说到固定表头或者滚动置顶,我们需要认识css的两个api的2个属性:
position: sticky;
position: sticky; 是 CSS 中的一种定位方式。当应用于元素时,该元素在滚动时会固定在父容器的指定位置,直到滚动到达特定的位置或条件满足后,才会取消固定定位。
元素的 position 属性需设置为 sticky,同时需要指定 top、right、bottom 或 left 中至少一个值,以确定元素固定的位置。当滚动条滚动到元素的固定位置时,元素会固定在该位置不动,直到离开固定位置。
这种定位方式常用于导航栏或侧边栏等需要在页面滚动时保持可见的元素。它比较灵活,可以根据需要设定元素在不同位置的固定状态。
overflow-y: visible;
overflow-y: visible; 是 CSS 中用于设置元素的垂直方向上的溢出内容的处理方式。当应用于元素时,如果元素的内容超出了容器的高度,将会显示溢出的内容,不会进行任何剪裁或滚动。PS:注意这个非常非常非常重要,这个特点可以允许我们在设置置顶效果时,保留元素的高度,配合position: sticky;top:0;才能正确的计算容器内的滚动高度。
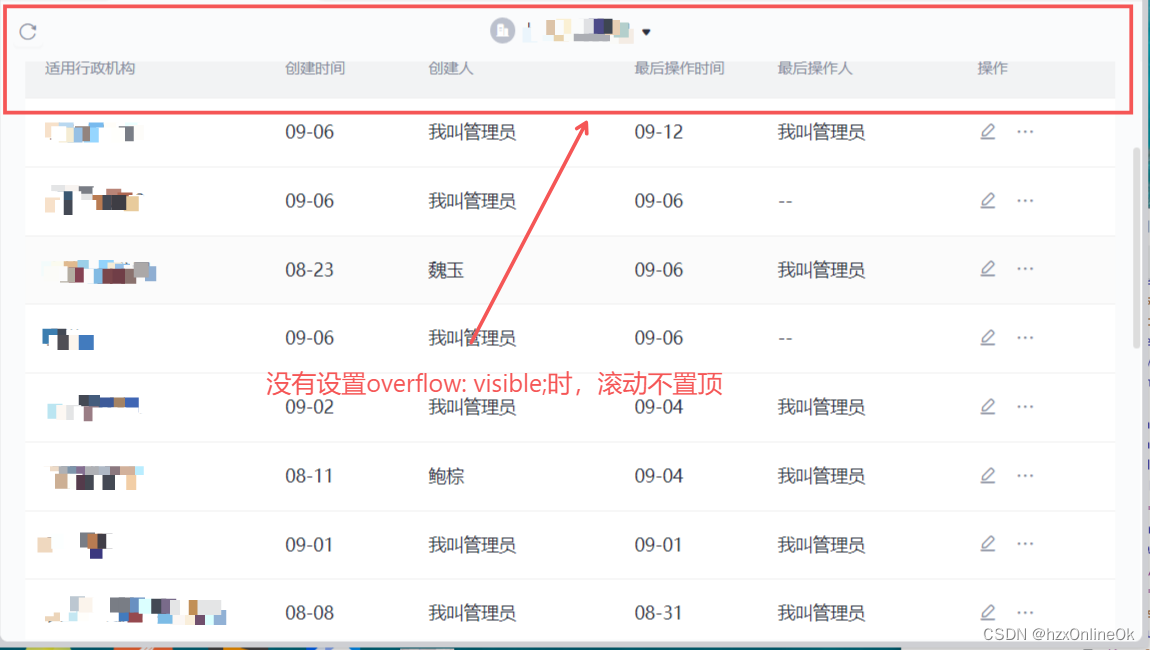
如下图所示:
1、没有设置overflow: visible;的效果:

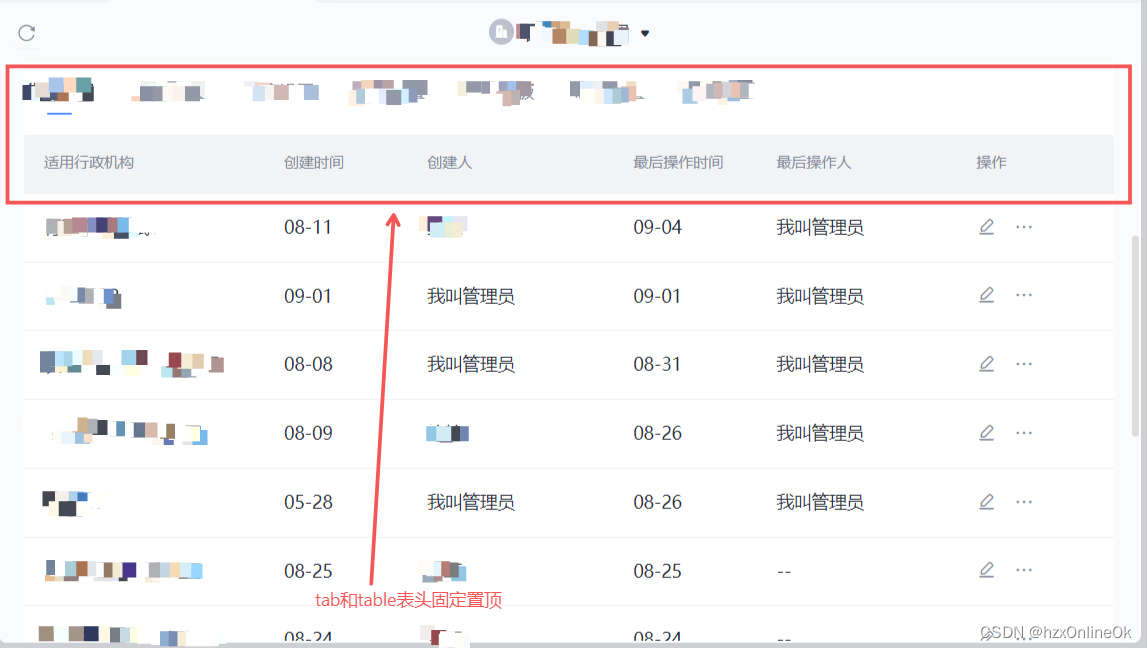
2、设置了overflow: visible;的效果:

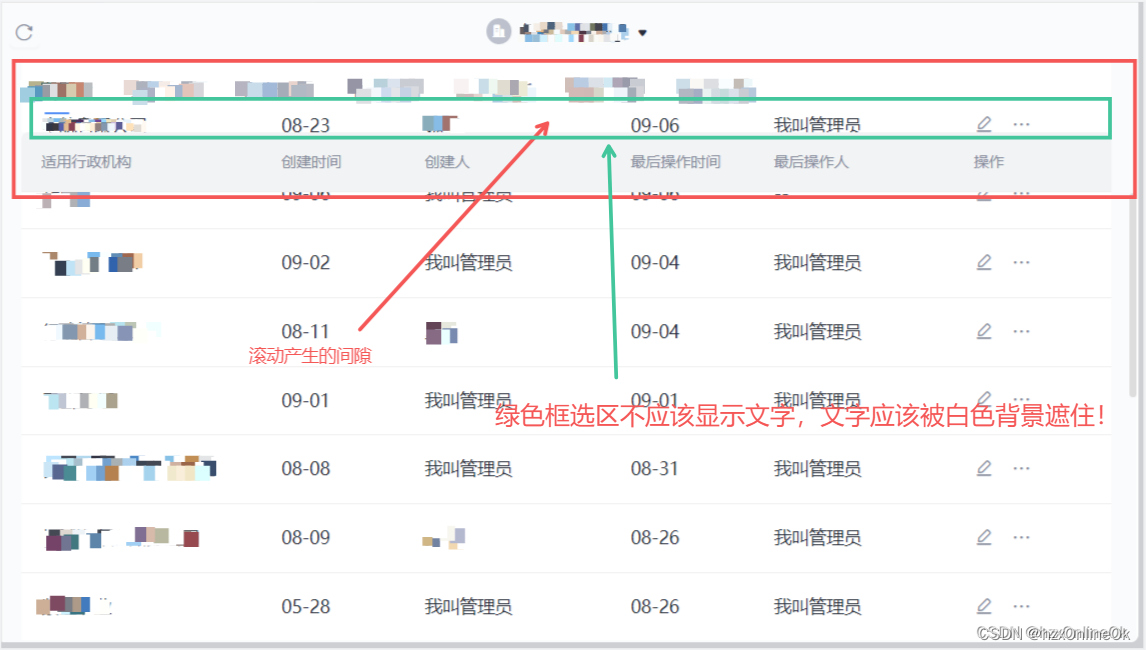
如果发现滚动时有间隙,那么需要调整部分dom元素的padding-bottom或者padding-top值,也可以调整position: sticky;top:0;中top的值。
如下图所示:

这意味着,即使内容超出容器的高度,也不会显示滚动条或剪裁溢出的部分。内容会完全显示,可能会影响容器的布局。
-------------------------------分割线-------------------------------
overflow相对应的属性值还有:
overflow-y: hidden;:溢出的内容将被隐藏,不显示。
overflow-y: scroll;:如果内容超出容器的高度,将显示滚动条,用户可以滚动查看超出的内容。
overflow-y: auto;:内容超出容器高度时,会根据需要设置是否显示滚动条,如果内容没有超出容器高度则不显示滚动条。
overflow: overlay;:当应用 overflow: overlay; 到一个元素时,如果内容超出容器的尺寸,则会显示一个滚动条。与 scroll 不同的是,滚动条是以浮动的方式显示在内容上方,不会占用容器的空间。这意味着即使出现滚动条,内容也不会被裁剪。同时,如果内容没有超出容器,则不会显示滚动条。
注意:这些属性主要针对垂直方向上的内容溢出处理,如果希望同时设置水平和垂直方向的溢出处理,可以使用 overflow 属性。
![【pytest】 pytest拓展功能 pycharm PermissionError: [Errno 13] Permission denied:](https://img-blog.csdnimg.cn/0042fe0bbb6541c9a016359e01c26b2b.png)












![Flask框架-2-[单聊]: flask-socketio实现websocket的功能,实现单对单聊天,flask实现单聊功能](https://img-blog.csdnimg.cn/b38ad8c0e100420d9767d2eb0ce3c541.png)