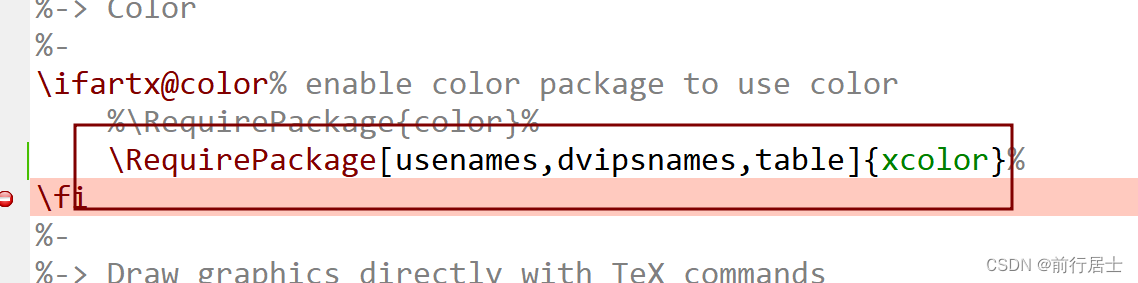
定位到

\documentclass[twoside]{Style/ucasthesis}%前添加\PassOptionsToPackage{changes,usenames,dvipsnames,table}{xcolor}
完整如下:
\PassOptionsToPackage{changes,usenames,dvipsnames,table}{xcolor}
\documentclass[twoside]{Style/ucasthesis}%
\usepackage{hyperref}
\usepackage{graphicx}
\usepackage[color=blue]{changes}%[color=blue]
然后即可正常使用修订模式






![P9422 [蓝桥杯 2023 国 B] 合并数列](https://img-blog.csdnimg.cn/direct/16ffd2e5020c4ec2a0cf15ba79f85680.png)