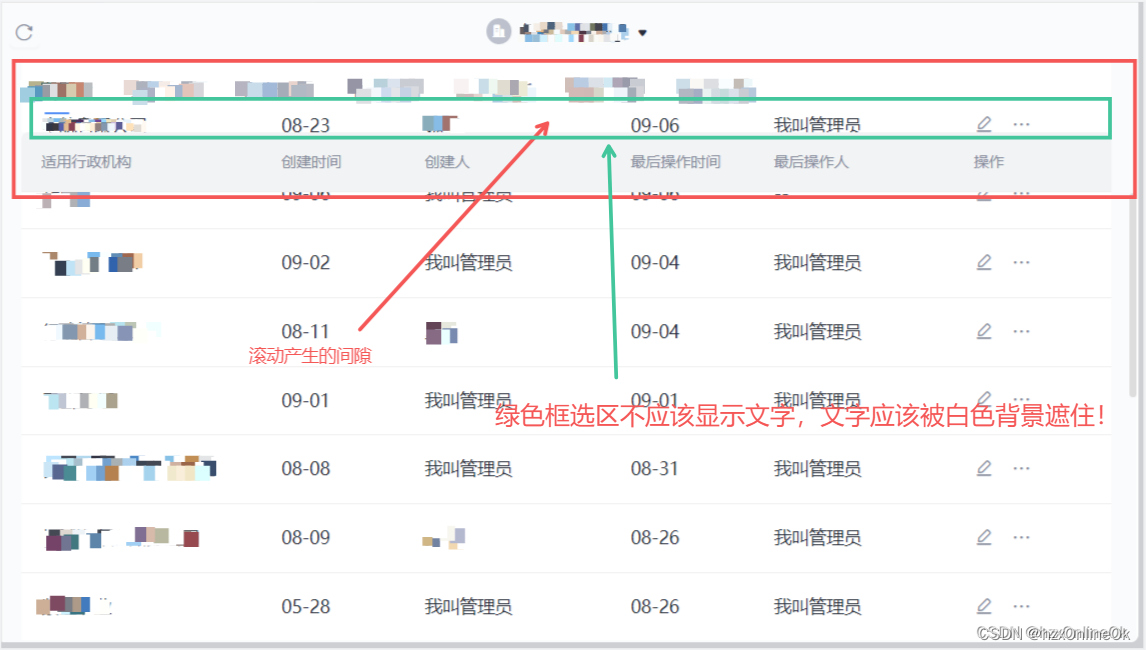
鼠标移入展示字体

点击删除实行删除操作,点击图片文字跳转产品详情的逻辑实现
<div class="allProduct-content"><template v-for="(item, index) in obj.product" :key="index"><!-- <img :src="item.image" /> --><div class="item" @click="cancelCollect"><div class="image" style="background-color: #eee">图片</div><span @click="deleteTracet(item)">取消收藏</span><div class="productName">{{ item.productName }}</div><div class="company">{{ item.company }}</div></div></template></div>.allProduct-content {width: 100%;display: flex;flex-wrap: wrap;margin-top: 24px;.item {position: relative;height: 327px;width: calc(20% - 13px);margin-right: 16px;border: 1px solid rgba(232, 232, 232, 1);box-sizing: border-box;padding: 14px;margin-bottom: 14px;&:nth-child(5n) {margin-right: 0px !important;}}.item a,.item span {display: none;text-decoration: none;}.item:hover {cursor: pointer;}.item:hover a.now {cursor: pointer;position: absolute;top: 0px;width: 100%;height: 100%;z-index: 100;left: 0;display: block;}.item:hover span {display: block;position: absolute;top: 0px;left: 0;color: rgba(255, 255, 255, 1);width: 100%;z-index: 10;height: 40px;line-height: 40px;background: rgba(212, 48, 48, 0.8);filter: alpha(opacity=60);// -moz-opacity: 0.5;// opacity: 0.5;font-size: 14px;text-align: center;}.image {width: 100%;height: 200px;}.productName {font-size: 14px;font-weight: 700;line-height: 20.27px;color: rgba(26, 26, 26, 1);padding: 16px 0;border-bottom: 1px solid rgba(232, 232, 232, 1);}.company {font-size: 12px;font-weight: 400;line-height: 17.38px;color: rgba(102, 102, 102, 1);padding-top: 8px;}}








![【pytest】 pytest拓展功能 pycharm PermissionError: [Errno 13] Permission denied:](https://img-blog.csdnimg.cn/0042fe0bbb6541c9a016359e01c26b2b.png)