响应式布局
- 1 什么是响应式布局
- 2 响应式布局的5种实现方案
- 2.1 百分比布局
- 2.2 媒体查询布局
- 2.3 rem响应式布局
- 2.4 vw / vh响应式布局
- 2.5 flex弹性布局
1 什么是响应式布局
- 响应式布局就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
- 这个概念是为解决移动互联网浏览而诞生的。
- 响应式布局的四个层次:
1> 同一页面在不同大小和比例之下,看起来都应该是舒适的;
2> 同一页面在不同分辨率下看起来都应该是合理的;
3> 同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
4> 同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。 - 响应式布局基本规则:
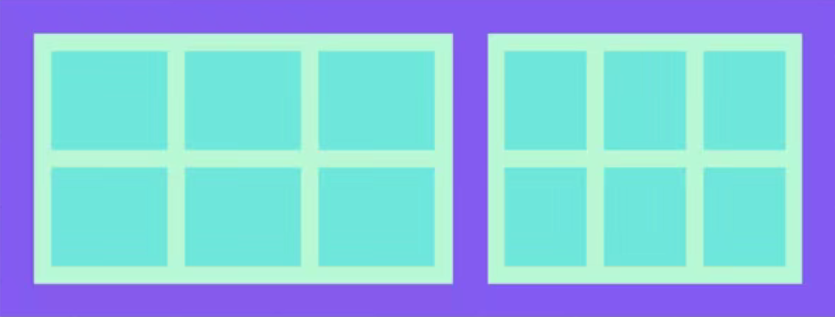
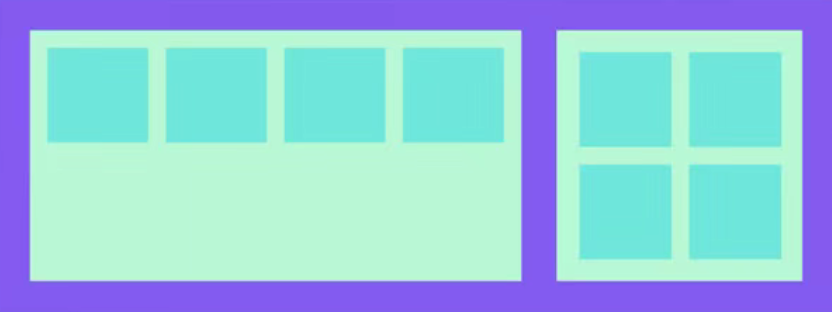
1> 可伸缩的内容区块:内容区块在一定程度上能够自动调整,以确保填满整个页面。

2> 可自由排布的内容区块:当页面尺寸变动较大时,能够减少或增加排布的列数。

3> 适应页面尺寸的边距:当页面尺寸发生更大变化时,区块的边距也应该变化。

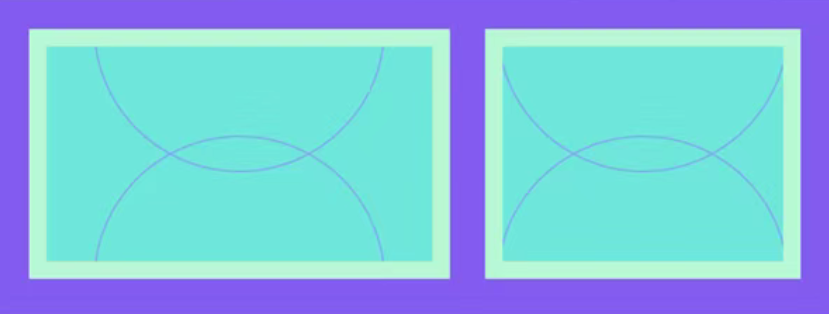
4> 能够适应比例变化的图片:对于常见的宽度调整,图片在隐去两侧部分时,依旧保持美观可用。

5> 能够自动隐藏或部分显示的内容:如在电脑上显示的大段描述文本,在手机上就只能少量显示或全部隐藏。

6> 能自动折叠的导航和菜单:不管是展开还是收起,应该根据页面尺寸来判断。

- 响应式布局优点:
1> 面对不同分辨率设备灵活性强;
2> 能够快捷解决多设备显示适应问题。 - 响应式布局缺点:
1> 兼容各种设备工作量大,效率低下;
2> 代码累赘,会出现隐藏无用的元素,加载时间加长;
3> 一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果;
4> 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
2 响应式布局的5种实现方案
2.1 百分比布局
- 通过百分比单位 "
%" 来实现响应式的效果,比如当浏览器的宽度或者高度发生变化时,通过百分比单位,可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。 - height,width属性的百分比依托于父标签的宽高。但是,padding、border、margin等属性的情况又不一样。
1> 子元素的top/left和bottom/right如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度/宽度。
2> 子元素的padding如果设置百分比,不论是垂直方向或者是水平方向,都相对于直接父亲元素的width,而与父元素的height无关。
3> 子元素的margin如果设置成百分比,不论是垂直方向还是水平方向,都相对于直接父元素的width。 - border-radius不一样,如果设置border-radius为百分比,则是相对于自身的宽度
- 缺点:
1> 计算困难,如果我们要定义一个元素的宽度和高度,按照设计稿,必须换算成百分比单位。
2> 各个属性中如果使用百分比,相对父元素的属性并不是唯一的。比如width和height相对于父元素的width和height,而margin、padding不管垂直还是水平方向都相对比父元素的宽度、border-radius则是相对于元素自身等等,造成我们使用百分比单位容易使布局问题变得复杂。
2.2 媒体查询布局
- 通过
@media媒体查询,可以通过给不同屏幕的大小编写不同的样式来实现响应式的布局。 - 缺点:如果浏览器大小改变时,需要改变的样式太多,那么多套样式代码会很繁琐。
- 步骤一:
设置meta标签:首先,我们需要设置 meta 标签来告诉浏览器,让视口(网页的可视区域)的宽度等于设备的宽度,并禁止用户对页面的缩放,如下所示
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
在设置视口时需要注意,视口就是网页可见区域的尺寸,设置视口时只设置宽度就行,不用在乎高度,具体高度由网页内容自动撑开。上面 meta 标签中内容的含义如下:
1> viewport:即视口,表示网页的可视区域;
2> width:控制 viewport 的大小,可以指定一个具体的值,例如 600,也可以是由关键字组成的特殊值,例如 device-width 就表示设备的宽度;
3> initial-scale:表示初始缩放比例,也就是页面第一次加载时的缩放比例;
4> maximum-scale:表示允许用户缩放的最大比例,范围从 0 到 10.0;
5> minimum-scale:表示允许用户缩放到最小比例,范围从 0 到 10.0;
6> user-scalable:表示用户是否可以手动缩放,“yes”表示允许缩放,“no”表示禁止缩放。 - 媒体查询的语法规范:
@media mediatype and|not|only (media feature) {CSS-Code;
}
/* 用 @media 开头,注意@符号 */
/* mediatype 媒体类型*/
/* 关键字and not only */
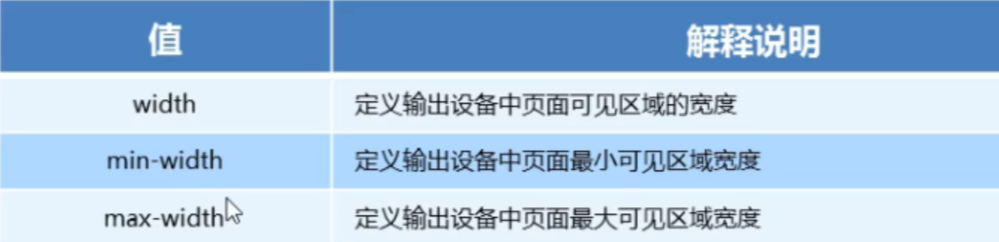
/* media feature 媒体特性 必须有小括号包含 */
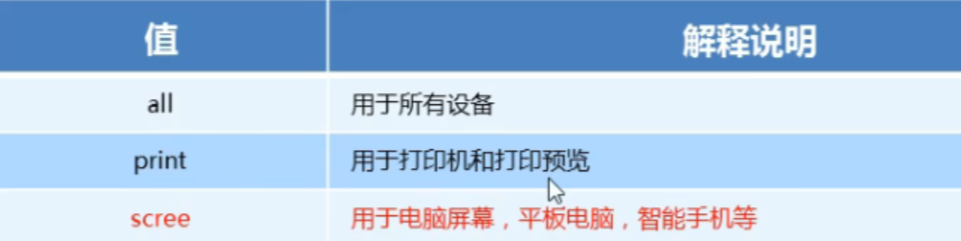
1> mediatype 查询类型:

2> 关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。① and:可以将多个媒体特性连接到一起,相当于“且”的意思。② not:排除某个媒体类型,相当于“非”的意思,可以省略。③ only:指定某个特定的媒体类型,可以省略。
3> 媒体类型的展示风格:每种媒体类型都具体各自不同的特性,根据不同类型的媒体特性设置不同的展示风格,暂且了解以下三个。注意他们要包含在小括号内。

- 步骤二:
媒体查询有以下三种实现方式:
1> 直接在 CSS 文件中使用,示例代码如下:
@media (max-width: 320px) {/*0~320*/body {background: pink;}
}
@media (min-width: 321px) and (max-width: 375px) {/*321~768*/body {background: red;}
}
@media (min-width: 376px) and (max-width: 425px) {/*376~425*/body {background: yellow;}
}
@media (min-width: 426px) and (max-width: 768px) {/*426~768*/body {background: blue;}
}
@media (min-width: 769px) {/*769~+∞*/body {background: green;}
}
2> 使用 @import 导入,示例代码如下:
@import 'index01.css' screen and (max-width:1024px) and (min-width:720px)@import 'index02.css' screen and (max-width:720px)
3> 在 link 标签中使用,示例代码如下:
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/><link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>
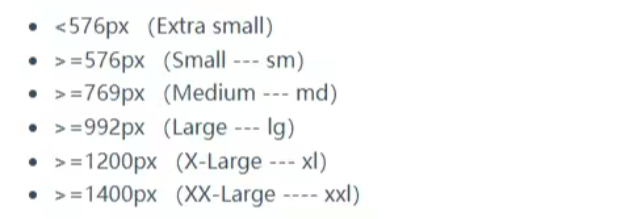
- 在实际开发中,常用的响应断点阈值设定(括号后面是样式的缩写):

- 在实际开发中,常用的两种适配方案:
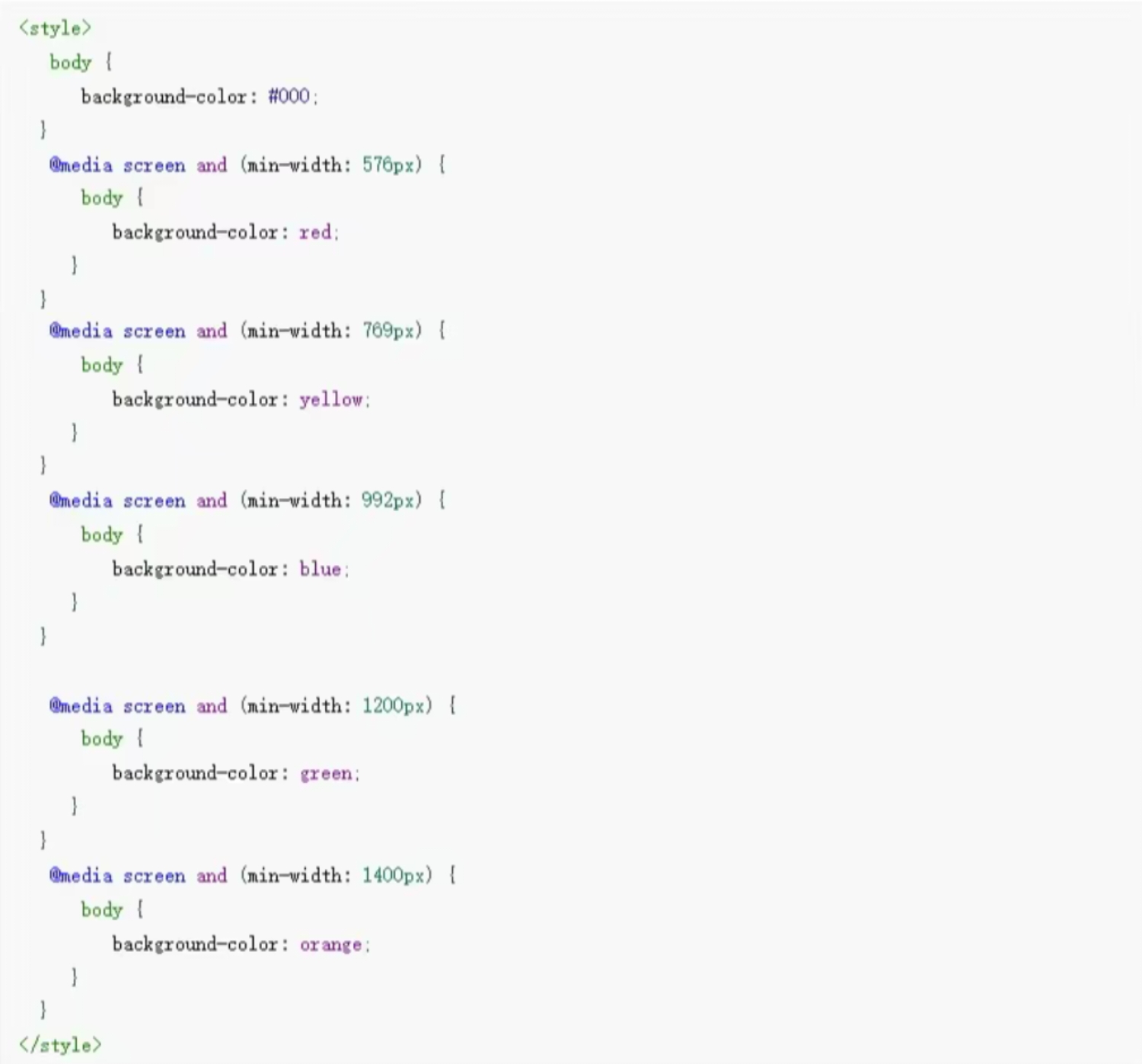
1> 移动端到PC端适配原则(min-width从小到大):

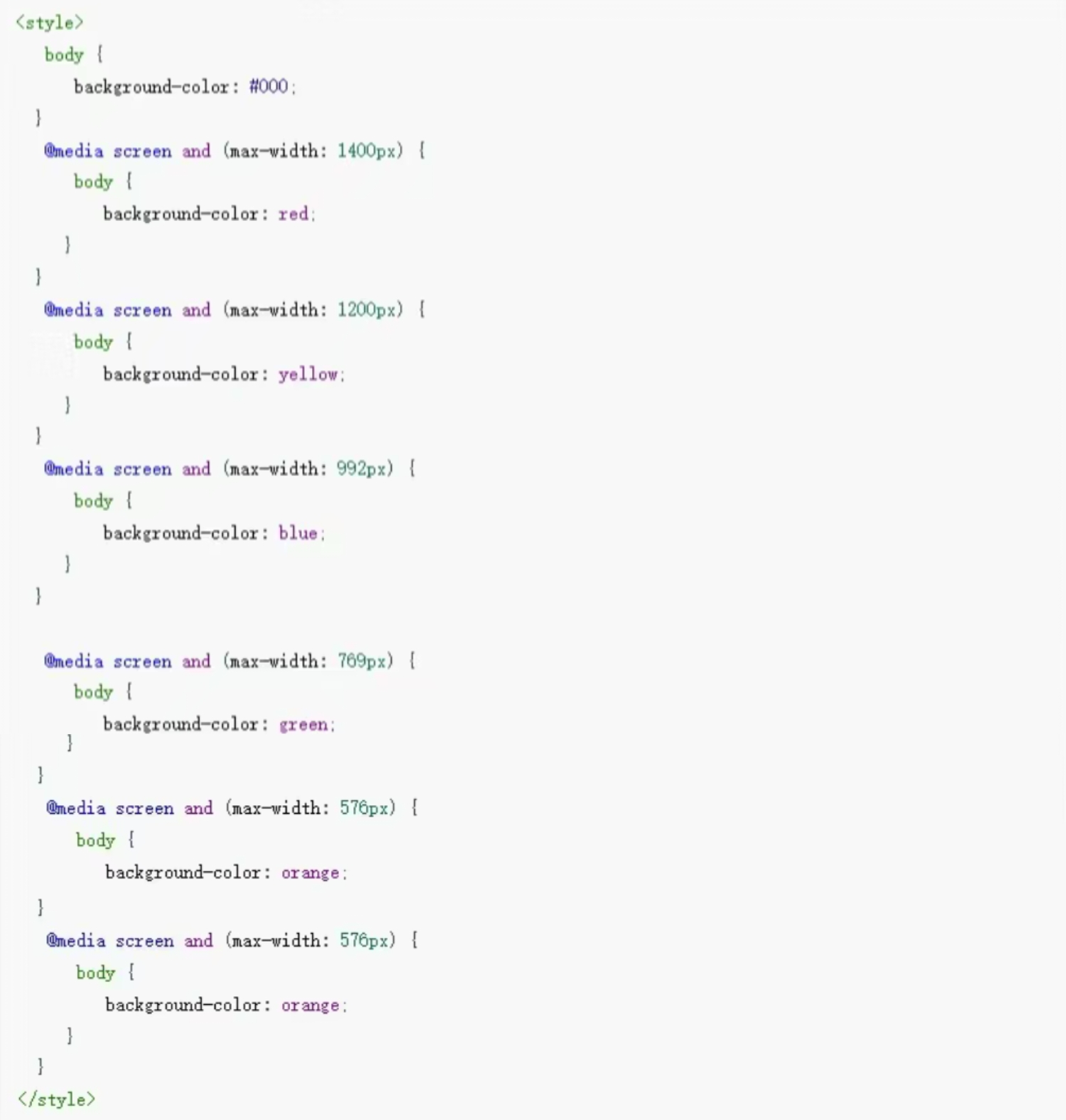
2> PC端到移动端适配原则(max-width从大到小):

- 在实际开发时,@media会结合栅格系统一起来使用,实现真正意义上的响应式开发。
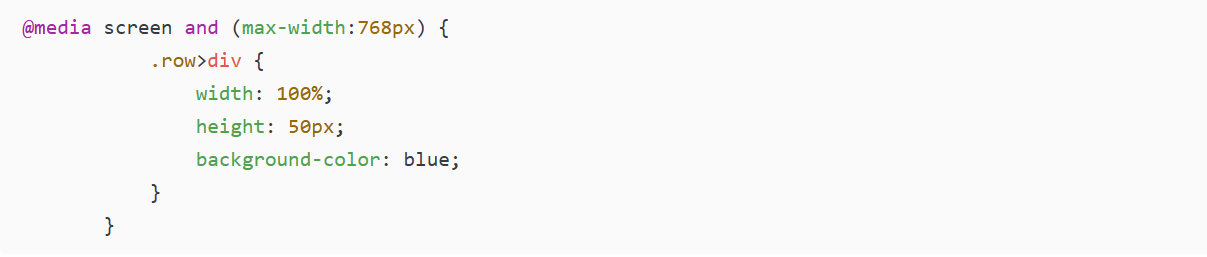
1> 超小屏幕(手机,小于768px)

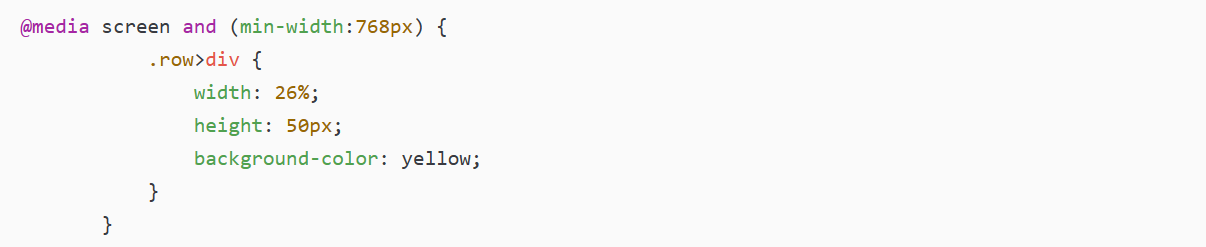
2> 小屏幕(平板,大于等于768px)

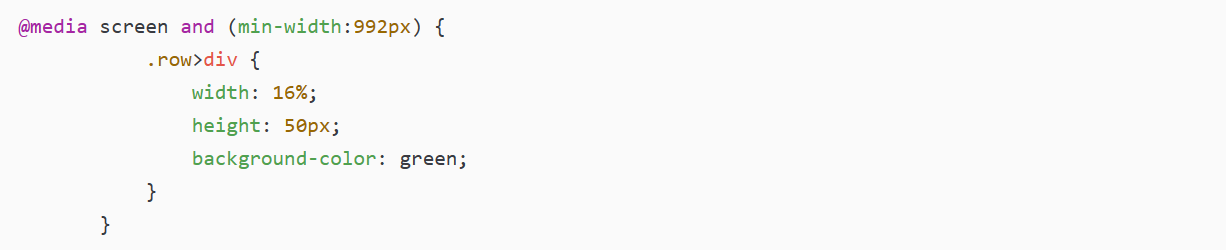
3> 中等屏幕(桌面显示器,大于等于992px)

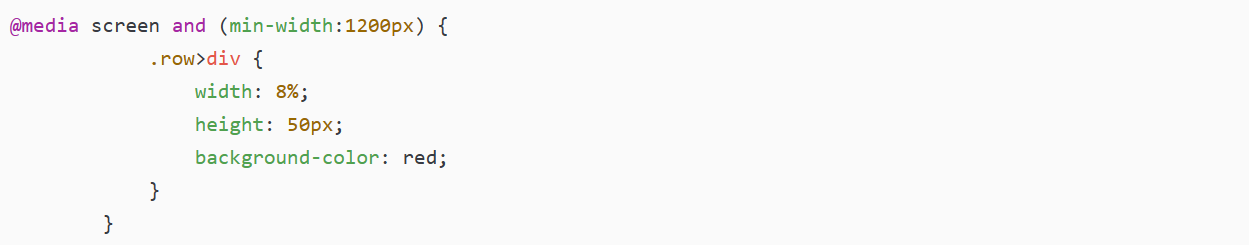
4> 超大屏幕(大桌面显示器,大于等于1200px)

2.3 rem响应式布局
- rem布局就是让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。我们可以通过使用媒体查询,根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比例缩放的适配。
- rem(root em)是一个相对单位,类似于em,em是父元素字体大小。他和em不同的是rem的基准是相对于html元素的字体大小。比如,根元素(html)设置font-size=12px;非根元素设置width:2rem,换成px表示就是24px。在这里,rem有一个优势:父元素文字大小可能不一致,但是整个网页只有一个html,可以很好来控制整个页面的元素大小。因此我们可以使用rem来布局我们的页面,这就是rem布局的方式。

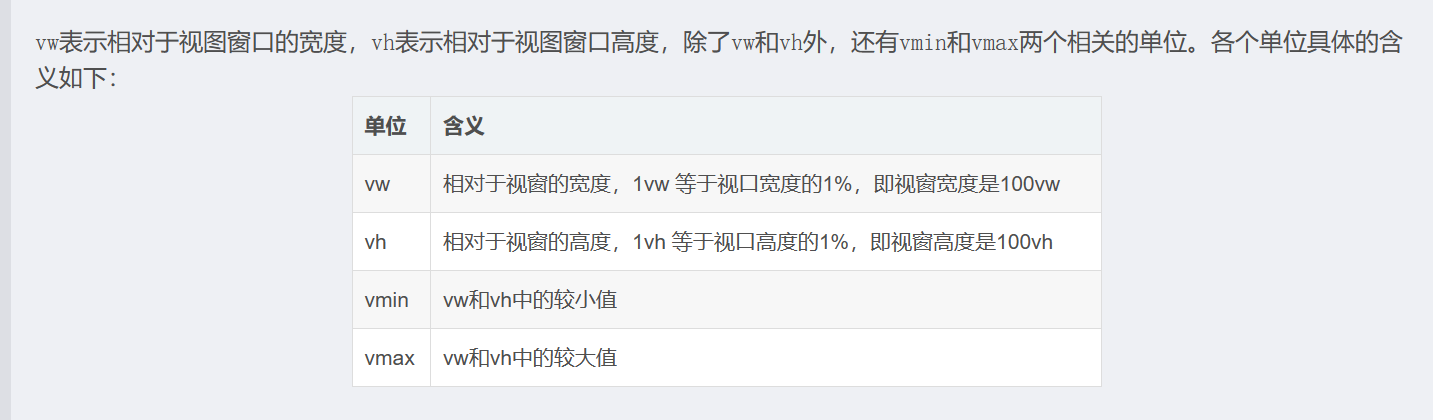
2.4 vw / vh响应式布局
- vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。
- 视图窗宽度=100vw
- 视图窗高度=100vh
- 任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的百分之一,与百分比布局很相似。
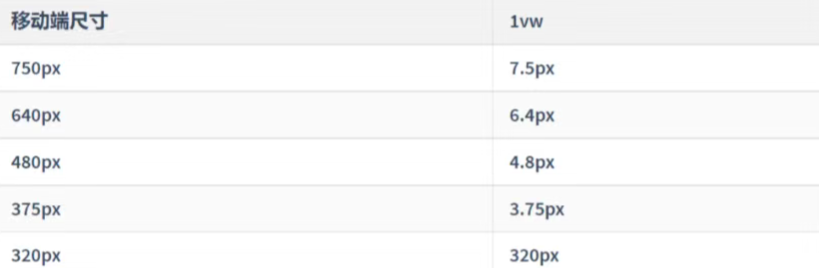
- 如果移动端有5个不同的视口宽尺寸750,640,480,375,320,则在不同尺寸下,对应的1vw的px值如下表: