详细异常信息如下:
{"error": {"root_cause": [{"type": "query_shard_exception","reason": "failed to create query: {\n \"bool\" : {\n \"filter\" : [\n {\n \"term\" : {\n \"catalogId\" : {\n \"value\" : 225,\n \"boost\" : 1.0\n }\n }\n },\n {\n \"term\" : {\n \"brandId\" : {\n \"value\" : \"]\",\n \"boost\" : 1.0\n }\n }\n }\n ],\n \"adjust_pure_negative\" : true,\n \"boost\" : 1.0\n }\n}","index_uuid": "G8KJBv5AStmJsPDg7OjoIw","index": "gulimall_product"}],"type": "search_phase_execution_exception","reason": "all shards failed","phase": "query","grouped": true,"failed_shards": [{"shard": 0,"index": "gulimall_product","node": "eUl-GCThSO6PCxCvSjCb5w","reason": {"type": "query_shard_exception","reason": "failed to create query: {\n \"bool\" : {\n \"filter\" : [\n {\n \"term\" : {\n \"catalogId\" : {\n \"value\" : 225,\n \"boost\" : 1.0\n }\n }\n },\n {\n \"term\" : {\n \"brandId\" : {\n \"value\" : \"]\",\n \"boost\" : 1.0\n }\n }\n }\n ],\n \"adjust_pure_negative\" : true,\n \"boost\" : 1.0\n }\n}","index_uuid": "G8KJBv5AStmJsPDg7OjoIw","index": "gulimall_product","caused_by": {"type": "number_format_exception","reason": "For input string: \"]\""}}}]},"status": 400从caused_by找出导致异常的根本原因,For input string:\"|""。因为查询参数中传入了数组,再查看项目中构建DSL语句,终于找到异常爆发的原因了,
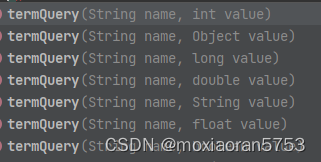
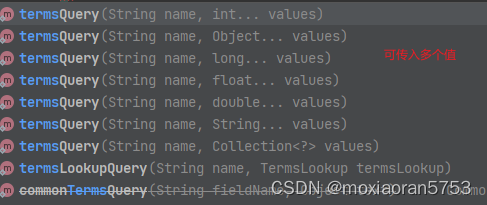
if(!CollectionUtils.isEmpty(params.getBrandId())){boolQuery.filter(QueryBuilders.termQuery("brandId",params.getBrandId()));}而参数brandId是List类型,允许传入多个值,因此使用termQuery是错误的,它只能传入一个值,很明显是这里调错方法了,多个值的集合、数组,应该使用termsQuery方法,把方法调整过来就不报错了。附2个方法的传参对比:




















![Linux基础命令[29]-chown](https://img-blog.csdnimg.cn/direct/a124b963630c49c5b074e0c9ad831218.png)