一、代码配置
前后端接口都保持 127.0.0.1:3000
vue创建文件 pm2.config.cjs

module.exports = {apps: [{name: 'xin-web', // 应用程序的名称script: 'npm', // 启动脚本args: 'run dev', // 启动脚本的参数cwd: '/home/vue/xin_web', // Vite 项目的根目录interpreter: 'none', // 告诉 PM2 不使用解释器autorestart: true, // 如果应用程序崩溃,自动重新启动watch: false, // 监视文件变化max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动env: {NODE_ENV: 'production', // 设置环境变量},},],
};
serve 创建文件 pm2.config.cjs

module.exports = {apps: [{name: 'xin-service', // 应用程序的名称script: 'npm', // 启动脚本args: 'run start', // 启动脚本的参数cwd: '/home/server/xin_serve', // Vite 项目的根目录interpreter: 'none', // 告诉 PM2 不使用解释器autorestart: true, // 如果应用程序崩溃,自动重新启动watch: false, // 监视文件变化max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动env: {NODE_ENV: 'production', // 设置环境变量},},],
};
记得 bd.js 配置好数据库的名称密码
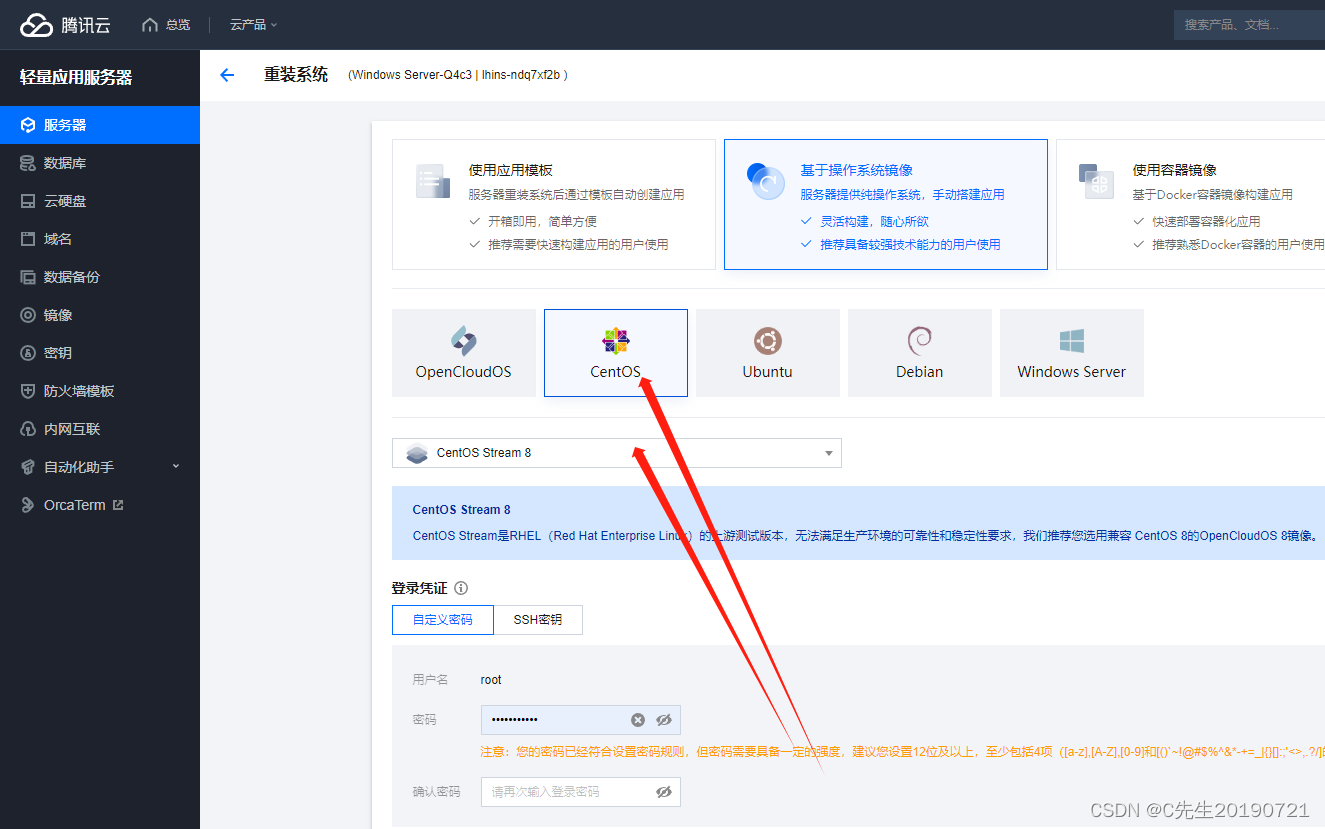
二、服务器购买、安装系统
腾讯云:登录 - 腾讯云
服务器重装系统选择 CentOS stream 8 版本。

三、nginx 静态服务器配置
登录 root 最高权限

不同系统使用不同语句安装 分别对应 CentOS Ubuntu Fedora
sudo yum install epel-release && yum install nginx [On CentOS/RHEL]
sudo dnf install nginx [On Debian/Ubuntu]
sudo apt install nginx [On Fedora]我使用 sudo yum install epel-release && yum install nginx
这里有个 centOS 7.6 - 8 stream - 安装步骤 我没用这个方法
#安装 yum 仓库管理
sudo yum install yum-utils#创建文件
sudo touch /etc/yum.repos.d/nginx.repo#编辑文件
sudo vim /etc/yum.repos.d/nginx.repo#进入编辑模式之后按下 i 复制以下内容进入
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enab![[动物文学]走红年轻人化身“精神动物”,这届年轻人不想做人了](https://img-blog.csdnimg.cn/da71f56d356b411fbabaa8fada9c88ef.png)