staticResource和dynamicResource的区别
首先看一个案例
MainWindow.xaml
<Window x:Class="WpfDay03.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfDay03"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><SolidColorBrush x:Key="SolidColor" Color="Red"/></Window.Resources><Grid><StackPanel><Button Content="update" Margin="5" Click="Button_Click"></Button><Button Content="btn1" Margin="5" BorderBrush="{StaticResource SolidColor}" BorderThickness="5"></Button><Button Content="btn2" Margin="5" BorderBrush="{DynamicResource SolidColor}" BorderThickness="5"></Button></StackPanel></Grid>
</Window>MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay03
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){this.Resources["SolidColor"] = new SolidColorBrush(Colors.Blue);}}
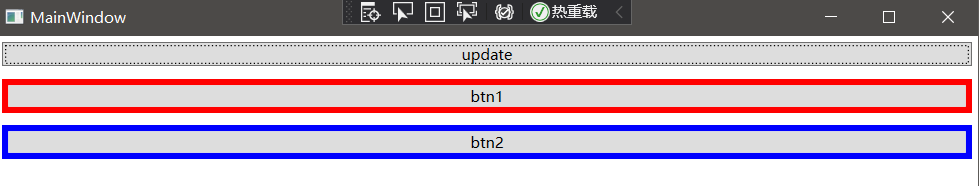
}当update按钮点击之后只有使用动态资源的btn2边框颜色改变,而使用静态资源的btn1不发生改变。

将样式单独写在xaml中
ButtonStyle.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><SolidColorBrush x:Key="SolidColor" Color="Red"/><Style x:Key="DefaultButtonStyle" TargetType="Button"><Setter Property="Foreground" Value="Blue"></Setter><Setter Property="FontSize" Value="15"></Setter></Style>
</ResourceDictionary>需要在App.xaml中添加该资源字典
<Application x:Class="WpfDay03.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfDay03"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="ButtonStyle.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</Application>MainWindow.xaml
<Window x:Class="WpfDay03.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfDay03"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><StackPanel><Button Content="update" Margin="5" Click="Button_Click"></Button><Button Content="btn1" Margin="5" BorderBrush="{StaticResource SolidColor}" BorderThickness="5"></Button><Button Content="btn2" Margin="5" BorderBrush="{DynamicResource SolidColor}" BorderThickness="5"></Button><Button Content="useStyle" Margin="5" Style="{StaticResource DefaultButtonStyle}"></Button></StackPanel></Grid>
</Window>MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfDay03
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){this.Resources["SolidColor"] = new SolidColorBrush(Colors.Blue);//查看资源var solidColor = App.Current.FindResource("SolidColor");var style = App.Current.FindResource("DefaultButtonStyle");}}
}动画基础
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace WpfDay03
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){//this.Resources["SolidColor"] = new SolidColorBrush(Colors.Blue);//var solidColor = App.Current.FindResource("SolidColor");//var style = App.Current.FindResource("DefaultButtonStyle");//创建一个双精度动画DoubleAnimation animation = new DoubleAnimation();animation.By = -30;//animation.From = btn.Width; //设置动画的初始值//animation.To = btn.Width - 30; //设置动画的结束值animation.Duration = TimeSpan.FromSeconds(1); //设置动画的持续时间animation.AutoReverse = true; //是否往返执行animation.RepeatBehavior = new RepeatBehavior(3); //RepeatBehavior.Forever; 执行周期animation.Completed += Animation_Completed;btn.BeginAnimation(Button.WidthProperty, animation);}private void Animation_Completed(object sender, EventArgs e){btn.Content = "动画已完成";}}
}MainWindow.xaml
<Window x:Class="WpfDay03.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfDay03"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources> </Window.Resources><Grid><StackPanel><Button Width="100" Height="40" x:Name="btn" Content="update" Margin="5" Click="Button_Click"></Button></StackPanel></Grid>
</Window>