文章目录
- 设置不同格式的文本
- 显示图片
- 文本对齐/自动换行/缩进/边距
- LCDNumber
- 倒计时
- ProgressBar
- 进度条
设置不同格式的文本
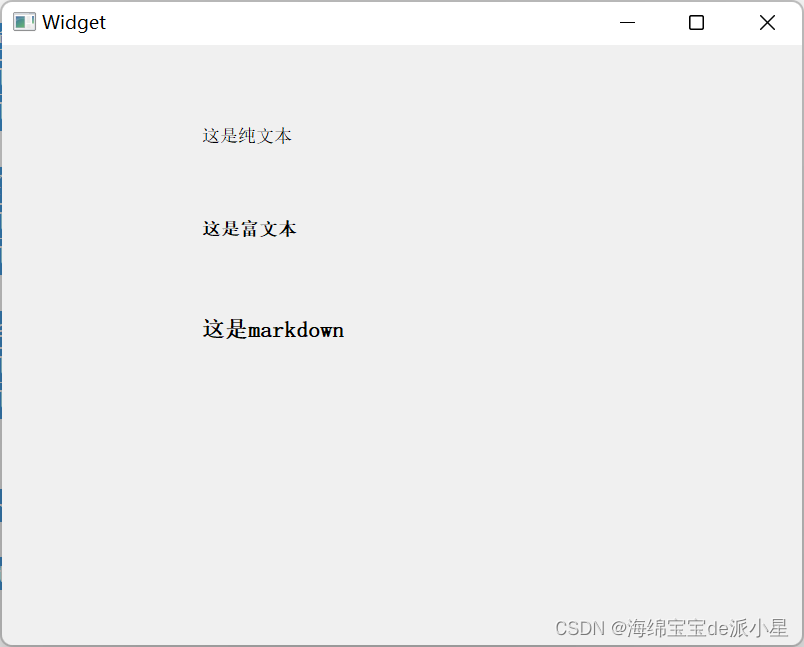
在文本格式中,存在富文本,makedown格式的文本,还有纯文本,下面就依据这三个进行举例
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 纯文本格式ui->label->setTextFormat(Qt::PlainText);ui->label->setText("这是纯文本");// 富文本格式ui->label_2->setTextFormat(Qt::RichText);ui->label_2->setText("<b>这是富文本</b>");// markdown格式ui->label_3->setTextFormat(Qt::MarkdownText);ui->label_3->setText("### 这是markdown");
}Widget::~Widget()
{delete ui;
}
显示图片
在label标签的用法中,还有一个用法是可以使用标签来显示图片的信息:
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
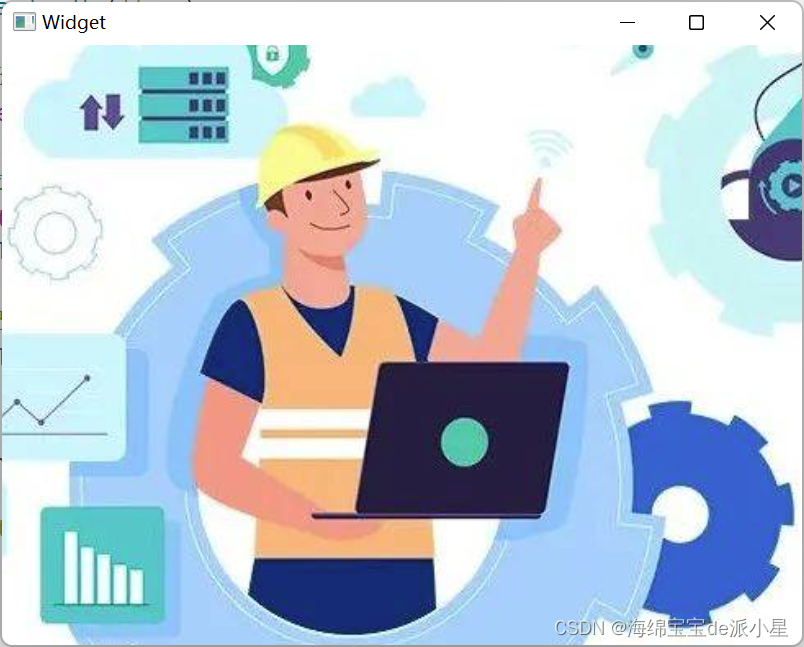
{ui->setupUi(this);// 先创建一个labelQLabel* label = new QLabel(this);// 设置label的大小属性QRect windowrect = this->geometry();label->setGeometry(0, 0, windowrect.width(), windowrect.height());// 把图片放进去label->setPixmap(QPixmap(":/project.jpg"));
}Widget::~Widget()
{delete ui;
}运行结果为:

但是现在的问题是,当窗口变化时,这个图片不会随着窗口的变化而变化 :

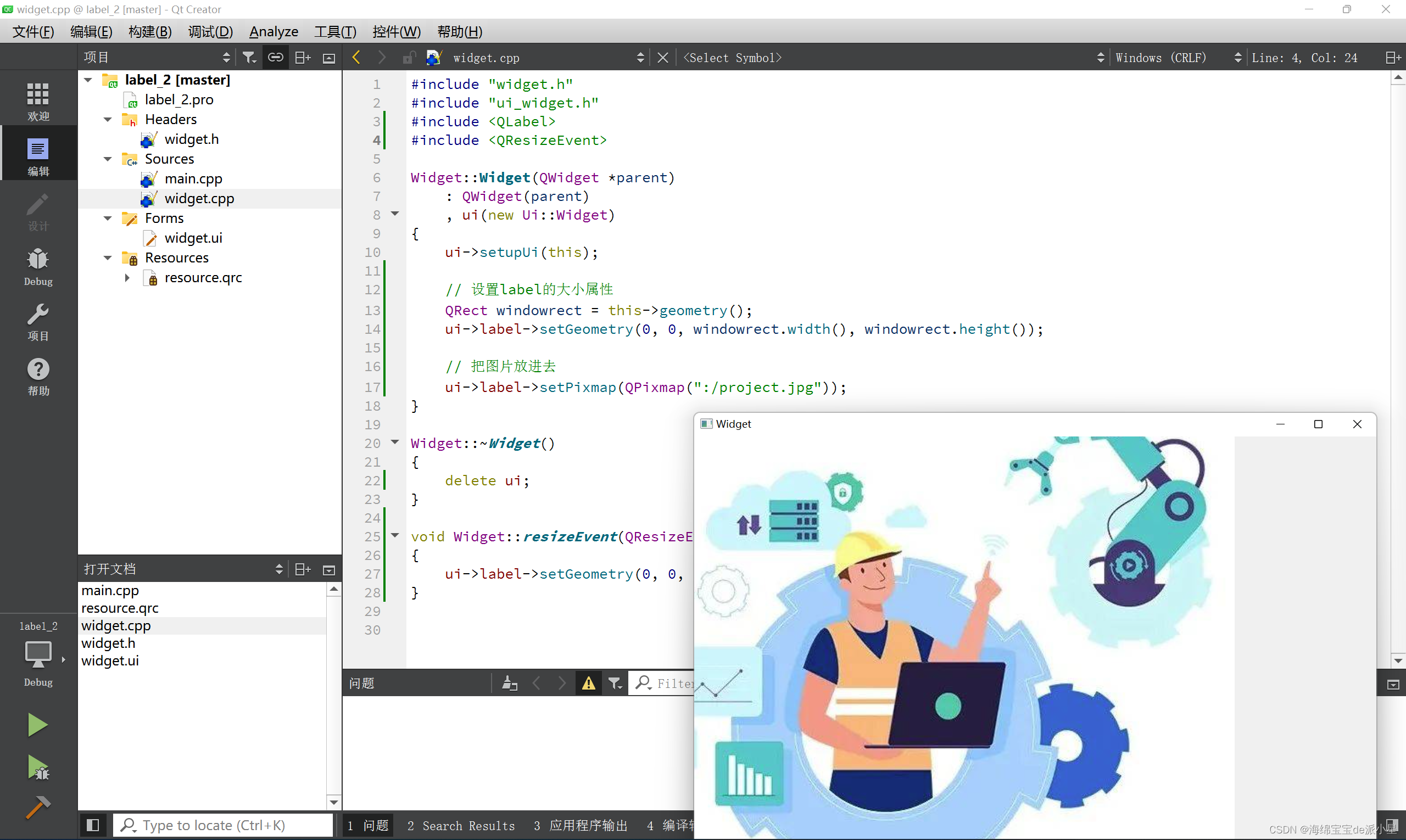
所以一种可行的方案是,重写虚函数,通过重写resizeEvent函数来改变图片大小
这样做的原理是,当窗口大小改变这个事件触发的时候,就会执行这个函数,那么此时再把图片进行大小更改即可
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>
#include <QResizeEvent>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置label的大小属性QRect windowrect = this->geometry();ui->label->setGeometry(0, 0, windowrect.width(), windowrect.height());// 把图片放进去ui->label->setPixmap(QPixmap(":/project.jpg"));
}Widget::~Widget()
{delete ui;
}void Widget::resizeEvent(QResizeEvent *event)
{ui->label->setGeometry(0, 0, event->size().width(), event->size().height());
}
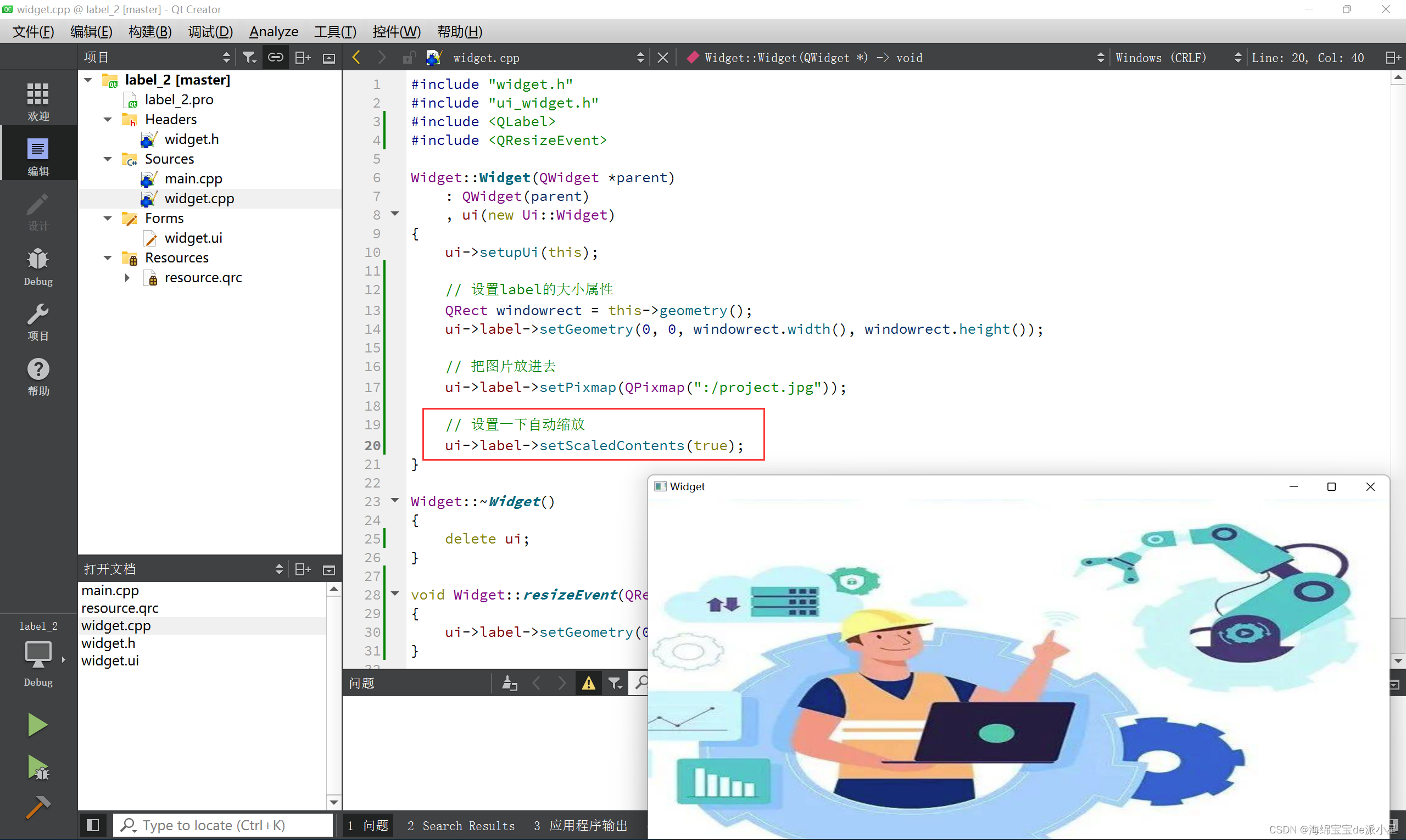
此时发现依旧没有完成目的,这是因为没有设置图片的自动缩放的功能,这里再加一句话:

这样就实现好了!
文本对齐/自动换行/缩进/边距
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置文字居中对齐ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);ui->label->setText("这是一段文字");// 设置自动换行ui->label_2->setAlignment(Qt::AlignTop | Qt::AlignLeft);ui->label_2->setWordWrap(true);ui->label_2->setText("这是很长的文字这是很长的文字这是很长的文字这是很长的文字这是很长的文字这是很长的文字这是很长的文字");// 设置缩进ui->label_3->setAlignment(Qt::AlignTop | Qt::AlignLeft);ui->label_3->setIndent(50);}Widget::~Widget()
{delete ui;
}设置伙伴
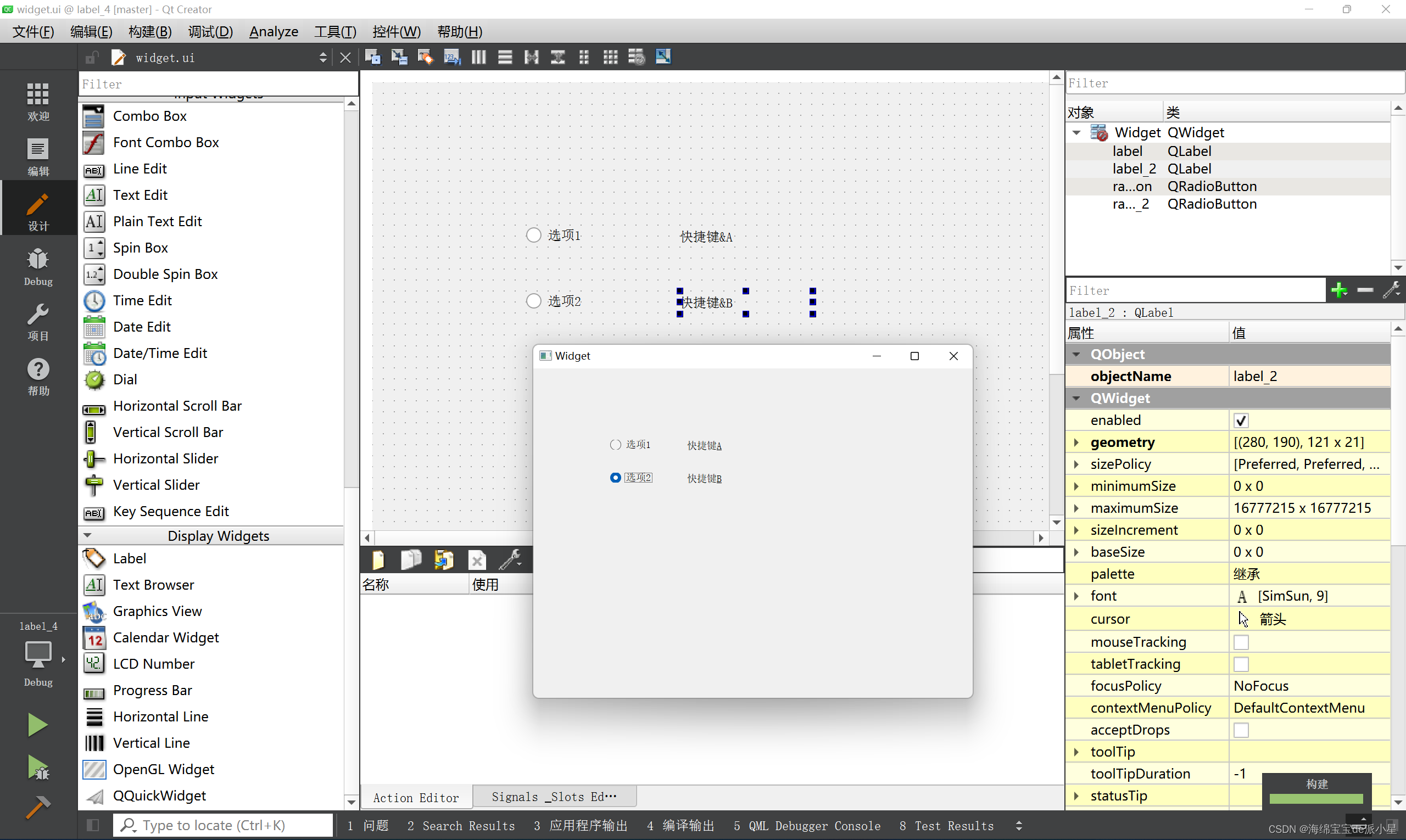
创建两个标签和radiobutton:

#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 在这里设置伙伴ui->label->setBuddy(ui->radioButton);ui->label_2->setBuddy(ui->radioButton_2);
}Widget::~Widget()
{delete ui;
}LCDNumber
倒计时
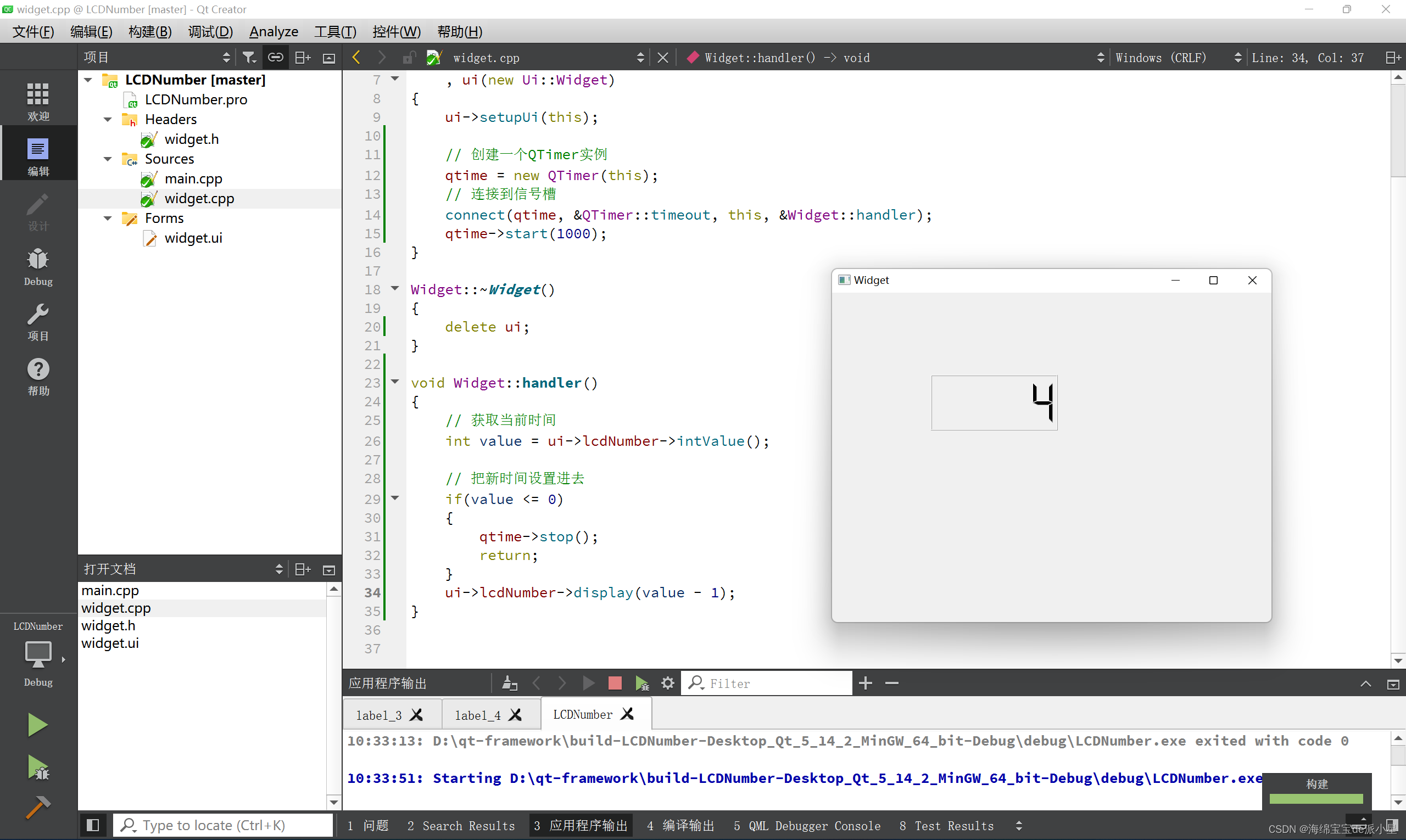
在界面上创建一个倒计时的工具:
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建一个QTimer实例qtime = new QTimer(this);// 连接到信号槽connect(qtime, &QTimer::timeout, this, &Widget::handler);qtime->start(1000);
}Widget::~Widget()
{delete ui;
}void Widget::handler()
{// 获取当前时间int value = ui->lcdNumber->intValue();// 把新时间设置进去if(value <= 0){qtime->stop();return;}ui->lcdNumber->display(value - 1);
}
ProgressBar
进度条
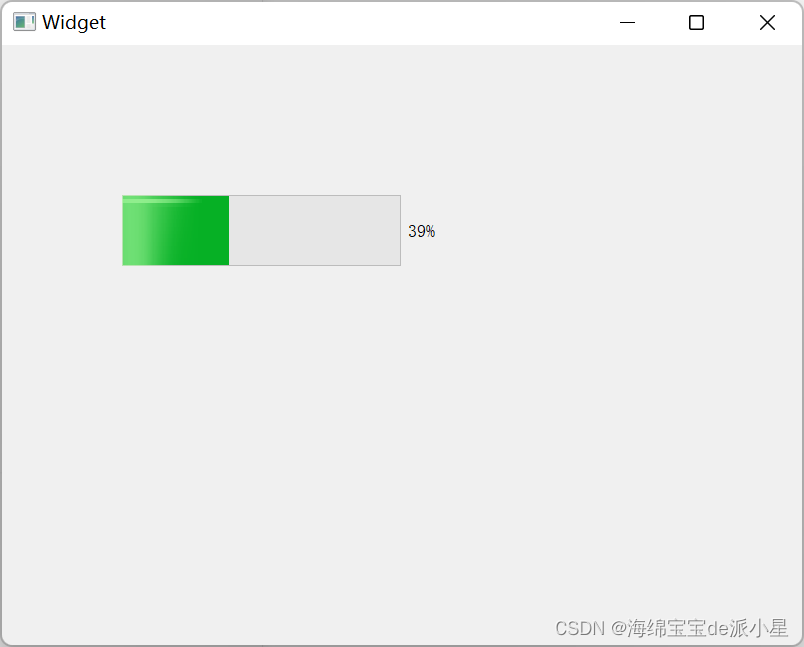
设置进度条,按时间增长
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);timer = new QTimer(this);connect(timer, &QTimer::timeout, this, &Widget::handler);timer->start(100);
}Widget::~Widget()
{delete ui;
}void Widget::handler()
{int value = ui->progressBar->value();if(value >= 100){timer->stop();return;}ui->progressBar->setValue(value + 1);
}




![P9422 [蓝桥杯 2023 国 B] 合并数列](https://img-blog.csdnimg.cn/direct/16ffd2e5020c4ec2a0cf15ba79f85680.png)