10.31备赛准备
C模块,大数据应用开发
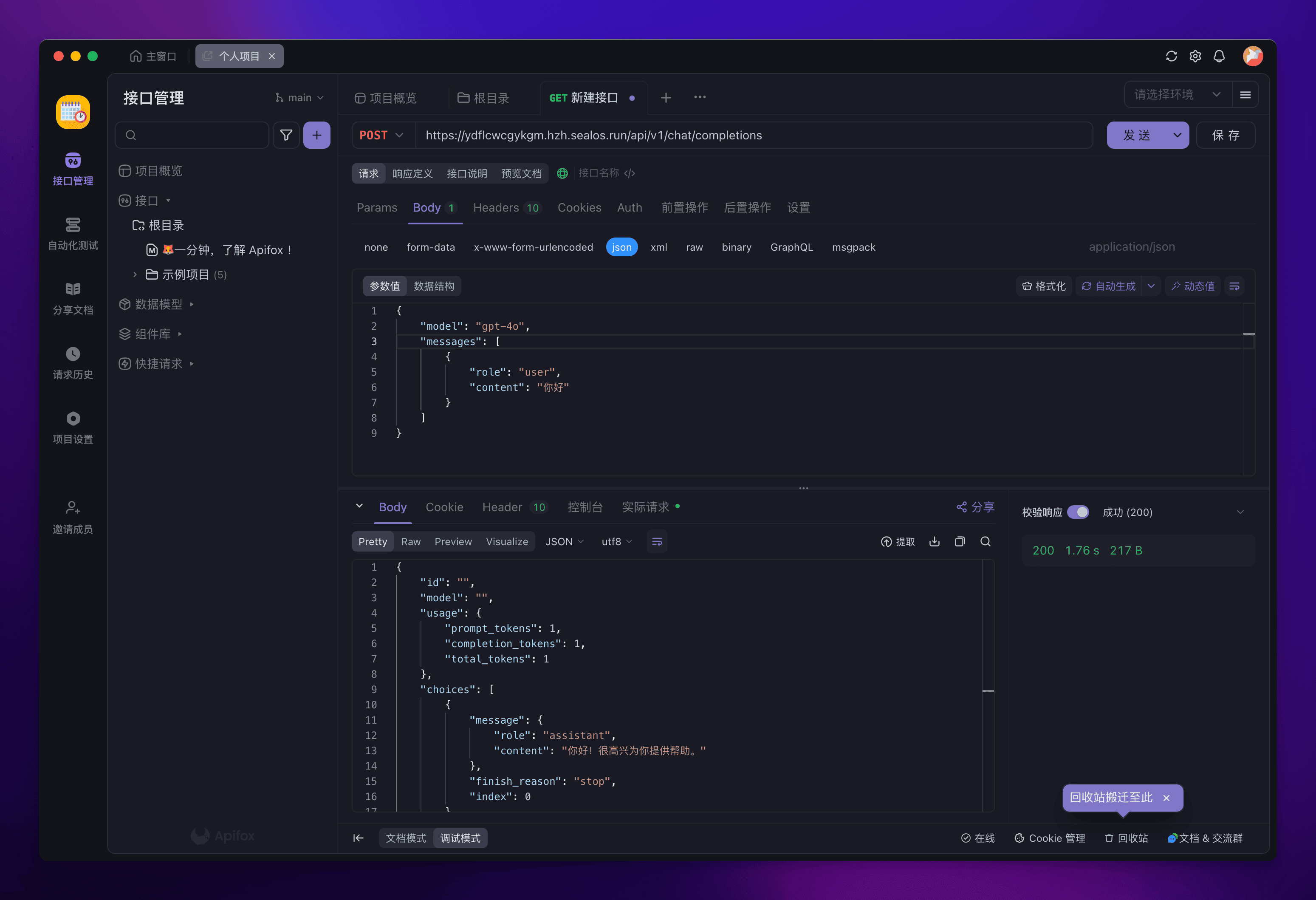
1.前端Vue----请求服务端api接口json数据-----展示/图表
2.Node.js实现后端开发,为前端vue提供接口数据
3.部署在docker中
官方技能需求

创建vue框架项目
1、安装node.js(https://nodejs.org/zh-cn/download)下载安装windows版64位.msi文件,安装(提示:不要安装到C盘或带中文的目录)安装完毕打开cmd命令窗口,输入:node -vnpm -v2、升级或更新相关内容:npm install express --registry=https://registry.npm.taobao.orgnpm install -g nodenpm install -g npmnpm install -g cnpm --registry=https://registry.npm.taobao.org3、安装vue-cli脚手架工具:npm install -g @vue/cli如果不行使用:cnpm install -g @vue/cli安装完毕后输入: vue -V 查看版本号,必须是4.5.X以上版本如果已经安装过但是版本过低,可以使用:npm update –g @vue/cli卸载命令:npm uninstall -g vue-cli4、创建vue3项目:进入你放项目的目录(最好是英文):cd xxxxvue create 项目名5、启动项目:cd 进入项目文件夹下npm run serve6、使用Vscode打开项目,自己去百度看下项目中的目录说明二、通过vite创建vue框架echarts官网项目实例
官网:https://echarts.apache.org/examples/zh/index.html

-
需要理解并将模版熟练的记下来,特别是小细节(标题、图上显示数据、是实线还是虚线)等等。
-
需要导入并且注册,vue项目

目标突破1:熟悉各类图标的可视化配置
官方指定要求用echarts库来进行数据可视化处理,在第一个星期,首要目标还是清楚熟练的掌握各种可视化图的配置,把我细节,会调会用。
- 1.柱状图
<template><div id='line7' style="width: 800px; height: 600px;">创建我的图表</div>
</template><script>
import { onMounted } from 'vue';
import * as echarts from 'echarts';export default {name: 'HelloWorld',setup() {onMounted(() => {let dom7 = document.getElementById('line7'); // 获取图表的容器let chart = echarts.init(dom7); // 初始化图表// 图表的配置选项let option = {title: {text: '图表的标题', // 标题文本x: 'center', // 标题位置textStyle: {color: '#ff0000', // 标题颜色fontSize: 20 // 标题字体大小}},xAxis: {type: 'category', // X轴为分类轴data: ['a', 'v', 'g', 'q', 'y', 'i'] // X轴的分类数据},yAxis: {type: 'value' // Y轴为数值轴},series: [{type: 'bar', // 图表类型为柱状图data: [91, 60, 77, 54, 36, 58], // 柱状图的数据label: {show: true, // 显示标签position: 'top', // 标签显示在柱子顶部color: '#000' // 标签颜色},itemStyle: {// 修改每个柱子的颜色color: function(params) {// params.dataIndex 可以获取当前柱子的索引switch (params.dataIndex) {case 0: return '#ff0000'; // 第一根柱子红色case 1: return '#00ff00'; // 第二根柱子绿色case 2: return '#0000ff'; // 第三根柱子蓝色default: return '#cccccc'; // 其他柱子为灰色}}}}]};// 设置图表的配置项chart.setOption(option);});}
}
</script><style>
/* 在此处添加组件的样式 */
</style>其中运行效果如下:

涵盖了柱状图的基础配置
- 2.折线图
<template><div id='line3' style="width: 800px; height: 600px;">创建我的图表</div><!-- 一定要有宽和高 -->
</template><script>
// 导入资源和所需的库
import { onMounted } from 'vue';
import * as echarts from 'echarts';export default {name: 'Linechart',setup() {onMounted(() => {let dom3 = document.getElementById('line3'); // 获取图表显示的内容let chart = echarts.init(dom3); // 将容器初始化为可以画图表的容器// 配置图表选项let option = {title: {text: '多条折线图示例', // 图表的标题文本x: 'center', // 标题水平居中textStyle: {color: '#ff0000',fontSize: 30}},legend: {orient: 'vertical', // 图例方向right: '1%', // 图例位置top: '20%', // 图例位置textStyle: {color: 'black' // 图例文本颜色}},xAxis: {type: 'category', // x 轴类型为分类轴data: ['李文浩', 'aa', 'uu', 'bb', 'ww', 'qq'] // X 轴数据},yAxis: {type: 'value' // y 轴类型为数值型},series: [{name: '数据系列1', // 系列名称type: 'line',data: [99, 66, 55, 75, 98, 55], // 第一条折线的数据label: {show: true // 显示数据标签},lineStyle: { // 设置线条样式type: 'dashed', // 虚线color: '#ff0000' // 颜色}},{name: '数据系列2', // 系列名称type: 'line',data: [80, 92, 70, 85, 90, 75], // 第二条折线的数据label: {show: true},lineStyle: {type: 'solid', // 实线color: '#00ff00' // 颜色}},{name: '数据系列3', // 系列名称type: 'line',data: [50, 70, 90, 60, 85, 65], // 第三条折线的数据label: {show: true},lineStyle: {type: 'dotted', // 点线color: '#0000ff' // 颜色}}]};// 将配置项应用到图表chart.setOption(option);});}
}
</script><style>
/* 在此处添加组件的样式 */
</style>运行效果如下:

此折线图中包含多条,可自由设置,且折线图的基本炒作也就这些。
- 3.饼状图
<template><div id="line1" style="width: 800px; height: 600px;">创建我的图标</div> <!-- 这是图表的容器,必须指定宽度和高度 -->
</template><script>
import { onMounted } from 'vue'; // 从 Vue 导入 onMounted 钩子
import * as echarts from 'echarts'; // 导入 ECharts 库export default {name: 'LineChart1', // 定义组件的名称setup() { // Vue 3 中的组合式 APIonMounted(() => { // 当组件挂载后执行let dom1 = document.getElementById('line1'); // 获取 id 为 line1 的 DOM 元素let chart = echarts.init(dom1); // 初始化 ECharts 图表并绑定到该 DOM 元素// 配置图表的选项let option1 = {title: { // 图表标题配置text: '这是一个饼图', // 主标题subtext: '小标题', // 副标题left: 'center' // 标题居中显示},tooltip: { // 提示框配置trigger: 'item' // 鼠标悬停时触发提示框},legend: { // 图例配置orient: 'vertical', // 图例垂直排列left: 'right' // 图例放置在左侧},series: [ // 数据系列配置{name: 'Access From', // 系列名称type: 'pie', // 图表类型为饼图radius: '50%', // 饼图半径data: [ // 饼图数据{ value: 1048, name: 'python' }, // 数据项,value 为数据值,name 为项的名称{ value: 765, name: 'linux' },{ value: 580, name: 'hadoop' },{ value: 486, name: 'vue' },{ value: 985, name: 'java' }],emphasis: { // 高亮显示的样式配置itemStyle: {shadowBlur: 10, // 阴影模糊程度shadowOffsetX: 0, // 阴影在 X 轴的偏移量shadowColor: 'rgba(0, 0, 0, 0.5)' // 阴影颜色}}}]};// 将配置项应用到图表chart.setOption(option1);});}
}
</script><style>
/* 在此处添加组件的样式 */
</style>效果如下:

- 4.漏斗图
<template><div id="line8" style="width: 800px; height: 600px;">创建我的图标</div> <!-- 这是图表的容器,必须指定宽度和高度 -->
</template><script>
import { onMounted } from 'vue'; // 从 Vue 导入 onMounted 钩子
import * as echarts from 'echarts'; // 导入 ECharts 库export default {name: 'LineChart1', // 定义组件的名称setup() { // Vue 3 中的组合式 APIonMounted(() => { // 当组件挂载后执行const dom8 = document.getElementById('line8'); // 获取 id 为 line8 的 DOM 元素const chart = echarts.init(dom8); // 初始化 ECharts 图表并绑定到该 DOM 元素// 配置图表的选项const option = { // 在这里声明 option// 图表标题配置title: {text: 'Funnel' // 设置图表的标题为“Funnel”},// 提示框配置tooltip: {trigger: 'item', // 提示框触发方式为鼠标悬停在某个项目上formatter: '{a} <br/>{b} : {c}%' // 提示框格式,显示系列名、数据项名称和数据值},// 工具箱配置toolbox: {feature: {dataView: { readOnly: false }, // 数据视图,允许用户编辑restore: {}, // 恢复功能,重置图表saveAsImage: {} // 保存为图片功能}},// 图例配置legend: {data: ['hadoop', 'Click', 'Visit', 'Inquiry', 'Order'] // 图例中显示的数据项名称},// 数据系列配置series: [{name: 'Funnel', // 系列名称type: 'funnel', // 图表类型为漏斗图left: '10%', // 图表距离左侧的距离top: 60, // 图表距离顶部的距离bottom: 60, // 图表距离底部的距离width: '80%', // 图表的宽度min: 0, // Y轴的最小值max: 100, // Y轴的最大值minSize: '0%', // 最小图形的高度maxSize: '100%', // 最大图形的高度sort: 'descending', // 数据从大到小排序gap: 2, // 数据项之间的间距// 标签配置label: {show: true, // 显示标签position: 'inside' // 标签显示在图形内部},// 标签连接线配置labelLine: {length: 10, // 标签连接线的长度lineStyle: {width: 1, // 连接线的宽度type: 'solid' // 连接线的样式为实线}},// 项目样式配置itemStyle: {borderColor: '#fff', // 项目边框颜色为白色borderWidth: 1 // 项目边框宽度为1},// 高亮状态下的配置emphasis: {label: {fontSize: 20 // 高亮时标签的字体大小}},// 数据项配置data: [{ value: 60, name: 'Visit' }, // 数据项:访问,值为60{ value: 40, name: 'Inquiry' }, // 数据项:咨询,值为40{ value: 20, name: 'Order' }, // 数据项:订单,值为20{ value: 80, name: 'Click' }, // 数据项:点击,值为80{ value: 100, name: 'hadoop' } // 数据项:展示,值为100]}]};// 将配置项应用到图表chart.setOption(option);});}
}
</script><style>
/* 在此处添加组件的样式 */
</style>其中效果如下:

- 5.雷达图
<template><div id="line8" style="width: 800px; height: 600px;">创建我的图标</div> <!-- 这是图表的容器,必须指定宽度和高度 -->
</template><script>
import { onMounted } from 'vue'; // 从 Vue 导入 onMounted 钩子
import * as echarts from 'echarts'; // 导入 ECharts 库export default {name: 'LineChart1', // 定义组件的名称setup() { // Vue 3 中的组合式 APIonMounted(() => { // 当组件挂载后执行const dom8 = document.getElementById('line8'); // 获取 id 为 line8 的 DOM 元素const chart = echarts.init(dom8); // 初始化 ECharts 图表并绑定到该 DOM 元素// 配置图表的选项const option = { // 在这里声明 option// 图表标题配置title: {text: 'Funnel' // 设置图表的标题为“Funnel”},// 提示框配置tooltip: {trigger: 'item', // 提示框触发方式为鼠标悬停在某个项目上formatter: '{a} <br/>{b} : {c}%' // 提示框格式,显示系列名、数据项名称和数据值},// 工具箱配置toolbox: {feature: {dataView: { readOnly: false }, // 数据视图,允许用户编辑restore: {}, // 恢复功能,重置图表saveAsImage: {} // 保存为图片功能}},// 图例配置legend: {data: ['hadoop', 'Click', 'Visit', 'Inquiry', 'Order'] // 图例中显示的数据项名称},// 数据系列配置series: [{name: 'Funnel', // 系列名称type: 'funnel', // 图表类型为漏斗图left: '10%', // 图表距离左侧的距离top: 60, // 图表距离顶部的距离bottom: 60, // 图表距离底部的距离width: '80%', // 图表的宽度min: 0, // Y轴的最小值max: 100, // Y轴的最大值minSize: '0%', // 最小图形的高度maxSize: '100%', // 最大图形的高度sort: 'descending', // 数据从大到小排序gap: 2, // 数据项之间的间距// 标签配置label: {show: true, // 显示标签position: 'inside' // 标签显示在图形内部},// 标签连接线配置labelLine: {length: 10, // 标签连接线的长度lineStyle: {width: 1, // 连接线的宽度type: 'solid' // 连接线的样式为实线}},// 项目样式配置itemStyle: {borderColor: '#fff', // 项目边框颜色为白色borderWidth: 1 // 项目边框宽度为1},// 高亮状态下的配置emphasis: {label: {fontSize: 20 // 高亮时标签的字体大小}},// 数据项配置data: [{ value: 60, name: 'Visit' }, // 数据项:访问,值为60{ value: 40, name: 'Inquiry' }, // 数据项:咨询,值为40{ value: 20, name: 'Order' }, // 数据项:订单,值为20{ value: 80, name: 'Click' }, // 数据项:点击,值为80{ value: 100, name: 'hadoop' } // 数据项:展示,值为100]}]};// 将配置项应用到图表chart.setOption(option);});}
}
</script><style>
/* 在此处添加组件的样式 */
</style>运行效果如下:

- 6.面积图
<template><div id="line123" style="width: 800px; height: 600px;">创建我的图标</div><!-- 一定要有宽度和高度 -->
</template><script>
import { onMounted, ref } from 'vue';
import * as echarts from 'echarts'export default {name: 'LineChart1',setup() {const chartData = ref({food: [90, 100, 90, 60, 58, 76],python: [96, 48, 60, 69, 80, 76],linux: [68, 50, 60, 25, 80, 68],java: [67, 50, 85, 70, 80, 76]});onMounted(() => {let dom1 = document.getElementById('line123'); // 获取图表显示的内容let chart = echarts.init(dom1); // 将容器初始化为可以画图表的容器let option1 = {title: {text: '图标的标题', // 图标的标题文本x: 'center', // 标题水平居中textStyle: { // 修改标题的样式color: '#ff0000', // 设置标题颜色为红色(可以根据需求修改颜色)fontSize: 20 // 可以设置标题的字体大小}},xAxis: {type: 'category', // x 轴类型为分类轴data: ['aa', 'bb', 'ss', 'qq', 'ii', 'ee'] // x轴的数据},yAxis: {type: 'value' // y 轴类型为数值轴},series: [{name: '美食',type: 'line', // 数据系列的类型为折线图data: chartData.value.food,stack: 'num',areaStyle: {},emphasis: {focus: "series"},label: {show: true},lineStyle: {type: 'dashed',color: '#00ff00'}},{name: 'Python',type: 'line',data: chartData.value.python,stack: 'num',areaStyle: {},emphasis: {focus: "series"},label: {show: true},lineStyle: {type: 'dashed',color: 'red'}},{name: 'Linux',type: 'line',data: chartData.value.linux,stack: 'num',areaStyle: {},emphasis: {focus: "series"},label: {show: true},lineStyle: {type: 'dotted',color: 'yellow'}},{name: 'Java',type: 'line',data: chartData.value.java,stack: 'num',areaStyle: {},emphasis: {focus: "series"},label: {show: true},lineStyle: {type: 'solid',color: 'blue'}}]};// 将配置项应用到图标chart.setOption(option1);// 数据动态变化setInterval(() => { // setInterval 是用于设置函数调用间隔时间chartData.value.food = chartData.value.food.map(d => Math.floor(Math.random() * 100));chartData.value.python = chartData.value.python.map(d => Math.floor(Math.random() * 100));chartData.value.linux = chartData.value.linux.map(d => Math.floor(Math.random() * 100));chartData.value.java = chartData.value.java.map(d => Math.floor(Math.random() * 100));// 更新图表chart.setOption({ //chart.setOption方法用于更新图标,显示新的数据series: [{ data: chartData.value.food },{ data: chartData.value.python },{ data: chartData.value.linux },{ data: chartData.value.java }]});}, 3000); // 每3秒更新数据});}
}
</script><style>
/* 这里可以添加样式 */
</style>运行效果如下:

这个图我通过setInterval()函数来设置运行的间隔时间为3秒,结合随机生成数据模拟了动态的数据交互面积变化图。
- 7.地图
<template><!-- 创建一个 div 元素,用于承载 ECharts 图表 --><div id="line1131" style="width: 800px; height:600px;"></div>
</template><script>
// 从 Vue 中引入 onMounted 生命周期钩子
import { onMounted } from 'vue';
// 引入 ECharts 库
import * as echarts from 'echarts'; // 从本地文件引入地图数据
import { mapData } from "../assets/mapData.js"; // 在控制台输出地图数据以检查其有效性
console.log(mapData); // 导出一个名为 LineChart 的组件
export default {name: 'LineChart', // 组件名称// setup 函数是 Vue 3 组合式 API 的一部分setup() {// 使用 onMounted 钩子,确保在组件挂载后执行代码onMounted(() => {// 获取 DOM 元素,以便初始化 EChartslet dom123 = document.getElementById('line1131');// 初始化 ECharts 实例let chart = echarts.init(dom123);// 注册地图数据echarts.registerMap("chinaMap", mapData);console.log('dadada:', mapData); // 输出地图数据以供调试// 图表的配置项const option333 = {title:{text:'这是中国地图',x:'center',},geo: {map: "chinaMap", // 设置使用的地图roam: true, // 开启地图的平移和缩放label: {show: true, // 显示地理信息的标签},itemStyle: {normal: {areaColor: 'yellow', // 正常状态下的区域颜色borderColor: '#111', // 边界颜色},emphasis: {areaColor: 'red', // 鼠标悬停时区域的颜色},},// 地图缩放和中心设置zoom: 8, // 缩放比例center: ['116.395645', '39.904301'], // 中国北京大约的位置(经度,纬度)},tooltip: {show: false, // 隐藏工具提示},visualMap: {show: false, // 隐藏视觉映射},// 数据系列配置series: [{type: 'scatter', // 设置图表类型为散点图coordinateSystem: 'geo', // 使用地理坐标系symbolSize: 20, // 设置散点的大小label:true,type:'effectScatter',rippleEffect:{number:3, // 设置了涟漪效果的层数scale:4,color:'red'},data: [// 示例数据点,可以替换为实际数据{ name: 'Beijing', value: [116.395645, 39.904301, 4000] }, // 北京的坐标{ name: 'Shanghai', value: [121.473704, 31.2304] }, // 上海的坐标],}],};// 设置图表的配置项chart.setOption(option333);});}
}
</script><style scoped>
/* 此处留空或添加组件特定样式 */
/* scoped 确保样式仅适用于当前组件 */
</style>效果如下:

代码中引用的地理数据来源于阿里云的可视化地图json数据,网站如下:https://datav.aliyun.com/portal/school/atlas/area_selector

将地理位置数据,复制后,在项目以下的位置创建js文件并定义变量后,进行粘贴

然后在程序代码文件中直接引用即可:

- 8.散点图
<template><div id="line10" style="width: 800px; height: 600px;">创建我的图标</div> <!-- 一定要有宽度和高度 -->
</template><script>
import { onMounted } from 'vue';
import * as echarts from 'echarts';export default {name: 'LineChart',setup() {onMounted(() => {// 获取 DOM 元素let dom = document.getElementById('line10');let chart = echarts.init(dom); // 初始化 ECharts 图表// 原始数据const data = [[10.0, 8.04],[8.07, 6.95],[13.0, 7.58],[9.05, 8.81],[11.0, 8.33],[14.0, 7.66],[13.4, 6.81],[10.0, 6.33],[14.0, 8.96],[12.5, 6.82],[9.15, 7.2],[11.5, 7.2],[3.03, 4.23],[12.2, 7.83],[2.02, 4.47],[1.05, 3.33],[4.05, 4.96],[6.03, 7.24],[12.0, 6.26],[12.0, 8.84],[7.08, 5.82],[5.02, 5.68]];// 计算线性回归的参数const getRegressionLine = (data) => {const n = data.length;let sumX = 0, sumY = 0, sumXY = 0, sumX2 = 0;for (let i = 0; i < n; i++) {sumX += data[i][0];sumY += data[i][1];sumXY += data[i][0] * data[i][1];sumX2 += data[i][0] ** 2;}// 计算斜率和截距const slope = (n * sumXY - sumX * sumY) / (n * sumX2 - sumX ** 2);const intercept = (sumY - slope * sumX) / n;// 生成拟合线的数据点const lineData = [];const xValues = data.map(point => point[0]); // 提取 X 值const xMin = Math.min(...xValues);const xMax = Math.max(...xValues);// 在拟合线的范围内生成点for (let x = xMin; x <= xMax; x += (xMax - xMin) / 100) {lineData.push([x, slope * x + intercept]);}return lineData;};const regressionLine = getRegressionLine(data);// 图表配置const option = {xAxis: {type: 'value',name: 'X 轴'},yAxis: {type: 'value',name: 'Y 轴'},series: [{symbolSize: 20,data: data, // 原始散点数据type: 'scatter',name: '散点数据',},{// 拟合线配置type: 'line',data: regressionLine,smooth: true, // 使线条平滑name: '拟合线',lineStyle: {color: 'red', // 拟合线颜色width: 2}}]};// 设置图表的配置项chart.setOption(option);});}
}
</script><style>
/* 在此处添加组件的样式 */
</style>运行效果如下: