绘制时钟
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPaintEvent>//绘制事件类
#include <QDebug>//信息调试类
#include <QPainter>//画家类
#include <QTimer>//定时器类
#include <QTime>
#include <QPen>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//重写绘制事件处理函数void paintEvent(QPaintEvent *event) override;void drawHourHand(QPainter *painter);//时针void drawMinuteHand(QPainter *painter);//分针void drawSecondHand(QPainter *painter);//秒针void drawClockDial(QPainter *painter);//表盘
private:Ui::Widget *ui;QPen hourHandPen;QPen minuteHandPen;QPen font;static const QPoint hourHand[4];static const QPoint minuteHand[4];static const QPoint secondHand[4];};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"const QPoint Widget::hourHand[4] = {QPoint(3, 5),QPoint(0, 13),QPoint(-3, 5),QPoint(0, -40)
};
const QPoint Widget::minuteHand[4] = {QPoint(3, 5),QPoint(0, 16),QPoint(-3, 5),QPoint(0, -70)
};
const QPoint Widget::secondHand[4] = {QPoint(3, 5),QPoint(0, 18),QPoint(-3, 5),QPoint(0, -90)
};
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QTimer *timer = new QTimer(this);timer->start(1000);//一秒connect(timer,SIGNAL(timeout()), this, SLOT(update()));hourHandPen = QPen(palette().foreground(), 2.0);//调色板,2.0,1.0为颜色代码,这里是调整刻度线的颜色minuteHandPen = QPen(palette().foreground(), 1.0);setWindowTitle("The Clock");//设置对话框名称resize(600, 600);//重设对话框大小
}Widget::~Widget()
{delete ui;
}
//绘制时针
void Widget::drawHourHand(QPainter *painter)
{QTime time = QTime::currentTime();//获取当前系统的时间painter->setBrush(QColor("pink"));//设定粉色画笔painter->setPen(QColor("pink"));//将时针调成粉色painter->save();painter->rotate(30.0*(time.hour()+time.minute()/60.0));painter->drawConvexPolygon(hourHand,4);//绘制时针painter->restore();//绘制图形后复位坐标系
}
//绘制分针
void Widget::drawMinuteHand(QPainter *painter)
{QTime time = QTime::currentTime();painter->setBrush(QColor("skyblue"));painter->setPen(QColor("skyblue"));painter->save();painter->rotate(6.0*(time.minute()+time.second()/60.0));painter->drawConvexPolygon(minuteHand,4);//绘制分针painter->restore();//绘制图形后复位坐标系
}
//绘制秒针
void Widget::drawSecondHand(QPainter *painter)
{QTime time = QTime::currentTime();painter->setBrush(QColor("yellow"));painter->setPen(QColor("yellow"));painter->save();//保存坐标系,防止坐标系跑偏了painter->rotate(6.0*time.second());//注意是6.0,不是6painter->drawConvexPolygon(secondHand,4);//绘制秒针painter->restore();//绘制图形后复位坐标系
}
//绘制表盘
void Widget::drawClockDial(QPainter *painter)
{//绘制钟表刻度盘和数字for (int i = 1; i <=60; ++i){painter->save();painter->rotate(6*i);//坐标轴旋转6度if (i % 5 == 0){painter->setPen(hourHandPen);painter->drawLine(0, -98, 0, -82);painter->drawText(-20, -82, 40, 40,Qt::AlignHCenter | Qt::AlignTop,QString::number(i/5));}else{painter->setPen(minuteHandPen);painter->drawLine(0, -98, 0, -88);}painter->restore();//绘制图形后复位坐标系}
}
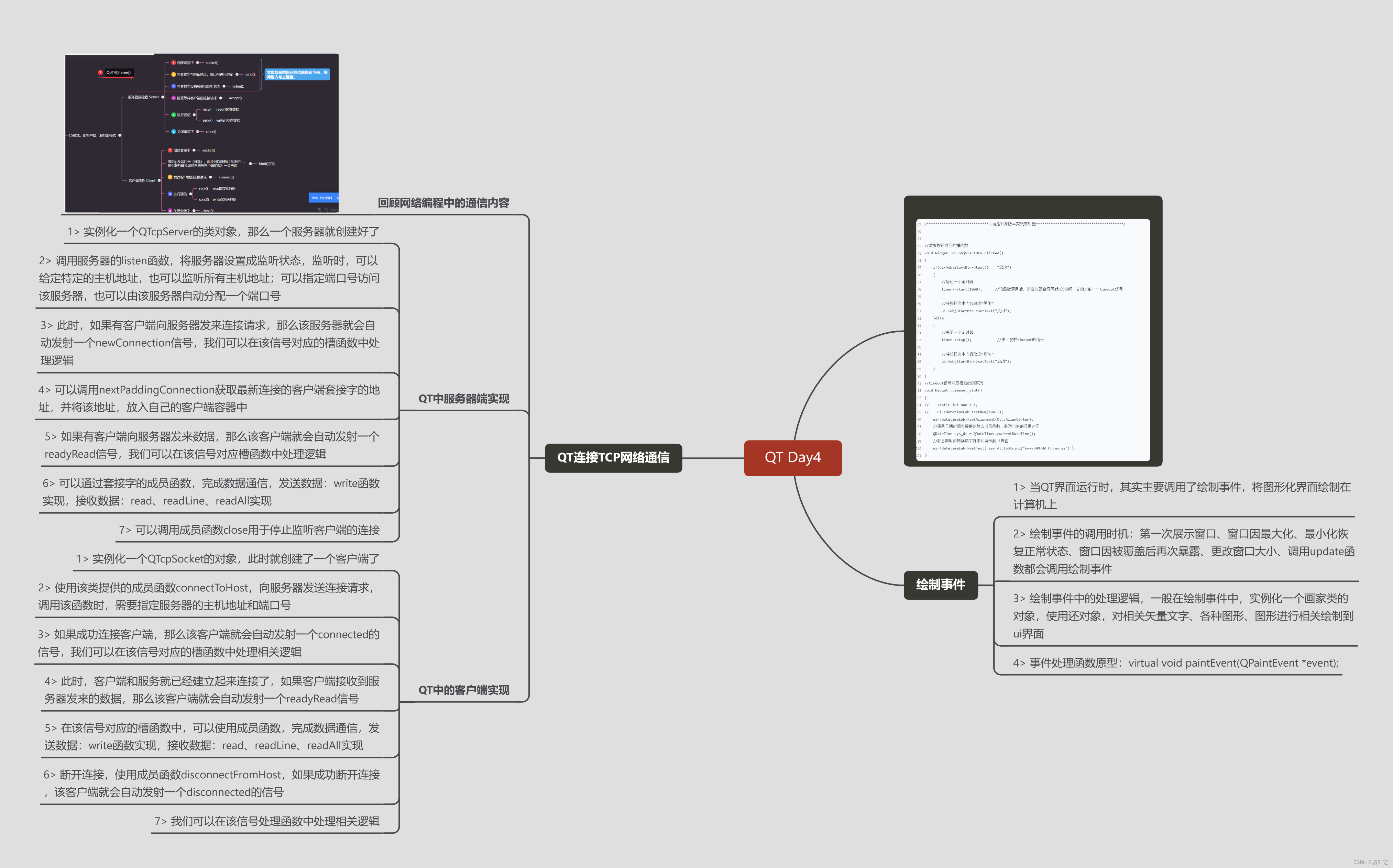
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);QPen pen;pen.setColor(QColor("blue"));pen.setWidth(5);painter.setRenderHint(QPainter::Antialiasing, true);int side = qMin(width(), height());painter.setViewport((width() - side) / 2, (height() - side) / 2,side, side);//让时钟的位置处于对话框的中心painter.setWindow(0, 0, 200, 200);painter.translate(100,100);//重新设定坐标原点//调用重绘函数drawClockDial(&painter);drawHourHand(&painter);drawMinuteHand(&painter);drawSecondHand(&painter);//绘制时针固定圆painter.setBrush(QColor("black"));painter.drawEllipse(QPoint(0,0),3,3);}思维导图: