目录
一、什么是跨域问题
二、Spring Boot和Spring Security介绍
三、如何解决Spring Boot与Spring Security的跨域问题

一、什么是跨域问题
跨域问题(Cross-Origin Resource Sharing,简称CORS)是指在Web开发中,浏览器出于安全考虑,限制了不同域名之间的资源访问。当一个网页的JavaScript代码通过AJAX等方式向不同域名的服务器发送请求时,如果该请求的目标域名与当前页面所在的域名不一致,就会出现跨域问题。
浏览器的同源策略是导致跨域问题的主要原因之一。同源策略要求网页中的JavaScript代码只能与同一域名、同一端口和同一协议下的资源进行交互。如果目标域名与当前域名不同,浏览器会阻止跨域请求的发送,以保护用户的信息安全。
常见的跨域问题包括:
- 跨域Ajax请求:在XMLHttpRequest或Fetch API中,由于浏览器的同源策略,无法发送跨域请求。
- 跨域资源引用:例如,从一个域名下的网页中引用了另一个域名下的CSS、图片、字体等资源。
- 跨域Cookie访问:浏览器在跨域请求中默认不会发送目标域名的Cookie信息,以保护用户的隐私安全。
- 跨域Frame或Iframe通信:不同域名下的页面中的Frame或Iframe之间的通信受到限制。
- 跨域脚本攻击(XSS):恶意网站通过脚本方式获取其他域名下的敏感信息。
为了解决跨域问题,可以采取以下方法:
- CORS(跨域资源共享):通过在服务器端设置响应头,允许特定域名的请求进行跨域访问。
- JSONP(JSON with Padding):利用<script>标签进行跨域请求,服务器返回一个包裹在函数调用中的JSON数据。
- 代理服务器:通过在同域名下的服务器上设置代理,转发跨域请求,实现数据的访问。
- WebSocket:使用WebSocket协议进行双向通信,不受同源策略限制。
- Nginx反向代理:通过配置Nginx服务器,代理跨域请求,使得客户端认为请求是同源的。
需要注意的是,跨域解决方案的选择要根据具体的需求和场景来确定,并且要注意安全性和性能方面的考虑。

二、Spring Boot和Spring Security介绍
Spring Boot是一个用于快速构建基于Spring框架的Java应用程序的开发框架。它简化了Spring应用程序的配置和部署过程,提供了一种约定优于配置的方式,使得开发人员可以更专注于业务逻辑的实现。Spring Boot提供了自动化配置和约定大于配置的原则,通过简单的注解和默认配置,减少了开发者的工作量,提高了开发效率。
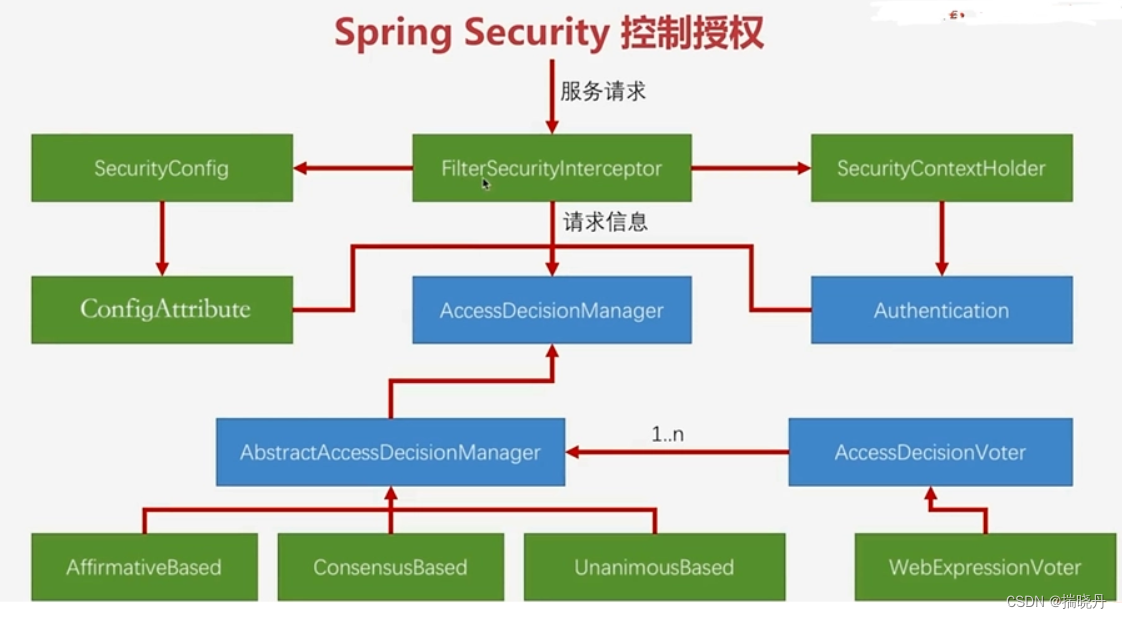
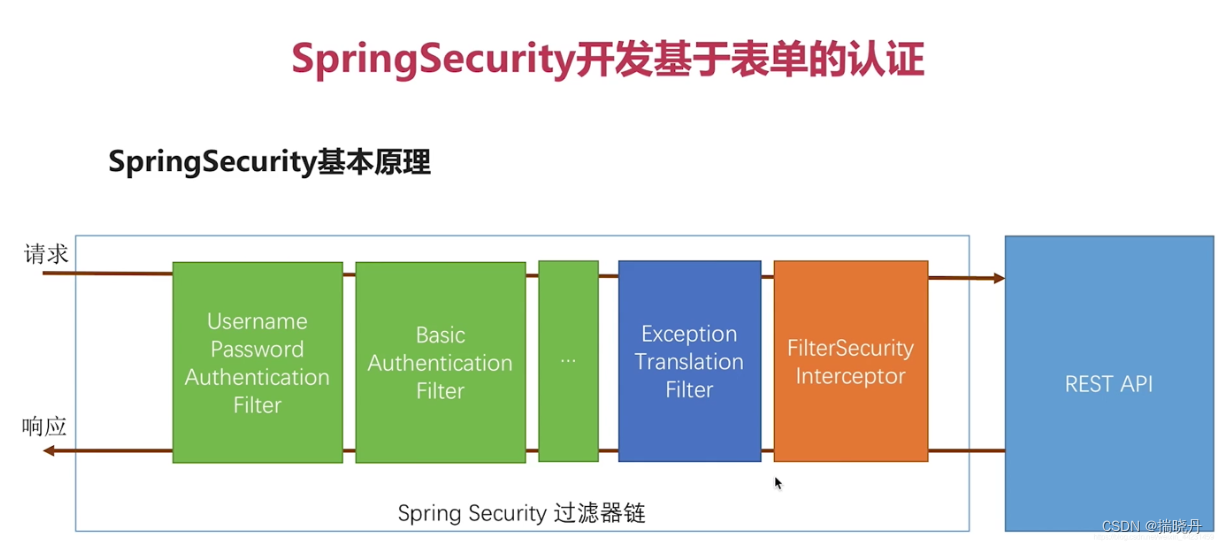
Spring Security是Spring框架中的一个模块,专门处理应用程序的安全性和身份验证授权。它提供了一系列的API和工具,可以方便地进行身份验证、授权、密码加密、会话管理等常见的安全操作。Spring Security可以与Spring Boot无缝集成,通过简单的配置和注解,开发者可以快速实现应用程序的安全功能。
Spring Boot和Spring Security的结合可以为Java应用程序提供强大的安全保护。通过Spring Boot提供的便捷性,可以快速构建基于Spring框架的应用程序;而Spring Security则提供了一系列的安全特性和功能,包括用户认证、权限控制、防止跨站点请求伪造(CSRF)、防止SQL注入等,使得应用程序的安全性得到保证。
总结来说,Spring Boot是一个用于快速构建基于Spring框架的Java应用程序的开发框架,可以减少开发者的工作量,提高开发效率;而Spring Security则是Spring框架中的安全模块,提供了一系列的安全特性和功能,用于保护应用程序的安全性和身份验证授权。它们的结合可以为Java应用程序提供强大的安全保护。

三、如何解决Spring Boot与Spring Security的跨域问题
要解决Spring Boot与Spring Security的跨域问题,可以采取以下步骤:
1.在Spring Security配置类中添加跨域配置。在Spring Security的配置类中,使用@Configuration注解标记类,然后重写WebSecurityConfigurerAdapter类中的configure(HttpSecurity)方法,在该方法中添加跨域配置。例如:
@Configuration
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {@Overrideprotected void configure(HttpSecurity http) throws Exception {http.cors().and().csrf().disable();}
}上述示例中,通过调用http.cors().and().csrf().disable()方法来启用跨域配置并禁用CSRF保护。
2.配置跨域支持的Bean。在Spring Boot的配置类中,可以配置一个CorsConfigurationSource的Bean来定义跨域配置。例如:
@Configuration
public class CorsConfig {@Beanpublic CorsConfigurationSource corsConfigurationSource() {CorsConfiguration configuration = new CorsConfiguration();configuration.addAllowedOrigin("*");configuration.addAllowedMethod("*");configuration.addAllowedHeader("*");UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**", configuration);return source;}
}上述示例中,通过CorsConfigurationSource的Bean定义了允许的来源、方法和头部,并将其应用到所有路径上。
3.在Controller中添加跨域注解。如果还存在跨域问题,可以在具体的Controller类或方法上添加@CrossOrigin注解来指定允许的来源、方法和头部。例如:
@RestController
@CrossOrigin(origins = "http://example.com")
public class MyController {@GetMapping("/data")public String getData() {// ...}
}上述示例中,@CrossOrigin(origins = "http://example.com")注解指定了只允许来自"http://example.com"域名的请求访问该接口。
通过以上步骤,可以解决Spring Boot与Spring Security的跨域问题。注意在配置跨域时应考虑安全性,只允许来自信任的域名进行跨域访问。

![[动物文学]走红年轻人化身“精神动物”,这届年轻人不想做人了](https://img-blog.csdnimg.cn/da71f56d356b411fbabaa8fada9c88ef.png)