ThinkPHP 6.0
运行环境要求PHP7.2+,兼容PHP8.1
安装
composer create-project topthink/think tp 6.0.*
如果需要更新框架使用
composer update topthink/framework
文档
完全开发手册
swagger
文档
注解文档
安装包
composer require zircote/swagger-php
引用swagger-ui
下载ui
git clone https://github.com/swagger-api/swagger-ui.git
下载到public下,后续访问要使用到。
可以重命名,比如apidoc。
修改swagger-ui/dist/index.html
window.onload = function() {window.ui = SwaggerUIBundle({url: "/localhost:8000/swagger.json",dom_id: '#swagger-ui',deepLinking: true,presets: [SwaggerUIBundle.presets.apis,SwaggerUIStandalonePreset],plugins: [SwaggerUIBundle.plugins.DownloadUrl],layout: "StandaloneLayout"});
};
生成swagger.json
第一种方式,手动命令行生成
./vendor/bin/openapi ./app/controller -o ./public/swagger.json
第二种方式,调用方法
建立路由
route/app.php
Route::group("index", function () {Route::rule('doc/[:isToJson]', 'doc');Route::rule('hello/[:name]', 'hello');Route::rule('index', 'index');
});
控制器
app/controller/Index.php
注释文档示例
<?php
namespace app\controller;use app\BaseController;
use OpenApi\Annotations as OA;
use think\facade\View;/*** @OA\Info(title="My First API", version="0.1")*/
class Index extends BaseController
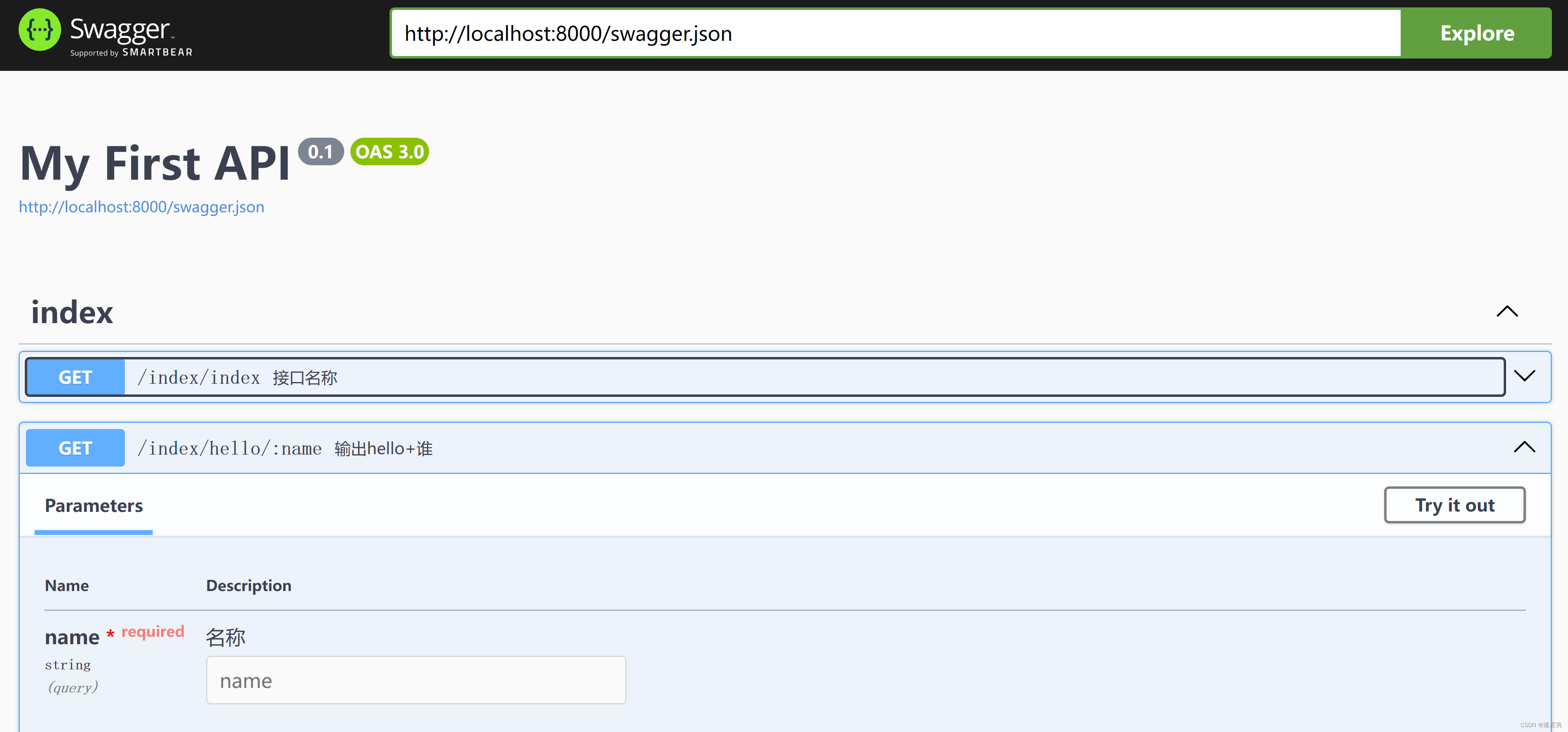
{/*** @OA\Get(* path="/index/index",* tags={"index"},* summary="接口名称",* description="接口描述",* @OA\Response(response="200", description="An example resource")* )*/public function index(){return view("index");}/*** @OA\Get(* path="/index/hello/:name",* tags={"index"},* summary="输出hello+谁",* @OA\Parameter(* in="query",* required=true,* name="name",* @OA\Schema(type="string"),* description="名称"* ),* @OA\Response(response="200", description="An example resource")* )*/public function hello($name = 'ThinkPHP6'){return 'hello,' . $name;}public function doc(bool $isToJson = false){$openapi = \OpenApi\Generator::scan(['../app/controller']);header('Content-Type: application/x-json');if($isToJson) {return $openapi->toJson();}$res = file_put_contents('../public/swagger.json', $openapi->toJson());if ($res !== false) {
// return redirect("localhost:${port}/docapi/index.html?port=${port}&docapi=${docapi}");return view();}return '没有文档';}// 空控制器public function __call($method, $args) {return 'error request';}
}配置模板全局变量
config/view.php 最后加上
'tpl_replace_string' => ['__SWAGGER__' => '/swagger-ui/dist/']
__SWAGGER__在下面的doc.html里面使用到
视图
view/index/doc.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><metaname="description"content="SwaggerUI"/><title>SwaggerUI</title><link rel="stylesheet" type="text/css" href="__SWAGGER__/swagger-ui.css" /><link rel="stylesheet" type="text/css" href="__SWAGGER__/index.css" />
</head>
<body>
<div id="swagger-ui"></div>
<script src="__SWAGGER__/swagger-ui-bundle.js" charset="UTF-8"> </script>
<script src="__SWAGGER__/swagger-ui-standalone-preset.js" charset="UTF-8"> </script>
<script src="__SWAGGER__/swagger-initializer.js" charset="UTF-8"> </script>
<script>window.onload = () => {window.ui = SwaggerUIBundle({url: location.origin + '/swagger.json',dom_id: '#swagger-ui',deepLinking: true,presets: [SwaggerUIBundle.presets.apis,SwaggerUIStandalonePreset],plugins: [SwaggerUIBundle.plugins.DownloadUrl],layout: "StandaloneLayout"});};
</script>
</body>
</html>