编写一个函数 useCountDown 可以把秒数格式化为倒计时的显示状态。
步骤
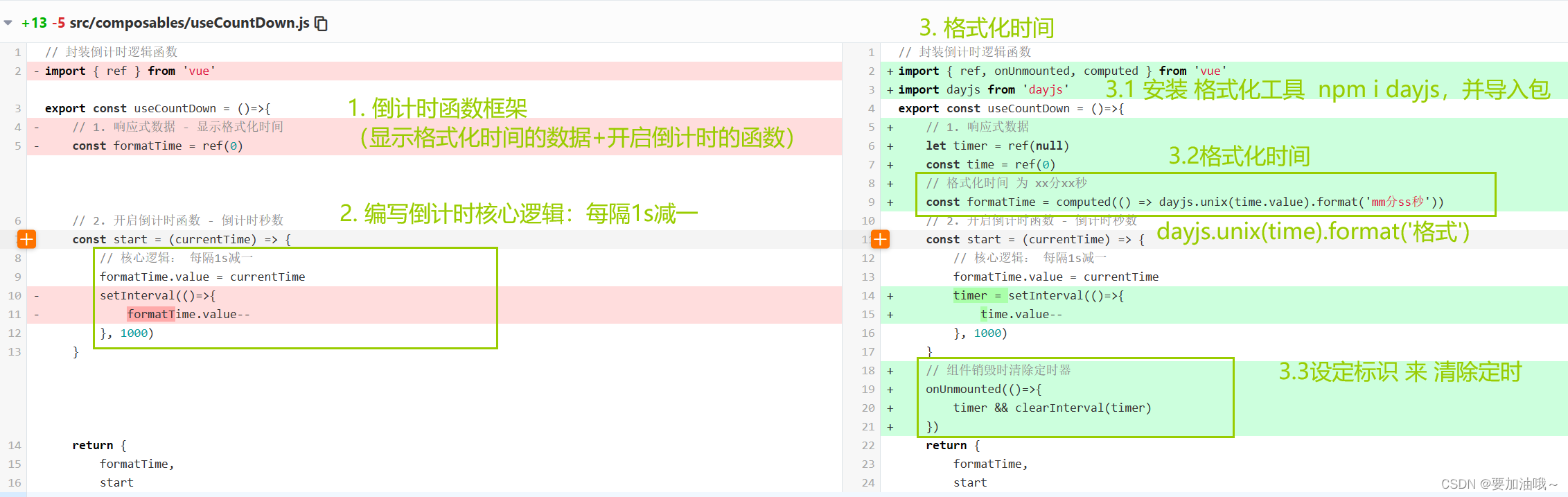
1. 编写函数框架 ---> 确认参数和返回值(显示格式化时间的数据+开启倒计时的函数)
2. 倒计时的核心逻辑:每隔1s减一
3. 格式化
1)安装格式化工具: npm i dayjs
并导入包 import dayjs from 'dayjs'
2)格式化时间:computed(() => dayjs.unix(time.value).format('mm分ss秒'))
3)设定标识,在组件销毁时 清除定时器
4. 组件中,使用 const { start, formatTime } = useCountDown()
{{ formatTime }}
start(60)

代码:
// src/composabled/useCountDown.js
// 封装倒计时逻辑函数
import { ref, onUnmounted, computed } from 'vue'
import dayjs from 'dayjs'
export const useCountDown = ()=>{// 1. 响应式数据 let timer = ref(null)const time = ref(0)// 格式化时间 为 xx分xx秒const formatTime = computed(() => dayjs.unix(time.value).format('mm分ss秒'))// 2. 开启倒计时函数 - 倒计时秒数const start = (currentTime) => {// 核心逻辑: 每隔1s减一formatTime.value = currentTimetimer = setInterval(()=>{time.value--}, 1000)}// 组件销毁时清除定时器onUnmounted(()=>{timer && clearInterval(timer)})return {formatTime,start}
}// 使用 ,在组件中
<script setup>
import useCountDown from '@/composabled/useCountDown'
const { start, formatTime } = useCountDown()
...
start(60)
</script><template>
...
{{ formatTime }}
</template>dayjs相关知识点
unix时间戳(秒):dayjs.unix(秒数)

格式化:dayjs([时间]).format('格式')
常见的格式化占位符:YY年、MM月、DD日、d(一周中的一天,周日是0)、H小时、h小时(24h制)、mm分钟、ss秒、SS毫秒

参考:显示 | Day.js中文网 (fenxianglu.cn)














![buuctf-[网鼎杯 2020 朱雀组]phpweb](https://img-blog.csdnimg.cn/51f9829751524b0fb1768ce7aaee5765.png)