模板语法+数据绑定+el与data的两种写法+MVVM模型
- 1 模板语法
-
- 2 数据绑定
-
- 3 el与data的两种写法
- 4 MVVM模型
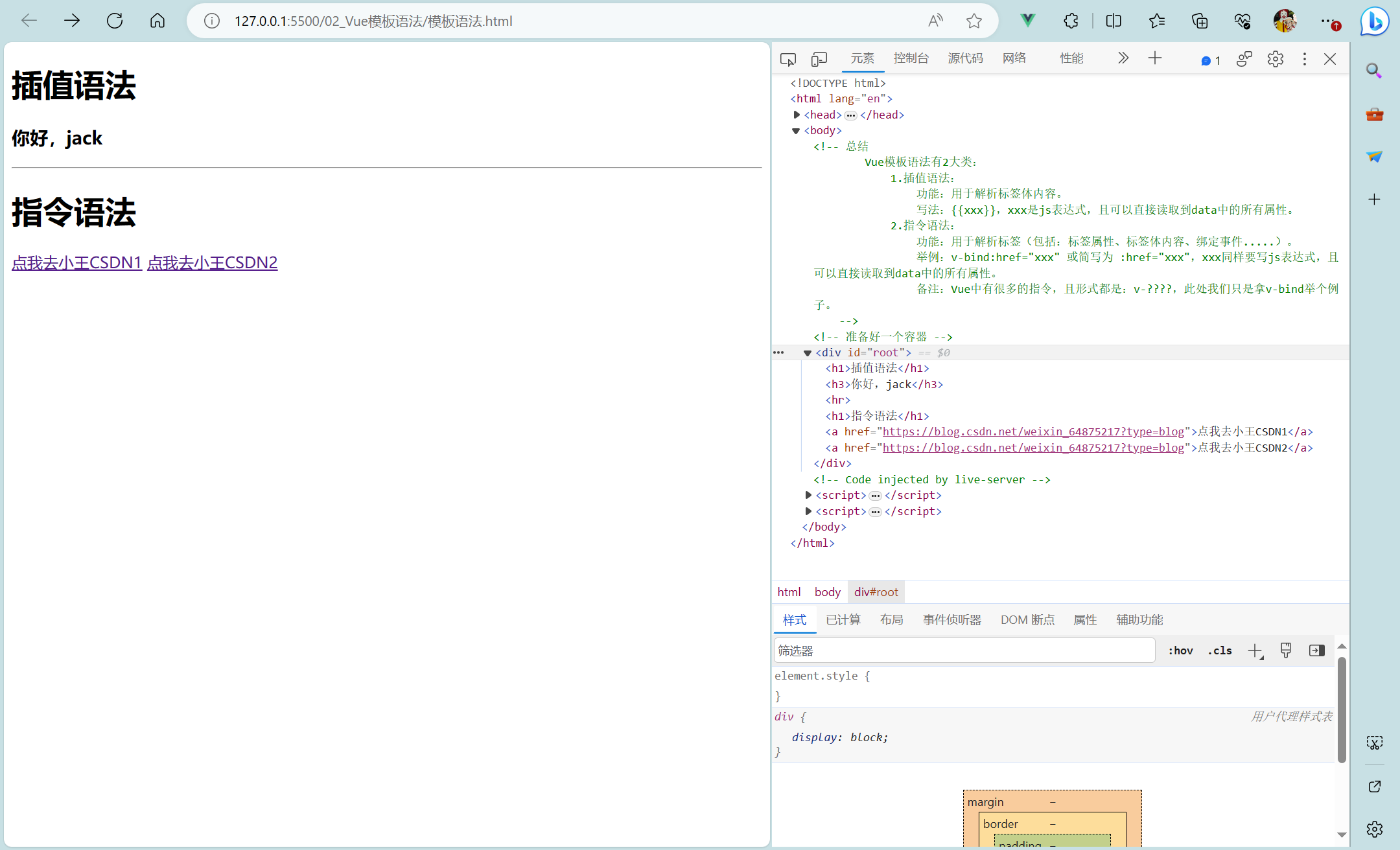
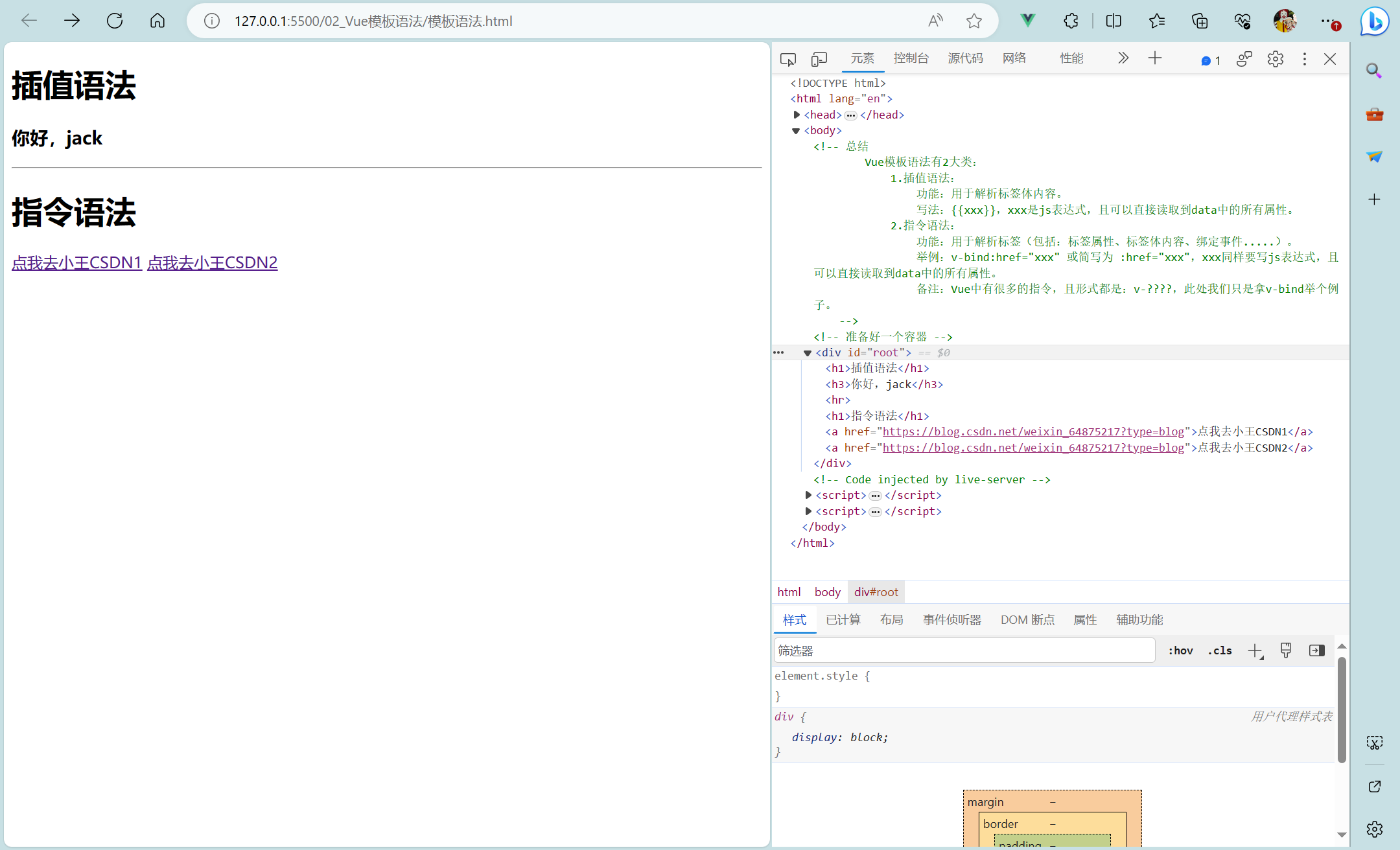
1 模板语法
1.1 插值语法
- 双大括号表达式
- 功能:用于解析标签体内容
- 语法:
{{xxx}},xxxx 会作为 js 表达式解析
1.2 指令语法
- 以 v- 开头
- 功能:解析标签属性、解析标签体内容、绑定事件
- 举例:
v-bind:href = 'xxxx',xxxx 会作为 js 表达式被解析 v-bind可简写为:- 说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模板语法</title><script src="../JS/vue.js"></script>
</head>
<body><div id="root"><h1>插值语法</h1><h3>你好,{{name}}</h3><hr/><h1>指令语法</h1><a v-bind:href="school.url">点我去{{school.name}}CSDN1</a><a :href="school.url">点我去{{school.name}}CSDN2</a></div>
</body>
<script>Vue.config.productionTip = false new Vue({el:'#root',data:{name:'jack',school:{name:'小王',url:'https://blog.csdn.net/weixin_64875217?type=blog'}}})
</script>
</html>

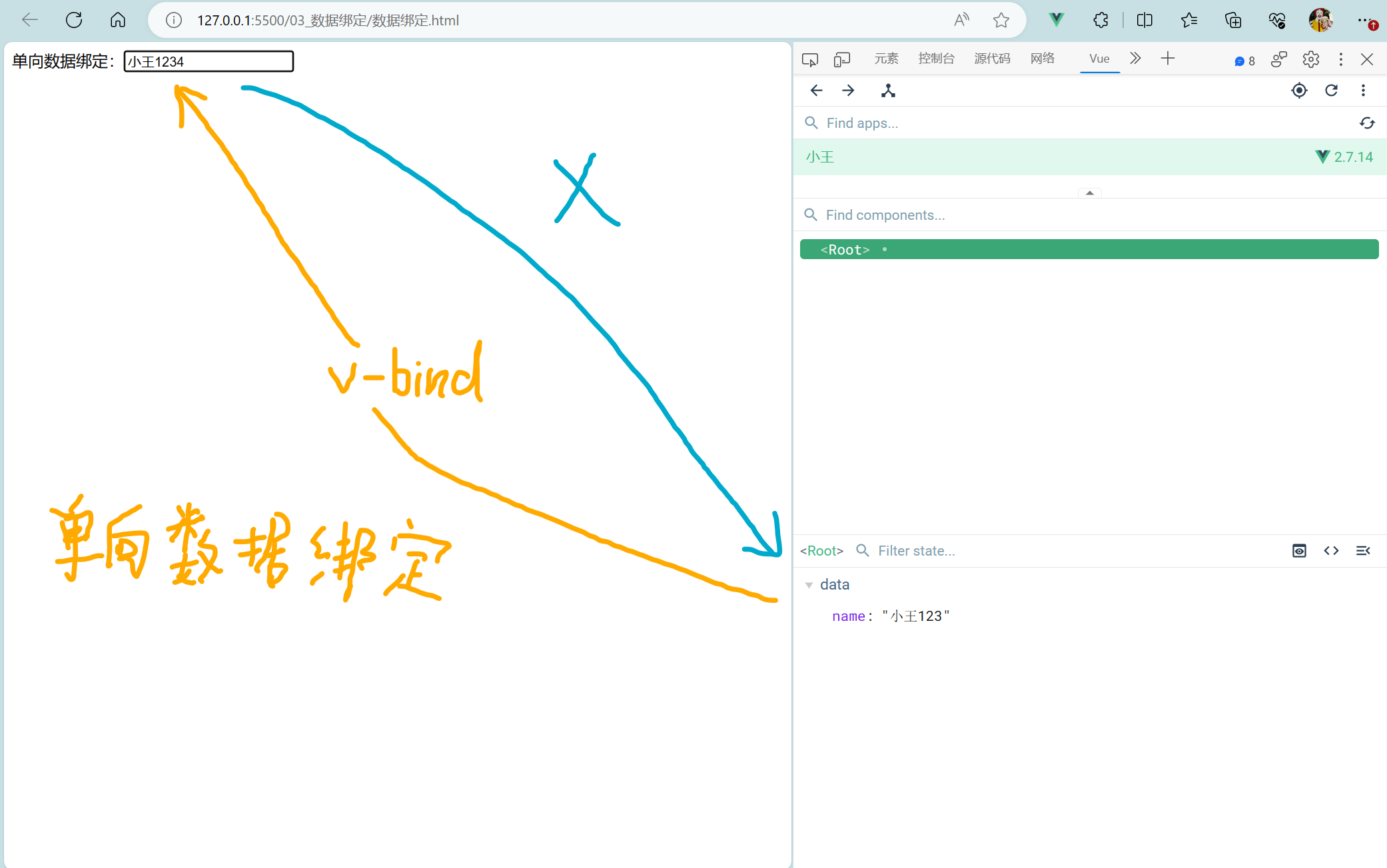
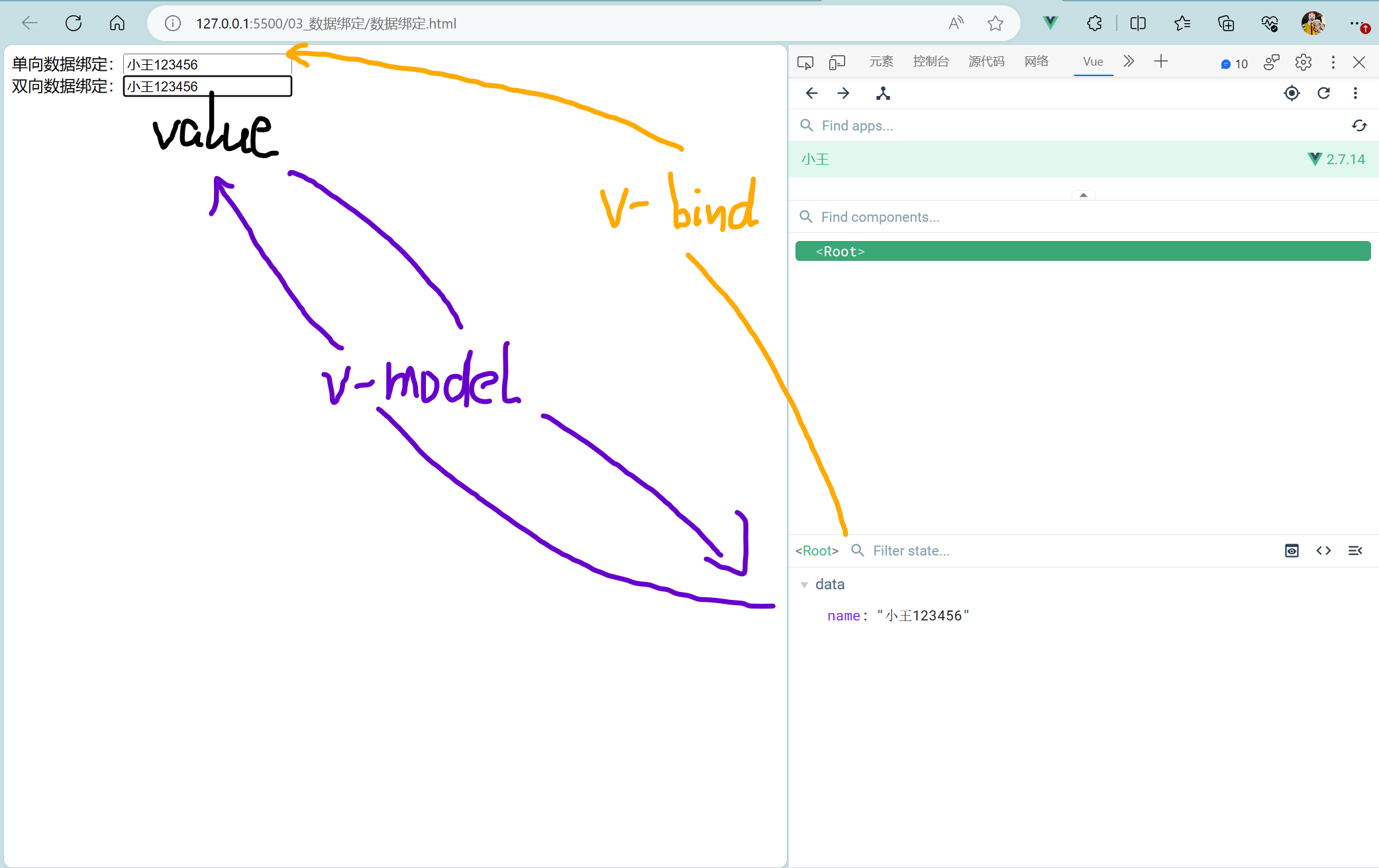
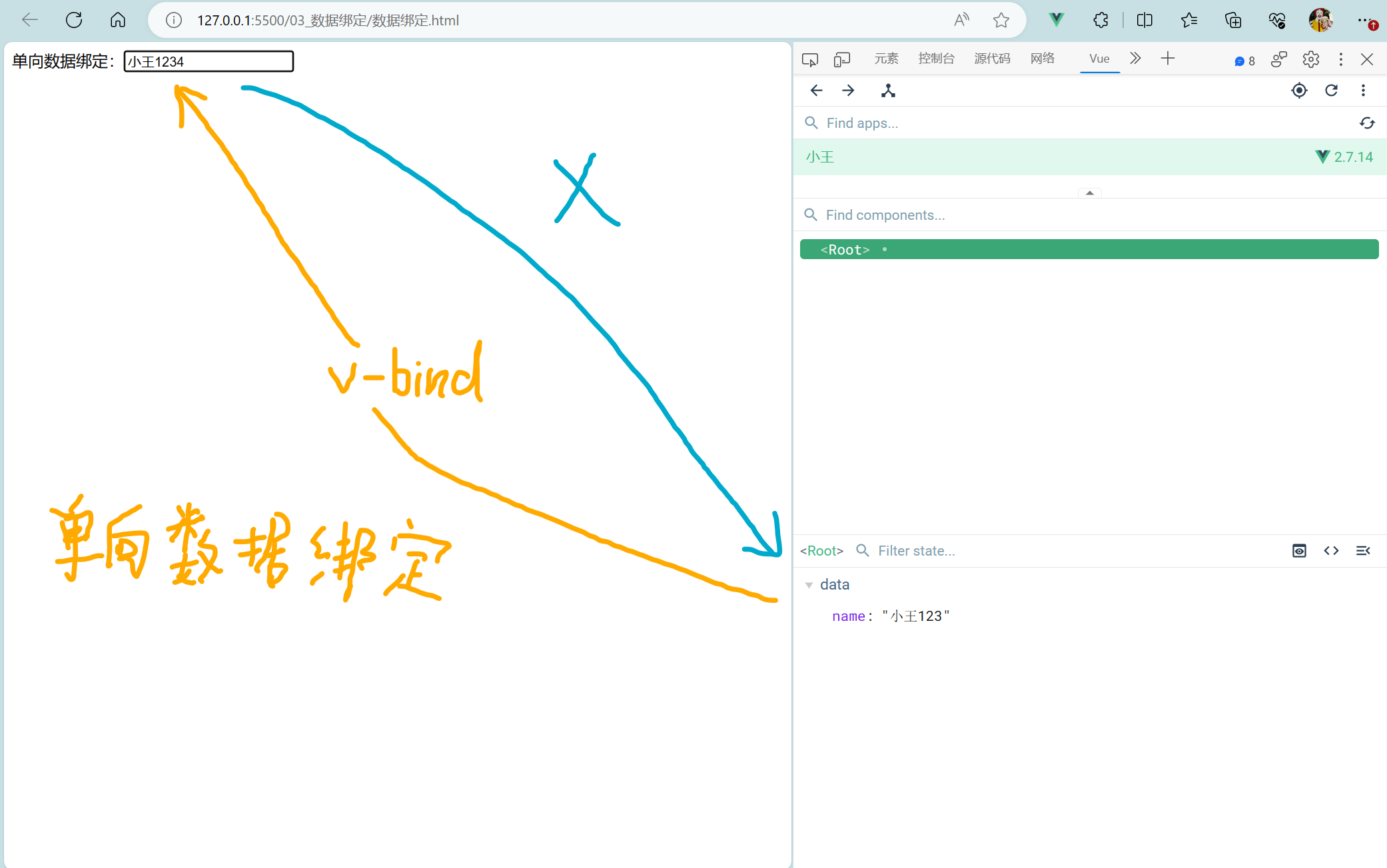
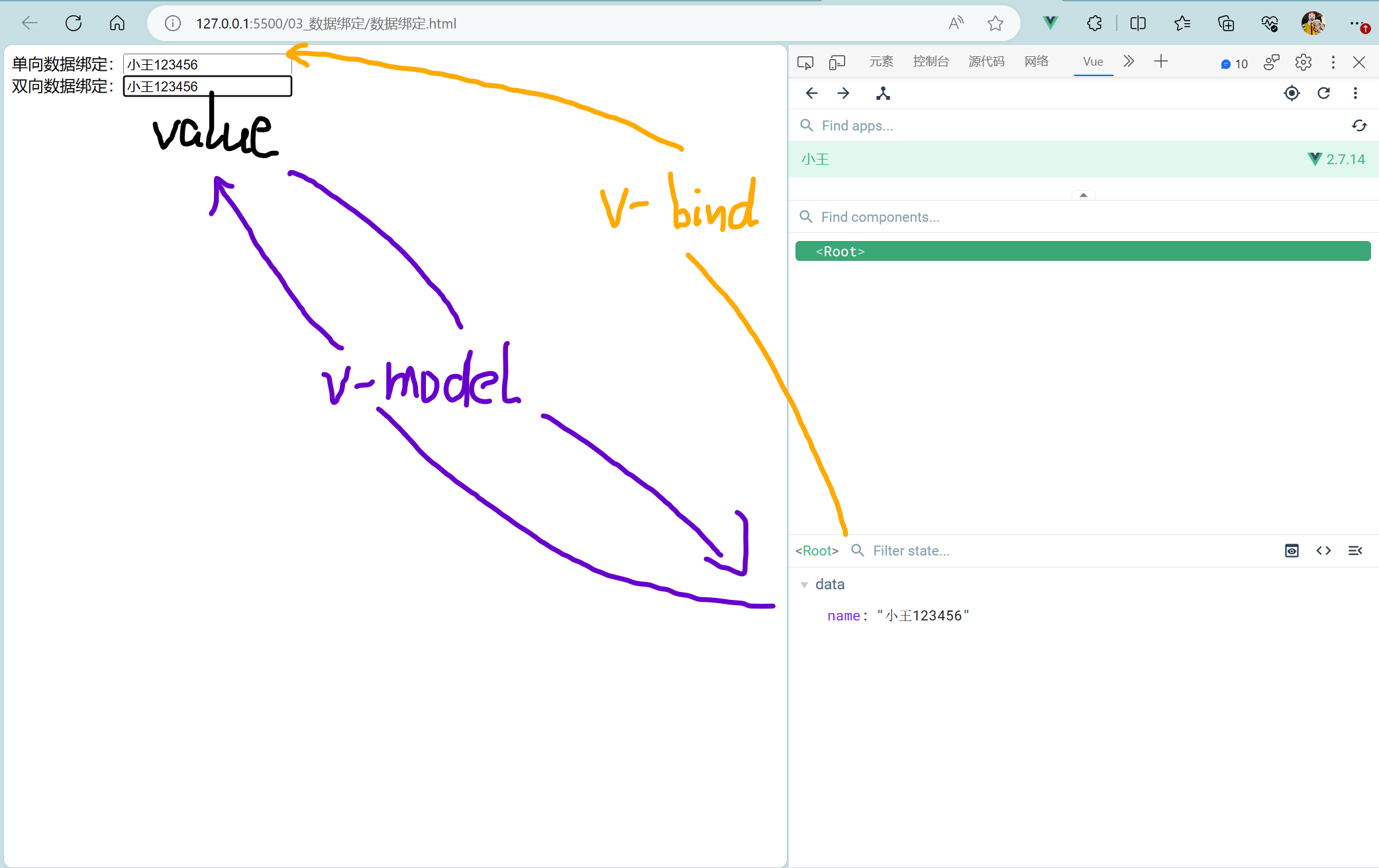
2 数据绑定
2.1 单向数据绑定
- 语法:
v-bind:href ="xxx"或简写为:href - 特点:数据只能从 data 流向页面

2.2 双向数据绑定
- 语法:
v-mode:value="xxx"或简写为v-model="xxx" - 特点:数据不仅能从 data 流向页面,还能从页面流向 data

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据绑定</title><script src="../JS/vue.js"></script>
</head>
<body><div id="root">单向数据绑定:<input type="text" v-bind:value="name"><br/>双向数据绑定:<input type="text" v-model:value="name"><br/></div>
</body>
<script>Vue.config.productionTip = false new Vue({el:'#root',data:{name:'小王'}})
</script>
</html>
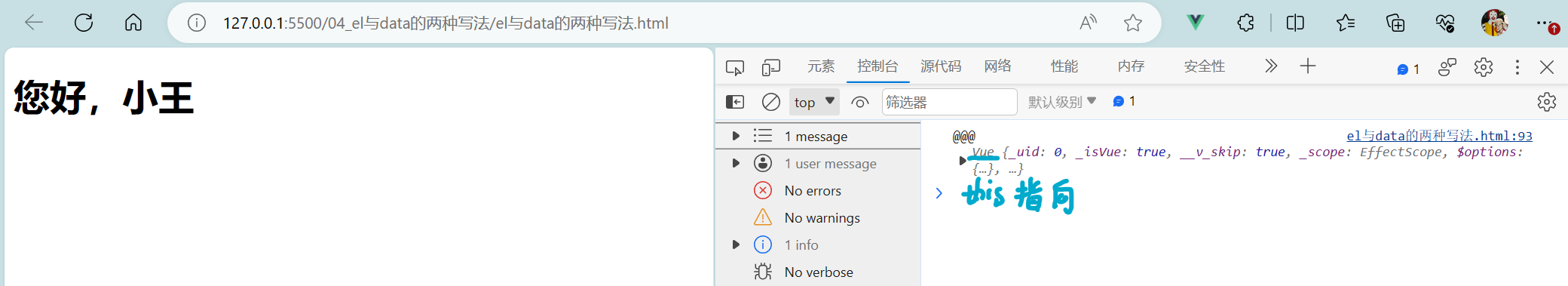
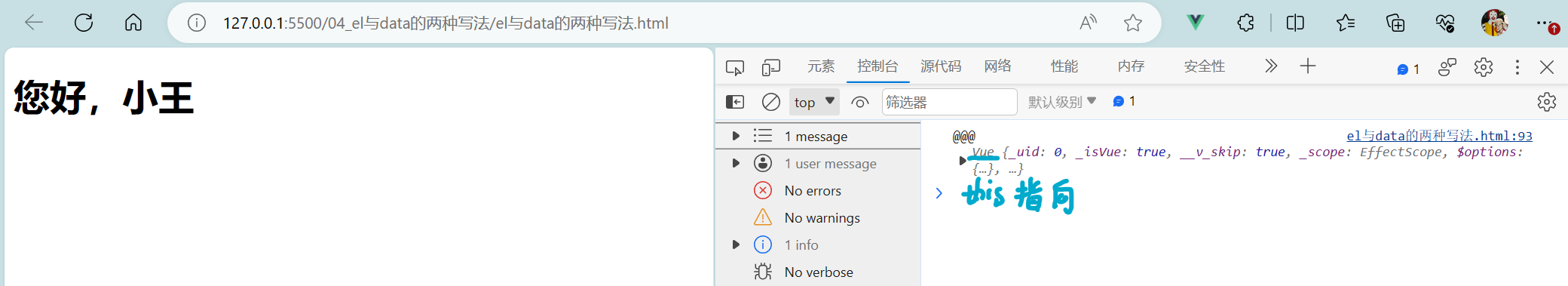
3 el与data的两种写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el与data的两种写法</title><script src="../JS/vue.js"></script>
</head>
<body><div id="root"><h1>您好,{{name}}</h1></div>
</body>
<script>Vue.config.productionTip = false new Vue({el: '#root',data:function() {console.log('@@@',this); return{name:'小王'}}})
</script>
</html>

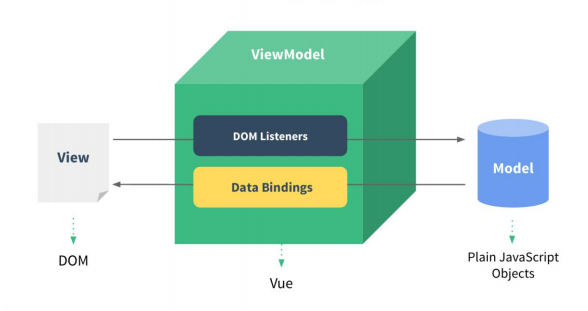
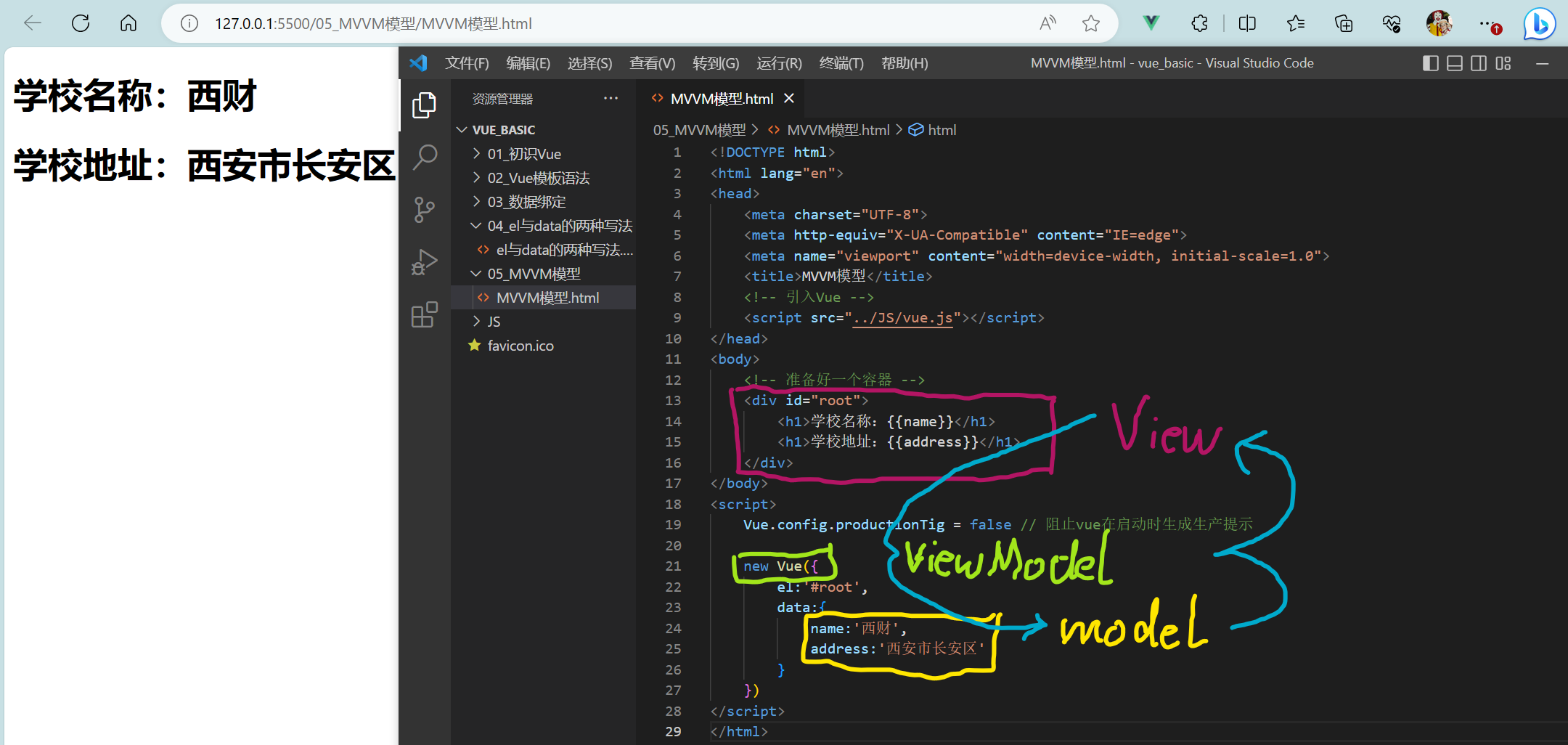
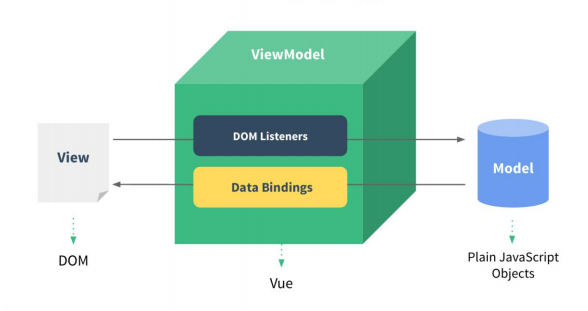
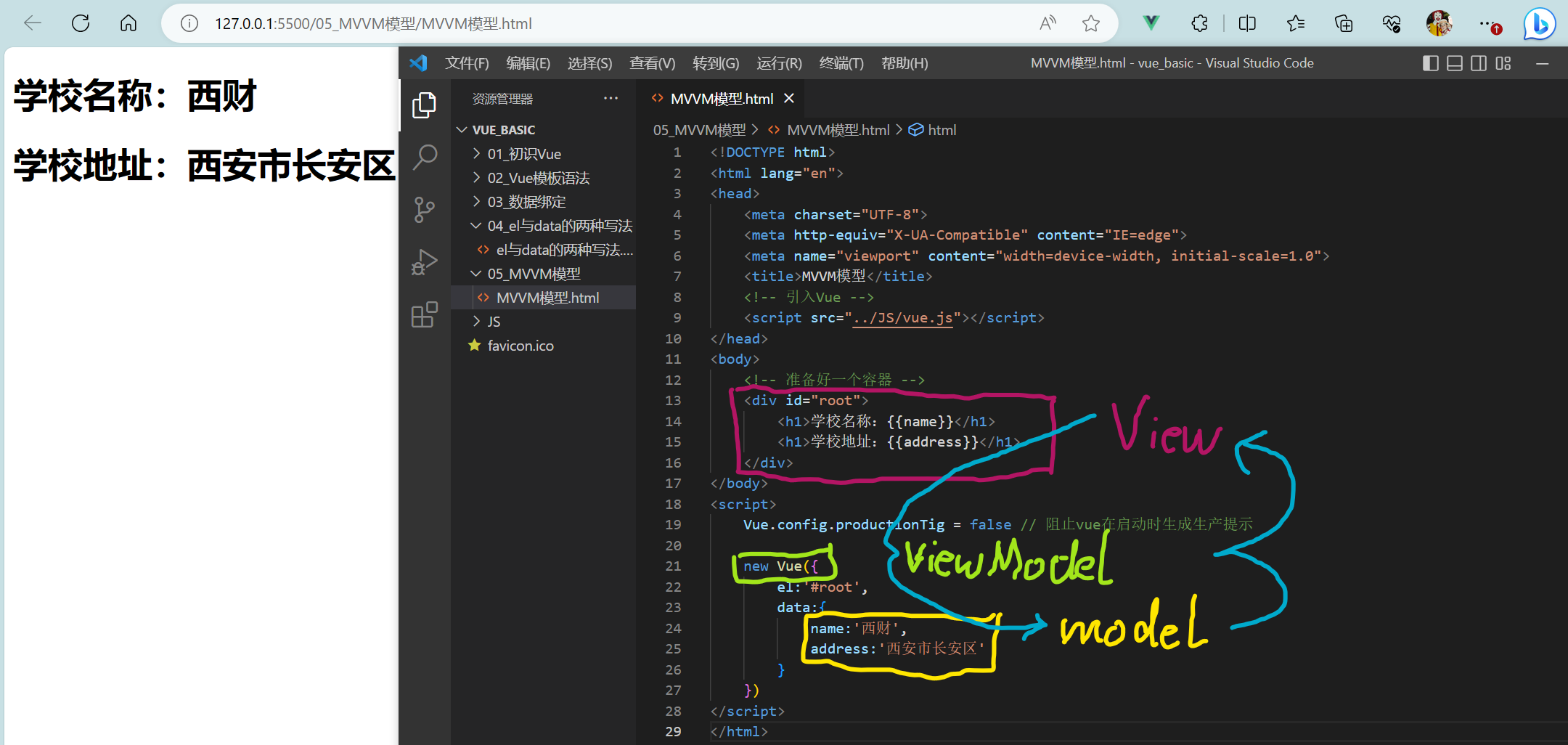
4 MVVM模型
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象