文章目录
- 一 前言
- 1.1 学习步骤
- 1.2 学习需知
- 二、学习金蝶*云星空的步骤
- 2.1 下载金蝶*云星空安装到本地
- 2.2 查看官网的学习资料
- 2.3 如何使用C#进行插件开发
- 2.4 sqlserver的表设计以及存储过程
- 2.5 如何使用python进行插件的开发
- 2.6 第三方程序如何调用金蝶*云星空的数据
- 三 后记
一 前言
作为一个有着多年java开发经验的人,突然因为工作原因,需要去接触金蝶*云星空这个产品。
在网上看,很多资料写得五花八门,并没有合适程序员快速入门的资料。在接触金蝶*云星空一段时间之后,我决定把亲身经历的内容分享出来,希望对读者有帮助
面向群体:有开发经验,想快速入门金蝶的人
1.1 学习步骤
我用的金蝶*云星空的版本为:8.2.0.20240104
如果觉得后续篇幅太长,可以直接根据以下6个步骤,自己去自学也是可以的
- 1、下载安装金蝶到本地,学习金蝶的相关内容
- 2、从金蝶社区获取 金蝶*云星空 的学习资料
- 3、如何使用C#进行插件的开发
- 4、sqlserver的表设计以及存储过程
- 5、如何使用python进行插件的开发
- 6、第三方程序如何调用金蝶*云星空的数据
1.2 学习需知
对于开发者来说,如果以前用过 C# Winform 开发过程序,那么入门金蝶就相对来说比较简单。因为金蝶的开发工具BOS,从某种形式来说,就是高度定制化的C# Winform 开发工具
-
开发上:界面配置已经可以处理大部分问题了,金蝶自己说,界面配置可以处理90%的开发问题,剩下的才需要定制化开发。
-
用户界面上:目前提供WEB端和客户端,目前推荐使用的是客户端,毕竟客户端使用wpf开发,可定制化的强度更高。
金蝶为了面向的群体更多,功能设计得较多,在接触不深的时候,会发现功能十分冗余。往往修改一个值,很多地方都可以可以修改,我处理别人的BUG的时候,一定要耐心,善于观察发现和对比
二、学习金蝶*云星空的步骤
2.1 下载金蝶*云星空安装到本地
学习攻略:必须自己安装一遍,不能只依靠公司安装的金蝶环境

关键名称:WEB端、WPF端、BOS等
https://vip.kingdee.com/article/83500607104976896?productLineId=1&isKnowledge=2&lang=zh-CN
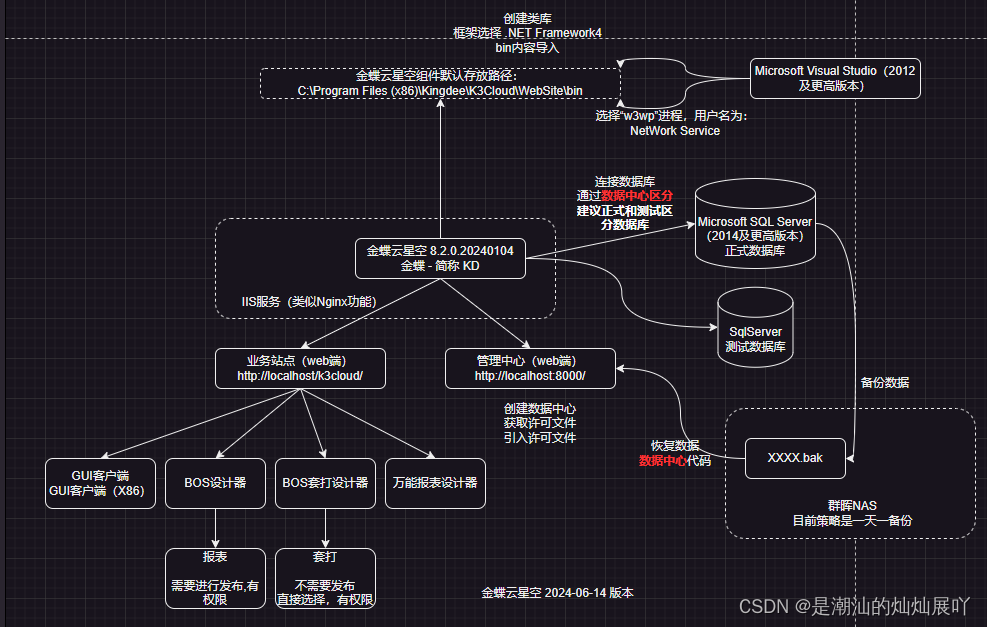
通过以上的链接,我们可以先把 金蝶 * 云星空安装到本地

这些要看官网的相关操作,要把细节看清楚。
打开管理中心站点
http://localhost:8000/访问管理中心
管理中心默认账号:administrator,密码:888888
登录业务站点
http://localhost/K3Cloud/访问业务站点
蓝海演示账套默认账号demo,密码:888888
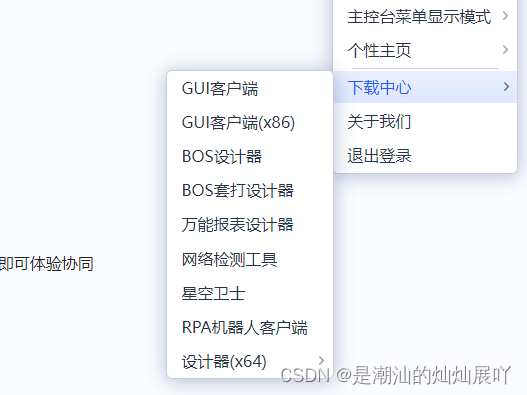
安装后登录业务站点,可以从右上角进入各个功能:

2.2 查看官网的学习资料
学习攻略:建议花时间把官网的学习资料都看一遍,把能理解的案例手动操作一遍
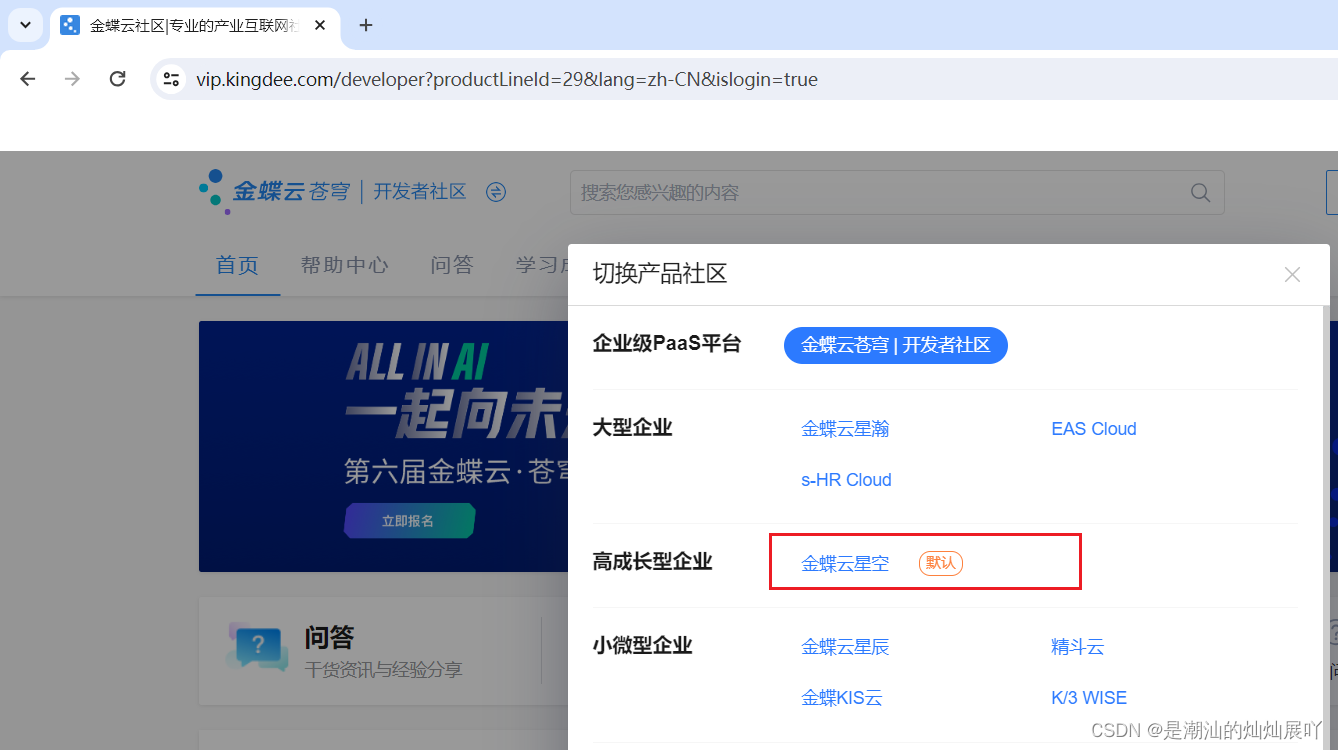
https://vip.kingdee.com/developer?productLineId=29&lang=zh-CN


该学习资料,是快速入门金蝶*云星空的途经,吃透消化掉,是非常关键的


可以参考我的学习规划,以上标颜色的,我都看过。没有标记颜色的,可以后续有需要再去看
2.3 如何使用C#进行插件开发
学习攻略:金蝶的插件,有点类似C# winform的触发事件,比如点击、双击、等等操作
https://vip.kingdee.com/article/83500607104976896?productLineId=1&isKnowledge=2&lang=zh-CN
通过以上的链接,我们可以先把 金蝶 * 云星空安装到本地,并且可以对C#的插件有认知。
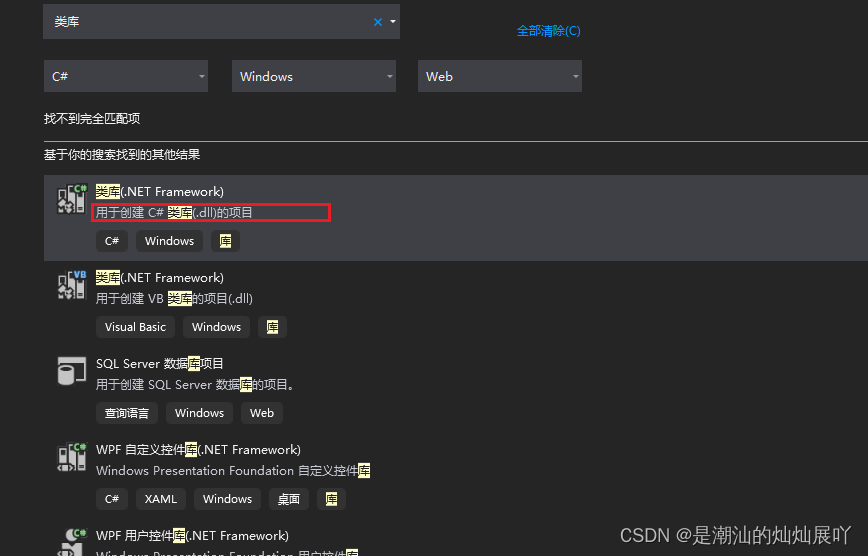
但是必须注意的是,当我们使用 Visual Studio(我建议使用 2019版本的) 创建类库的时候,可以看出,搜索“类库”是有很多的。我们选择的是 用于创建 C# 类库(.dll)的项目

在进行插件开发时候,是需要引入依赖的。我们一般使用的依赖是从安装金蝶的路径获取的,例如
C:\Program Files (x86)\Kingdee\K3Cloud\WebSite\bin
需要注意的事情是:
目前各个依赖的使用,不知道在哪里可以获取完全的资料,所有插件的编写,都是参考论坛 + 自己总结得出的。
在测试环境,可以打断点进行调试,这个挺不错的。但是唯一不好,在生产环境,是不允许打断点的,因为会让整个程序卡住
2.4 sqlserver的表设计以及存储过程
学习攻略:金蝶在BOS创建的单据,会生成几张数据库表,需要了解表之间的关系
金蝶云星空集成开发平台(BOS),创建的单据,或者已经存在的单据,都是有表进行关联的。因为当创建一张单据。一般来说我们程序员在设计数据库表之后,需写MVC,最后展示到前端。整个过程金蝶已经帮忙完成了,只是需要自己进行一些配置
- 表的命名是什么样子的
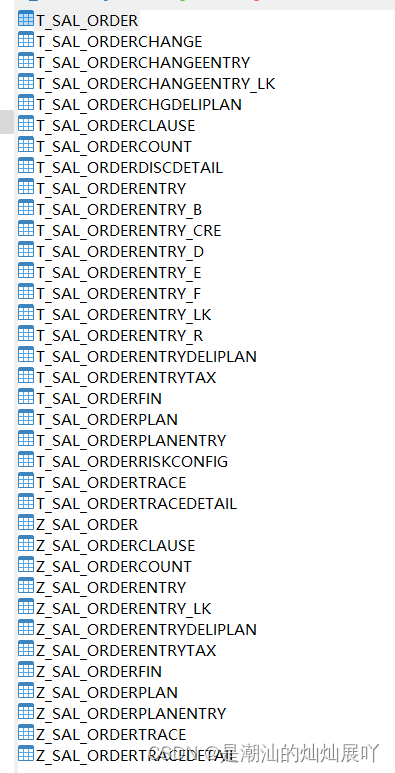
我们来看一下常用的表,例如销售订单相关的表

表名前缀 t_ 或者 T_
视图前缀 v_ 或者 V_
多语言表后缀 _L
关联关系表后缀 _LK
T_SAL_ORDER 单据头
T_SAL_ORDERENTRY 单据体

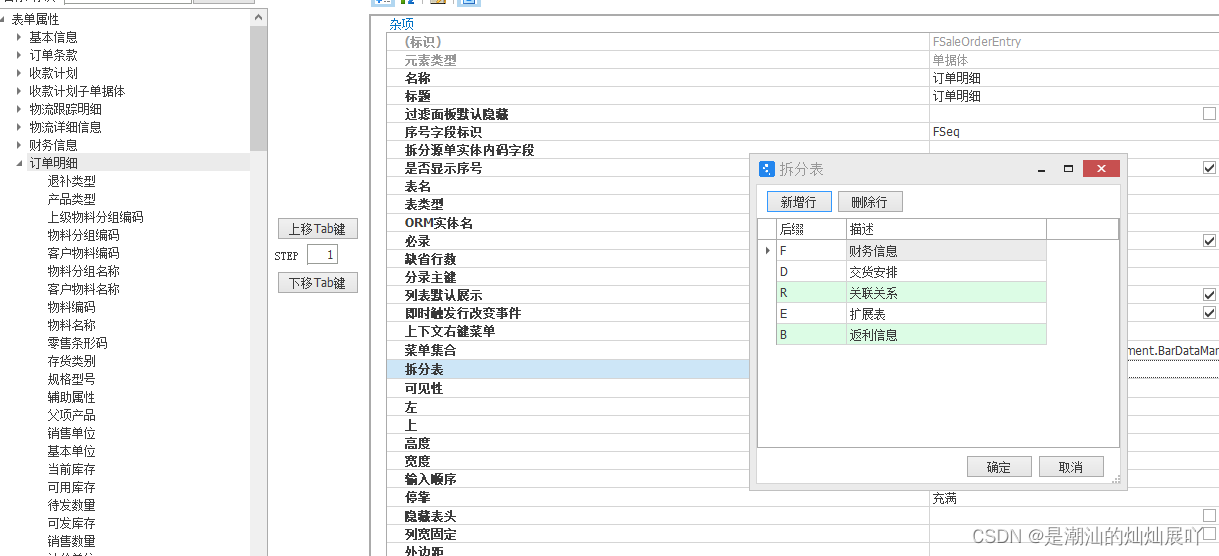
加上 F D R E B 拆分表
Z_ 主要是用来作为生成主键ID的,如果是想编写插件或者存储过程,进行insert的操作,就会使用到该表
- 存储过程
如果所有东西都在金蝶上操作,包括写逻辑拼接数据什么的,就会让金蝶压力很大。存储过程,也是很方便修改和处理表数据的,建议要去学习一下SQLSERVER的存储过程
2.5 如何使用python进行插件的开发
- 学习攻略:使用C#写的插件,动不动就要重启金蝶,这样会导致业务中断,这个会让使用感非常不好,所以如果业务复杂需要编写插件,建议使用 python插件+存储过程 作为方案解决
有人会担心不会写python,其实你只需要写 if else、赋值、for循环等就行了,没必要太深入了解python的各种框架,入手还是非常简单的。
2.6 第三方程序如何调用金蝶*云星空的数据
学习攻略:使用第三调用金蝶*云星空的数据,可以从两方面,一方面调用金蝶的http接口,另一方面可以直接操作数据库。
直接操作数据库,就不用管金蝶的各种限制了,只要有数据库权限就行,这个也比较简单。另一方面就是直接使用http接口
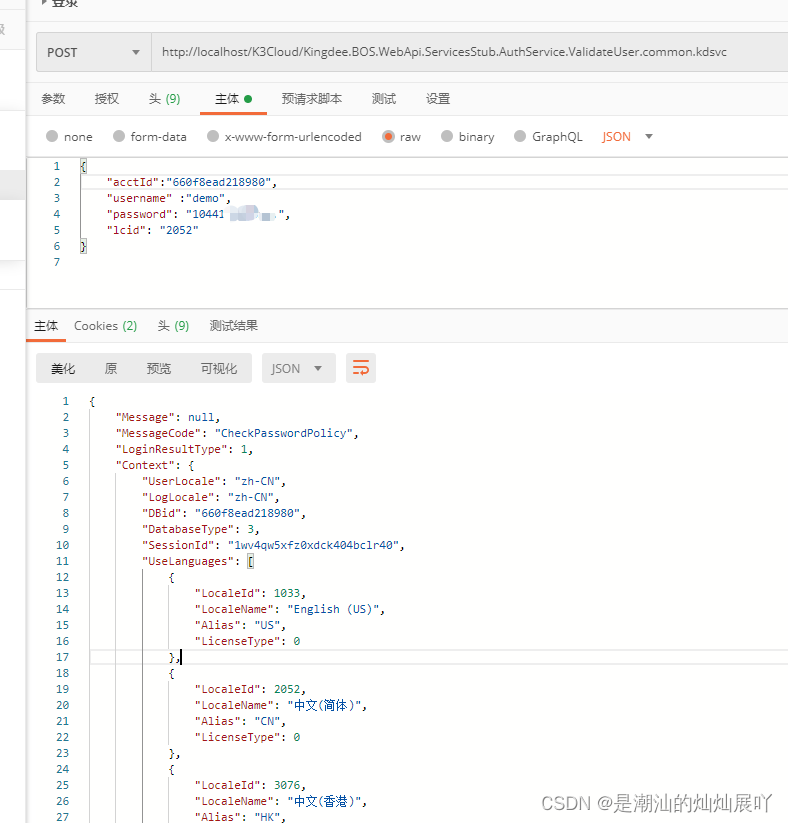
下面我演示一下如何使用http接口

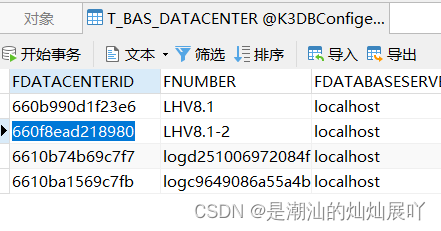
获取 acctId

请求接口为:
http://localhost/K3Cloud/Kingdee.BOS.WebApi.ServicesStub.AuthService.ValidateUser.common.kdsvc
参数为:
{"acctId":"660f8ead218980","username" :"demo","password": "","lcid": "2052"
}
从此就可以衍生出很多操作了
三 后记
金蝶云星空是一款收费软件,个人觉得官网论坛的内容还是有所保留的,系统学习起来还是比较费劲的。但是官网论坛也是学习的唯一途径,只要坚持,大部分问题还是可以解决的
我上面很多东西都没有展开来讲,为什么呢,因为大部分论坛上面是可以找到答案的,本文也是入门而已,篇幅就不要太长了
如果有需要我讲解某个过程,可以评论区留意,我对某个过程仔细进行讲解
金蝶云星空,整体设计还是比较老旧的,在处理并发量、高计算量的问题,并没有很好的解决办法。
但是对于新手程序员,界面设计、界面操作、数据库的设计等一些理念,还是特别有学习和借鉴意义了。
不断学习,不断成长,学无止境。希望各位,勇于面对问题,攀登上属于自己的一座又一座高峰