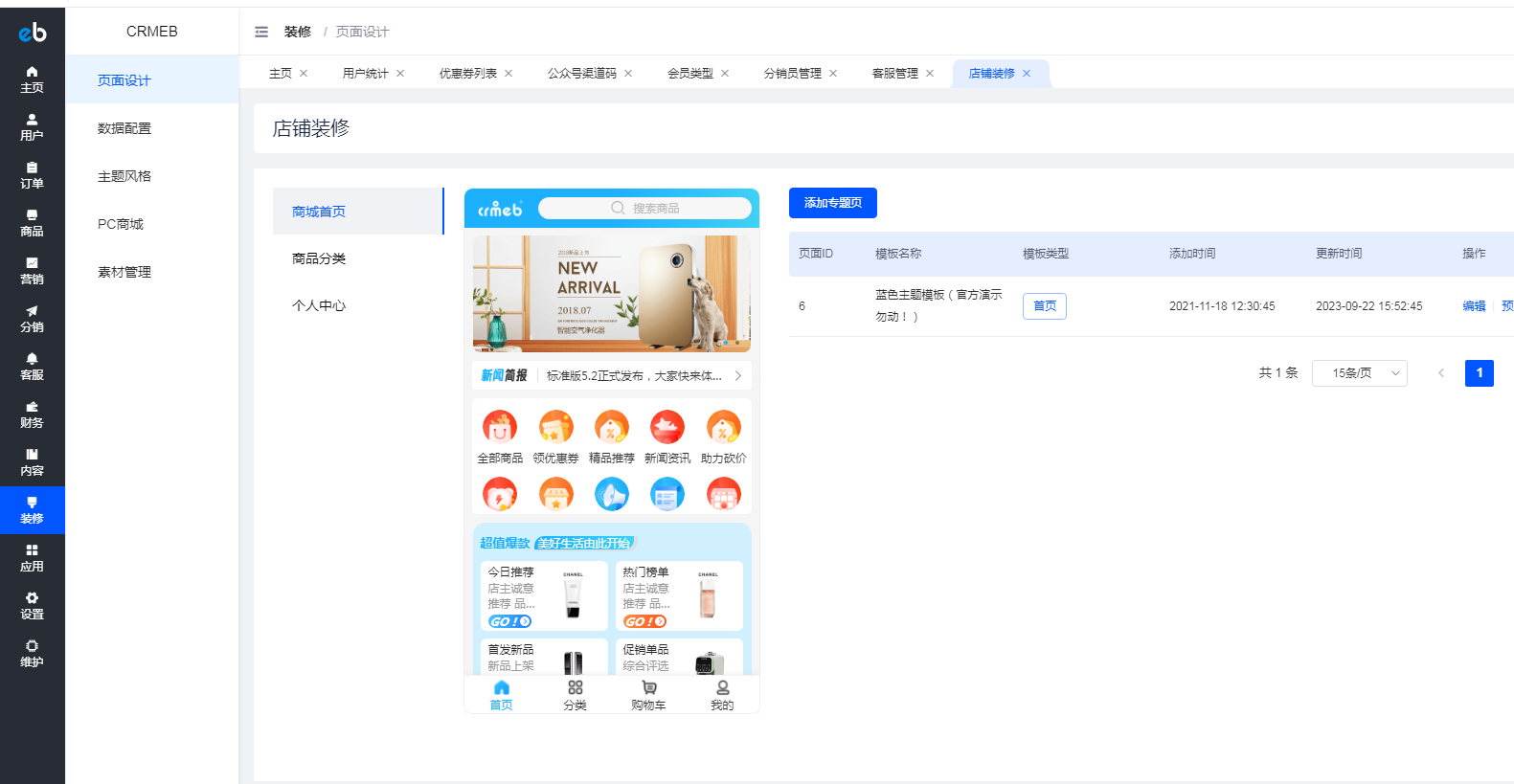
管理后台: http://v5.crmeb.net/admin
账号:demo 密码:crmeb.com
H5端:http://v5.crmeb.net/ (移动端打开)
PC端:http://v5.crmeb.net/ (电脑端打开)
APP下载:http://app.crmeb.cn/bzv (苹果手机直接在APP Store里搜索CRMEB下载)
帮助文档: https://doc.crmeb.com/web/single/crmeb_v4
================================================
安装测试环境:Nginx 1.20+PHP7.4+MySQL 5.7+redis
官方推荐运行环境要求 PHP 7.1~7.4,数据库版本为 Mysql 5.7。
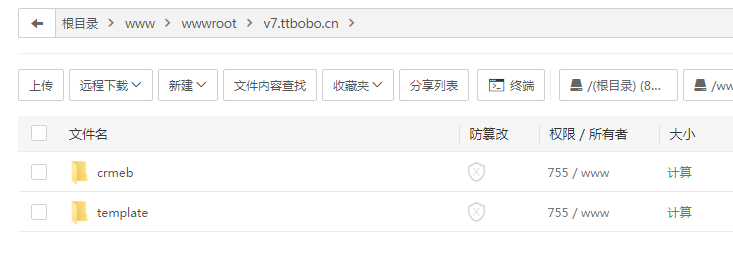
1、创建站点,上传crmeb、template两个目录
2、运行目录选择项目根目录下的/public
3、设置伪静态为thinkphp的伪静态
4、在浏览器中输入你的域名安装程序会自动执行安装。
5、后台访问地址: 域名/admin
6、公众号和H5首页访问地址: 域名/
================================================
重新安装:1. 清除数据库 2. 删除 /public/install.lock 文件
手动安装
1.创建数据库,导入数据库文件
数据库文件目录/public/install/crmeb.sql
2.修改数据库连接文件
配置文件路径/.env
后台登录:
http://域名/admin
默认账号:admin 密码:crmeb.com
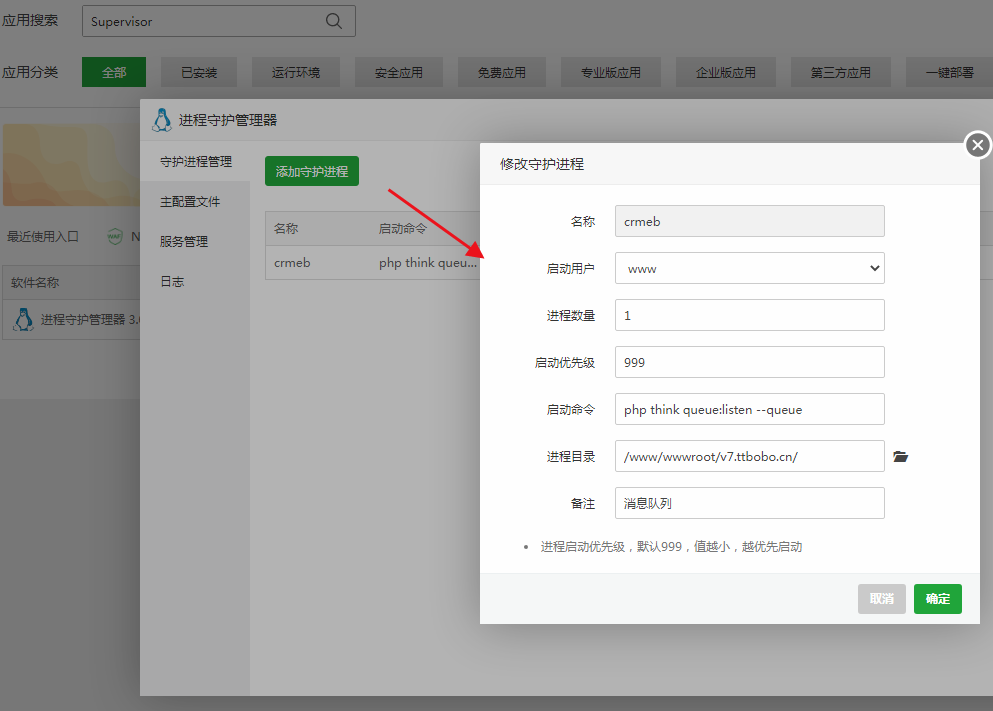
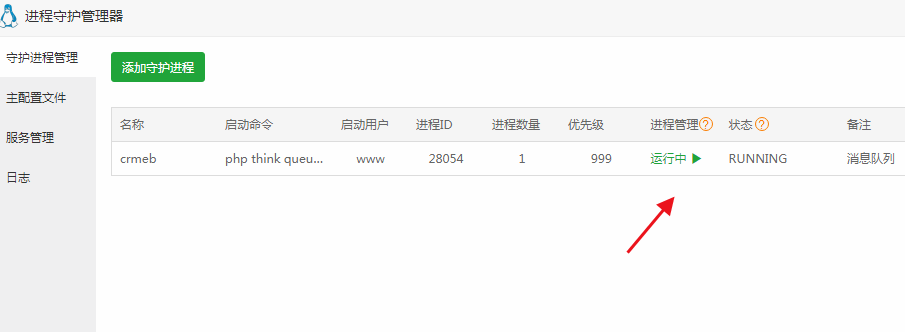
消息队列
linux系统安装Supervisor管理器,添加守护进程
用户选择 www
运行目录选择项目根目录
启动命令:php think queue:listen --queue
下载包内含 docker-compose 目录(快速运行项目)





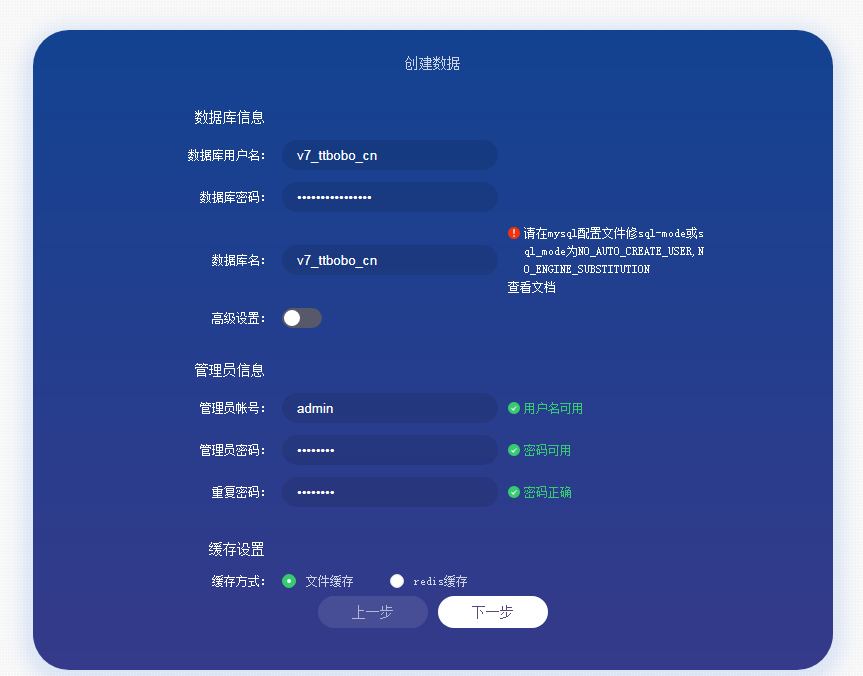
数据库配置(上图提示对照如下操作)
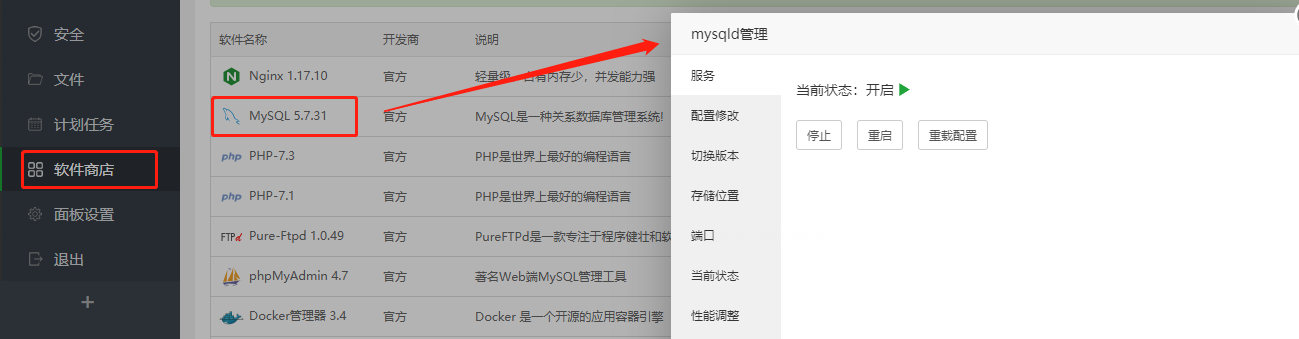
1.宝塔控制面板-软件商店-MySql-设置

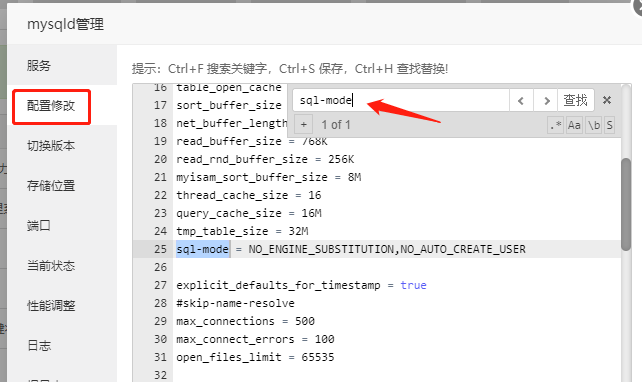
2.点击配置修改,查找sql-mode或sql_mode (可使用Ctrl+F快捷查找)

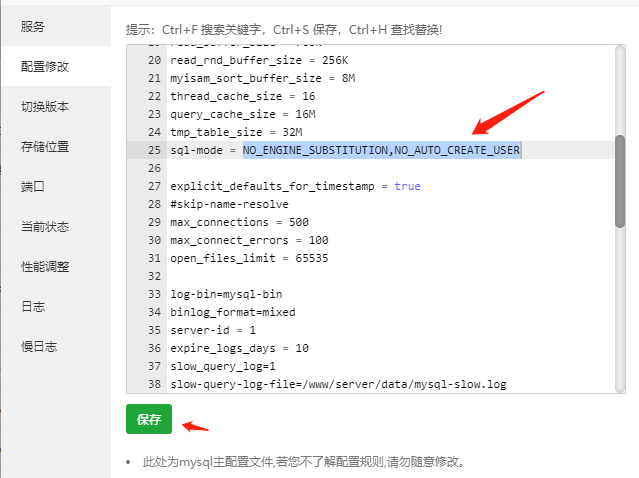
3.复制 NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION 然后替换粘贴,保存

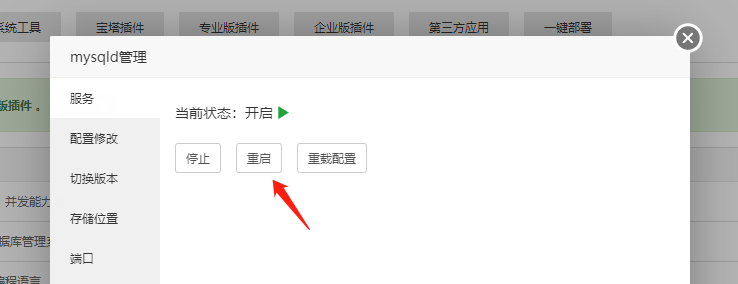
4.重启MySQL

注意:MySQL8.0版本的 第三步用 sql_mode=NO_ENGINE_SUBSTITUTION 这个替换
## 消息队列
linux系统安装Supervisor管理器,添加守护进程
用户选择 www
运行目录选择项目根目录
启动命令:php think queue:listen --queue







PC端演示