当然可以。下面是一个更详细的C#画图板示例代码,它使用WindowsForms,并实现了基本的绘图功能,包括线条、矩形和椭圆的绘制。此外,该示例还使用了双缓冲技术来减少闪烁,并将绘制的图形保存在一个列表中,以便在窗体重新绘制时能够恢复它们。
首先,创建一个新的WindowsForms应用程序项目,并在Form1的设计视图中添加一个Panel控件作为绘图区域。然后,按照以下步骤添加代码:
2. 打开你的项目,并在Form1.cs中添加以下代码:
【csharp】
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DrawingBoardApp
{
public partial class Form1 : Form
{
private List<Shape> shapes = new List<Shape>();
private bool isDrawing = false;
private Shape currentShape = null;
private Point lastPoint = Point.Empty;
public Form1()
{
InitializeComponent();
this.panel1.Paint += new PaintEventHandler(Panel1_Paint);
this.panel1.MouseDown += new MouseEventHandler(Panel1_MouseDown);
this.panel1.MouseMove += new MouseEventHandler(Panel1_MouseMove);
this.panel1.MouseUp += new MouseEventHandler(Panel1_MouseUp);
this.panel1.DoubleClick += new EventHandler(Panel1_DoubleClick);
this.panel1.SetStyle(ControlStyles.OptimizedDoubleBuffer |
ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint, true);
this.panel1.UpdateStyles();
}
private void Panel1_Paint(object sender, PaintEventArgs e)
{
foreach (var shape in shapes)
{
shape.Draw(e.Graphics);
}
}
private void Panel1_MouseDown(object sender, MouseEventArgs e)
{
isDrawing = true;
currentShape = new LineShape(lastPoint, e.Location);
lastPoint = e.Location;
}
private void Panel1_MouseMove(object sender, MouseEventArgs e)
{
if (isDrawing)
{
if (currentShape is LineShape)
{
currentShape = new LineShape(lastPoint, e.Location);
}
else if (currentShape is RectangleShape)
{
Rectangle rect = ((RectangleShape)currentShape).Rectangle;
rect.Width = e.X - rect.X;
rect.Height = e.Y - rect.Y;
currentShape = new RectangleShape(rect);
}
else if (currentShape is EllipseShape)
{
Rectangle rect = ((EllipseShape)currentShape).Rectangle;
int width = Math.Abs(e.X - rect.X);
int height = Math.Abs(e.Y - rect.Y);
Point center = new Point((rect.X + e.X) / 2, (rect.Y + e.Y) / 2);
rect = new Rectangle(center.X - width / 2, center.Y - height / 2, width, height);
currentShape = new EllipseShape(rect);
}
// Redraw the panel to show the current shape being drawn
panel1.Invalidate();
}
}
private void Panel1_MouseUp(object sender, MouseEventArgs e)
{
isDrawing = false;
if (currentShape != null)
{
shapes.Add(currentShape);
currentShape = null;
}
}
private void Panel1_DoubleClick(object sender, EventArgs e)
{
// Clear the shapes list to erase the drawing board
shapes.Clear();
panel1.Invalidate();
}
// Abstract base class for shapes
private abstract class Shape
{
public abstract void Draw(Graphics g);
}
// Line shape class
private class LineShape : Shape
{
public Point StartPoint { get; private set; }
public Point EndPoint { get; private set; }
public LineShape(Point startPoint, Point endPoint)
{
StartPoint = startPoint;
EndPoint = endPoint;
}
public override void Draw(Graphics g)
{
g.DrawLine(Pens.Black, StartPoint, EndPoint);
}
}
// Rectangle shape class
private class RectangleShape : Shape
{
public Rectangle Rectangle { get; private set; }
public RectangleShape(Rectangle rectangle)
{
Rectangle = rectangle;
}
public override void Draw(Graphics g)
{
g.DrawRectangle(Pens.Black, Rectangle);
}
}
// Ellipse shape class
private class EllipseShape : Shape
{
public Rectangle Rectangle { get; private set; }
public EllipseShape(Rectangle rectangle)
{
Rectangle = rectangle;
}
public override void Draw(Graphics g)
{
g.DrawEllipse(Pens.Black, Rectangle);
}
}
}
}
3. 在Form1.Designer.cs中,确保你的Form1设计视图中有一个名为panel1的Panel控件,并调整其属性(如Dock设置为Fill)以匹配上述说明。此外,确保InitializeComponent方法中包含了对panel1的初始化代码。
4. 运行你的项目。现在,你应该能够在Panel上绘制线条、矩形和椭圆。双击Panel可以清除绘图板上的所有图形。
请注意,这个示例代码提供了基本的绘图功能,但你可以根据需要进行扩展和改进,例如添加更多的形状、颜色选择、线条粗细调整等功能。
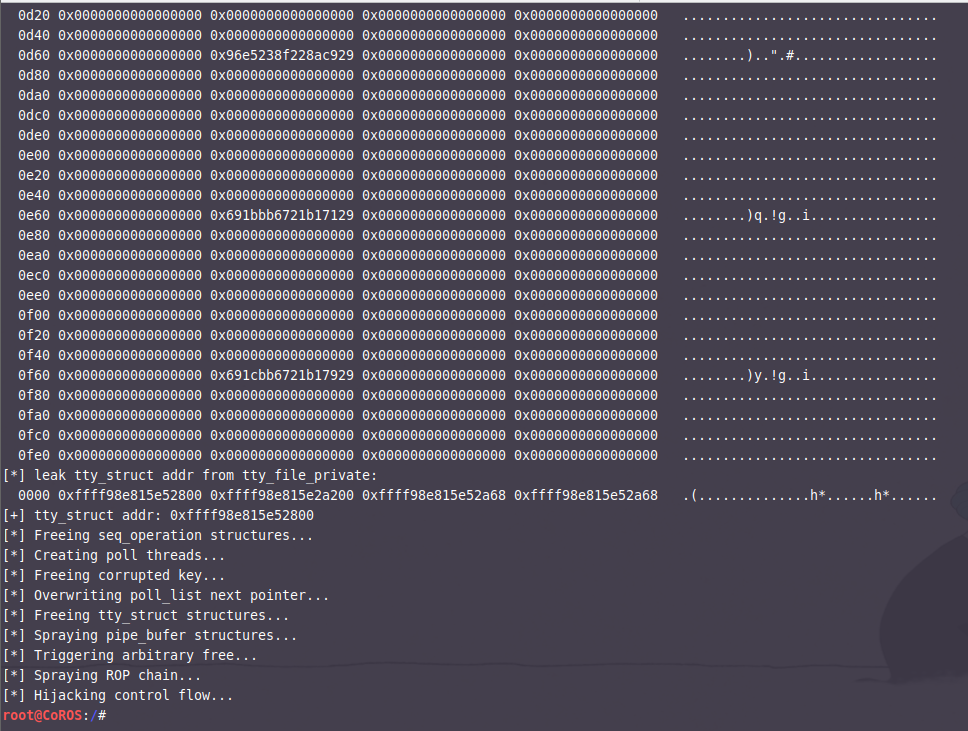
![[vulnhub] Corrosion: 2](https://i-blog.csdnimg.cn/direct/002f8603494a46d9a3f12f681653c3e0.png)