目录
前言
正文
一、初识路由
二、初识Vue Router
1、安装Vue Router
2、Vue Router基本使用
三、路由重定向
四、嵌套路由
前言
在之前的学习中了解到单页Web应用通常只有一个HTML页面,所有的组件展示和切换都在这个页面上完成。虽然我们可以通过动态组件实现组件的切换,但当用户刷新页面或通过URL重新访问时,这些切换状态却无法被保留。为了解决这个问题,我们可以使用路由来实现组件的切换。
正文
一、初识路由
提到路由(route),一般我们会联想到网络中常见的路由器(router),那么路由和路由器之间有什么关联呢?路由是指路由器从一个接口接收到数据,根据数据的目的地址将数据定向传送到另一个接口的行为和动作;而路由器是执行行为和动作的硬件设备,主要用于连接网络,实现不同网络之间的通信和数据传递。
根据技术的不同,Web开发中的路由分为后端路由和前端路由。
-
后端路由:后端路由的整个过程发生在服务器端,开发者需要在服务器端程序中建立一套后端路由规则。当服务器接收到请求后,会通过路由寻找当前请求的URL地址对应的处理程序。
-
前端路由:前端路由的整个过程发生在浏览器端,其特点是当URL地址改变时不需要向服务器发起一个加载新页面的请求,而是在维持当前页面的情况下切换页面中显示的内容。
二、初识Vue Router
1、安装Vue Router
Vue Router有多个版本,其中,Vue Router 4适用于Vue 3,而Vue Router 3适用于Vue 2。重点讲解Vue 3,所以接下来将基于Vue Router4进行讲解。
下面演示Vue路由的安装:
-
在D:\webProject\Demo05目录下创建一个新的Vue 3项目,命令如下:
yarn create vite my-router --template vue cd my-router yarn -
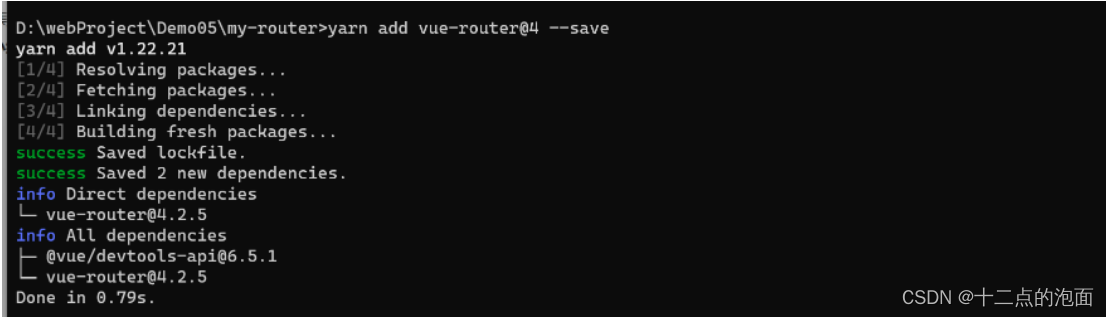
使用命令行进入到my-router目录中执行"yarn add vue-router@4 --save"命令安装Vue Router,效果如下图所示:

-
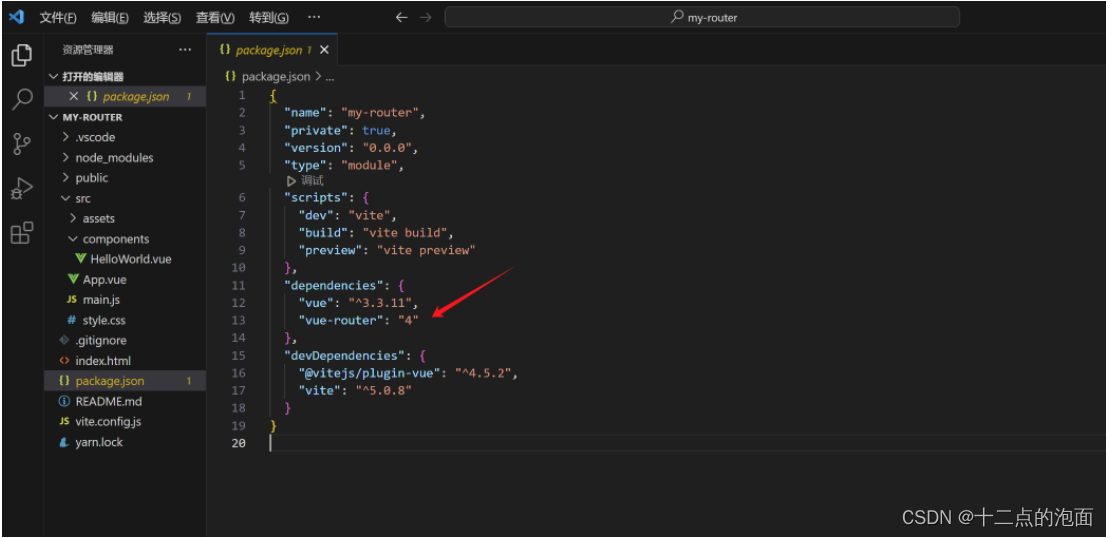
安装完成后,打开package.json,查看Vue router版本号

2、Vue Router基本使用
路由的基本使用步骤分为以下4步:
-
定义路由组件
-
定义路由链接和路由视图
-
创建路由模块
-
导入并挂载路由模块
下面演示Vue Router的使用方法:
-
在src\components目录下创建Home.vue文件和About.vue文件,分别写入如下代码:
<!-- Home.vue文件 --> <template><div class="home-container"><h3>Home组件</h3></div> </template> <!-- About.vue文件 --> <template><div class="about-container"><h3>About组件</h3></div> </template> -
在src/App.vue文件中使用定义路由链接和路由视图,<router-view>标签定义路由视图,该标签会被渲染成当前路由对应的组件。通过<router-link>标签定义路由链接方便在不同组件之间切换
<template><div class="app-container"><h1>App根组件</h1><router-link to="/home">首页</router-link><router-link to="/about">关于</router-link><hr><router-view></router-view></div> </template> -
在src目录下创建router.js文件作为路由模块,并在该文件中导入需要被路由控制的Home组件和About组件,关键代码如下:
import { createApp } from 'vue' import './style.css' import App from './App.vue' import router from './router.js' // 导入路由模块 const app = createApp(App) app.use(router) // 挂载路由模块 app.mount('#app') -
在src\main.js文件中导入并挂载路由模块,main.js完整代码如下:
import { createApp } from 'vue' import './style.css' import App from './App.vue' import router from './router.js' // 导入路由模块 const app = createApp(App) app.use(router) // 挂载路由模块 app.mount('#app') -
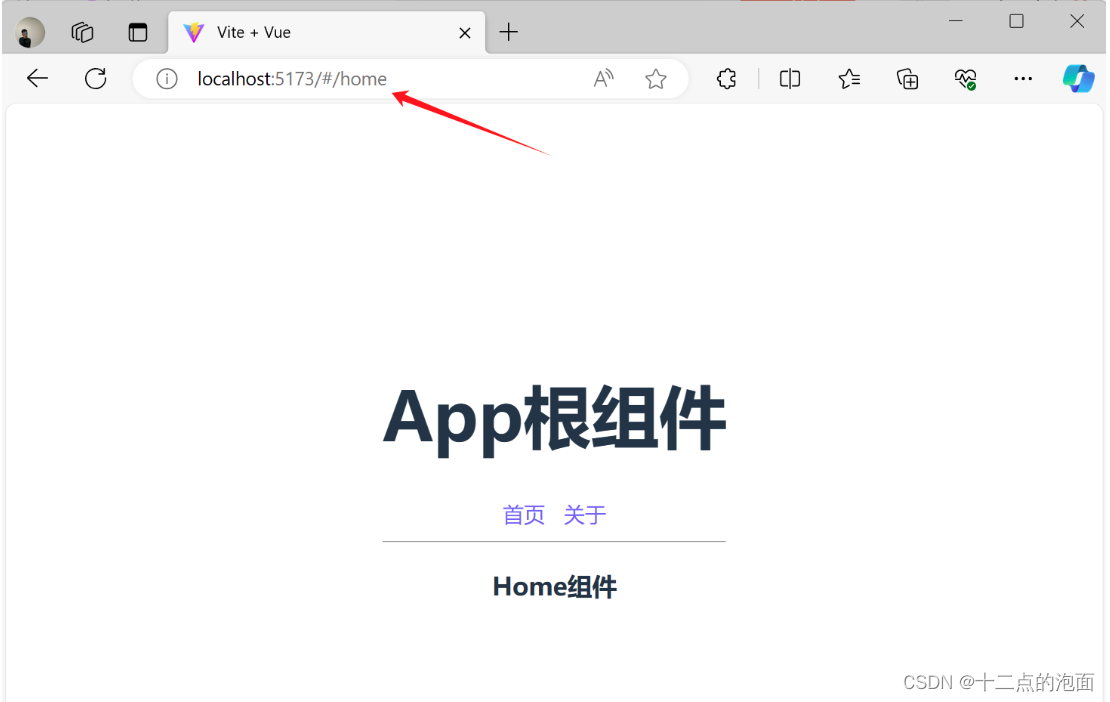
执行yarn dev命令启动服务。服务启动成功后,在浏览器中访问http://127.0.0.1:5173/home,使用路由后的初始页面效果、单击“首页”路由链接后的Home组件的效果如下图所示:

-
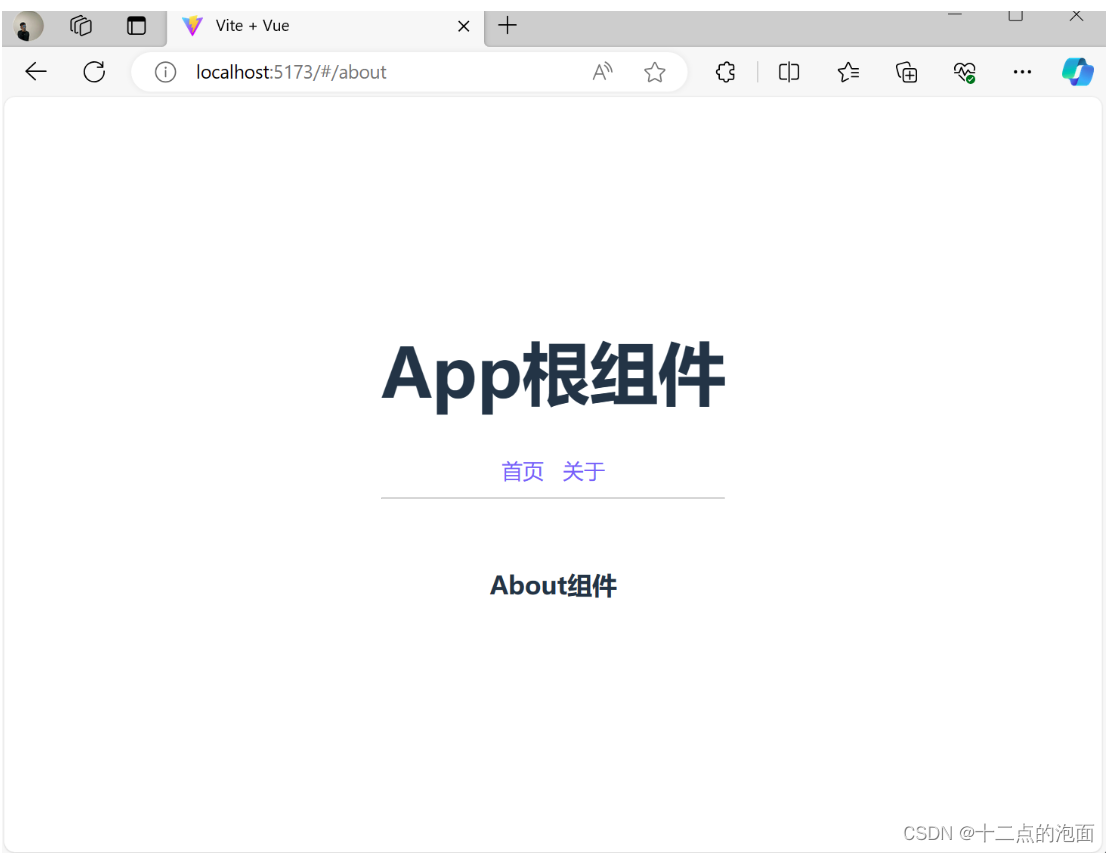
单击“关于”路由链接后的About组件的效果如下图所示

三、路由重定向
在开发过程中,可能希望当用户访问不同的路径时,页面中显示同一个组件,这时就需要用到路由重定向。路由重定向可以使用户在访问一个URL地址时,强制跳转到另一个URL地址,从而展示特定的组件。通过路由匹配规则中的redirect属性可以指定一个新的路由地址,从而实现路由重定向。
下面演示路由重定向的使用方法:
-
修改src\router.js文件,实现当用户访问“/”路径时,将路由重定向到“/home”路径,关键代码如下:
const router = createRouter({history: createWebHashHistory(),routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: import ('./components/Home.vue') },{ path: '/about', component: import('./components/About.vue') }] }) -
在浏览器中访问http://127.0.0.1:5173/,观察浏览器URL变化,页面效果如下图所示:

四、嵌套路由
嵌套路由是指通过路由实现组件的嵌套展示,它主要由页面结构决定。实际项目中的应用界面通常由多层嵌套的组件组合而成,为了使多层嵌套的组件能够通过路由访问,路由也需要具有嵌套关系,也就是在路由里面嵌套它的子路由。
在src\router.js文件的路由匹配规则中通过children属性定义子路由匹配规则,语法格式如下:
routes: [{path: '父路由路径', component: 父组件,children: [{ path: '子路由路径1', component: 子组件1 },{ path: '子路由路径2', component: 子组件2 }]}
]下面演示嵌套路由的使用方法:
-
在src\components目录下创建pages目录,用于存放子路由组件。
-
创建src\components\pages\Tab1.vue文件,文件代码如下:
<template><div>Tab1组件</div> </template> <style scoped> div {text-align: left;background-color: #9dc4e5; } </style> -
创建src\components\pages\Tab2.vue文件,文件代码如下:
<template><div>Tab2组件</div> </template> <style scoped> div {text-align: left;background-color: #ffba00; } </style> -
在component\About.vue文件中添加子路由链接和子路由视图,关键代码如下:
<template><div class="about-container"><h3>About组件</h3><router-link to="/about/tab1">tab1</router-link><router-link to="/about/tab2">tab2</router-link><hr><router-view></router-view></div> </template> -
修改src\router.js文件,在routes中导入Tab1组件和Tab2组件,并使用children属性定义子路由匹配规则,关键代码如下:
<template><div class="about-container"><h3>About组件</h3><router-link to="/about/tab1">tab1</router-link><router-link to="/about/tab2">tab2</router-link><hr><router-view></router-view></div> </template> -
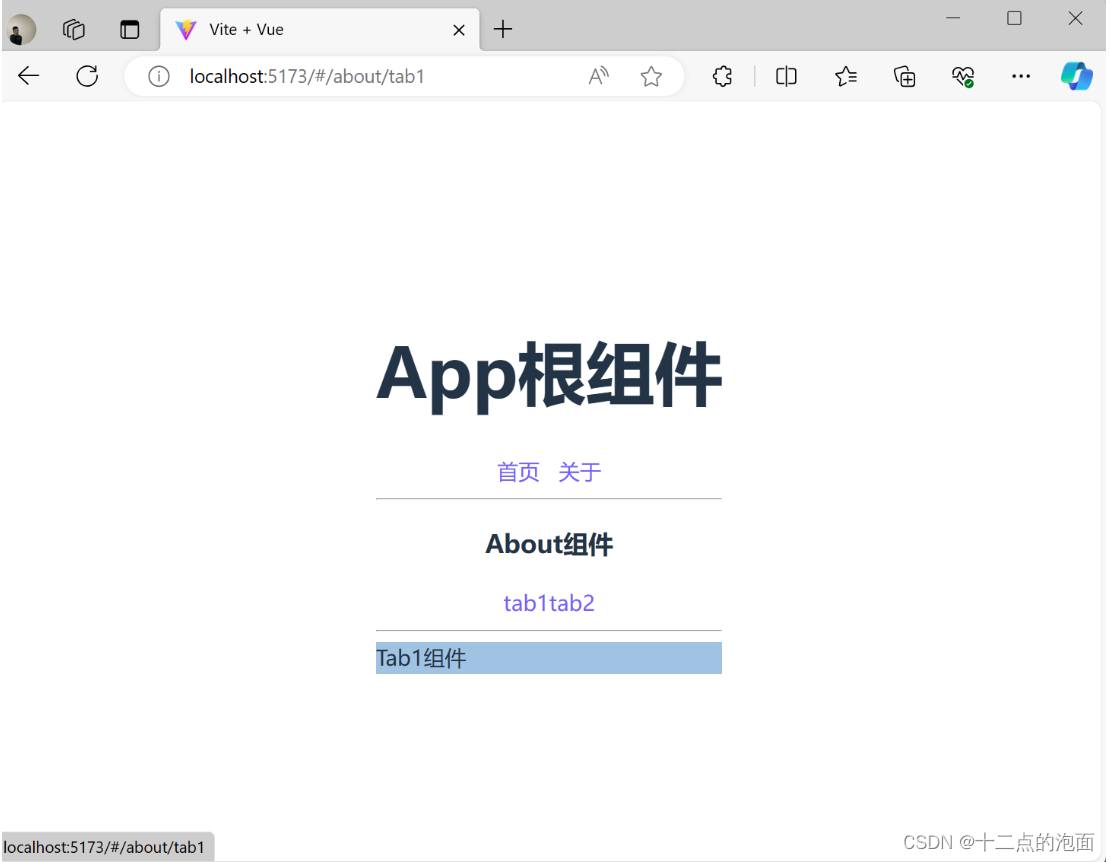
在浏览器中访问http://127.0.0.1:5173/。页面打开后,会自动重定向到About组件的路由,页面显示About组件;单击“tab1”链接,页面显示About组件中的Tab1组件;单击“tab2”链接,页面显示About组件中的Tab2组件,如下图所示。





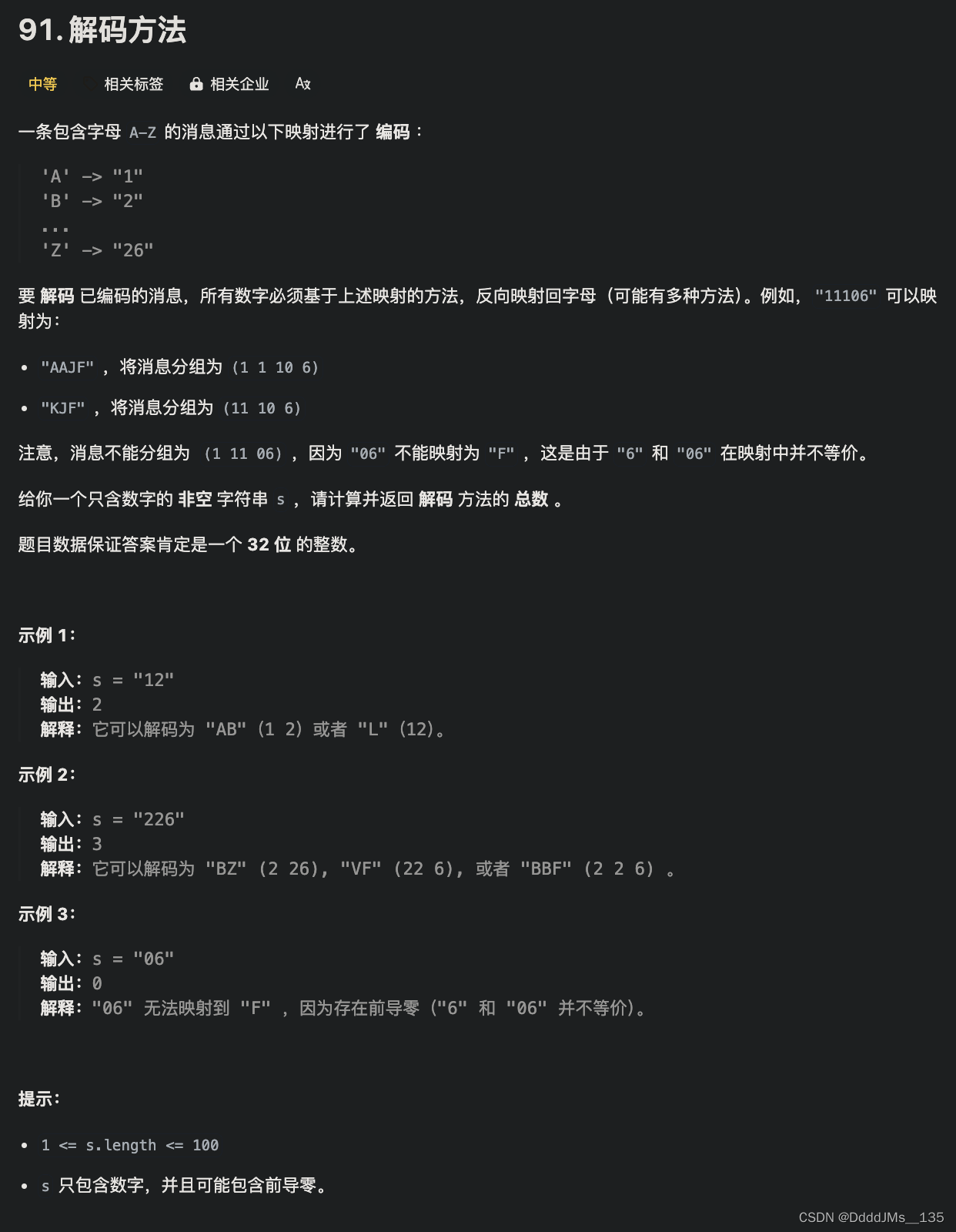
![括号生成[中等]](https://img-blog.csdnimg.cn/direct/33be6493b2d248e185f4b0176bc5ba55.png)