Chrome DevTools Protocol(CDP) 是一套开放协议,允许外部程序通过 Chrome 浏览器提供的接口与其进行交互。CDP 提供了丰富的功能,使开发者可以远程控制 Chrome 浏览器,包括操作 DOM、监控网络请求、调试代码、截取屏幕快照等。
在这篇文章中,我们将介绍 CDP 的基本概念,并展示如何使用 CDP 与浏览器交互,从而帮助你快速上手这个强大的工具。
什么是 Chrome DevTools Protocol?
Chrome DevTools Protocol 是 Chrome 浏览器提供的一种低级 API,开发者可以通过它与浏览器的内部机制进行交互。它支持浏览器调试、性能分析、DOM 操作、网络管理等多种功能,几乎覆盖了开发者需要的所有调试和自动化场景。
通过 WebSocket 与浏览器建立连接,客户端程序可以向浏览器发送命令,并通过监听事件获取浏览器的状态反馈。CDP 提供了多个域(Domains),每个域负责不同的功能,例如:
- Page 域:管理页面的加载、导航和截屏。
- DOM 域:操作 DOM 树结构,获取页面元素的信息。
- Network 域:拦截和监控网络请求。
- Runtime 域:执行 JavaScript 代码,获取运行时的状态。
- Debugger 域:设置断点,调试脚本。
如何启动 Chrome DevTools Protocol
开启端口
要开始使用 CDP,首先需要启动 Chrome 浏览器并开启远程调试模式。可以通过命令行启动 Chrome,并指定调试端口:
chrome --remote-debugging-port=9222启动后,浏览器会在 localhost:9222 上监听 WebSocket 连接。此时,你可以通过 WebSocket 客户端连接到这个端口并发送 CDP 命令。
获取webSocketDebuggerUrl的两种途径
Chrome 提供了一个简单的 REST API 来查看可用的 WebSocket 调试端点。你可以通过访问 http://localhost:9222/json 或者 http://localhost:9222/json/version 获取浏览器可用的Websocket 地址。
这两种接口返回的信息有什么区别呢?
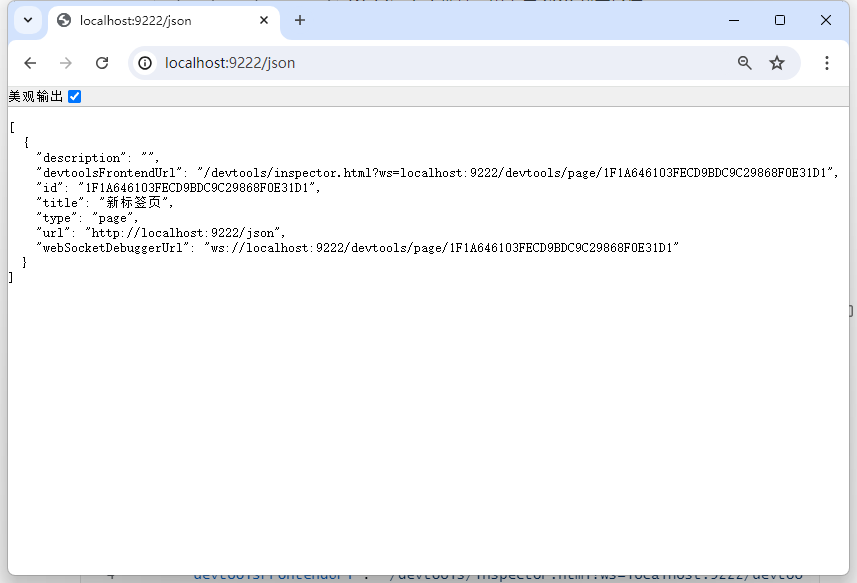
- http://localhost:9222/json:

- 返回一个 JSON 数组,包含所有正在通过 CDP 远程调试的页面信息。
- 每个页面的信息通常包括:
id: 会话 ID,用于在 CDP 中与特定页面进行通信。title: 页面的标题。url: 当前页面的 URL。webSocketDebuggerUrl: WebSocket 地址,用于与 CDP 建立通信。
- 这个端点适合用于获取当前调试的页面列表,以及访问 WebSocket URL 以开始调试某个页面。
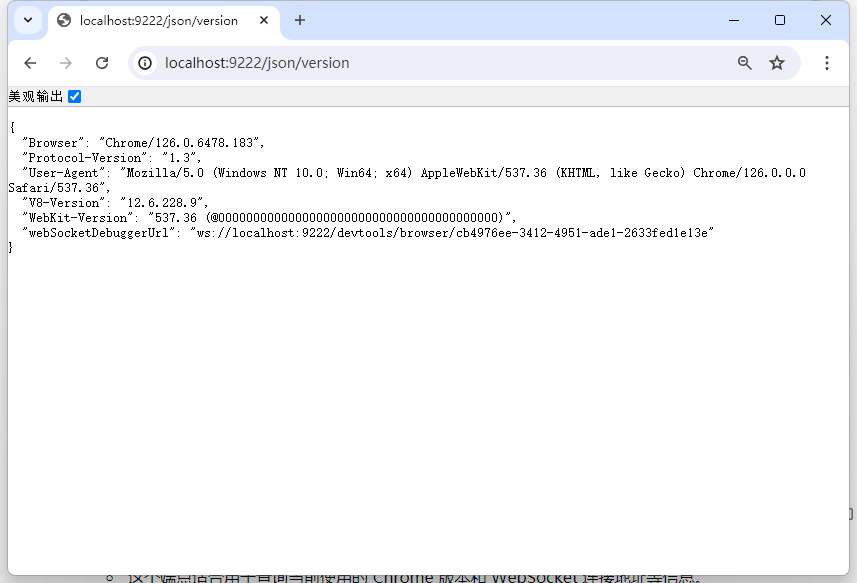
- http://localhost:9222/json/version:

- 返回有关 Chrome 版本的信息,以及与 CDP 相关的元数据信息。
- 响应通常包含:
Browser: 浏览器的版本信息。Protocol-Version: CDP 协议版本。User-Agent: 浏览器的用户代理字符串。V8-Version: 使用的 V8 引擎版本。webSocketDebuggerUrl: 用于调试的 WebSocket 地址。
- 这个端点适合用于查询当前使用的 Chrome 版本和 WebSocket 连接地址等信息。
总结来说,/json 提供的是所有当前可调试页面的列表,而 /json/version 则提供的是与当前浏览器和 CDP 协议版本有关的元数据。
如何选择合适的webSocketDebuggerUrl
根据以上描述很明显的看出一个是页面相关,而另一个是浏览器相关,那么适用于页面的CDP域(Page,DOM, RunTime...)使用http://localhost:9222/json比较合适, 而和浏览器相关的CDP域(Browser, Target, Network...)则使用http://localhost:9222/json/version。
基本的 WebSocket 连接与命令发送
一旦你获取了 WebSocket 地址,就可以通过 WebSocket 客户端连接到 Chrome 并发送 CDP 命令。这里是一个简单的例子,展示了如何与浏览器交互:
import websockets
import asyncio
import jsonasync def cdp_interaction():# 连接到 Chrome DevTools Protocol 的 WebSocket 地址async with websockets.connect("ws://localhost:9222/devtools/page/4A211FFD0E71CD465FA1744717720311") as websocket:# 向浏览器发送命令,获取页面标题command = {"id": 1,"method": "Page.navigate","params": {"url": "https://www.example.com"}}await websocket.send(json.dumps(command))# 接收浏览器返回的响应response = await websocket.recv()print(response)# 运行 WebSocket 客户端
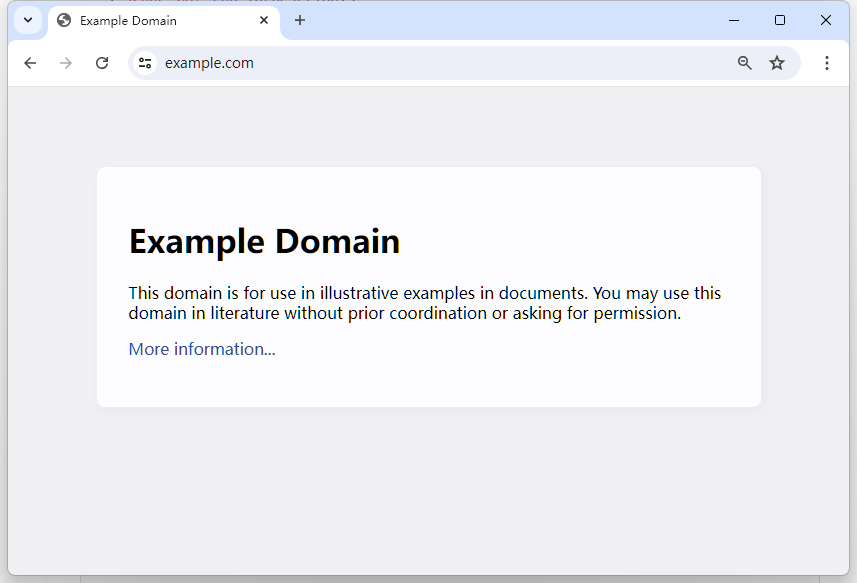
asyncio.get_event_loop().run_until_complete(cdp_interaction())在这个例子中,我们使用 Python 的 websockets 库连接到浏览器,并通过 Page.navigate 命令让浏览器加载一个指定的 URL。浏览器处理该命令后,会通过 WebSocket 发送回一个响应。
运行结果:
{"id":1,"result":{"frameId":"1F1A646103FECD9BDC9C29868F0E31D1","loaderId":"51642D68A778B53AEB6F8E8768A7080A"}}运行截图:

常用的 CDP 命令
这里列出了一些常见的 CDP 命令,帮助你快速掌握 CDP 的使用:
- Page.navigate
导航到一个指定的 URL:
{"id":1,"method":"Page.navigate","params":{"url":"https://www.example.com"}
}- Runtime.evaluate
执行 JavaScript 代码:
{"id":2,"method":"Runtime.evaluate","params":{"expression":"document.title"}
}- DOM.getDocument
获取当前页面的 DOM 树:
{"id":3,"method":"DOM.getDocument"
}- Network.enable
启用网络监控:
{"id":4,"method":"Network.enable"
}事件监听
CDP 还支持事件机制,允许你监听浏览器中的某些操作。例如,你可以监听网络请求的事件,以获取每个请求的详细信息:
{"method":"Network.requestWillBeSent","params":{"requestId":"1234","url":"https://www.example.com","request":{"headers":{"User-Agent":"..."}}}
}可以通过 WebSocket 客户端持续监听这些事件,并根据需要处理这些信息。
总结
Chrome DevTools Protocol 为开发者提供了强大的工具,帮助我们深入理解和操作浏览器的内部机制。通过 CDP,你可以实现自动化测试、性能调优、调试脚本等众多功能。本文只是对 CDP 的基础介绍,未来的文章中我们将深入探讨具体的功能实现和使用场景,如果想了解更多CDP相关内容,可参考官方文档: Chrome DevTools Protocol 。
希望这篇文章能够帮助你顺利入门 Chrome DevTools Protocol!