背景说明
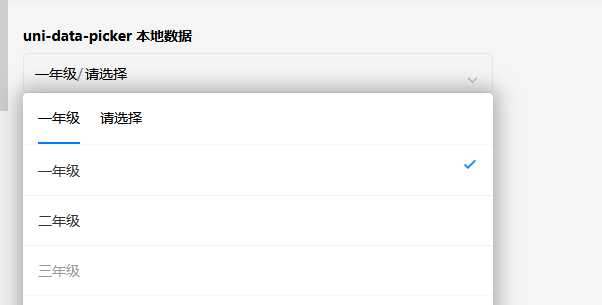
uni-app 官方的插件市场有数据驱动选择器,可以用作多级分类的场景。本人引入插件后,发现,在h5和微信小程序都只能选择到叶子级。而在给出的官方组件示例中确并非如此。

以选择年级,而不选择班级。然后,想试试官方的手机版,发现并没有示例(截至日期2021年8月3日)为止。
当然,这里操作起选择器的时候,或多或少,有些繁琐。因为下方的选择框关闭一次。
然后,我把官网的示例项目下载下来。运行一下,发现做不到只选择年级,不选择班级(似乎,只能到叶子节点了)。
两边的东西居然有区别。不知道官网以后会不会改进方案。
| 网页的组件示例 | 下载的组件示例 | |
| 点击一次后 | 选择当前组件,并关闭用于选择的弹出框 | 如果包含子级,则切换到子级选择页面;如果不包含子级选择,则关闭 |
不过,本人的需求中,有可能选择的不是叶子。比如,选择部门的时候。所以,怎样才能任意层级的数据都是可选的呢?
问题和提出解决方案
查看说明,发现了uni-data-picker包含以下事件。
| 事件名称 | 类型 | 说明 |
| @change | EventHandle | 选择完成时触发 {detail: {value}} |
| @nodeclick | EventHandle | 节点被点击时触发 |
| @popupclosed | EventHandle | 弹出层被关闭时触发 |
思前想后,有了两种解决方案。
方案一:当点击某一项(触发@nodeclick)时,则选中某一项。
方案二:当点击某一项(触发@nodeclick)时,暂存当前选中的项值;当关闭弹出层(@popupclosed)时,则选中某一项。
考虑如果涉及级联,则方案二,数据更少的变动,则可能更少的影响级联。
代码示例
方案一的.vue文件代码如下:
<template><view class="container"><view class="title"><text>uni-data-picker 本地数据</text></view><uni-data-picker placeholder="请选择班级" popup-title="请选择所在地区" :localdata="dataTree" v-model="classes"@nodeclick="onnodeclick" ></uni-data-picker></view>
</template><script>export default {data() {return {classes: '1-2',dataTree: [{text: "一年级",value: "1-0",children: [{text: "1.1班",value: "1-1"},{text: "1.2班",value: "1-2"}]},{text: "二年级",value: "2-0",children: [{text: "2.1班",value: "2-1"},{text: "2.2班",value: "2-2"}]},{text: "三年级",value: "3-0",disable: true}]}},methods: {onnodeclick(e) {this.classes = e.value;},}}
</script><style>.container {height: 100%;/* #ifndef APP-NVUE */display: flex;max-width: 500px;padding: 0 15px;/* #endif */flex-direction: column;}.title {font-size: 14px;font-weight: bold;margin: 20px 0 5px 0;}.data-pickerview {height: 400px;border: 1px #e5e5e5 solid;}
</style>方案二的.vue文件代码如下:
<template><view class="container"><view class="title"><text>uni-data-picker 本地数据</text></view><uni-data-picker placeholder="请选择班级" popup-title="请选择所在地区" :localdata="dataTree" v-model="classes"@nodeclick="onnodeclick" @popupclosed="onpopupclosed"></uni-data-picker></view>
</template><script>export default {data() {return {tempClasses : '', // 临时存放vue值classes: '1-2',dataTree: [{text: "一年级",value: "1-0",children: [{text: "1.1班",value: "1-1"},{text: "1.2班",value: "1-2"}]},{text: "二年级",value: "2-0",children: [{text: "2.1班",value: "2-1"},{text: "2.2班",value: "2-2"}]},{text: "三年级",value: "3-0",disable: true}]}},methods: {/** 点击选项时执行方法* @param {Object} e*/onnodeclick(e) {this.tempClasses = e.value;},/** 关闭弹出框执行方法* @param {Object} e*/onpopupclosed(e) {this.classes = this.tempClasses;},}}
</script><style>.container {height: 100%;/* #ifndef APP-NVUE */display: flex;max-width: 500px;padding: 0 15px;/* #endif */flex-direction: column;}.title {font-size: 14px;font-weight: bold;margin: 20px 0 5px 0;}.data-pickerview {height: 400px;border: 1px #e5e5e5 solid;}
</style>扩展——获取数据驱动选择器当前的选中值
数据驱动选择器中,选择完成时(@change)可以获取到当前选中的数组。但是,@nodeclick方法或其他状态下是否可用获取当前选中的数组?可以。我们只要标记对应的数据驱动选择器,即可在代码中找到对象及其选中的数组。
1.标记uni-data-picker对象。
<uni-data-picker ref="class" placeholder="请选择班级" popup-title="请选择所在地区" :localdata="dataTree" v-model="classes"@nodeclick="onnodeclick" >2.获取当前对象的选中值。
onnodeclick(e) {this.classes = e.value;let selected = this.$refs["class"].selected;console.log("当前选中的值=>" , selected);},参考网址
- uni-data-picker 数据驱动的picker选择器:MarkDown(十一)——绘制流程图、时序图(顺序图)、甘特图 - 陆陆无为而治者 - 博客园
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。