正文
在K8S集成seata,官方配置
代码

apiVersion: v1
kind: Service
metadata:name: seata-servernamespace: wmz-devlabels:k8s-app: seata-server
spec:type: NodePortports:- port: 8091nodePort: 30091protocol: TCPname: httpselector:k8s-app: seata-server---apiVersion: apps/v1
kind: Deployment
metadata:name: seata-servernamespace: wmz-devlabels:k8s-app: seata-server
spec:replicas: 1selector:matchLabels:k8s-app: seata-servertemplate:metadata:labels:k8s-app: seata-serverspec:containers:- name: seata-serverimage: docker.io/seataio/seata-server:latestimagePullPolicy: IfNotPresentenv:- name: SEATA_CONFIG_NAMEvalue: file:/root/seata-config/registry.confports:- name: httpcontainerPort: 8091protocol: TCPvolumeMounts:- name: seata-configmountPath: /root/seata-configvolumes:- name: seata-configconfigMap:name: seata-server-config
---
apiVersion: v1
kind: ConfigMap
metadata:name: seata-server-config
data:registry.conf: |registry {type = "nacos"nacos {application = "seata-server"serverAddr = "192.168.199.2"cluster= "default"group = "WEIMEIZI_GROUP"username = "nacos" password = "nacos" }}config {type = "nacos"nacos {serverAddr = "192.168.199.2"group = "SEATA_GROUP"group = "WEIMEIZI_GROUP" username = "nacos" password = "nacos" }}
配置文件主要看中间和最底下的代码
中间:主要看
env:- name: SEATA_CONFIG_NAMEvalue: file:/root/seata-config/registry.conf
这代表指定配置文件,下面则是指定ConfigMap
ConfigMap则是seata的config/application.properties文件里的内容
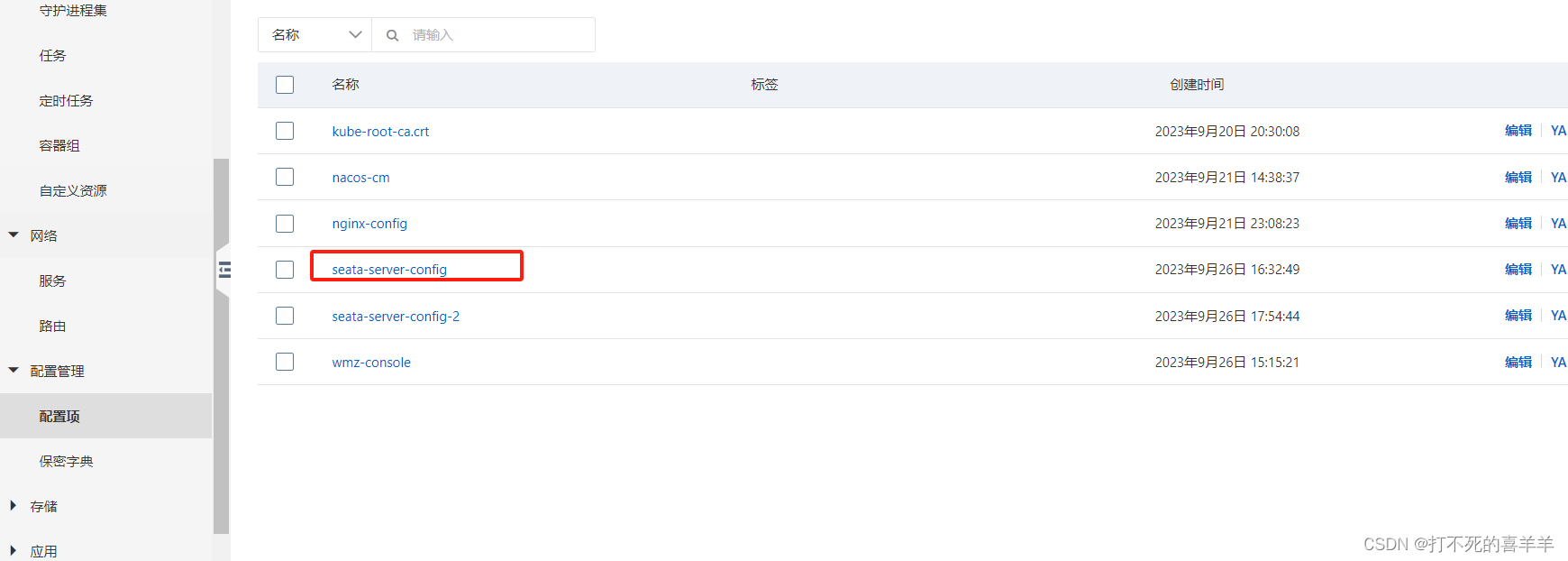
创建后,在阿里的配置项会有这个配置

如果已经有配置项,创建K8S时可以去掉最底层代码
重要
在K8S创建seata,可能在nacos看不到seata的服务,但实际上,seata已经成功运行,并且系统也把事务托管给了seata,我就是这个样子的,nacos找不到,还以为seata没注册成功

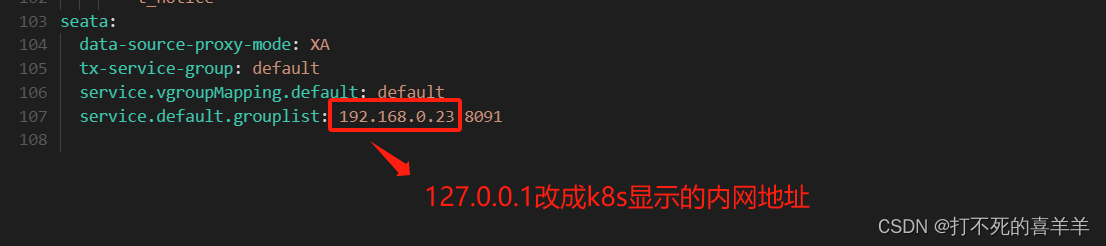
nacos配置文件

改了以后,虽然在nacos的服务列表没有seata,但是看了seata的启动日志,发现它已经把系统的事务进行托管,经测试,分布式事务也能正常回滚

![[Machine Learning]pytorch手搓一个神经网络模型](https://img-blog.csdnimg.cn/10a66ad06f04418b984833e59194d5e5.png)